Übersicht über das TextElement-Inhaltsmodell
In dieser Inhaltsmodellübersicht werden die unterstützten Inhalte für ein TextElement beschrieben. Die Paragraph-Klasse ist ein Typ von TextElement. Ein Inhaltsmodell beschreibt, welche Objekte/Elemente in anderen enthalten sein können. In dieser Übersicht wird das Inhaltsmodell für TextElement zusammengefasst, das für abgeleitete Objekte verwendet wird. Weitere Informationen finden Sie unter Übersicht über Flussdokumente.
Inhaltsmodelldiagramm
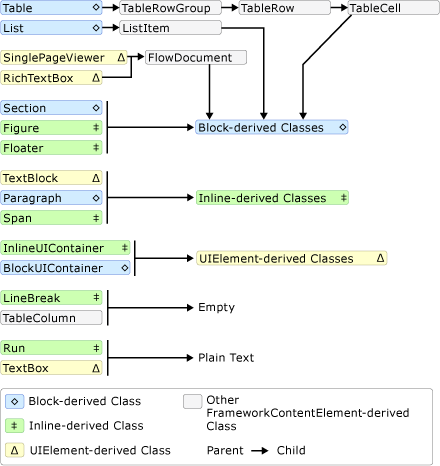
Die folgende Abbildung fasst das Inhaltsmodell für Klassen zusammen, die von TextElement abgeleitet sind, und stellt dar, wie andere Klassen als die TextElement-Klasse in dieses Modell passen.

Wie aus der Abbildung oben ersichtlich ist, werden die für ein Element zulässigen untergeordneten Elemente nicht zwingend davon bestimmt, ob eine Klasse von der Block-Klasse oder der Inline-Klasse abgeleitet wird. Beispielsweise kann ein Span-Element (von Inline abgeleitete Klasse) nur untergeordnete Inline-Elemente enthalten, aber ein Figurea-Element (auch eine von Inline abgeleitete Klasse) kann nur untergeordnete Block-Elemente aufweisen. Aus diesem Grund ist ein Diagramm nützlich, um schnell zu bestimmen, welches Element in einem anderen eingeschlossen sein kann. Verwenden wir die Abbildung beispielsweise dazu, zu bestimmen, wie der fortlaufende Inhalt einer RichTextBox-Klasse konstruiert wird.
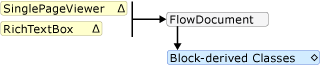
Ein RichTextBox-Element muss ein FlowDocument enthalten, das wiederum ein von Block abgeleitetes Objekt enthalten muss. Im Folgenden wird das entsprechende Segment aus dem vorherigen Diagramm dargestellt.

Bis jetzt könnte das Markup wie folgt aussehen.
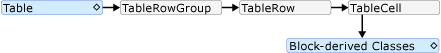
<RichTextBox> <FlowDocument> <!-- One or more Block-derived object… --> </FlowDocument> </RichTextBox>Der Abbildung zufolge gibt es mehrere Block-Elemente zur Auswahl, darunter Paragraph, Section, Table, List und BlockUIContainer (siehe „blockabgeleitete Klassen“ in der Abbildung oben). Angenommen, wir möchten ein Table-Element verwenden. Gemäß der Abbildung oben enthält ein Table-Element eine TableRowGroup, die TableRow-Elemente enthält, die wiederum TableCell-Elemente enthalten, die ein Block-abgeleitetes Objekt enthalten. Im Folgenden wird das entsprechende Segment für Table aus der Abbildung oben dargestellt.

Im Folgenden wird das entsprechende Markup dargestellt.
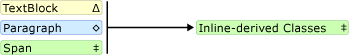
<RichTextBox> <FlowDocument> <Table> <TableRowGroup> <TableRow> <TableCell> <!-- One or more Block-derived object… --> </TableCell> </TableRow> </TableRowGroup> </Table> </FlowDocument> </RichTextBox>Erneut ist mindestens ein Block-Element unter einem TableCell-Element erforderlich. Um es einfach zu gestalten, fügen wir Text in die Zelle ein. Dazu können wir ein Paragraph-Element mit einem Run-Element verwenden. Im Folgenden werden die entsprechenden Segmente aus der Abbildung dargestellt, die zeigen, dass ein Paragraph ein Inline-Element annehmen kann und dass ein Run-Element (ein Inline-Element) ausschließlich Nur-Text annehmen kann.


Nachstehend finden Sie das gesamte Beispiel im Markup.
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<RichTextBox>
<FlowDocument>
<!-- Normally a table would have multiple rows and multiple
cells but this code is for demonstration purposes.-->
<Table>
<TableRowGroup>
<TableRow>
<TableCell>
<Paragraph>
<!-- The schema does not actually require
explicit use of the Run tag in markup. It
is only included here for clarity. -->
<Run>Paragraph in a Table Cell.</Run>
</Paragraph>
</TableCell>
</TableRow>
</TableRowGroup>
</Table>
</FlowDocument>
</RichTextBox>
</Page>
Programmgesteuertes Arbeiten mit TextElement-Inhalt
Der Inhalt von TextElement besteht aus Sammlungen, sodass die programmgesteuerte Bearbeitung des Inhalts von TextElement-Objekten durch Arbeiten mit diesen Sammlungen erfolgt. Es gibt drei verschiedene Sammlungen, die von von TextElement abgeleiteten Klassen verwendet werden:
InlineCollection: Stellt eine Sammlung von Inline-Elementen dar. InlineCollection definiert den zulässigen untergeordneten Inhalt der Elemente Paragraph, Span und TextBlock.
BlockCollection: Stellt eine Sammlung von Block-Elementen dar. BlockCollection definiert den zulässigen untergeordneten Inhalt der Elemente FlowDocument, Section, ListItem, TableCell, Floater und Figure.
ListItemCollection: Ein fortlaufendes Inhaltselement, das ein bestimmtes Inhaltselement in einem geordneten oder ungeordneten List-Element darstellt.
Sie können diese Sammlungen mithilfe der jeweiligen Eigenschaften Inlines, Blocks und ListItems bearbeiten (Elemente hinzufügen oder entfernen). Die folgenden Beispiele zeigen, wie der Inhalt eines Span-Elements mit der Inlines-Eigenschaft bearbeitet wird.
Hinweis
Table verwendet mehrere Auflistungen, um den Inhalt zu bearbeiten. Diese werden hier aber nicht aufgeführt. Weitere Informationen finden Sie unter Übersicht über Tabellen.
Das folgende Beispiel erstellt ein neues Span-Objekt und verwendet dann die Add-Methode, um zwei Textläufe als untergeordnete Inhaltselemente von Span hinzuzufügen.
Span spanx = new Span();
spanx.Inlines.Add(new Run("A bit of text content..."));
spanx.Inlines.Add(new Run("A bit more text content..."));
Dim spanx As New Span()
spanx.Inlines.Add(New Run("A bit of text content..."))
spanx.Inlines.Add(New Run("A bit more text content..."))
Das folgende Beispiel erstellt ein neues Run-Element und fügt es am Anfang von Span ein.
Run runx = new Run("Text to insert...");
spanx.Inlines.InsertBefore(spanx.Inlines.FirstInline, runx);
Dim runx As New Run("Text to insert...")
spanx.Inlines.InsertBefore(spanx.Inlines.FirstInline, runx)
Im folgenden Beispiel wird das letzte Inline-Element in Span gelöscht.
spanx.Inlines.Remove(spanx.Inlines.LastInline);
spanx.Inlines.Remove(spanx.Inlines.LastInline)
Das folgende Beispiel löscht den gesamten Inhalt (Inline-Elemente) aus Span.
spanx.Inlines.Clear();
spanx.Inlines.Clear()
Typen, für die dieses Inhaltsmodell freigegeben ist
Die folgenden Typen erben von der TextElement-Klasse und können verwendet werden, um den in dieser Übersicht beschriebenen Inhalt anzuzeigen.
Bold, Figure, Floater, Hyperlink, InlineUIContainer, Italic, LineBreak, List, ListItem, Paragraph, Run, Section, Span, Table, Underline.
Beachten Sie, dass diese Liste nur nicht abstrakte Typen umfasst, die mit dem Windows SDK verteilt werden. Sie können andere Typen verwenden, die von TextElement erben.
Typen, die TextElement-Objekte enthalten können
Siehe WPF-Inhaltsmodell.
Siehe auch
- Bearbeiten von einem FlowDocument mit der Blocks-Eigenschaft
- Bearbeiten von fortlaufenden Inhaltselementen mit der Blocks-Eigenschaft
- Bearbeiten von einem FlowDocument mit der Blocks-Eigenschaft
- Bearbeiten der Spalten einer Tabelle mit der Columns-Eigenschaft
- Bearbeiten der Zeilengruppen einer Tabelle mit der RowGroups-Eigenschaft
.NET Desktop feedback
