Definieren einer und Verweisen auf eine WPF-Ressource (WPF .NET)
In diesem Beispiel wird veranschaulicht, wie Sie eine Ressource definieren und darauf verweisen. Auf eine Ressource kann über XAML oder Code verwiesen werden.
XAML-Beispiel
Im folgenden Beispiel werden zwei Typen von Ressourcen definiert: eine SolidColorBrush-Ressource und mehrere Style-Ressourcen.
<Window.Resources>
<SolidColorBrush x:Key="MyBrush" Color="#05E0E9"/>
<Style TargetType="Border">
<Setter Property="Background" Value="#4E1A3D" />
<Setter Property="BorderThickness" Value="5" />
<Setter Property="BorderBrush">
<Setter.Value>
<LinearGradientBrush>
<GradientStop Offset="0.0" Color="#4E1A3D"/>
<GradientStop Offset="1.0" Color="Salmon"/>
</LinearGradientBrush>
</Setter.Value>
</Setter>
</Style>
<Style TargetType="TextBlock" x:Key="TitleText">
<Setter Property="FontSize" Value="18"/>
<Setter Property="Foreground" Value="#4E87D4"/>
<Setter Property="FontFamily" Value="Trebuchet MS"/>
<Setter Property="Margin" Value="0,10,10,10"/>
</Style>
<Style TargetType="TextBlock" x:Key="Label">
<Setter Property="HorizontalAlignment" Value="Right"/>
<Setter Property="FontSize" Value="13"/>
<Setter Property="Foreground" Value="{StaticResource MyBrush}"/>
<Setter Property="FontFamily" Value="Arial"/>
<Setter Property="FontWeight" Value="Bold"/>
<Setter Property="Margin" Value="0,3,10,0"/>
</Style>
</Window.Resources>
Ressourcen
Die SolidColorBrush-Ressource MyBrush wird verwendet, um den Wert mehrerer Eigenschaften bereitzustellen, die jeweils einen Wert vom Typ Brush verwenden. Auf diese Ressource wird über den Wert x:Key verwiesen.
<Border>
<StackPanel>
<TextBlock Style="{StaticResource TitleText}">Title</TextBlock>
<TextBlock Style="{StaticResource Label}">Label</TextBlock>
<TextBlock HorizontalAlignment="Right" FontSize="36" Foreground="{StaticResource MyBrush}" Text="Text" Margin="20" />
<Button HorizontalAlignment="Left" Height="30" Background="{StaticResource MyBrush}" Margin="40">Button</Button>
<Ellipse HorizontalAlignment="Center" Width="100" Height="100" Fill="{StaticResource MyBrush}" Margin="10" />
</StackPanel>
</Border>
Im vorherigen Beispiel wird mit der StaticResource-Markuperweiterung auf die Ressource MyBrush zugegriffen. Die Ressource wird einer Eigenschaft zugewiesen, die den Typ der definierten Ressource akzeptieren kann. In diesem Fall sind das die Eigenschaften Background, Foreground und Fill.
Alle Ressourcen in einem Ressourcenverzeichnis müssen einen Schlüssel bereitstellen. Wenn jedoch Stile definiert sind, kann der Schlüssel weggelassen werden, wie im nächsten Abschnitt erläutert.
Ressourcen werden auch in der Reihenfolge angefordert, in der sie im Ressourcenverzeichnis gefunden werden, wenn Sie die StaticResource-Markuperweiterung verwenden, um aus einer anderen Ressource darauf zu verweisen. Stellen Sie sicher, dass jede Ressource, auf die Sie verweisen, früher in der Sammlung definiert ist als an der Stelle, an der diese Ressource angefordert wird. Weitere Informationen finden Sie unter Statische Ressourcen.
Bei Bedarf können Sie die strikte Erstellungsreihenfolge von Ressourcenverweisen umgehen, indem Sie stattdessen eine DynamicResource-Markuperweiterung verwenden, um zur Laufzeit auf die Ressource zu verweisen. Sie sollten sich aber bewusst sein, dass diese DynamicResource-Technik Auswirkungen auf die Leistung hat. Weitere Informationen finden Sie unter Dynamische Ressourcen.
Stilressourcen
Im folgenden Beispiel wird implizit und explizit auf Stile verwiesen:
<Border>
<StackPanel>
<TextBlock Style="{StaticResource TitleText}">Title</TextBlock>
<TextBlock Style="{StaticResource Label}">Label</TextBlock>
<TextBlock HorizontalAlignment="Right" FontSize="36" Foreground="{StaticResource MyBrush}" Text="Text" Margin="20" />
<Button HorizontalAlignment="Left" Height="30" Background="{StaticResource MyBrush}" Margin="40">Button</Button>
<Ellipse HorizontalAlignment="Center" Width="100" Height="100" Fill="{StaticResource MyBrush}" Margin="10" />
</StackPanel>
</Border>
Im vorherigen Codebeispiel sind die Style-Ressourcen TitleText und Label jeweils auf einen bestimmten Steuerelementtyp ausgerichtet. In diesem Fall sind beide auf einen TextBlock ausgerichtet. Die Stile legen eine Vielzahl verschiedener Eigenschaften für die Zielsteuerelemente fest, wenn auf diese Stilressource durch ihren Ressourcenschlüssel für die Eigenschaft Style verwiesen wird.
Der Stil, der auf ein Border-Steuerelement ausgerichtet ist, definiert jedoch keinen Schlüssel. Wird kein Schlüssel angegeben, wird der Objekttyp, auf den die Eigenschaft TargetType ausgerichtet ist, implizit als Schlüssel für den Stil verwendet. Wenn ein Stil einem Typ zugewiesen ist, wird er zum Standardstil für alle Steuerelemente dieses Typs, solange diese Steuerelemente im Bereich des Stils liegen. Weitere Informationen finden Sie unter Stile, DataTemplates und implizite Schlüssel.
Codebeispiele
In den folgenden Codeausschnitten wird das Erstellen und Festlegen von Ressourcen über Code veranschaulicht.
Erstellen einer Stilressource
Eine Ressource kann jederzeit erstellt und einem Ressourcenverzeichnis zugewiesen werden. Allerdings werden nur XAML-Elemente, die die DynamicResource-Syntax verwenden, automatisch mit der Ressource aktualisiert, nachdem sie erstellt wurde.
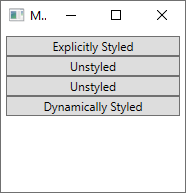
Schauen Sie sich beispielsweise das folgende Fenster an. Es enthält vier Schaltflächen. Die vierte Schaltfläche verwendet eine DynamicResource für ihre Formatierung. Diese Ressource ist jedoch noch nicht vorhanden, sodass sie wie eine normale Schaltfläche aussieht:
<StackPanel Margin="5">
<Button Click="Button_Click">Explicitly Styled</Button>
<Button>Unstyled</Button>
<Button>Unstyled</Button>
<Button Style="{DynamicResource ResourceKey=buttonStyle1}">Dynamically Styled</Button>
</StackPanel>

Der folgende Code wird aufgerufen, wenn auf die erste Schaltfläche geklickt wird. Er führt die folgenden Aufgaben aus:
- Er erstellt einige Farben zur einfachen Referenz.
- Er erstellt einen neuen Stil.
- Er weist dem Stil Setter zu.
- Er fügt dem Ressourcenverzeichnis des Fensters den Stil als Ressource mit dem Namen
buttonStyle1hinzu. - Er weist den Stil direkt der Schaltfläche zu, die das
Click-Ereignis auslöst.
private void Button_Click(object sender, RoutedEventArgs e)
{
// Create colors
Color purple = (Color)ColorConverter.ConvertFromString("#4E1A3D");
Color white = Colors.White;
Color salmon = Colors.Salmon;
// Create a new style for a button
var buttonStyle = new Style(typeof(Button));
// Set the properties of the style
buttonStyle.Setters.Add(new Setter(Control.BackgroundProperty, new SolidColorBrush(purple)));
buttonStyle.Setters.Add(new Setter(Control.ForegroundProperty, new SolidColorBrush(white)));
buttonStyle.Setters.Add(new Setter(Control.BorderBrushProperty, new LinearGradientBrush(purple, salmon, 45d)));
buttonStyle.Setters.Add(new Setter(Control.BorderThicknessProperty, new Thickness(5)));
// Set this style as a resource. Any DynamicResource tied to this key will be updated.
this.Resources["buttonStyle1"] = buttonStyle;
// Set this style directly to a button
((Button)sender).Style = buttonStyle;
}
Private Sub Button_Click(sender As Object, e As RoutedEventArgs)
'Create colors
Dim purple = DirectCast(ColorConverter.ConvertFromString("#4E1A3D"), Color)
Dim white = Colors.White
Dim salmon = Colors.Salmon
'Create a new style for a button
Dim buttonStyle As New Style()
'Set the properties of the style
buttonStyle.Setters.Add(New Setter(Control.BackgroundProperty, New SolidColorBrush(purple)))
buttonStyle.Setters.Add(New Setter(Control.ForegroundProperty, New SolidColorBrush(white)))
buttonStyle.Setters.Add(New Setter(Control.BorderBrushProperty, New LinearGradientBrush(purple, salmon, 45D)))
buttonStyle.Setters.Add(New Setter(Control.BorderThicknessProperty, New Thickness(5)))
'Set this style as a resource. Any DynamicResource looking for this key will be updated.
Me.Resources("buttonStyle1") = buttonStyle
'Set this style directly to a button
DirectCast(sender, Button).Style = buttonStyle
End Sub
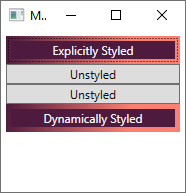
Nach der Ausführung des Codes wird das Fenster aktualisiert:

Beachten Sie, dass der Stil der vierten Schaltfläche aktualisiert wurde. Der Stil wurde automatisch angewendet, weil die Schaltfläche die DynamicResource-Markuperweiterung verwendet hat, um auf einen Stil zu verweisen, der noch nicht vorhanden war. Nachdem der Stil erstellt und den Ressourcen des Fensters hinzugefügt wurde, erfolgte die Anwendung auf die Schaltfläche. Weitere Informationen finden Sie unter Dynamische Ressourcen.
Suchen einer Ressource
Der folgende Code durchläuft die logische Struktur des XAML-Objekts, in dem er ausgeführt wird, um die angegebene Ressource zu finden. Die Ressource kann für das Objekt selbst, für das übergeordnete Element, bis hin zum Stamm und für die Anwendung selbst definiert sein. Der folgende Code sucht nach einer Ressource, beginnend mit der Schaltfläche selbst:
myButton.Style = myButton.TryFindResource("buttonStyle1") as Style;
myButton.Style = myButton.TryFindResource("buttonStyle1")
Explizites Verweisen auf eine Ressource
Wenn Sie auf eine Ressource verweisen, indem Sie entweder nach ihr suchen oder sie erstellen, kann sie direkt einer Eigenschaft zugewiesen werden:
// Set this style as a resource. Any DynamicResource tied to this key will be updated.
this.Resources["buttonStyle1"] = buttonStyle;
'Set this style as a resource. Any DynamicResource looking for this key will be updated.
Me.Resources("buttonStyle1") = buttonStyle
Siehe auch
.NET Desktop feedback
