Übersicht über TileBrush
TileBrush-Objekte bieten Ihnen eine große Kontrolle darüber, wie ein Bereich mit einem Bild, Drawing oder Visual bemalt wird. In diesem Thema wird beschrieben, wie Sie mit Hilfe von TileBrush-Funktionen mehr Kontrolle darüber erhalten, wie ein ImageBrush-, DrawingBrush- oder ein VisualBrush-Bereich gemalt wird.
Voraussetzungen
Um dieses Thema zu verstehen, ist es hilfreich zu wissen, wie man die grundlegenden Funktionen der ImageBrush-, DrawingBrush- oder VisualBrush-Klasse verwendet. Eine Einführung in diese Typen finden Sie unter Zeichnen mit Bildern, Zeichnungen und visuellen Elementen.
Zeichnen eines Bereichs mit Kacheln
ImageBrush, DrawingBrushsind VisualBrush Typen von TileBrush Objekten. Kacheleffekte bieten Ihnen gute Steuerungsmöglichkeiten für das Malen eines Bilds, einer Zeichnung oder eines visuellen Objekts in einem Bereich. Sie können beispielsweise zum Zeichnen eines Bereichs anstelle eines einzelnen gestreckten Bilds eine Reihe von Bildkacheln verwenden, die ein Muster ergeben.
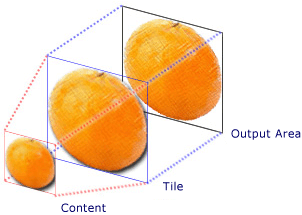
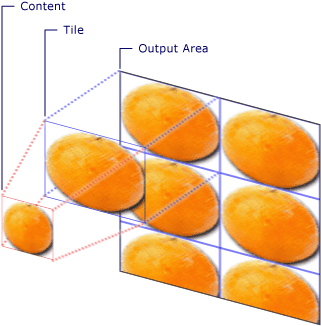
Beim Zeichnen eines Bereichs mit einem Kacheleffekt spielen drei Komponenten eine Rolle: Inhalt, Basiskachel und Ausgabebereich.

Komponenten eines TileBrush mit einer einzelnen Kachel

Komponenten eines TileBrush mit einer TileMode-Kachel
Der Ausgabebereich ist der Bereich, der gezeichnet wird, z. B. die Fill eines Ellipse oder des Background eines Button. In den nächsten Abschnitten werden die beiden anderen Komponenten einer TileBrush.
Pinselinhalt
Es gibt drei verschiedene Typen von TileBrush, und jeder zeichnet mit einem anderen Inhaltstyp.
Wenn der Pinsel ein ImageBrush ist, ist dieser Inhalt ein Bild, die ImageSource-Eigenschaft gibt den Inhalt des ImageBrush an.
Wenn der Pinsel ein DrawingBrush ist, ist dieser Inhalt eine Zeichnung. Die Drawing-Eigenschaft gibt den Inhalt des DrawingBrush an.
Wenn der Pinsel ein VisualBrush ist, ist dieser Inhalt ein Bild. Die Visual Eigenschaft gibt den Inhalt des VisualBrush.
Sie können die Position und die Abmessungen des TileBrush-Inhalts mit Hilfe dieser Viewbox-Eigenschaft festlegen, obwohl es üblich ist, den Viewbox-Standardwert beizubehalten. Standardmäßig ist Viewbox so konfiguriert, dass er den Inhalt des Pinsels vollständig enthält. Weitere Informationen zum Konfigurieren von Viewbox finden Sie auf der Viewbox-Eigenschaftenseite.
Basiskachel
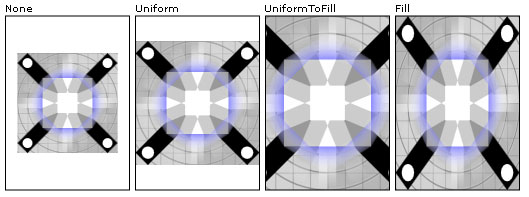
TileBrush projiziert seinen Inhalt auf eine Grundkachel. Die Stretch-Eigenschaft steuert, wie der TileBrush-Inhalt gestreckt wird, um die Grundkachel zu füllen. Die Stretch-Eigenschaft akzeptiert die folgenden Werte, die durch die Stretch-Enumeration definiert sind:
None: Der Inhalt des Pinsels wird nicht gestreckt, um die Kachel zu füllen.
Fill: Der Inhalt des Pinsels wird so skaliert, dass er in die Kachel passt. Da Höhe und Breite des Inhalts unabhängig voneinander skaliert werden, wird das ursprüngliche Seitenverhältnis des Inhalts möglicherweise nicht beibehalten. Der Inhalt des Pinsels wird möglicherweise verzerrt, um die Ausgabekachel vollständig auszufüllen.
Uniform: Der Inhalt des Pinsels wird skaliert, um vollständig auf die Kachel zu passen. Das Seitenverhältnis des Inhalts wird beibehalten.
UniformToFill: Der Inhalt des Pinsels wird so skaliert, dass er den Ausgabebereich vollständig ausfüllt, und das ursprüngliche Seitenverhältnisses des Inhalts wird beibehalten.
Die folgende Abbildung zeigt die unterschiedlichen Stretch-Einstellungen.

Im folgenden Beispiel wird der Inhalt eines ImageBrush so festgelegt, dass er nicht gestreckt wird, um den Ausgabebereich auszufüllen.
<Rectangle
Width="125" Height="175"
Stroke="Black"
StrokeThickness="1"
Margin="0,0,5,0">
<Rectangle.Fill>
<ImageBrush
Stretch="None"
ImageSource="sampleImages\testImage.gif"/>
</Rectangle.Fill>
</Rectangle>
// Create a rectangle.
Rectangle myRectangle = new Rectangle();
myRectangle.Width = 125;
myRectangle.Height = 175;
myRectangle.Stroke = Brushes.Black;
myRectangle.StrokeThickness = 1;
myRectangle.Margin = new Thickness(0,5,0,0);
// Load the image.
BitmapImage theImage =
new BitmapImage(
new Uri("sampleImages\\testImage.gif", UriKind.Relative));
ImageBrush myImageBrush = new ImageBrush(theImage);
// Configure the brush so that it
// doesn't stretch its image to fill
// the rectangle.
myImageBrush.Stretch = Stretch.None;
// Use the ImageBrush to paint the rectangle's background.
myRectangle.Fill = myImageBrush;
' Create a rectangle.
Dim myRectangle As New Rectangle()
With myRectangle
.Width = 125
.Height = 175
.Stroke = Brushes.Black
.StrokeThickness = 1
.Margin = New Thickness(0, 5, 0, 0)
End With
' Load the image.
Dim theImage As New BitmapImage(New Uri("sampleImages\testImage.gif", UriKind.Relative))
Dim myImageBrush As New ImageBrush(theImage)
' Configure the brush so that it
' doesn't stretch its image to fill
' the rectangle.
myImageBrush.Stretch = Stretch.None
' Use the ImageBrush to paint the rectangle's background.
myRectangle.Fill = myImageBrush
Ein TileBrush generiert standardmäßig eine Kachel (die Basiskachel) und streckt die Kachel so, dass sie den Ausgabebereich vollständig ausfüllt. Sie können die Größe und Position der Grundkachel ändern, indem Sie die Viewport- undd ViewportUnits-Eigenschaften und einstellen.
Größe der Basiskachel
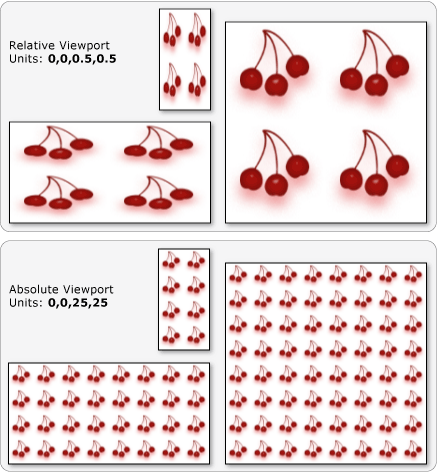
Die Viewport-Eigenschaft bestimmt die Größe und Position der Basiskachel und die ViewportUnits-Eigenschaft legt fest, ob Viewport mit absoluten oder relativen Koordinaten angegeben wird. Wenn die Koordinaten relativ sind, sind sie relativ zur Größe des Ausgabebereichs. Der Punkt (0,0) stellt die obere linke Ecke des Ausgabebereichs und (1,1) stellt die untere rechte Ecke des Ausgabebereichs dar. Um anzugeben, dass die ViewportEigenschaft absolute Koordinaten verwendet, legen Sie die ViewportUnits-Eigenschaft auf Absolute fest.
Die folgende Abbildung zeigt den Unterschied in der Ausgabe zwischen TileBrush mit einer relativen und ViewportUnits mit einer absoluten Ausgabe. Beachten Sie, dass in den Abbildungen ein Kachelmuster angezeigt wird. Im nächsten Abschnitt wird beschrieben, wie Kachelmuster angegeben werden.

Im folgenden Beispiel wird ein Bild verwendet, um eine Kachel zu erstellen, deren Breite und Höhe 50% ist. Die Basiskachel befindet sich bei (0,0) des Ausgabebereichs.
<Rectangle
Width="50" Height="100">
<Rectangle.Fill>
<!-- Paints an area with 4 tiles. -->
<ImageBrush ImageSource="sampleImages\cherries_larger.jpg"
Viewport="0,0,0.5,0.5"
ViewportUnits="RelativeToBoundingBox"
TileMode="Tile" />
</Rectangle.Fill>
</Rectangle>
// Create a rectangle.
Rectangle myRectangle = new Rectangle();
myRectangle.Width = 50;
myRectangle.Height = 100;
// Load the image.
BitmapImage theImage =
new BitmapImage(
new Uri("sampleImages\\cherries_larger.jpg", UriKind.Relative));
ImageBrush myImageBrush = new ImageBrush(theImage);
// Create tiles that are 1/4 the size of
// the output area.
myImageBrush.Viewport = new Rect(0,0,0.25,0.25);
myImageBrush.ViewportUnits = BrushMappingMode.RelativeToBoundingBox;
// Set the tile mode to Tile.
myImageBrush.TileMode = TileMode.Tile;
// Use the ImageBrush to paint the rectangle's background.
myRectangle.Fill = myImageBrush;
' Create a rectangle.
Dim myRectangle As New Rectangle()
myRectangle.Width = 50
myRectangle.Height = 100
' Load the image.
Dim theImage As New BitmapImage(New Uri("sampleImages\cherries_larger.jpg", UriKind.Relative))
Dim myImageBrush As New ImageBrush(theImage)
' Create tiles that are 1/4 the size of
' the output area.
myImageBrush.Viewport = New Rect(0, 0, 0.25, 0.25)
myImageBrush.ViewportUnits = BrushMappingMode.RelativeToBoundingBox
' Set the tile mode to Tile.
myImageBrush.TileMode = TileMode.Tile
' Use the ImageBrush to paint the rectangle's background.
myRectangle.Fill = myImageBrush
Im nächsten Beispiel werden die Kacheln eines ImageBrush auf 25 mal 25 geräteunabhängige Pixel gesetzt. Da ViewportUnits absolut sind, sind die ImageBrush-Kacheln immer 25 x 25 Pixel groß, unabhängig von der Größe des zu malenden Bereichs.
<Rectangle
Width="50" Height="100">
<Rectangle.Fill>
<!-- Paints an area with 25 x 25 tiles. -->
<ImageBrush ImageSource="sampleImages\cherries_larger.jpg"
Viewport="0,0,25,25"
ViewportUnits="Absolute"
TileMode="Tile" />
</Rectangle.Fill>
</Rectangle>
// Create a rectangle.
Rectangle myRectangle = new Rectangle();
myRectangle.Width = 50;
myRectangle.Height = 100;
// Load the image.
BitmapImage theImage =
new BitmapImage(
new Uri("sampleImages\\cherries_larger.jpg", UriKind.Relative));
ImageBrush myImageBrush = new ImageBrush(theImage);
// Create tiles that are 25 x 25, regardless of the size
// of the output area.
myImageBrush.Viewport = new Rect(0, 0, 25, 25);
myImageBrush.ViewportUnits = BrushMappingMode.Absolute;
// Set the tile mode to Tile.
myImageBrush.TileMode = TileMode.Tile;
// Use the ImageBrush to paint the rectangle's background.
myRectangle.Fill = myImageBrush;
' Create a rectangle.
Dim myRectangle As New Rectangle()
myRectangle.Width = 50
myRectangle.Height = 100
' Load the image.
Dim theImage As New BitmapImage(New Uri("sampleImages\cherries_larger.jpg", UriKind.Relative))
Dim myImageBrush As New ImageBrush(theImage)
' Create tiles that are 25 x 25, regardless of the size
' of the output area.
myImageBrush.Viewport = New Rect(0, 0, 25, 25)
myImageBrush.ViewportUnits = BrushMappingMode.Absolute
' Set the tile mode to Tile.
myImageBrush.TileMode = TileMode.Tile
' Use the ImageBrush to paint the rectangle's background.
myRectangle.Fill = myImageBrush
Kachelverhalten
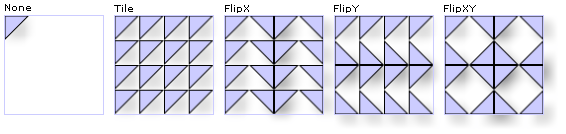
Ein TileBrush erzeugt ein Kachelmuster, wenn die Basiskachel den Ausgabebereich nicht vollständig ausfüllt und ein anderer Kachelmodus als None angegeben ist. Wenn die Kachel eines Kachelpinsels den Ausgabebereich nicht vollständig ausfüllt, gibt seine TileMode-Eigenschaft an, ob und wie die Basiskachel dupliziert werden soll, um den Ausgabebereich auszufüllen. Die TileMode-Eigenschaft akzeptiert die folgenden Werte, die durch die TileMode-Enumeration definiert sind:
None: Nur die Basiskachel wird gezeichnet.
Tile: Die Basiskachel wird gezeichnet und der verbleibende Bereich wird ausgefüllt, indem die Basiskachel so wiederholt wird, dass die rechte Kante einer Kachel neben der linken Kante der nächsten liegt. Das gleiche Prinzip gilt für die untere und obere Kante.
FlipX:Identisch mit Tile mit der Ausnahme, dass jede zweite Kachelspalte horizontal gekippt wird.
FlipY: Identisch mit Tile mit der Ausnahme, dass jede zweite Kachelreihe vertikal gekippt wird.
Die folgende Abbildung zeigt die unterschiedlichen Kachelmodi.

Im folgenden Beispiel wird ein Bild verwendet, um ein Rechteck zu zeichnen, das 100 Pixel breit und 100 Pixel hoch ist. Durch Festlegen des Viewport des Pinsels auf 0,0,0.25,0.25, nimmt die Basiskachel des Pinsels 1/4 des Ausgabebereichs ein. Der Pinsel TileMode ist auf FlipXYfestgelegt. sodass er das Rechteck mit Kachelreihen ausfüllt.
<Rectangle
Width="100" Height="100" >
<Rectangle.Fill>
<ImageBrush ImageSource="sampleImages\triangle.jpg"
Viewport="0,0,0.25,0.25"
TileMode="FlipXY"
/>
</Rectangle.Fill>
</Rectangle>
// Create a rectangle.
Rectangle myRectangle = new Rectangle();
myRectangle.Width = 100;
myRectangle.Height = 100;
// Load the image.
BitmapImage theImage =
new BitmapImage(
new Uri("sampleImages\\triangle.jpg", UriKind.Relative));
ImageBrush myImageBrush = new ImageBrush(theImage);
// Create tiles that are 1/4 the size of
// the output area.
myImageBrush.Viewport = new Rect(0,0,0.25,0.25);
// Set the tile mode to FlipXY.
myImageBrush.TileMode = TileMode.FlipXY;
// Use the ImageBrush to paint the rectangle's background.
myRectangle.Fill = myImageBrush;
' Create a rectangle.
Dim myRectangle As New Rectangle()
myRectangle.Width = 100
myRectangle.Height = 100
' Load the image.
Dim theImage As New BitmapImage(New Uri("sampleImages\triangle.jpg", UriKind.Relative))
Dim myImageBrush As New ImageBrush(theImage)
' Create tiles that are 1/4 the size of
' the output area.
myImageBrush.Viewport = New Rect(0, 0, 0.25, 0.25)
' Set the tile mode to FlipXY.
myImageBrush.TileMode = TileMode.FlipXY
' Use the ImageBrush to paint the rectangle's background.
myRectangle.Fill = myImageBrush
Weitere Informationen
.NET Desktop feedback
