Erstellen eines Benutzersteuerelements (Windows Forms .NET)
In diesem Artikel erfahren Sie, wie Sie Ihrem Projekt ein Benutzersteuerelement hinzufügen und dieses Benutzersteuerelement dann einem formBenutzersteuerelement hinzufügen. Sie erstellen ein wiederverwendbares Benutzersteuerelement, das sowohl visuell ansprechend als auch funktional ist. Das neue Steuerelement gruppiert ein TextBox-Steuerelement mit einem Button-Steuerelement. Wenn der Benutzer den buttonText auswählt, wird der Text im Textfeld gelöscht. Weitere Informationen zu Benutzersteuerelementen finden Sie in der Übersicht über Benutzersteuerelemente.
Hinzufügen eines Benutzersteuerelements zu einem Projekt
Verwenden Sie nach dem Öffnen des Windows Forms-Projekts in Visual Studio die Visual Studio-Vorlagen, um ein Benutzersteuerelement zu erstellen:
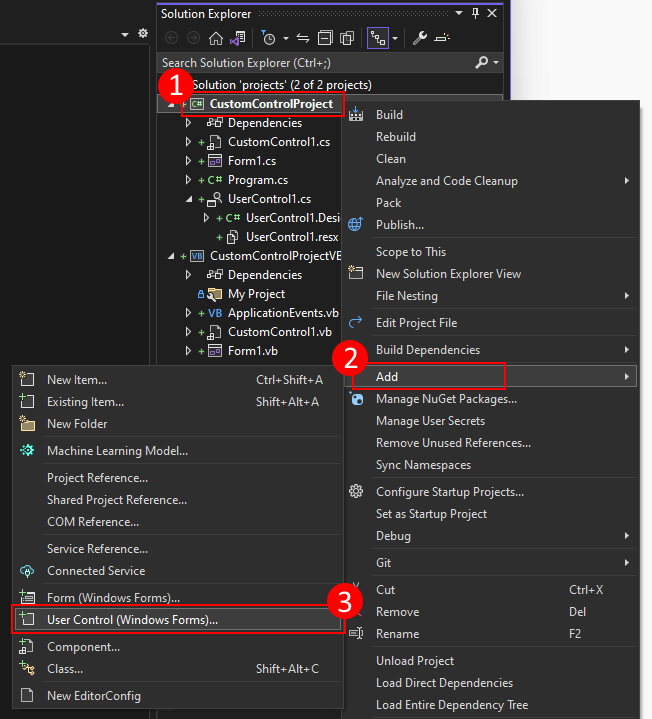
Suchen Sie in Visual Studio nach dem Fenster Projektmappen-Explorer. Klicken Sie mit der rechten Maustaste auf das Projekt und dann auf Hinzufügen>Benutzersteuerelement (Windows Forms).

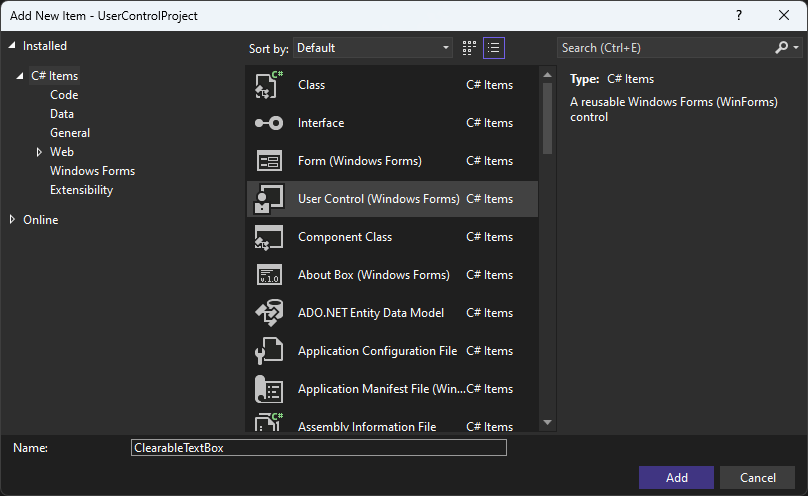
Legen Sie den Namen des Steuerelements auf ClearableTextBox fest, und drücken Sie "Hinzufügen".

Nachdem das Benutzersteuerelement erstellt wurde, öffnet Visual Studio den Designer:

Entwerfen des löschbaren Textfelds
Das Benutzersteuerelement besteht aus bestandteilen Steuerelementen, bei denen es sich um die Steuerelemente handelt, die Sie auf der Entwurfsoberfläche erstellen, genau wie beim Entwerfen eines Steuerelements form. Führen Sie die folgenden Schritte aus, um das Benutzersteuerelement und die zugehörigen konstituierenden Steuerelemente hinzuzufügen und zu konfigurieren:
Wenn der Designer geöffnet ist, sollte die Entwurfsoberfläche des Benutzersteuerelements das ausgewählte Objekt sein. Falls nicht, klicken Sie auf die Entwurfsoberfläche, um sie auszuwählen. Legen Sie im Fenster Eigenschaften die folgenden Eigenschaften fest:
Eigenschaft Wert MinimumSize 84, 53Größe 191, 53Fügen Sie ein Label-Steuerelement hinzu. Legen Sie die folgenden Eigenschaften fest:
Eigenschaft Wert Name lblTitleStandort 3, 5Fügen Sie ein TextBox-Steuerelement hinzu. Legen Sie die folgenden Eigenschaften fest:
Eigenschaft Wert Name txtValueAnchor Top, Left, RightStandort 3, 23Größe 148, 23Fügen Sie ein Button-Steuerelement hinzu. Legen Sie die folgenden Eigenschaften fest:
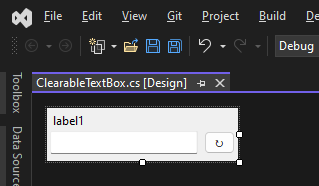
Eigenschaft Wert Name btnClearAnchor Top, RightStandort 157, 23Größe 31, 23Text ↻Das Steuerelement sollte wie auf der folgenden Abbildung aussehen:

Drücken Sie F7, um den Code-Editor für die
ClearableTextBox-Klasse zu öffnen.Führen Sie die folgenden Codeänderungen durch:
Importieren Sie am Anfang der Codedatei den
System.ComponentModel-Namespace.Fügen Sie der Klasse das
DefaultEvent-Attribut hinzu. Dieses Attribut legt fest, welches Ereignis vom Consumer generiert wird, wenn im Designer auf das Steuerelement doppelgeklickt wird. Der Consumer ist das Objekt, das dieses Steuerelement deklariert und verwendet. Weitere Informationen zu Attributen finden Sie unter Attribute (C#) oder Attributübersicht (Visual Basic).using System.ComponentModel; namespace UserControlProject { [DefaultEvent(nameof(TextChanged))] public partial class ClearableTextBox : UserControlImports System.ComponentModel <DefaultEvent("TextChanged")> Public Class ClearableTextBoxFügen Sie einen Ereignishandler hinzu, der das
TextBox.TextChanged-Ereignis an den Consumer weiterleitet:[Browsable(true)] public new event EventHandler? TextChanged { add => txtValue.TextChanged += value; remove => txtValue.TextChanged -= value; }<Browsable(True)> Public Shadows Custom Event TextChanged As EventHandler AddHandler(value As EventHandler) AddHandler txtValue.TextChanged, value End AddHandler RemoveHandler(value As EventHandler) RemoveHandler txtValue.TextChanged, value End RemoveHandler RaiseEvent(sender As Object, e As EventArgs) End RaiseEvent End EventBeachten Sie, dass für das Ereignis das
Browsable-Attribut deklariert wird. Durch Anwenden vonBrowsableauf ein Ereignis oder auf eine Eigenschaft wird gesteuert, ob das Element im Fenster Eigenschaften sichtbar ist, wenn das Steuerelement im Designer ausgewählt wird. In diesem Fall wirdtrueals Parameter an das Attribut übergeben, um anzugeben, dass das Ereignis sichtbar sein soll.Fügen Sie eine Zeichenfolgeneigenschaft namens
Texthinzu, um dieTextBox.Text-Eigenschaft an den Consumer weiterzuleiten:[Browsable(true)] public new string Text { get => txtValue.Text; set => txtValue.Text = value; }<Browsable(True)> Public Shadows Property Text() As String Get Return txtValue.Text End Get Set(value As String) txtValue.Text = value End Set End PropertyFügen Sie eine Zeichenfolgeneigenschaft namens
Titlehinzu, um dieLabel.Text-Eigenschaft an den Consumer weiterzuleiten:[Browsable(true)] public string Title { get => lblTitle.Text; set => lblTitle.Text = value; }<Browsable(True)> Public Property Title() As String Get Return lblTitle.Text End Get Set(value As String) lblTitle.Text = value End Set End Property
Kehren Sie zum
ClearableTextBox-Designer zurück, und doppelklicken Sie auf dasbtnClear-Steuerelement, um einen Handler für dasClick-Ereignis zu generieren. Fügen Sie den folgenden Code für den Handler hinzu, damit dastxtValue-Textfeld gelöscht wird:private void btnClear_Click(object sender, EventArgs e) => Text = "";Private Sub btnClear_Click(sender As Object, e As EventArgs) txtValue.Text = "" End SubErstellen Sie abschließend das Projekt, indem Sie im Fenster Projektmappen-Explorer mit der rechten Maustaste auf das Projekt klicken und Erstellen auswählen. Es sollten keine Fehler auftreten. Nach Abschluss der Erstellung wird das
ClearableTextBox-Steuerelement in der Toolbox angezeigt und kann verwendet werden.
Der nächste Schritt besteht darin, das Steuerelement in einem form.
Beispielanwendung
Wenn Sie ein neues Projekt im letzten Abschnitt erstellt haben, haben Sie ein leeres FormFormular1, andernfalls erstellen Sie ein neues form.
Doppelklicken Sie im fenster Projektmappen-Explorer auf den form Designer, um den Designer zu öffnen. Die formEntwurfsoberfläche sollte ausgewählt werden.
Legen Sie die formEigenschaft auf
Size432, 315.Öffnen Sie das Toolboxfenster , und doppelklicken Sie auf das ClearableTextBox-Steuerelement . Dieses Steuerelement sollte unter einem nach Ihrem Projekt benannten Abschnitt aufgeführt sein.
Doppelklicken Sie erneut auf das ClearableTextBox-Steuerelement , um ein zweites Steuerelement zu generieren.
Kehren Sie zum Designer zurück, und trennen Sie die Steuerelemente, sodass Sie beide sehen können.
Wählen Sie eines der Steuerelemente aus, und legen Sie die folgenden Eigenschaften fest:
Eigenschaft Wert Name ctlFirstNameStandort 12, 12Größe 191, 53Titel First NameWählen Sie das andere Steuerelement aus, und legen Sie die folgenden Eigenschaften fest:
Eigenschaft Wert Name ctlLastNameStandort 12, 71Größe 191, 53Titel Last NameFügen Sie im Toolboxfenster ein label Steuerelement hinzu form, und legen Sie die folgenden Eigenschaften fest:
Eigenschaft Wert Name lblFullNameStandort 12, 252Als Nächstes müssen die Ereignishandler für die beiden Benutzersteuerelemente generiert werden. Doppelklicken Sie im Designer auf das
ctlFirstName-Steuerelement. Dadurch wird der Ereignishandler für dasTextChanged-Ereignis generiert und der Code-Editor geöffnet.Kehren Sie zum Designer zurück, und doppelklicken Sie auf das
ctlLastName-Steuerelement, um den zweiten Ereignishandler zu generieren.Wechseln Sie zurück zum Designer, und doppelklicken Sie auf die formTitelleiste. Dadurch wird ein Ereignishandler für das
Load-Ereignis generiert.Fügen Sie im Code-Editor eine Methode mit dem Namen
UpdateNameLabelhinzu. Diese Methode kombiniert beide Namen für die Erstellung einer Nachricht und weist die Nachricht demlblFullName-Steuerelement zu.private void UpdateNameLabel() { if (string.IsNullOrWhiteSpace(ctlFirstName.Text) || string.IsNullOrWhiteSpace(ctlLastName.Text)) lblFullName.Text = "Please fill out both the first name and the last name."; else lblFullName.Text = $"Hello {ctlFirstName.Text} {ctlLastName.Text}, I hope you're having a good day."; }Private Sub UpdateNameLabel() If String.IsNullOrWhiteSpace(ctlFirstName.Text) Or String.IsNullOrWhiteSpace(ctlLastName.Text) Then lblFullName.Text = "Please fill out both the first name and the last name." Else lblFullName.Text = $"Hello {ctlFirstName.Text} {ctlLastName.Text}, I hope you're having a good day." End If End SubRufen Sie für beide
TextChanged-Ereignishandler dieUpdateNameLabel-Methode auf:private void ctlFirstName_TextChanged(object sender, EventArgs e) => UpdateNameLabel(); private void ctlLastName_TextChanged(object sender, EventArgs e) => UpdateNameLabel();Private Sub ctlFirstName_TextChanged(sender As Object, e As EventArgs) Handles ctlFirstName.TextChanged UpdateNameLabel() End Sub Private Sub ctlLastName_TextChanged(sender As Object, e As EventArgs) Handles ctlLastName.TextChanged UpdateNameLabel() End SubRufen Sie schließlich die
UpdateNameLabelMethode aus dem formEreignis 'sLoadauf:private void Form1_Load(object sender, EventArgs e) => UpdateNameLabel();Private Sub Form1_Load(sender As Object, e As EventArgs) Handles MyBase.Load UpdateNameLabel() End Sub
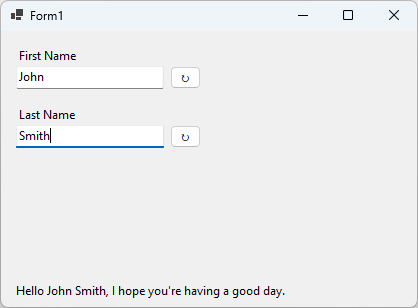
Führen Sie das Projekt aus, und geben Sie einen Vornamen und einen Nachnamen ein:

Drücken Sie die ↻button Taste, um eines der Textfelder zurückzusetzen.
.NET Desktop feedback
