Übersicht über Durchlässigkeitsmasken
Mit Deckkraftmasken können Sie Teile eines Elements oder visuellen Objekts transparent bzw. teilweise transparent machen. Um eine Deckkraftmaske zu erstellen, wenden Sie eine Brush der OpacityMask-Eigenschaft eines Elements oder Visual an. Der Pinsel wird dem Element oder visuellen Objekt zugeordnet, und der Durchlässigkeitswert jedes Pinselpixels bestimmt die resultierende Durchlässigkeit der entsprechenden Pixel des Elements oder visuellen Objekts.
Voraussetzungen
In dieser Übersicht wird vorausgesetzt, dass Sie mit Brush-Objekten vertraut sind. Eine Einführung in die Verwendung von Pinseln finden Sie unter Übersicht über das Zeichnen mit Volltonfarben und Farbverläufen. Weitere Informationen zu ImageBrush und DrawingBrush finden Sie unter Zeichnen mit Bildern, Zeichnungen und visuellen Elementen.
Erstellen von visuellen Effekten mit Deckkraftmasken
Eine Deckkraftmaske ordnet seine Inhalte dem Element oder visuellen Objekt zu. Der Alphakanal der einzelnen Pinselpixel bestimmt die resultierende Durchlässigkeit der entsprechenden Pixel des Elements oder visuellen Objekts. Die tatsächliche Farbe des Pinsels wird ignoriert. Wenn ein bestimmter Teil des Pinsels transparent ist, wird der entsprechende Teil des Elements oder visuellen Objekts transparent. Wenn ein bestimmter Teil des Pinsels nicht transparent ist, bleibt die Durchlässigkeit des entsprechenden Teils des Elements oder visuellen Objekts unverändert. Die von der Deckkraftmaske angegebene Deckkraft wird mit allen Deckkrafteinstellungen im Element oder visuellen Objekt kombiniert. Wenn ein Element z.B. zu 25 Prozent deckend ist und eine Deckkraftmaske angewendet wird, die von vollständig deckend in vollständig transparent übergeht, ist das Ergebnis ein Element, das von 25 Prozent deckend in vollständig transparent übergeht.
Hinweis
Obwohl in den Beispielen in dieser Übersicht die Verwendung von Deckkraftmasken für Bildelemente gezeigt wird, kann eine Deckkraftmaske auf jedes Element oder Visual einschließlich Bereichen und Steuerelementen angewendet werden.
Deckkraftmasken dienen zum Erstellen interessanter visueller Effekte, z.B. zum Erstellen von Bildern oder Schaltflächen, die ausgeblendet werden, zum Hinzufügen von Texturen zu Elementen oder Kombinieren von Farbverläufen, um glasähnliche Oberflächen zu erzeugen. Die folgende Abbildung veranschaulicht die Verwendung einer Deckkraftmaske. Ein Hintergrund im Schachbrettmuster zeigt die transparenten Teile der Maske.

Beispiel für eine Deckkraftmaske
Erstellen einer Deckkraftmaske
Um eine Deckkraftmaske zu erstellen, erstellen Sie ein Brush und wenden es auf ein OpacityMask-Eigenschaft eines Elements oder ein visuelles Objekt an. Sie können jeden Typ von Brush als eine Deckkraftmaske verwenden.
LinearGradientBrush, RadialGradientBrush: Wird verwendet, um ein Element oder visuelles Objekt aus der Übersicht auszublenden.
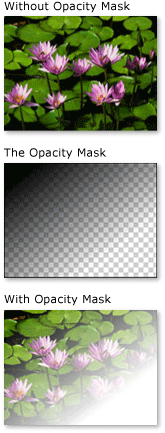
Die folgende Abbildung zeigt eine LinearGradientBrush, die als Deckkraftmaske verwendet wird.

Beispiel für eine LinearGradientBrush-DeckkraftmaskeImageBrush: Wird verwendet, um Textur und weiche oder angerissene Kanten zu erstellen.
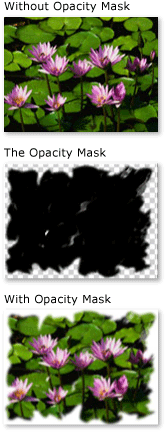
Die folgende Abbildung zeigt ein ImageBrush, die als Deckkraftmaske verwendet wird.

Beispiel für eine LinearGradientBrush-DeckkraftmaskeDrawingBrush: Wird verwendet, um komplexe Deckkraftmasken aus Mustern von Formen, Bildern und Farbverläufen zu erstellen.
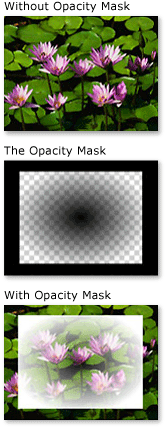
Die folgende Abbildung zeigt eine DrawingBrush, die als Deckkraftmaske verwendet wird.

Beispiel für eine DrawingBrush-Deckkraftmaske
Die Farbverlaufspinsel (LinearGradientBrush und RadialGradientBrush) eignen sich besonders gut als Deckkraftmaske. Da ein SolidColorBrush einen Bereich mit einer einheitlichen Farbe füllt, werden schlechte Deckkraftmaske erstellt, die ein SolidColorBrush verwenden, das der Einstellung des Elements oder visuellen Objekts Opacity oder der Eigenschaft des visuellen Objekts entspricht.
Verwenden eines Farbverlaufs als Deckkraftmaske
Um eine graduelle Füllung zu erstellen, geben Sie mindestens zwei Farbverlaufsstopp an. Jeder Farbverlaufsstopp beschreibt eine Farbe und eine Position (weitere Informationen zum Erstellen und Verwenden von Farbverläufen finden Sie unter Übersicht über das Zeichnen mit Volltonfarben und Farbverläufen). Es handelt sich um den gleichen Vorgang wie bei der Verwendung eines Farbverlaufs als Deckkraftmaske, außer dass der Farbverlauf der Deckkraftmaske anstelle von Farben Alphakanalwerte mischt. Daher spielt die tatsächliche Farbe der Farbverlaufsinhalte keine Rolle. Nur der Alphakanal oder die Deckkraft jeder Farbe ist relevant. Im Folgenden finden Sie ein Beispiel.
<!--With the opacity mask:-->
<Image
Width="200" Height="150"
Source="sampleImages\Waterlilies.jpg"
Margin="10"
HorizontalAlignment="Left"
Grid.Column="2" Grid.Row="3">
<Image.OpacityMask>
<LinearGradientBrush StartPoint="0.1,0.1" EndPoint="0.75,0.75">
<LinearGradientBrush.GradientStops>
<GradientStop Offset="0" Color="Black"/>
<GradientStop Offset="1" Color="Transparent"/>
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Image.OpacityMask>
</Image>
Angeben von Farbverlaufsstopps für eine Deckkraftmaske
Im vorherigen Beispiel wird die vom System definierte Farbe Black als Startfarbe des Farbverlaufs verwendet. Da alle Farben in der Colors-Klasse außer Transparent vollständig deckend sind, können sie einfach verwendet werden, um eine Startfarbe für eine Deckkraftmaske für den Farbverlauf zu definieren.
Für zusätzliche Kontrolle über Alphawerte beim Definieren einer Deckkraftmaske können Sie den Alphakanal von Farben mit der Hexadezimalschreibweise ARGB in Markup oder mit der Color.FromScRgb-Methode angeben.
Angeben der Deckkraft einer Farbe in „XAML“
In Extensible Application Markup Language (XAML) verwenden Sie die Hexadezimalschreibweise ARGB, um die Deckkraft einzelner Farben anzugeben. Die Hexadezimalschreibweise ARGB verwendet die folgende Syntax:
#aarrggbb
aa in der vorherigen Zeile stellt einen zweistelligen Hexadezimalwert dar, der verwendet wird, um die Deckkraft der Farbe anzugeben. rr, gg und bb repräsentieren jeweils einen zweistelligen Hexadezimalwert, der die Anteile von Rot, Grün und Blau einer Farbe angibt. Jede Hexadezimalziffer kann einen Wert von 0-9 bzw. A-F haben. 0 ist der kleinste und F der größte Wert. Der Alphawert 00 gibt eine Farbe an, die vollständig transparent ist, während ein Alphawert FF eine vollständig deckende Farbe erstellt. Im folgenden Beispiel wird die Hexadezimalschreibweise ARGB verwendet, um zwei Farben anzugeben. Die erste ist vollständig deckend, während die zweite vollkommen transparent ist.
<Canvas.OpacityMask>
<RadialGradientBrush>
<RadialGradientBrush.GradientStops>
<GradientStop Offset="0" Color="#FF000000"/>
<GradientStop Offset="1" Color="#00000000"/>
</RadialGradientBrush.GradientStops>
</RadialGradientBrush>
</Canvas.OpacityMask>
Verwenden eines Bilds als Deckkraftmaske
Bilder können auch als Deckkraftmaske verwendet werden. Die folgende Abbildung zeigt ein Beispiel. Ein Hintergrund im Schachbrettmuster zeigt die transparenten Teile der Maske.

Beispiel für eine Deckkraftmaske
Um ein Bild als eine Deckkraftmaske zu verwenden, verwenden Sie ein ImageBrush, um das Bild zu enthalten. Wenn Sie ein Bild erstellen, das als Deckkraftmaske verwendet werden soll, speichern Sie das Bild in einem Format, das mehrere Transparenzebenen unterstützt, so wie Portable Network Graphics (PNG). Das folgende Beispiel zeigt den Code, der zum Erstellen der vorherigen Abbildung erforderlich ist.
<!-- With the Opacity Mask-->
<Image
Height="150"
Width="200"
Source="sampleImages/Waterlilies.jpg"
HorizontalAlignment="Left"
Margin="10"
Grid.Column="2" Grid.Row="1">
<Image.OpacityMask>
<ImageBrush ImageSource="sampleImages/tornedges.png"/>
</Image.OpacityMask>
</Image>
Verwenden eines gekachelten Bilds als Deckkraftmaske
Im folgenden Beispiel wird das gleiche Bild mit einem anderen ImageBrush verwendet, aber die Unterteilungsfunktionen des Pinsels erstellen Bildkacheln von 50 Pixeln im Quadrat.
<!-- With the Opacity Mask -->
<Image
Height="150"
Width="200"
Source="sampleImages/Waterlilies.jpg"
HorizontalAlignment="Left"
Margin="10"
Grid.Column="2" Grid.Row="2">
<Image.OpacityMask>
<ImageBrush
Viewport="0,0,50,50"
ViewportUnits="Absolute"
TileMode="Tile"
ImageSource="sampleImages/tornedges.png"/>
</Image.OpacityMask>
</Image>
Erstellen einer Deckkraftmaske aus einer Zeichnung
Zeichnungen können als Deckkraftmaske verwendet verwenden. Die Formen innerhalb der Zeichnung können selbst mit Farbverläufen, Volltonfarben, Bildern oder sogar anderen Zeichnungen gefüllt werden. Die folgende Abbildung zeigt ein Beispiel einer Zeichnung, die als Deckkraftmaske verwendet wird. Ein Hintergrund im Schachbrettmuster zeigt die transparenten Teile der Maske.

Beispiel für eine DrawingBrush-Deckkraftmaske
Um eine Zeichnung als Deckkraftmaske zu verwenden, verwenden Sie ein DrawingBrush, um die Zeichnung zu enthalten. Das folgende Beispiel zeigt den Code, der zum Erstellen der vorherigen Abbildung erforderlich ist:
<!-- With the Opacity Mask-->
<Image
Grid.Row="4" Grid.Column="5"
Height="150"
Width="200"
Source="sampleImages/Waterlilies.jpg">
<Image.OpacityMask>
<DrawingBrush>
<DrawingBrush.Drawing>
<GeometryDrawing>
<GeometryDrawing.Brush>
<RadialGradientBrush>
<RadialGradientBrush.GradientStops>
<GradientStop Offset="0" Color="Black" />
<GradientStop Offset="1" Color="Transparent" />
</RadialGradientBrush.GradientStops>
</RadialGradientBrush>
</GeometryDrawing.Brush>
<GeometryDrawing.Geometry>
<RectangleGeometry Rect="0.05,0.05 0.9,0.9" />
</GeometryDrawing.Geometry>
<GeometryDrawing.Pen>
<Pen Thickness="0.1" Brush="Black" />
</GeometryDrawing.Pen>
</GeometryDrawing>
</DrawingBrush.Drawing>
</DrawingBrush>
</Image.OpacityMask>
</Image>
Verwenden einer gekachelten Zeichnung als Deckkraftmaske
Wie der ImageBrush kann der DrawingBrush zur Kachel seiner Zeichnung gemacht werden. Im folgenden Beispiel wird ein Zeichenpinsel verwendet, um eine gekachelte Deckkraftmaske zu erstellen.
<!-- With the Opacity Mask-->
<Button
Grid.Row="8" Grid.Column="5"
Height="100"
Width="200"
FontFamily="MS Gothic"
FontSize="16">
A Button
<Button.OpacityMask>
<DrawingBrush Viewport="0,0,0.25,0.25" TileMode="Tile">
<DrawingBrush.Drawing>
<GeometryDrawing>
<GeometryDrawing.Brush>
<RadialGradientBrush>
<RadialGradientBrush.GradientStops>
<GradientStop Offset="0" Color="Black" />
<GradientStop Offset="1" Color="Transparent" />
</RadialGradientBrush.GradientStops>
</RadialGradientBrush>
</GeometryDrawing.Brush>
<GeometryDrawing.Geometry>
<RectangleGeometry Rect="0.05,0.05 0.9,0.9" />
</GeometryDrawing.Geometry>
<GeometryDrawing.Pen>
<Pen Thickness="0.1" Brush="Black" />
</GeometryDrawing.Pen>
</GeometryDrawing>
</DrawingBrush.Drawing>
</DrawingBrush>
</Button.OpacityMask>
</Button>
Siehe auch
.NET Desktop feedback
