Wiederverwenden von benutzerdefinierten Renderern in .NET MAUI
Obwohl es viele Vorteile für die Verwendung von .NET Multi-Platform App UI (.NET MAUI)-Handlern zum Anpassen und Erstellen von Steuerelementen gibt, ist es dennoch möglich, benutzerdefinierte Xamarin.Forms-Renderer in .NET MAUI-Apps zu verwenden. Weitere Informationen über benutzerdefinierte Renderer finden Sie unter Benutzerdefinierte Renderer für Xamarin.Forms.
Shimmed-Renderer
NET MAUI bietet Shimmed-Renderer, die eine einfache Wiederverwendung von benutzerdefinierten Xamarin.Forms-Renderern ermöglichen, vorausgesetzt, der Renderer leitet sich von FrameRenderer, ListViewRenderer, ShellRenderer auf iOS und Android, TableViewRenderer und VisualElementRenderer ab.
Das Verfahren zum Migrieren eines benutzerdefinierten Xamarin.Forms-Renderers, der von FrameRenderer, ListViewRenderer, ShellRenderer, TableViewRenderer und VisualElementRenderer abgeleitet ist, zu einem .NET MAUI Shimmed-Renderer ist wie folgt:
- Fügen Sie den benutzerdefinierten Renderercode an der entsprechenden Position in Ihrem .NET MAUI-Projekt(n) hinzu. Weitere Informationen finden Sie unter Hinzufügen des Codes.
- Ändern Sie die
using-Anweisungen und entfernen SieExportRenderer-Attribute. Weitere Informationen finden Sie unter Ändern mithilfe von Anweisungen und anderem Code. - Registrieren Sie die Renderer. Weitere Informationen finden Sie unter Registrieren von Renderern.
- Verwenden Sie die Renderer. Weitere Informationen finden Sie unter Benutzerdefinierte Renderer verwenden.
Um die Verwendung von benutzerdefinierten Renderern in .NET MAUI zu demonstrieren, betrachten Sie ein Xamarin.Forms-Steuerelement mit dem Namen PressableView. Dieses Steuerelement stellt Pressed- und Released-Ereignisse zur Verfügung, die auf plattformspezifischen Gesten basieren. Die Implementierung des benutzerdefinierten Renderers besteht aus drei Dateien:
PressableView.cs– die plattformübergreifende Klasse, die erweitert wirdContentView.PressableViewRenderer.cs– die Android-Implementierung, die sich vonVisualElementRendererableitet.PressableViewRenderer.cs– die iOS-Implementierung, die sich vonVisualElementRendererableitet.
Hinweis
Eine Alternative zur Verwendung eines benutzerdefinierten Xamarin.Forms-Renderers in .NET MAUI besteht darin, den benutzerdefinierten Renderer zu einem .NET MAUI-Handler zu migrieren. Weitere Informationen finden Sie unter Migrieren eines benutzerdefinierten Xamarin.Forms-Renderers zu einem .NET MAUI-Handler.
Hinzufügen des Codes
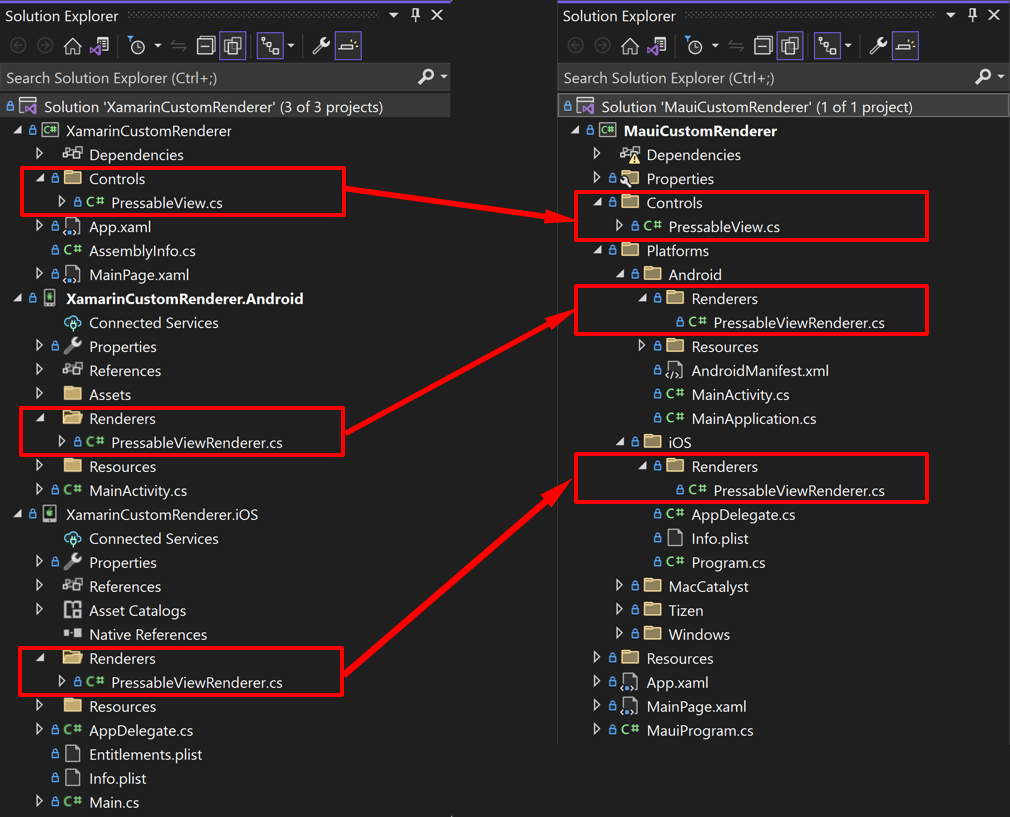
Wenn Sie ein .NET MAUI-Projekt mit mehreren Zielgruppen verwenden, kann die plattformübergreifende Datei an einen beliebigen Ort außerhalb des Ordners Plattformen verschoben werden, und die plattformspezifischen Implementierungsdateien sollten in den entsprechenden Ordner Plattform verschoben werden:

Wenn Ihre Lösung über separate Projekte pro Plattform verfügt, sollten Sie die plattformspezifischen Implementierungsdateien in die entsprechenden Projekte verschieben.
Ändern von Anweisungen und anderem Code
Alle Verweise auf die Xamarin.Forms.*-Namespaces müssen entfernt werden, anschließend können Sie die zugehörigen Typen nach Microsoft.Maui.* auflösen. Dies muss in allen Dateien erfolgen, die Sie dem .NET MAUI-Projekt(n) hinzugefügt haben.
Sie sollten auch alle ExportRenderer-Attribute entfernen, da sie in .NET MAUI nicht benötigt werden. Beispielsweise sollte Folgendes entfernt werden:
[assembly: ExportRenderer(typeof(PressableView), typeof(PressableViewRenderer))]
Registrieren von Renderern
Das plattformübergreifende Steuerelement und seine Renderer müssen mit einer App registriert werden, bevor sie genutzt werden kann. Dies sollte in der CreateMauiApp-Methode in der MauiProgram-Klasse in Ihrem App-Projekt auftreten, bei der es sich um den plattformübergreifenden Einstiegspunkt für die App handelt:
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
fonts.AddFont("OpenSans-Semibold.ttf", "OpenSansSemibold");
})
.ConfigureMauiHandlers((handlers) =>
{
#if ANDROID
handlers.AddHandler(typeof(PressableView), typeof(XamarinCustomRenderer.Droid.Renderers.PressableViewRenderer));
#elif IOS
handlers.AddHandler(typeof(PressableView), typeof(XamarinCustomRenderer.iOS.Renderers.PressableViewRenderer));
#endif
});
return builder.Build();
}
}
Die Renderer werden mit den Methoden ConfigureMauiHandlers und AddHandler registriert. Dieses erste Argument für die AddHandler-Methode ist der plattformübergreifende Steuerelementtyp, wobei das zweite Argument sein Renderertyp ist.
Wichtig
Nur Renderer, die von FrameRenderer, ListViewRenderer, NavigationRenderer unter iOS, ShellRenderer unter iOS und Android, TabbedRenderer unter iOS, TableViewRenderer und VisualElementRenderer können mit der AddHandler-Methode registriert werden.
Verwenden der benutzerdefinierten Renderer
Der benutzerdefinierte Renderer kann in einer .NET MAUI-App als benutzerdefiniertes Steuerelement genutzt werden:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:controls="clr-namespace:XamarinCustomRenderer.Controls"
x:Class="MauiCustomRenderer.MainPage">
<Grid BackgroundColor="#f1f1f1">
<controls:PressableView Pressed="Handle_Pressed"
Released="Handle_Released"
HorizontalOptions="Center"
VerticalOptions="Center">
<Grid BackgroundColor="#202020"
HorizontalOptions="Center"
VerticalOptions="Center">
<Label Text="Press Me"
FontSize="16"
TextColor="White"
Margin="24,20"
HorizontalTextAlignment="Center" />
</Grid>
</controls:PressableView>
</Grid>
</ContentPage>
 Durchsuchen Sie das Beispiel
Durchsuchen Sie das Beispiel