Gewusst wie: Empfangen von Benachrichtigungen bei Statusänderungen der Uhr
Das Ereignis einer Uhr CurrentStateInvalidated tritt auf, wenn es CurrentState ungültig wird, z. B. wenn die Uhr gestartet oder beendet wird. Sie können sich für dieses Ereignis mit einer direkten Verwendung eines ClockEreignisses registrieren, oder Sie können eine Registrierung mit einer Timeline.
Im folgenden Beispiel werden eine Storyboard und zwei DoubleAnimation Objekte verwendet, um die Breite von zwei Rechtecks zu animieren. Das CurrentStateInvalidated-Ereignis wird verwendet, um Änderungen des Uhrzustands zu hören.
Beispiel
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="Microsoft.Samples.Animation.TimingBehaviors.StateExample"
Background="LightGray">
<StackPanel Margin="20">
<TextBlock
Name="ParentTimelineStateTextBlock"></TextBlock>
<TextBlock
Name="Animation1StateTextBlock"></TextBlock>
<Rectangle
Name="Rectangle01"
Width="100" Height="50" Fill="Orange" />
<TextBlock Name="Animation2StateTextBlock"></TextBlock>
<Rectangle
Name="Rectangle02"
Width="100" Height="50" Fill="Gray" />
<Button Content="Start Animations" Margin="20">
<Button.Triggers>
<EventTrigger RoutedEvent="Button.Click">
<BeginStoryboard>
<Storyboard RepeatBehavior="2x" AutoReverse="True"
CurrentStateInvalidated="parentTimelineStateInvalidated" >
<DoubleAnimation
Storyboard.TargetName="Rectangle01"
Storyboard.TargetProperty="Width"
From="10" To="200" Duration="0:0:9"
BeginTime="0:0:1"
CurrentStateInvalidated="animation1StateInvalidated"/>
<DoubleAnimation
Storyboard.TargetName="Rectangle02"
Storyboard.TargetProperty="Width"
From="10" To="200" Duration="0:0:8"
BeginTime="0:0:1"
CurrentStateInvalidated="animation2StateInvalidated" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Button.Triggers>
</Button>
</StackPanel>
</Page>
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
using System.Windows.Media.Animation;
namespace Microsoft.Samples.Animation.TimingBehaviors
{
public partial class StateExample : Page
{
private void parentTimelineStateInvalidated(object sender, EventArgs args)
{
Clock myClock = (Clock)sender;
ParentTimelineStateTextBlock.Text +=
myClock.CurrentTime.ToString() + ":"
+ myClock.CurrentState.ToString() + " ";
}
private void animation1StateInvalidated(object sender, EventArgs args)
{
Clock myClock = (Clock)sender;
Animation1StateTextBlock.Text +=
myClock.Parent.CurrentTime.ToString() + ":"
+ myClock.CurrentState.ToString() + " ";
}
private void animation2StateInvalidated(object sender, EventArgs args)
{
Clock myClock = (Clock)sender;
Animation2StateTextBlock.Text +=
myClock.Parent.CurrentTime.ToString() + ":"
+ myClock.CurrentState.ToString() + " ";
}
}
}
Imports System.Windows
Imports System.Windows.Controls
Imports System.Windows.Media
Imports System.Windows.Media.Animation
Namespace Microsoft.Samples.Animation.TimingBehaviors
Partial Public Class StateExample
Inherits Page
Private Sub parentTimelineStateInvalidated(ByVal sender As Object, ByVal args As EventArgs)
Dim myClock As Clock = CType(sender, Clock)
ParentTimelineStateTextBlock.Text += myClock.CurrentTime.ToString() & ":" & myClock.CurrentState.ToString() & " "
End Sub
Private Sub animation1StateInvalidated(ByVal sender As Object, ByVal args As EventArgs)
Dim myClock As Clock = CType(sender, Clock)
Animation1StateTextBlock.Text += myClock.Parent.CurrentTime.ToString() & ":" & myClock.CurrentState.ToString() & " "
End Sub
Private Sub animation2StateInvalidated(ByVal sender As Object, ByVal args As EventArgs)
Dim myClock As Clock = CType(sender, Clock)
Animation2StateTextBlock.Text += myClock.Parent.CurrentTime.ToString() & ":" & myClock.CurrentState.ToString() & " "
End Sub
End Class
End Namespace
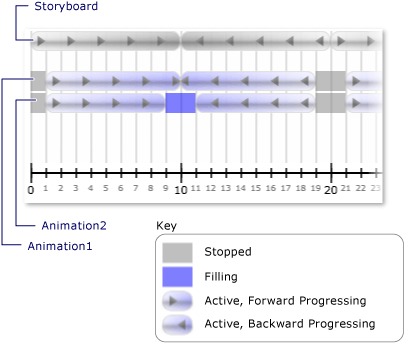
Die folgende Abbildung zeigt die verschiedenen Zustände, die die Animationen als übergeordnete Zeitachse (Storyboard) eingeben.

In der folgenden Tabelle werden die Zeiten angezeigt, in denen das Ereignis von Animation1CurrentStateInvalidated ausgelöst wird:
| Zeit (Sekunden) | State |
|---|---|
| 1 | Aktiv |
| 10 | Aktiv |
| 19 | Beendet |
| 21 | Aktiv |
| 30 | Aktiv |
| 39 | Beendet |
In der folgenden Tabelle werden die Zeiten angezeigt, in denen Animation2s CurrentStateInvalidated-Ereignis ausgelöst wird:
| Zeit (Sekunden) | State |
|---|---|
| 1 | Aktiv |
| 9 | Füllen |
| 11 | Aktiv |
| 19 | Beendet |
| 21 | Aktiv |
| 29 | Füllen |
| 31 | Aktiv |
| 39 | Beendet |
Beachten Sie, dass das Ereignis von Animation1CurrentStateInvalidated auf 10 Sekunden ausgelöst wird, auch wenn der Zustand bleibtActive. Das liegt daran, dass sich der Zustand bei 10 Sekunden geändert hat, aber es änderte sich von Active zu Filling und dann wieder in Active die gleiche Tick.
.NET Desktop feedback
