Gewusst wie: Erstellen einer Textdekoration
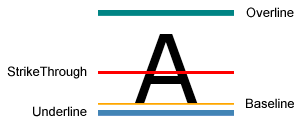
Ein TextDecoration-Objekt ist eine visuelle Verzierung, die Sie dem Text hinzufügen können. Es gibt vier Arten von Text-Dekorationen: Unterstrichen, Grundlinie, durchgestrichen und Überlinie. Das folgende Beispiel zeigt die Position der Textdekorationen relativ zum Text.

Zum Hinzufügen einer Textdekoration zu Text erstellen Sie ein TextDecoration-Objekt, und ändern Sie dessen Eigenschaften. Verwenden Sie die Location-Eigenschaft, um anzugeben, wo die Textdekoration angezeigt wird, z. B. Unterstrichen. Verwenden Sie die Pen-Eigenschaft, um das Erscheinungsbild der Textdekoration anzugeben, z. B. eine einfarbige Füllung oder ein Farbverlauf. Wenn Sie keinen Wert für die Pen-Eigenschaft angeben, werden die Dekorationen standardmäßig auf dieselbe Farbe wie der Text festgelegt. Nachdem Sie ein TextDecoration-Objekt definiert haben, fügen Sie es zur TextDecorations-Auflistung des gewünschten Textobjekts hinzu.
Das folgende Beispiel zeigt eine Textdekoration, die mit einem linearen Farbverlaufspinsel und einem gestrichelten Stift formatiert wurde.

Das Hyperlink-Objekt ist ein Element für fortlaufenden Inhalt auf Inlineebene, das Ihnen das Hosten von Links im fortlaufenden Inhalt ermöglicht. Standardmäßig verwendet Hyperlink ein TextDecoration-Objekt, um eine Unterstreichung anzuzeigen. Das Instanziieren von TextDecoration-Objekten kann leistungsintensiv sein, insbesondere wenn Sie viele Hyperlink-Objekte haben. Wenn Sie Hyperlink-Elemente sehr viel verwenden, könnten Sie eine Unterstreichung nur bei der Auslösung eines Ereignisses wie dem MouseEnter-Ereignis anzeigen.
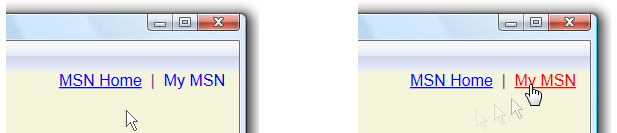
Im folgenden Beispiel ist die Unterstreichung für den Link „Mein MSN“ dynamisch – sie wird nur angezeigt, wenn das MouseEnter-Ereignis ausgelöst wird.

Weitere Informationen finden Sie unter Specify Whether a Hyperlink is Underlined (Angeben, ob ein Link unterstrichen wird).
Beispiel
Im folgenden Codebeispiel verwendet eine Unterstreichungs-Textdekoration den Standardschriftwert.
// Use the default font values for the strikethrough text decoration.
private void SetDefaultStrikethrough()
{
// Set the underline decoration directly to the text block.
TextBlock1.TextDecorations = TextDecorations.Strikethrough;
}
' Use the default font values for the strikethrough text decoration.
Private Sub SetDefaultStrikethrough()
' Set the underline decoration directly to the text block.
TextBlock1.TextDecorations = TextDecorations.Strikethrough
End Sub
<!-- Use the default font values for the strikethrough text decoration. -->
<TextBlock
TextDecorations="Strikethrough"
FontSize="36" >
The quick red fox
</TextBlock>
Im folgenden Codebeispiel wird eine Unterstreichungs-Textdekoration mit einem Pinsel mit Volltonfarbe für den Stift erstellt.
// Use a Red pen for the underline text decoration.
private void SetRedUnderline()
{
// Create an underline text decoration. Default is underline.
TextDecoration myUnderline = new TextDecoration();
// Create a solid color brush pen for the text decoration.
myUnderline.Pen = new Pen(Brushes.Red, 1);
myUnderline.PenThicknessUnit = TextDecorationUnit.FontRecommended;
// Set the underline decoration to a TextDecorationCollection and add it to the text block.
TextDecorationCollection myCollection = new TextDecorationCollection();
myCollection.Add(myUnderline);
TextBlock2.TextDecorations = myCollection;
}
' Use a Red pen for the underline text decoration.
Private Sub SetRedUnderline()
' Create an underline text decoration. Default is underline.
Dim myUnderline As New TextDecoration()
' Create a solid color brush pen for the text decoration.
myUnderline.Pen = New Pen(Brushes.Red, 1)
myUnderline.PenThicknessUnit = TextDecorationUnit.FontRecommended
' Set the underline decoration to a TextDecorationCollection and add it to the text block.
Dim myCollection As New TextDecorationCollection()
myCollection.Add(myUnderline)
TextBlock2.TextDecorations = myCollection
End Sub
<!-- Use a Red pen for the underline text decoration -->
<TextBlock
FontSize="36" >
jumps over
<TextBlock.TextDecorations>
<TextDecorationCollection>
<TextDecoration
PenThicknessUnit="FontRecommended">
<TextDecoration.Pen>
<Pen Brush="Red" Thickness="1" />
</TextDecoration.Pen>
</TextDecoration>
</TextDecorationCollection>
</TextBlock.TextDecorations>
</TextBlock>
Im folgenden Codebeispiel wird eine Unterstreichungs-Textdekoration mit einem Pinsel für linearen Farbverlauf für den gestrichelten Stift erstellt.
// Use a linear gradient pen for the underline text decoration.
private void SetLinearGradientUnderline()
{
// Create an underline text decoration. Default is underline.
TextDecoration myUnderline = new TextDecoration();
// Create a linear gradient pen for the text decoration.
Pen myPen = new Pen();
myPen.Brush = new LinearGradientBrush(Colors.Yellow, Colors.Red, new Point(0, 0.5), new Point(1, 0.5));
myPen.Brush.Opacity = 0.5;
myPen.Thickness = 1.5;
myPen.DashStyle = DashStyles.Dash;
myUnderline.Pen = myPen;
myUnderline.PenThicknessUnit = TextDecorationUnit.FontRecommended;
// Set the underline decoration to a TextDecorationCollection and add it to the text block.
TextDecorationCollection myCollection = new TextDecorationCollection();
myCollection.Add(myUnderline);
TextBlock3.TextDecorations = myCollection;
}
' Use a linear gradient pen for the underline text decoration.
Private Sub SetLinearGradientUnderline()
' Create an underline text decoration. Default is underline.
Dim myUnderline As New TextDecoration()
' Create a linear gradient pen for the text decoration.
Dim myPen As New Pen()
myPen.Brush = New LinearGradientBrush(Colors.Yellow, Colors.Red, New Point(0, 0.5), New Point(1, 0.5))
myPen.Brush.Opacity = 0.5
myPen.Thickness = 1.5
myPen.DashStyle = DashStyles.Dash
myUnderline.Pen = myPen
myUnderline.PenThicknessUnit = TextDecorationUnit.FontRecommended
' Set the underline decoration to a TextDecorationCollection and add it to the text block.
Dim myCollection As New TextDecorationCollection()
myCollection.Add(myUnderline)
TextBlock3.TextDecorations = myCollection
End Sub
<!-- Use a linear gradient pen for the underline text decoration. -->
<TextBlock FontSize="36">the lazy brown dog.
<TextBlock.TextDecorations>
<TextDecorationCollection>
<TextDecoration
PenThicknessUnit="FontRecommended">
<TextDecoration.Pen>
<Pen Thickness="1.5">
<Pen.Brush>
<LinearGradientBrush Opacity="0.5"
StartPoint="0,0.5" EndPoint="1,0.5">
<LinearGradientBrush.GradientStops>
<GradientStop Color="Yellow" Offset="0" />
<GradientStop Color="Red" Offset="1" />
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Pen.Brush>
<Pen.DashStyle>
<DashStyle Dashes="2"/>
</Pen.DashStyle>
</Pen>
</TextDecoration.Pen>
</TextDecoration>
</TextDecorationCollection>
</TextBlock.TextDecorations>
</TextBlock>
Siehe auch
.NET Desktop feedback
