Übersicht über Transformationen
In diesem Thema wird beschrieben, wie Sie die 2D-Transform-Klassen verwenden, um FrameworkElement-Objekte zu drehen, zu skalieren, zu verschieben und zu neigen.
Was ist eine Transformation?
In einer Transform wird die Zuordnung (Transformation) von Punkten aus einem Koordinatenbereich zu einem anderen Koordinatenbereich definiert. Diese Zuordnung wird durch eine Transformation-Matrix beschrieben, die eine Auflistung von drei Zeilen mit drei Spalten von Double-Werten ist.
Hinweis
Windows Presentation Foundation (WPF) verwendet zeilenweise sortierte Matrizen. Vektoren werden als Zeilenvektoren und nicht als Spaltenvektoren ausgedrückt.
In der folgenden Tabelle wird die Struktur für eine WPF-Matrix dargestellt.
Eine 2D-Transformationsmatrix
| X-Achse | Y-Achse | Affine Transformation |
|---|---|---|
| M11 Standard: 1.0 |
M12 Standard: 0.0 |
0.0 |
| M21 Standard: 0.0 |
M22 Standard: 1.0 |
0.0 |
| OffsetX Standard: 0.0 |
OffsetY Standard: 0.0 |
1.0 |
Durch Bearbeiten der Matrixwerte können Sie ein Objekt drehen, skalieren, neigen und verschieben (übersetzen). Wenn Sie beispielsweise den Wert in der ersten Spalte der dritten Zeile (den OffsetX-Wert) auf 100 festlegen, können Sie ein Objekt um 100 Einheiten entlang der x-Achse verschieben. Wenn Sie den Wert in der zweiten Spalte der zweiten Zeile in 3 ändern, können Sie ein Objekt um das Dreifache seiner aktuellen Höhe strecken. Wenn Sie beide Werte ändern, wird das Objekt 100 Einheiten entlang der x-Achse verschoben und seine Höhe wird um den Faktor 3 gestreckt. Da Windows Presentation Foundation (WPF) nur affine Transformationen unterstützt, lauten die Werte in der rechten Spalte stets 0, 0, 1.
Obwohl Windows Presentation Foundation (WPF) Ihnen ermöglicht, die Werte einer Matrix direkt zu bearbeiten, enthält es auch mehrere Transform-Klassen, mit denen Sie ein Objekt transformieren können, ohne die Konfiguration der zugrunde liegenden Struktur der Matrix zu kennen. Mit der Klasse ScaleTransform können Sie zum Beispiel ein Objekt skalieren, indem Sie seine ScaleX- und ScaleY-Eigenschaften festlegen, anstatt eine Transformationsmatrix zu verändern. Mit der RotateTransform-Klasse können Sie ein Objekt drehen, indem Sie einfach seine Angle-Eigenschaft festlegen.
Transformationsklassen
Windows Presentation Foundation (WPF) stellt die folgenden 2D-Transform-Klassen für allgemeine Transformationsvorgänge bereit:
| Klasse | Beschreibung | Beispiel | Abbildung |
|---|---|---|---|
| RotateTransform | Dreht ein Element um den angegebenen Angle. | Drehen eines Objekts |  |
| ScaleTransform | Skaliert ein Element um die angegebenen ScaleX- und ScaleY-Werte. | Skalieren eines Elements |  |
| SkewTransform | Neigt ein Element um die angegebenen AngleX- und AngleY-Werte. | Neigen eines Elements |  |
| TranslateTransform | Verschiebt ein Element um die angegebenen X- und Y-Werte. | Übersetzen eines Elements |  |
Zum Erstellen komplexerer Transformationen bietet Windows Presentation Foundation (WPF) die beiden folgenden Klassen:
| Klasse | Beschreibung | Beispiel |
|---|---|---|
| TransformGroup | Gruppiert mehrere TransformGroup-Objekte zu einer einzigen Transform, die Sie dann auf die Transformationseigenschaften anwenden können. | Anwenden mehrerer Transformationen auf ein Objekt |
| MatrixTransform | Erstellt benutzerdefinierte Transformationen, die nicht von den anderen Transform-Klassen bereitgestellt werden. Wenn Sie eine MatrixTransform verwenden, verändern Sie eine Matrix direkt. | Verwenden eines MatrixTransform-Objekts zum Erstellen benutzerdefinierter Transformationen |
Windows Presentation Foundation (WPF) bietet auch 3D-Transformationen. Weitere Informationen finden Sie in den Ausführungen zur Transform3D-Klasse.
Allgemeine Transformationseigenschaften
Eine Möglichkeit zum Transformieren eines Objekts ist die Deklaration des entsprechenden Transform-Typs und dessen Anwendung auf die Transformationseigenschaft des Objekts. Verschiedene Typen von Objekten haben unterschiedliche Typen von Transformationseigenschaften. Die folgende Tabelle enthält mehrere häufig verwendete Windows Presentation Foundation (WPF)-Typen und deren Transformationseigenschaften.
| type | Transformationseigenschaften |
|---|---|
| Brush | Transform, RelativeTransform |
| ContainerVisual | Transform |
| DrawingGroup | Transform |
| FrameworkElement | RenderTransform, LayoutTransform |
| Geometry | Transform |
| TextEffect | Transform |
| UIElement | RenderTransform |
Transformationen und Koordinatensysteme
Beim Transformieren eines Objekts wird nicht nur das Objekt transformiert, sondern auch der Koordinatenbereich, in dem dieses Objekt vorhanden ist. Standardmäßig wird eine Transformation am Ursprung des Koordinatensystems des Zielobjekts zentriert: (0,0). Die einzige Ausnahme ist eine TranslateTransform. Für eine TranslateTransform werden keine Mittelpunkteigenschaften festgelegt, da der Übersetzungseffekt unabhängig vom Mittelpunkt derselbe ist.
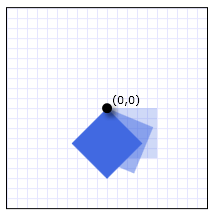
Im folgenden Beispiel wird eine RotateTransform verwendet, um ein Rectangle-Element, einen Typ eines FrameworkElement, um 45 Grad um seinen Standardmittelpunkt (0, 0) zu drehen. Die folgende Abbildung veranschaulicht die Drehung.

Ein in 45-Grad-Schritten um den Punkt (0,0) gedrehtes Rechteck-Element
<Canvas Width="200" Height="200">
<Rectangle
Canvas.Left="100" Canvas.Top="100"
Width="50" Height="50"
Fill="RoyalBlue" Opacity="1.0">
<Rectangle.RenderTransform>
<RotateTransform Angle="45" />
</Rectangle.RenderTransform>
</Rectangle>
</Canvas>
In der Standardeinstellung dreht das Element um seine obere linke Ecke (0, 0). Die RotateTransform, ScaleTransform und SkewTransform-Klassen bieten die Eigenschaften CenterX und CenterY, mit denen der Punkt angegeben werden kann, an dem die Transformation angewendet wird.
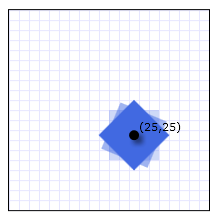
Im nächsten Beispiel wird ebenfalls eine RotateTransform verwendet, um ein Rectangle-Element um 45 Grad zu drehen; diesmal werden jedoch die Eigenschaften CenterX and CenterY so eingestellt, dass die RotateTransform einen Mittelpunkt von (25, 25) hat. Die folgende Abbildung veranschaulicht die Drehung.

Ein in 45-Grad-Schritten um den Punkt (25, 25) gedrehtes Rechteck-Element
<Canvas Width="200" Height="200">
<Rectangle
Canvas.Left="100" Canvas.Top="100"
Width="50" Height="50"
Fill="RoyalBlue" Opacity="1.0">
<Rectangle.RenderTransform>
<RotateTransform Angle="45" CenterX="25" CenterY="25" />
</Rectangle.RenderTransform>
</Rectangle>
</Canvas>
Transformieren eines FrameworkElement
Um Transformationen auf ein FrameworkElement anzuwenden, erstellen Sie eine Transform und wenden sie auf eine der beiden Eigenschaften an, die die Klasse FrameworkElement bietet:
LayoutTransform – Eine Transformation, die vor dem Layoutdurchlauf angewendet wird. Nachdem die Transformation angewendet wurde, verarbeitet das Layoutsystem die transformierte Größe und Position des Elements.
RenderTransform – Eine Transformation, die das Aussehen des Elements ändert, aber nach Abschluss des Layoutdurchlaufs angewendet wird. Wenn Sie die RenderTransform-Eigenschaft anstelle der LayoutTransform-Eigenschaft verwenden, können Sie Leistungsvorteile erzielen.
Welche Eigenschaft sollte verwendet werden? Verwenden Sie die RenderTransform-Eigenschaft, wann immer es möglich ist, da sie einen Leistungsvorteil bietet, insbesondere bei der Verwendung von animierten Transform-Objekten. Verwenden Sie die LayoutTransform-Eigenschaft beim Skalieren, Drehen oder Neigen. Sie benötigen das übergeordnete Element des Elements, um dessen transformierte Größe anzupassen. Beachten Sie, dass TranslateTransform-Objekte, wenn sie mit der LayoutTransform-Eigenschaft verwendet werden, keine Auswirkungen auf Elemente zu haben scheinen. Das liegt daran, dass das Layoutsystem das übersetzte Element an seiner ursprünglichen Position als Teil der Verarbeitung zurückgibt.
Zusätzliche Informationen zu Layouts in Windows Presentation Foundation (WPF) finden Sie unter Layout-Übersicht.
Beispiel: Drehen eines FrameworkElement um 45 Grad
Im folgenden Beispiel wird eine RotateTransform verwendet, um eine Schaltfläche im Uhrzeigersinn um 45 Grad zu drehen. Die Schaltfläche ist in einem StackPanel enthalten, das zwei weitere Schaltflächen enthält.
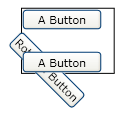
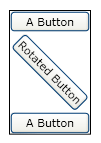
Standardmäßig dreht sich eine RotateTransform um den Punkt (0, 0). Da im Beispiel kein Wert für den Mittelpunkt angegeben ist, wird die Schaltfläche um den Punkt (0, 0) gedreht, d.h. um die linke obere Ecke. Die RotateTransform wird auf die RenderTransform-Eigenschaft angewendet. In der folgenden Abbildung wird das Ergebnis der Transformation dargestellt.

Drehung im Uhrzeigersinn um 45 Grad von der oberen linken Ecke
<Border Margin="30"
HorizontalAlignment="Left" VerticalAlignment="Top"
BorderBrush="Black" BorderThickness="1" >
<StackPanel Orientation="Vertical">
<Button Content="A Button" Opacity="1" />
<Button Content="Rotated Button">
<Button.RenderTransform>
<RotateTransform Angle="45" />
</Button.RenderTransform>
</Button>
<Button Content="A Button" Opacity="1" />
</StackPanel>
</Border>
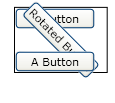
Das nächste Beispiel verwendet ebenfalls eine RotateTransform, um eine Schaltfläche um 45 Grad im Uhrzeigersinn zu drehen, setzt aber zusätzlich die RenderTransformOrigin der Schaltfläche auf (0,5, 0,5). Der Wert der Eigenschaft RenderTransformOrigin verhält sich relativ zur Größe der Schaltfläche. Daher wird die Drehung auf die Mitte der Schaltfläche und nicht auf deren obere linke Ecke angewendet. In der folgenden Abbildung wird das Ergebnis der Transformation dargestellt.

Drehung im Uhrzeigersinn um 45 Grad um die Mitte
<Border Margin="30"
HorizontalAlignment="Left" VerticalAlignment="Top"
BorderBrush="Black" BorderThickness="1">
<StackPanel Orientation="Vertical">
<Button Content="A Button" Opacity="1" />
<Button Content="Rotated Button"
RenderTransformOrigin="0.5,0.5">
<Button.RenderTransform>
<RotateTransform Angle="45" />
</Button.RenderTransform>
</Button>
<Button Content="A Button" Opacity="1" />
</StackPanel>
</Border>
Im folgenden Beispiel wird die LayoutTransform-Eigenschaft anstelle der RenderTransform-Eigenschaft verwendet, um die Schaltfläche zu drehen. Dies bewirkt, dass sich die Transformation auf das Layout der Schaltfläche auswirkt, was einen vollständigen Durchlauf des Layoutsystems auslöst. Die Schaltfläche wird dann gedreht und anschließend neu positioniert, da ihre Größe geändert wurde. In der folgenden Abbildung wird das Ergebnis der Transformation dargestellt.

LayoutTransform wird zum Drehen der Schaltfläche verwendet
<Border Margin="30"
HorizontalAlignment="Left" VerticalAlignment="Top"
BorderBrush="Black" BorderThickness="1">
<StackPanel Orientation="Vertical">
<Button Content="A Button" Opacity="1" />
<Button Content="Rotated Button">
<Button.LayoutTransform>
<RotateTransform Angle="45" />
</Button.LayoutTransform>
</Button>
<Button Content="A Button" Opacity="1" />
</StackPanel>
</Border>
Animieren von Transformationen
Da sie von der Animatable-Klasse erben, können dieTransform-Klassen animiert werden. Um ein Transform-Element zu animieren, wenden Sie eine kompatible Animation auf die entsprechende Eigenschaft an.
Das folgende Beispiel verwendet ein Storyboard und eine DoubleAnimation mit einer RotateTransform, um eine Button zu drehen, wenn sie angeklickt wird.
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Button Animated RotateTransform Example"
Background="White" Margin="50">
<StackPanel>
<Button Content="A Button"
RenderTransformOrigin="0.5,0.5">
<Button.RenderTransform>
<RotateTransform x:Name="AnimatedRotateTransform" Angle="0" />
</Button.RenderTransform>
<Button.Triggers>
<EventTrigger RoutedEvent="Button.Click">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation
Storyboard.TargetName="AnimatedRotateTransform"
Storyboard.TargetProperty="Angle"
To="360" Duration="0:0:1" FillBehavior="Stop" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Button.Triggers>
</Button>
</StackPanel>
</Page>
Das vollständige Beispiel finden Sie unter Beispiele für 2D-Transformationen. Weitere Informationen zu Animationen finden Sie unter Übersicht über Animationen.
Features von Freezable
Da sie von der Freezable-Klasse erbt, bietet die Transform-Klasse mehrere besondere Funktionen: Transform-Objekte können als Ressourcen deklariert, von mehreren Objekten gemeinsam genutzt, zur Verbesserung der Leistung schreibgeschützt, geklont und Thread-sicher gemacht werden. Weitere Informationen zu den verschiedenen Funktionen, die Freezable-Objekte bieten, finden Sie unter Übersicht über Freezable-Objekte.
Siehe auch
.NET Desktop feedback
