Gewusst wie: Zeichnen eines Bereichs mit einem radialen Farbverlauf
Dieses Beispiel zeigt, wie Sie mit der RadialGradientBrush-Klasse einen Bereich mit einem radialen Farbverlauf zeichnen.
Beispiel
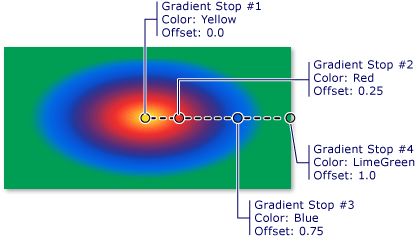
Im folgenden Beispiel wird RadialGradientBrush verwendet, um ein Rechteck mit einem radialen Farbverlauf zu zeichnen, der von gelb über rot und blau zu lindgrün übergeht.
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace BrushesIntroduction
{
public class RadialGradientBrushSnippet : Page
{
public RadialGradientBrushSnippet()
{
Title = "RadialGradientBrush Example";
Background = Brushes.White;
Margin = new Thickness(20);
//
// Create a RadialGradientBrush with four gradient stops.
//
RadialGradientBrush radialGradient = new RadialGradientBrush();
// Set the GradientOrigin to the center of the area being painted.
radialGradient.GradientOrigin = new Point(0.5, 0.5);
// Set the gradient center to the center of the area being painted.
radialGradient.Center = new Point(0.5, 0.5);
// Set the radius of the gradient circle so that it extends to
// the edges of the area being painted.
radialGradient.RadiusX = 0.5;
radialGradient.RadiusY = 0.5;
// Create four gradient stops.
radialGradient.GradientStops.Add(new GradientStop(Colors.Yellow, 0.0));
radialGradient.GradientStops.Add(new GradientStop(Colors.Red, 0.25));
radialGradient.GradientStops.Add(new GradientStop(Colors.Blue, 0.75));
radialGradient.GradientStops.Add(new GradientStop(Colors.LimeGreen, 1.0));
// Freeze the brush (make it unmodifiable) for performance benefits.
radialGradient.Freeze();
// Create a rectangle and paint it with the
// RadialGradientBrush.
Rectangle aRectangle = new Rectangle();
aRectangle.Width = 200;
aRectangle.Height = 100;
aRectangle.Fill = radialGradient;
StackPanel mainPanel = new StackPanel();
mainPanel.Children.Add(aRectangle);
Content = mainPanel;
}
}
}
Imports System.Windows
Imports System.Windows.Controls
Imports System.Windows.Input
Imports System.Windows.Media
Imports System.Windows.Media.Animation
Imports System.Windows.Shapes
Namespace BrushesIntroduction
Public Class RadialGradientBrushSnippet
Inherits Page
Public Sub New()
Title = "RadialGradientBrush Example"
Background = Brushes.White
Margin = New Thickness(20)
'
' Create a RadialGradientBrush with four gradient stops.
'
Dim radialGradient As New RadialGradientBrush()
' Set the GradientOrigin to the center of the area being painted.
radialGradient.GradientOrigin = New Point(0.5, 0.5)
' Set the gradient center to the center of the area being painted.
radialGradient.Center = New Point(0.5, 0.5)
' Set the radius of the gradient circle so that it extends to
' the edges of the area being painted.
radialGradient.RadiusX = 0.5
radialGradient.RadiusY = 0.5
' Create four gradient stops.
radialGradient.GradientStops.Add(New GradientStop(Colors.Yellow, 0.0))
radialGradient.GradientStops.Add(New GradientStop(Colors.Red, 0.25))
radialGradient.GradientStops.Add(New GradientStop(Colors.Blue, 0.75))
radialGradient.GradientStops.Add(New GradientStop(Colors.LimeGreen, 1.0))
' Freeze the brush (make it unmodifiable) for performance benefits.
radialGradient.Freeze()
' Create a rectangle and paint it with the
' RadialGradientBrush.
Dim aRectangle As New Rectangle()
aRectangle.Width = 200
aRectangle.Height = 100
aRectangle.Fill = radialGradient
Dim mainPanel As New StackPanel()
mainPanel.Children.Add(aRectangle)
Content = mainPanel
End Sub
End Class
End Namespace
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="RadialGradientBrush Example"
Background="White" Margin="20">
<StackPanel>
<!-- This rectangle is painted with a radial gradient. -->
<Rectangle Width="200" Height="100">
<Rectangle.Fill>
<RadialGradientBrush
GradientOrigin="0.5,0.5"
Center="0.5,0.5" RadiusX="0.5" RadiusY="0.5">
<RadialGradientBrush.GradientStops>
<GradientStop Color="Yellow" Offset="0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1" />
</RadialGradientBrush.GradientStops>
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
</StackPanel>
</Page>
Die folgende Abbildung zeigt den Farbverlauf des vorherigen Beispiels. Die Farbverlaufsstopps wurden hervorgehoben.

Hinweis
Die Beispiele in diesem Thema verwenden das Standardkoordinatensystem zum Festlegen von Kontrollpunkten. Das Standardkoordinatensystem ist relativ zu einem umgebenden Feld: 0 gibt 0 Prozent des umgebenden Felds, 1 gibt 100 Prozent des umgebenden Felds an. Sie können dieses Koordinatensystem ändern, indem Sie die MappingMode-Eigenschaft auf den Wert Absolute festlegen. Ein absolutes Koordinatensystem ist nicht relativ zu einem umgebenden Feld. Werte werden direkt im lokalen Raum interpretiert.
Weitere Beispiele für RadialGradientBrush finden Sie im Beispiel zu Pinseln. Weitere Informationen zu Farbverläufen und anderen Typen von Pinseln finden Sie unter Übersicht über das Zeichnen mit Volltonfarben und Farbverläufen.
.NET Desktop feedback
