Landkarte
Die .NET Multi-Platform App UI (.NET MAUI) Map Steuerelement ist eine plattformübergreifende Ansicht zum Anzeigen und Kommentieren von Karten. Das Map-Steuerelement nutzt das native Kartensteuerelement jeder Plattform und wird durch das NuGet-Paket Microsoft.Maui.Controls.Mapsbereitgestellt.
Wichtig
Das Map-Steuerelement wird unter Windows aufgrund des fehlenden Kartensteuerelements in WinUI nicht unterstützt. Das CommunityToolkit.Maui.Maps NuGet-Paket bietet jedoch Zugriff auf Bing Maps über eine WebView unter Windows. Weitere Informationen finden Sie unter Erste Schritte.
Einrichtung
Das Map-Steuerelement verwendet das systemeigene Kartensteuerelement auf jeder Plattform. Dies bietet eine schnelle, vertraute Kartenumgebung für Benutzer, bedeutet jedoch, dass einige Konfigurationsschritte erforderlich sind, um die anforderungen der einzelnen Plattformen-API einzuhalten.
Map-Initialisierung
Das Map-Steuerelement wird vom Microsoft.Maui.Controls.Maps NuGet-Paketbereitgestellt, das Ihrem .NET MAUI-Anwendungsprojekt hinzugefügt werden soll.
Nach der Installation des NuGet-Pakets müssen Sie es in Ihrer App initialisieren, indem Sie die UseMauiMaps-Methode für das MauiAppBuilder-Objekt innerhalb der CreateMauiApp-Methode Ihrer MauiProgram-Klasse aufrufen.
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
fonts.AddFont("OpenSans-Semibold.ttf", "OpenSansSemibold");
})
.UseMauiMaps();
return builder.Build();
}
}
Nachdem das NuGet-Paket hinzugefügt und initialisiert wurde, können Map-APIs in Ihrem Projekt verwendet werden.
Plattformkonfiguration
Zusätzliche Konfiguration ist unter Android erforderlich, bevor die Karte angezeigt wird. Darüber hinaus erfordert der Zugriff auf den Standort des Benutzers unter iOS, Android und Mac Catalyst Standortberechtigungen, die Ihrer App erteilt wurden.
iOS und Mac Catalyst
Das Anzeigen und Interagieren mit einer Karte unter iOS und Mac Catalyst erfordert keine zusätzliche Konfiguration. Um jedoch auf Standortdienste zuzugreifen, sollten Sie die erforderlichen Standortdiensteanforderungen in Info.plistfestlegen. Dies sind in der Regel eine oder mehrere der folgenden:
-
NSLocationAlwaysAndWhenInUseUsageDescription– für die Nutzung von Standortdiensten zu jeder Zeit. -
NSLocationWhenInUseUsageDescription– für die Verwendung von Standortdiensten, wenn die App verwendet wird.
Weitere Informationen finden Sie unter Auswählen der Standortdiensteautorisierung, um für developer.apple.com anzufordern.
Die XML-Darstellung dieser Schlüssel in Info.plist wird unten gezeigt. Sie sollten die string Werte aktualisieren, um anzugeben, wie Ihre App die Standortinformationen verwendet:
<key>NSLocationAlwaysAndWhenInUseUsageDescription</key>
<string>Can we use your location at all times?</string>
<key>NSLocationWhenInUseUsageDescription</key>
<string>Can we use your location when your app is being used?</string>
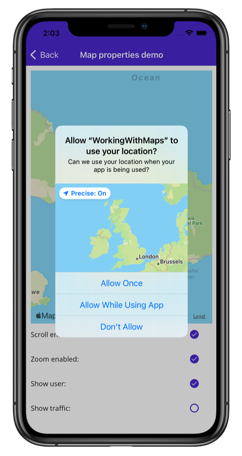
Eine Eingabeaufforderung wird dann angezeigt, wenn Ihre App versucht, auf den Standort des Benutzers zuzugreifen und Zugriff anzufordern:
Android
Der Konfigurationsprozess, um eine Karte auf Android anzuzeigen und zu interagieren, besteht aus den folgenden Schritten:
- Rufen Sie einen Google Maps-API-Schlüssel ab, und fügen Sie ihn Ihrem App-Manifest hinzu.
- Geben Sie die Versionsnummer der Google Play-Dienste im Manifest an.
- [optional] Geben Sie Standortberechtigungen im Manifest an.
- [optional] Geben Sie die "WRITE_EXTERNAL_STORAGE"-Zugriffsberechtigung im Manifest an.
Einen Google Maps-API-Schlüssel abrufen
Um das Map-Steuerelement unter Android zu verwenden, müssen Sie einen API-Schlüssel generieren, der vom Google Maps SDK genutzt wird, auf dem das Map-Steuerelement auf Android basiert. Befolgen Sie dazu die Anweisungen in Einrichten in der Google Cloud Console und Verwenden von API-Schlüsseln auf developers.google.com.
Nachdem Sie einen API-Schlüssel erhalten haben, muss er innerhalb des <application> Elements Ihrer Platforms/Android/AndroidManifest.xml-Datei hinzugefügt werden, indem Sie ihn als Wert der com.google.android.geo.API_KEY Metadaten angeben:
<application android:allowBackup="true" android:icon="@mipmap/appicon" android:roundIcon="@mipmap/appicon_round" android:supportsRtl="true">
<meta-data android:name="com.google.android.geo.API_KEY" android:value="PASTE-YOUR-API-KEY-HERE" />
</application>
Dadurch wird der API-Schlüssel in das Manifest eingebettet. Ohne einen gültigen API-Schlüssel zeigt das steuerelement Map ein leeres Raster an.
Anmerkung
com.google.android.geo.API_KEY ist der empfohlene Metadatenname für den API-Schlüssel. Ein Schlüssel mit diesem Namen kann verwendet werden, um sich bei mehreren Google Maps-basierten APIs unter Android zu authentifizieren. Aus Gründen der Abwärtskompatibilität kann der Metadatenname com.google.android.maps.v2.API_KEY verwendet werden, erlaubt jedoch nur die Authentifizierung für die Android Maps-API v2. Eine App kann nur einen der API-Schlüsselmetadatennamen angeben.
Angeben der Versionsnummer der Google Play-Dienste
Fügen Sie die folgende Deklaration im Element <application> von AndroidManifest.xmlhinzu.
<meta-data android:name="com.google.android.gms.version" android:value="@integer/google_play_services_version" />
Dadurch wird die Version der Google Play-Dienste, mit denen die App kompiliert wurde, in das Manifest eingebettet.
Angeben von Standortberechtigungen
Wenn Ihre App auf den Standort des Benutzers zugreifen muss, müssen Sie die Berechtigung anfordern, indem Sie die Berechtigungen ACCESS_COARSE_LOCATION oder ACCESS_FINE_LOCATION (oder beide) als Kindelement des <manifest>-Elements dem Manifest hinzufügen.
<manifest xmlns:android="http://schemas.android.com/apk/res/android">
...
<!-- Required to access the user's location -->
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
</manifest>
Die ACCESS_COARSE_LOCATION Berechtigung ermöglicht der API die Verwendung von WLAN- oder mobilen Daten oder beides, um den Standort des Geräts zu bestimmen. Die ACCESS_FINE_LOCATION-Berechtigungen ermöglichen der API, das Globale Positionierungssystem (GPS), WLAN oder mobile Daten zu verwenden, um einen möglichst genauen Standort zu bestimmen.
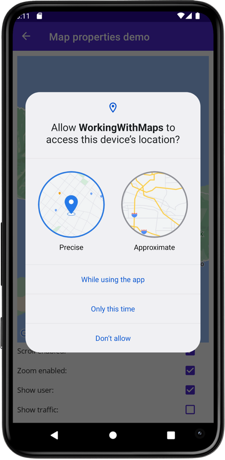
Eine Eingabeaufforderung wird dann angezeigt, wenn Ihre App versucht, auf den Standort des Benutzers zuzugreifen und Zugriff anzufordern:
Alternativ können diese Berechtigungen im Android-Manifest-Editor von Visual Studio aktiviert werden.
Angeben der WRITE_EXTERNAL_STORAGE-Berechtigung
Wenn Ihre App auf API 22 oder niedriger abzielt, muss die WRITE_EXTERNAL_STORAGE-Berechtigung als untergeordnetes Element des <manifest>-Elements dem Manifest hinzugefügt werden.
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
Dies ist nicht erforderlich, wenn Ihre App auf API 23 oder höher ausgerichtet ist.
Kartensteuerelement
Die Map-Klasse definiert die folgenden Eigenschaften, die die Darstellung und das Verhalten der Karte kontrollieren:
-
IsShowingUservom Typboolan, gibt an, ob die Karte den aktuellen Standort des Benutzers anzeigt. -
ItemsSourcevom TypIEnumerable, das die Sammlung derIEnumerablePin-Elemente angibt, die angezeigt werden sollen. -
ItemTemplatevom Typ DataTemplate, der die DataTemplate angibt, die auf jedes Element in der Auflistung der angezeigten Pins angewendet werden sollen. -
ItemTemplateSelectorvom Typ DataTemplateSelector, der die DataTemplateSelector angibt, die zum Auswählen eines DataTemplate für einen Pin zur Laufzeit verwendet wird. -
IsScrollEnabledvom Typboolbestimmt, ob die Karte scrollen darf. -
IsTrafficEnabled, vom Typbool, gibt an, ob Verkehrsdaten auf der Karte überlagert werden. -
IsZoomEnabledvom Typboollegt fest, ob die Karte zoomen darf. -
MapElements, vom TypIList<MapElement>, stellt die Liste der Elemente auf der Karte dar, z. B. Polygone und Polylinien. -
MapType, vom TypMapType, gibt den Anzeigestil der Karte an. -
Pins, vom TypIList<Pin>, stellt die Liste der Pins auf der Karte dar. -
VisibleRegionvom TypMapSpangibt den aktuell angezeigten Bereich der Karte zurück.
Diese Eigenschaften, mit Ausnahme der MapElements, Pinsund VisibleRegion Eigenschaften, werden von BindableProperty Objekten unterstützt, was bedeutet, dass sie Ziele von Datenbindungen sein können.
Die Map-Klasse definiert auch ein MapClicked-Ereignis, das ausgelöst wird, wenn auf die Karte getippt wird. Das MapClickedEventArgs-Objekt, das das Ereignis begleitet, verfügt über eine einzelne Eigenschaft namens Locationvom Typ Location. Wenn das Ereignis ausgelöst wird, wird die Eigenschaft Location auf den Standort der Karte festgelegt, auf den getippt wurde. Informationen zur Location-Klasse finden Sie unter Standort und Distanz.
Informationen zu den Eigenschaften ItemsSource, ItemTemplateund ItemTemplateSelector finden Sie unter Anzeige einer Pinnsammlung.
Anzeigen einer Karte
Ein Map kann angezeigt werden, indem er einem Layout oder einer Seite hinzugefügt wird:
<ContentPage ...
xmlns:maps="http://schemas.microsoft.com/dotnet/2021/maui/maps">
<maps:Map x:Name="map" />
</ContentPage>
Der entsprechende C#-Code lautet:
using Map = Microsoft.Maui.Controls.Maps.Map;
namespace WorkingWithMaps
{
public class MapTypesPageCode : ContentPage
{
public MapTypesPageCode()
{
Map map = new Map();
Content = map;
}
}
}
In diesem Beispiel wird der Standardkonstruktor Map aufgerufen, der die Karte auf Maui, Hawaii zentriert::

Alternativ kann ein MapSpan-Argument an einen Map-Konstruktor übergeben werden, um den Mittelpunkt und den Zoomfaktor der Karte festzulegen, wenn die Karte geladen ist. Weitere Informationen finden Sie unter Anzeigen einer bestimmten Position auf einer Karte.
Wichtig
.NET MAUI verfügt über zwei Map Typen : Microsoft.Maui.Controls.Maps.Map und Microsoft.Maui.ApplicationModel.Map. Da der Microsoft.Maui.ApplicationModel-Namespace eine der global using-Anweisungen von .NET MAUI ist, müssen Sie, wenn Sie das Microsoft.Maui.Controls.Maps.Map-Steuerelement aus dem Code verwenden, Ihre Verwendung von Map vollständig qualifizieren oder einen -Alias mitverwenden.
Kartentypen
Um den Anzeigestil der Karte zu definieren, kann die Map.MapType-Eigenschaft auf ein MapType-Aufzählungselement festgelegt werden. Die MapType-Aufzählung definiert die folgenden Elemente:
-
Streetgibt an, dass eine Straßenkarte angezeigt wird. -
Satellitegibt an, dass eine Karte mit Satellitenbildern angezeigt wird. -
Hybridgibt an, dass eine Karte, die Straßen- und Satellitendaten kombiniert, angezeigt wird.
Standardmäßig zeigt ein Map eine Straßenkarte an, wenn die eigenschaft MapType nicht definiert ist. Alternativ kann die MapType-Eigenschaft auf einem der MapType-Enumerationsmitglieder festgelegt werden.
<maps:Map MapType="Satellite" />
Der entsprechende C#-Code lautet:
Map map = new Map
{
MapType = MapType.Satellite
};
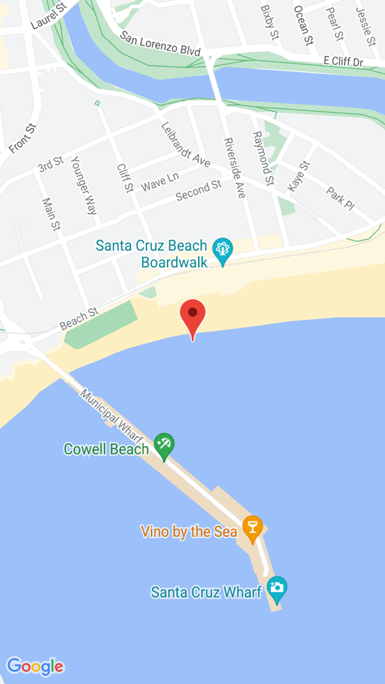
Anzeigen einer bestimmten Position auf einer Karte
Der Bereich einer Karte, der beim Laden angezeigt werden soll, kann festgelegt werden, indem ein MapSpan-Argument an den Map-Konstruktor übergeben wird.
<ContentPage ...
xmlns:maps="http://schemas.microsoft.com/dotnet/2021/maui/maps"
xmlns:sensors="clr-namespace:Microsoft.Maui.Devices.Sensors;assembly=Microsoft.Maui.Essentials">
<maps:Map>
<x:Arguments>
<maps:MapSpan>
<x:Arguments>
<sensors:Location>
<x:Arguments>
<x:Double>36.9628066</x:Double>
<x:Double>-122.0194722</x:Double>
</x:Arguments>
</sensors:Location>
<x:Double>0.01</x:Double>
<x:Double>0.01</x:Double>
</x:Arguments>
</maps:MapSpan>
</x:Arguments>
</maps:Map>
</ContentPage>
Der entsprechende C#-Code lautet:
using Microsoft.Maui.Maps;
using Map = Microsoft.Maui.Controls.Maps.Map;
...
Location location = new Location(36.9628066, -122.0194722);
MapSpan mapSpan = new MapSpan(location, 0.01, 0.01);
Map map = new Map(mapSpan);
In diesem Beispiel wird ein Map-Objekt erstellt, das den vom MapSpan-Objekt angegebenen Bereich anzeigt. Das MapSpan-Objekt wird auf den Breiten- und Längengraden zentriert, die durch ein Location-Objekt dargestellt werden, und umfasst 0,01 Breitengrad und 0,01 Längengrad. Informationen zur Location-Klasse finden Sie unter Ort und Entfernung. Informationen zum Übergeben von Argumenten in XAML finden Sie unter Übergeben von Argumenten in XAML-.
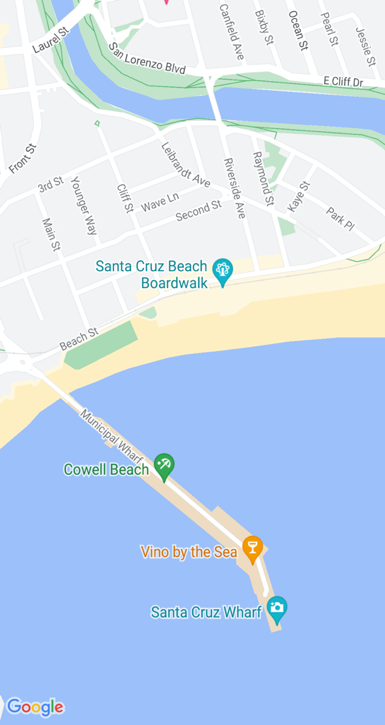
Das Ergebnis: Wenn die Karte angezeigt wird, wird sie an einer bestimmten Position zentriert und erstreckt sich über eine bestimmte Anzahl von Breiten- und Längengraden:

Erstellen eines MapSpan-Objekts
Es gibt eine Reihe von Ansätzen zum Erstellen von MapSpan-Objekten. Ein gebräuchlicher Ansatz besteht darin, die erforderlichen Argumente für den MapSpan-Konstruktor bereitzustellen. Diese sind Breiten- und Längengrade, die durch ein Location-Objekt dargestellt werden, sowie double Werte, die die in Grad gemessene Spannweite der Breiten- und Längengrade repräsentieren, die von der MapSpanabgedeckt werden. Informationen über die Klasse Location finden Sie unter Standort und Entfernung.
Alternativ gibt es drei Methoden in der MapSpan Klasse, die neue MapSpan-Objekte zurückgeben:
-
ClampLatitudegibt eineMapSpanmit demselbenLongitudeDegreeswie die Instanz der Klasse der Methode zurück und einen Radius, der durch dienorth- undsouth-Argumente definiert ist. -
FromCenterAndRadiusgibt einenMapSpanzurück, der durch seineLocationundDistanceArgumente definiert wird. -
WithZoomgibt eineMapSpanmit der gleichen Mitte wie die Klasseninstanz der Methode zurück, aber mit einem Radius, der mit demdouble-Argument multipliziert wird.
Informationen zur Distance-Struktur finden Sie unter Standort und Distanz.
Nachdem ein MapSpan erstellt wurde, kann auf die folgenden Eigenschaften zugegriffen werden, um Daten dazu abzurufen.
-
Center, vom TypLocation, die den Standort im geografischen Zentrum derMapSpandarstellt. -
LatitudeDegrees, vom Typdouble, das den Breitengrad darstellt, der vomMapSpanüberspannt ist. -
LongitudeDegrees, vom Typdouble, die die Längengrade darstellen, die vomMapSpanüberspannt werden. -
Radiusvom TypDistance, der denMapSpanRadius darstellt.
Verschiebe die Karte
Die Map.MoveToRegion-Methode kann aufgerufen werden, um die Position und den Zoomfaktor einer Karte zu ändern. Diese Methode akzeptiert ein MapSpan-Argument, das den anzuzeigenden Bereich der Karte und dessen Zoomfaktor definiert.
Der folgende Code zeigt ein Beispiel für das Verschieben der angezeigten Region auf einer Karte:
using Microsoft.Maui.Maps;
using Microsoft.Maui.Controls.Maps.Map;
...
MapSpan mapSpan = MapSpan.FromCenterAndRadius(location, Distance.FromKilometers(0.444));
map.MoveToRegion(mapSpan);
Karte zoomen
Der Zoomfaktor einer Map kann geändert werden, ohne die Position zu ändern. Dies kann mithilfe der Kartenbenutzeroberfläche oder programmgesteuert erfolgen, indem sie die MoveToRegion-Methode mit einem MapSpan-Argument aufrufen, das den aktuellen Standort als Location-Argument verwendet:
double zoomLevel = 0.5;
double latlongDegrees = 360 / (Math.Pow(2, zoomLevel));
if (map.VisibleRegion != null)
{
map.MoveToRegion(new MapSpan(map.VisibleRegion.Center, latlongDegrees, latlongDegrees));
}
In diesem Beispiel wird die MoveToRegion-Methode mit einem MapSpan-Argument aufgerufen, das die aktuelle Position der Karte über die eigenschaft Map.VisibleRegion und den Zoomfaktor als Breiten- und Längengrad angibt. Das Gesamtergebnis besteht darin, dass die Zoomstufe der Karte geändert wird, aber ihre Position nicht. Ein alternativer Ansatz für die Implementierung von Zoom auf einer Karte besteht darin, die MapSpan.WithZoom-Methode zum Steuern des Zoomfaktors zu verwenden.
Wichtig
Das Zoomen einer Karte, ob über die Benutzeroberfläche der Karte oder programmgesteuert, erfordert, dass die Eigenschaft Map.IsZoomEnabledtrueist. Weitere Informationen zu dieser Eigenschaft finden Sie unter Deaktivieren des Zooms.
Anpassen des Kartenverhaltens
Das Verhalten eines Map kann angepasst werden, indem einige seiner Eigenschaften festgelegt werden und indem das MapClicked Ereignis behandelt wird.
Anmerkung
Zusätzliche Anpassung des Kartenverhaltens kann durch Anpassen des Handlers erreicht werden. Weitere Informationen finden Sie unter Anpassen von Steuerelementen mit Handlern.
Verkehrsdaten anzeigen
Die Map-Klasse definiert eine IsTrafficEnabled-Eigenschaft vom Typ bool. Diese Eigenschaft ist standardmäßig false, was angibt, dass Verkehrsdaten nicht auf der Karte überlagert werden. Wenn diese Eigenschaft auf truefestgelegt ist, werden Verkehrsdaten auf der Karte überlagert.
<maps:Map IsTrafficEnabled="true" />
Der entsprechende C#-Code lautet:
Map map = new Map
{
IsTrafficEnabled = true
};
Bildlauf deaktivieren
Die Klasse Map definiert die Eigenschaft IsScrollEnabled vom Typ bool. Standardmäßig ist diese Eigenschaft true, was angibt, dass die Karte scrollen darf. Wenn diese Eigenschaft auf falsefestgelegt ist, scrollt die Karte nicht:
<maps:Map IsScrollEnabled="false" />
Der entsprechende C#-Code lautet:
Map map = new Map
{
IsScrollEnabled = false
};
Zoom deaktivieren
Die Klasse Map definiert eine Eigenschaft IsZoomEnabled vom Typ bool. Diese Eigenschaft ist standardmäßig true, was angibt, dass der Zoom auf der Karte ausgeführt werden kann. Wenn diese Eigenschaft auf falsefestgelegt ist, kann die Karte nicht vergrößert werden:
<maps:Map IsZoomEnabled="false" />
Der entsprechende C#-Code lautet:
Map map = new Map
{
IsZoomEnabled = false
};
Anzeigen des Standorts des Benutzers
Die Map-Klasse definiert eine IsShowingUser-Eigenschaft vom Typ bool. Diese Eigenschaft ist standardmäßig false, was angibt, dass die Karte nicht den aktuellen Standort des Benutzers anzeigt. Wenn diese Eigenschaft auf truefestgelegt ist, zeigt die Karte den aktuellen Standort des Benutzers an:
<maps:Map IsShowingUser="true" />
Der entsprechende C#-Code lautet:
Map map = new Map
{
IsShowingUser = true
};
Wichtig
Für den Zugriff auf den Standort des Benutzers sind Standortberechtigungen erforderlich, die der Anwendung erteilt wurden. Für weitere Informationen, siehe Plattform-Konfiguration.
Kartenklicks
Die Map-Klasse definiert ein MapClicked-Ereignis, das bei Berührung der Karte ausgelöst wird. Das MapClickedEventArgs-Objekt, das das Ereignis begleitet, verfügt über eine einzelne Eigenschaft namens Locationvom Typ Location. Wenn das Ereignis ausgelöst wird, wird die Location-Eigenschaft auf die Kartenposition festgelegt, auf die getippt wurde. Weitere Informationen zur Location-Klasse finden Sie unter Ort und Entfernung.
Das folgende Codebeispiel zeigt einen Ereignishandler für das MapClicked-Ereignis:
void OnMapClicked(object sender, MapClickedEventArgs e)
{
System.Diagnostics.Debug.WriteLine($"MapClick: {e.Location.Latitude}, {e.Location.Longitude}");
}
In diesem Beispiel gibt der OnMapClicked Ereignishandler den Breiten- und Längengrad aus, der den getippten Kartenstandort darstellt. Der Ereignishandler muss beim MapClicked-Ereignis registriert werden:
<maps:Map MapClicked="OnMapClicked" />
Der entsprechende C#-Code lautet:
Map map = new Map();
map.MapClicked += OnMapClicked;
Standort und Entfernung
Der Microsoft.Maui.Devices.Sensors-Namespace enthält eine Location Klasse, die in der Regel beim Positionieren einer Karte und der zugehörigen Pins verwendet wird. Der Microsoft.Maui.Maps-Namespace enthält eine Distance Struktur, die optional beim Positionieren einer Karte verwendet werden kann.
Ort
Die Location-Klasse verkapselt einen Ort, der als Breiten- und Längengrad gespeichert wird. Diese Klasse definiert die folgenden Eigenschaften:
-
Accuracyvom Typdouble?, der die horizontale Genauigkeit desLocationin Metern repräsentiert. -
Altitudevom Typdouble?, das die Höhe in Metern in einem Referenzsystem darstellt, das durch die eigenschaftAltitudeReferenceSystemangegeben wird. -
AltitudeReferenceSystemvom TypAltitudeReferenceSystem, das das Referenzsystem angibt, in dem der Höhenwert angegeben wird. -
Coursevom Typdouble?, der den Wert in Grad relativ zum wahren Norden angibt. -
IsFromMockProvidervom Typbool, was angibt, ob der Standort vom GPS oder von einem Modellstandortanbieter stammt. -
Latitudevom Typdouble, der den Breitengrad der Position in Dezimalgrad darstellt. -
Longitudevom Typdouble, der den Längengrad der Position in Dezimalgrad darstellt. -
Speed, vom Typdouble?, das die Geschwindigkeit in Metern pro Sekunde darstellt. -
Timestampvom TypDateTimeOffset, der den Zeitstempel darstellt, als dieLocationerstellt wurde. -
VerticalAccuracyvom Typdouble?, der die vertikale Genauigkeit derLocationin Metern angibt.
Location-Objekte werden mit einer der Location-Konstruktorüberladungen erstellt, die in der Regel mindestens Breiten- und Längengradargumente als double-Werte benötigen.
Location location = new Location(36.9628066, -122.0194722);
Beim Erstellen eines Location Objekts wird der Breitengradwert auf einen Bereich zwischen -90,0 und 90,0 begrenzt, und der Längengradwert wird auf einen Bereich zwischen -180,0 und 180,0 begrenzt.
Anmerkung
Die GeographyUtils Klasse verfügt über eine ToRadians Erweiterungsmethode, die einen double Wert von Grad in Bogenmaß konvertiert, und eine ToDegrees Erweiterungsmethode, die einen double Wert von Bogenmaß in Grad konvertiert.
Die Location Klasse verfügt auch über CalculateDistance Methoden, mit denen der Abstand zwischen zwei Standorten berechnet wird.
Abstand
Die Distance Struktur kapselt einen Abstand, der als double Wert gespeichert ist, der den Abstand in Metern darstellt. Diese Struktur definiert drei schreibgeschützte Eigenschaften:
-
Kilometers, vom Typdouble, das die Entfernung in Kilometern darstellt, die von derDistanceüberbrückt wird. -
Meters, vom Typdouble, die die Entfernung in Metern darstellt, die durch dieDistancegespannt wird. -
Milesvom Typdouble, der die Entfernung in Meilen darstellt, die von derDistanceüberspannt wird.
Distance Objekte können mit dem Distance-Konstruktor erstellt werden, der ein Meter-Argument erfordert, das als doubleangegeben ist:
Distance distance = new Distance(1450.5);
Alternativ können Distance Objekte mit den Methoden FromKilometers, FromMeters, FromMilesund BetweenPositions Factory erstellt werden:
Distance distance1 = Distance.FromKilometers(1.45); // argument represents the number of kilometers
Distance distance2 = Distance.FromMeters(1450.5); // argument represents the number of meters
Distance distance3 = Distance.FromMiles(0.969); // argument represents the number of miles
Distance distance4 = Distance.BetweenPositions(location1, location2);
Stecknadeln
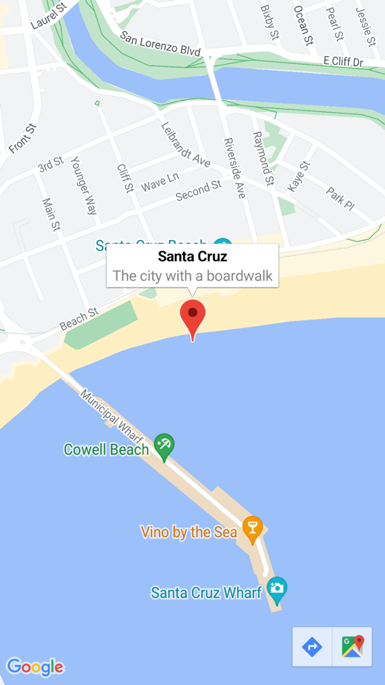
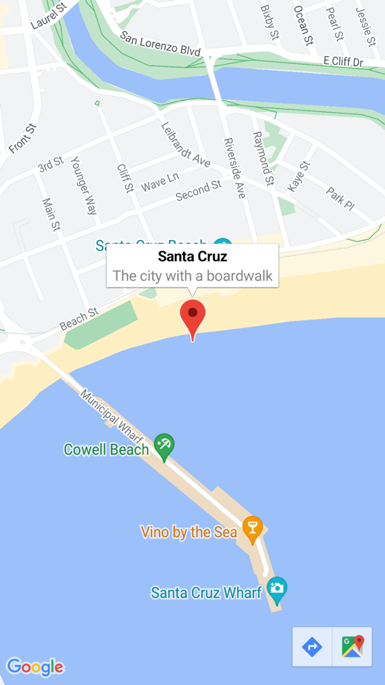
Mit dem Map-Steuerelement können Speicherorte mit den Pin-Objekten markiert werden. Ein Pin ist ein Kartenmarker, der ein Informationsfenster öffnet, wenn darauf getippt wird:

Wenn ein Pin-Objekt zur Map.Pins-Sammlung hinzugefügt wird, wird der Pin auf der Karte gerendert.
Die Pin Klasse weist die folgenden Eigenschaften auf:
-
Addressvom Typstring, der in der Regel die Adresse für die Pinposition repräsentiert. Es kann jedoch jederstringInhalt sein, nicht nur eine Adresse. -
Labelvom Typ
string, das normalerweise den Pin-Titel darstellt. -
Location, vom TypLocation, das den Breiten- und Längengrad des Pins darstellt. -
Typevom TypPinType, der den Typ des Pins darstellt.
Diese Eigenschaften werden durch BindableProperty Objekte gesichert, was bedeutet, dass ein Pin das Ziel von Datenbindungen sein kann. Weitere Informationen zur Datenbindung von Pin Objekten finden Sie unter Das Anzeigen einer Pinsammlung.
Darüber hinaus definiert die Pin-Klasse MarkerClicked- und InfoWindowClicked Ereignisse. Das MarkerClicked-Ereignis wird ausgelöst, wenn auf einen Pin getippt wird, und das InfoWindowClicked-Ereignis wird ausgelöst, wenn auf das Informationsfenster getippt wird. Das PinClickedEventArgs-Objekt, das beide Ereignisse begleitet, weist eine einzelne HideInfoWindow-Eigenschaft vom Typ boolauf.
Anzeigen von einer PIN
Ein Pin kann zu einem Map in XAML hinzugefügt werden.
<ContentPage ...
xmlns:maps="http://schemas.microsoft.com/dotnet/2021/maui/maps"
xmlns:sensors="clr-namespace:Microsoft.Maui.Devices.Sensors;assembly=Microsoft.Maui.Essentials">
<maps:Map x:Name="map">
<x:Arguments>
<maps:MapSpan>
<x:Arguments>
<sensors:Location>
<x:Arguments>
<x:Double>36.9628066</x:Double>
<x:Double>-122.0194722</x:Double>
</x:Arguments>
</sensors:Location>
<x:Double>0.01</x:Double>
<x:Double>0.01</x:Double>
</x:Arguments>
</maps:MapSpan>
</x:Arguments>
<maps:Map.Pins>
<maps:Pin Label="Santa Cruz"
Address="The city with a boardwalk"
Type="Place">
<maps:Pin.Location>
<sensors:Location>
<x:Arguments>
<x:Double>36.9628066</x:Double>
<x:Double>-122.0194722</x:Double>
</x:Arguments>
</sensors:Location>
</maps:Pin.Location>
</maps:Pin>
</maps:Map.Pins>
</maps:Map>
</ContentPage>
Dieser XAML-Code erstellt ein Map-Objekt, das den vom MapSpan-Objekt angegebenen Bereich anzeigt. Das MapSpan-Objekt ist zentriert auf den Breiten- und Längengrad, die von einem Location-Objekt dargestellt werden, das sich über 0,01 Breiten- und Längengrad erstreckt. Ein Pin-Objekt wird zur Map.Pins-Sammlung hinzugefügt und an der Position, die von seiner Location-Eigenschaft angegeben wird, auf dem Map gezeichnet. Informationen zur Location Klasse finden Sie unter Ort und Entfernung. Informationen zum Übergeben von Argumenten in XAML an Objekte ohne Standardkonstruktoren finden Sie unter Übergeben von Argumenten in XAML-.
Der entsprechende C#-Code lautet:
using Microsoft.Maui.Controls.Maps;
using Microsoft.Maui.Maps;
using Map = Microsoft.Maui.Controls.Maps.Map;
...
Map map = new Map
{
...
};
Pin pin = new Pin
{
Label = "Santa Cruz",
Address = "The city with a boardwalk",
Type = PinType.Place,
Location = new Location(36.9628066, -122.0194722)
};
map.Pins.Add(pin);
Dieser Beispielcode bewirkt, dass ein einzelner Pin auf einer Karte angezeigt wird.

Interagieren mit einem Pin
Standardmäßig wird beim Tippen auf Pin das Informationsfenster angezeigt.

Durch Tippen an einer anderen Stelle auf der Karte wird das Informationsfenster geschlossen.
Die Pin-Klasse definiert ein MarkerClicked-Ereignis, das ausgelöst wird, wenn ein Pin getippt wird. Es ist nicht erforderlich, dieses Ereignis zu behandeln, um das Informationsfenster anzuzeigen. Stattdessen sollte dieses Ereignis behandelt werden, wenn es erforderlich ist, benachrichtigt zu werden, dass ein bestimmter Pin angetippt wurde.
Die Pin-Klasse definiert auch ein InfoWindowClicked-Ereignis, das ausgelöst wird, wenn auf ein Informationsfenster getippt wird. Dieses Ereignis sollte behandelt werden, wenn eine Anforderung besteht, benachrichtigt zu werden, dass auf ein bestimmtes Informationsfenster getippt wurde.
Der folgende Code zeigt ein Beispiel für die Behandlung dieser Ereignisse:
using Microsoft.Maui.Controls.Maps;
using Microsoft.Maui.Maps;
using Map = Microsoft.Maui.Controls.Maps.Map;
...
Pin boardwalkPin = new Pin
{
Location = new Location(36.9641949, -122.0177232),
Label = "Boardwalk",
Address = "Santa Cruz",
Type = PinType.Place
};
boardwalkPin.MarkerClicked += async (s, args) =>
{
args.HideInfoWindow = true;
string pinName = ((Pin)s).Label;
await DisplayAlert("Pin Clicked", $"{pinName} was clicked.", "Ok");
};
Pin wharfPin = new Pin
{
Location = new Location(36.9571571, -122.0173544),
Label = "Wharf",
Address = "Santa Cruz",
Type = PinType.Place
};
wharfPin.InfoWindowClicked += async (s, args) =>
{
string pinName = ((Pin)s).Label;
await DisplayAlert("Info Window Clicked", $"The info window was clicked for {pinName}.", "Ok");
};
Das PinClickedEventArgs-Objekt, das beide Ereignisse begleitet, hat eine einzelne Eigenschaft HideInfoWindow vom Typ bool. Wenn diese Eigenschaft auf true innerhalb eines Ereignishandlers festgelegt ist, wird das Informationsfenster ausgeblendet.
Pintypen
Die Pin Objekte enthalten eine Type Eigenschaft vom Typ PinType, die den Typ des Pins repräsentiert. Die PinType-Aufzählung definiert die folgenden Elemente:
-
Generic, stellt einen generischen Pin dar. -
Place, stellt einen Pin für einen Ort dar. -
SavedPin, stellt einen Pin für einen gespeicherten Ort dar. -
SearchResultstellt einen Pin für ein Suchergebnis dar.
Wenn die Pin.Type-Eigenschaft auf ein beliebiges PinType-Element gesetzt wird, verändert sich das Aussehen des gerenderten Pins jedoch nicht. Stattdessen müssen Sie den Pin-Handler anpassen, um die Darstellung des Pins zu modifizieren. Weitere Informationen dazu, wie Sie Steuerelemente mit Handlern anpassen können, finden Sie unter Anpassen von Steuerelementen mit Handlern.
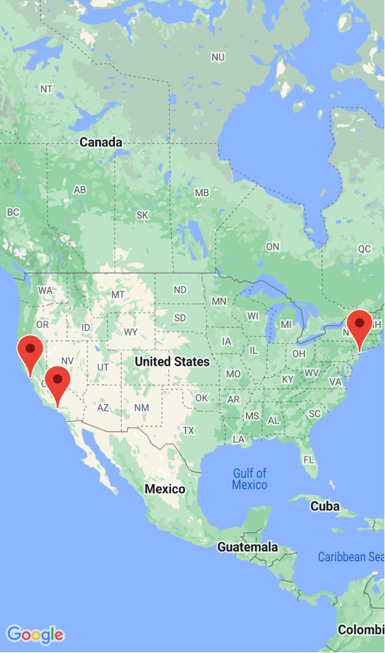
Pinsammlung anzeigen
Die Map-Klasse definiert die folgenden bindbaren Eigenschaften:
-
ItemsSourcevom TypIEnumerable, die die Auflistung der anzuzeigendenIEnumerablePin-Elemente angibt. -
ItemTemplatevom Typ DataTemplate, der die DataTemplate angibt, die auf jedes Element der Auflistung angezeigter Pins angewandt werden soll. -
ItemTemplateSelectorvom Typ DataTemplateSelector, der die DataTemplateSelector angibt, die zum Auswählen eines DataTemplate für einen Pin zur Laufzeit verwendet wird.
Wichtig
Die eigenschaft ItemTemplate hat Vorrang, wenn sowohl die eigenschaften ItemTemplate als auch ItemTemplateSelector festgelegt werden.
Ein Map kann mit Pins versehen werden, indem mittels einer Datenbindung seine ItemsSource-Eigenschaft an eine IEnumerable-Auflistung gebunden wird.
<ContentPage ...
xmlns:maps="http://schemas.microsoft.com/dotnet/2021/maui/maps">
<Grid>
...
<maps:Map x:Name="map"
ItemsSource="{Binding Positions}">
<maps:Map.ItemTemplate>
<DataTemplate>
<maps:Pin Location="{Binding Location}"
Address="{Binding Address}"
Label="{Binding Description}" />
</DataTemplate>
</maps:Map.ItemTemplate>
</maps:Map>
...
</Grid>
</ContentPage>
Die ItemsSource Eigenschaftendaten werden an die Positions Eigenschaft des verbundenen Ansichtsmodells gebunden, die eine ObservableCollection von Position Objekten zurückgibt, bei denen es sich um einen benutzerdefinierten Typ handelt. Jedes Position-Objekt definiert Address- und Description-Eigenschaften vom Typ stringund eine Location-Eigenschaft vom Typ Location.
Das Erscheinungsbild jedes Elements in der IEnumerable-Auflistung wird durch Festlegen der ItemTemplate-Eigenschaft auf eine DataTemplate definiert, die ein Pin-Objekt enthält, das daten an geeignete Eigenschaften gebunden ist.
Der folgende Screenshot zeigt eine Map, die eine Pin Sammlung mithilfe der Datenbindung anzeigt:

Auswählen der Elementdarstellung zur Laufzeit
Die Darstellung jedes Elements in der IEnumerable-Auflistung kann zur Laufzeit ausgewählt werden, basierend auf dem Elementwert, indem die ItemTemplateSelector-Eigenschaft auf eine DataTemplateSelectorfestgelegt wird:
<ContentPage ...
xmlns:templates="clr-namespace:WorkingWithMaps.Templates"
xmlns:maps="http://schemas.microsoft.com/dotnet/2021/maui/maps">
<ContentPage.Resources>
<templates:MapItemTemplateSelector x:Key="MapItemTemplateSelector">
<templates:MapItemTemplateSelector.DefaultTemplate>
<DataTemplate>
<maps:Pin Location="{Binding Location}"
Address="{Binding Address}"
Label="{Binding Description}" />
</DataTemplate>
</templates:MapItemTemplateSelector.DefaultTemplate>
<templates:MapItemTemplateSelector.SanFranTemplate>
<DataTemplate>
<maps:Pin Location="{Binding Location}"
Address="{Binding Address}"
Label="Xamarin!" />
</DataTemplate>
</templates:MapItemTemplateSelector.SanFranTemplate>
</templates:MapItemTemplateSelector>
</ContentPage.Resources>
<Grid>
...
<maps:Map x:Name="map"
ItemsSource="{Binding Positions}"
ItemTemplateSelector="{StaticResource MapItemTemplateSelector}">
...
</Grid>
</ContentPage>
Das folgende Beispiel zeigt die Klasse MapItemTemplateSelector:
using WorkingWithMaps.Models;
namespace WorkingWithMaps.Templates;
public class MapItemTemplateSelector : DataTemplateSelector
{
public DataTemplate DefaultTemplate { get; set; }
public DataTemplate SanFranTemplate { get; set; }
protected override DataTemplate OnSelectTemplate(object item, BindableObject container)
{
return ((Position)item).Address.Contains("San Francisco") ? SanFranTemplate : DefaultTemplate;
}
}
Die MapItemTemplateSelector-Klasse definiert die DefaultTemplate- und die SanFranTemplate-DataTemplate-Eigenschaften, die verschiedenen Datentemplates zugewiesen sind. Die OnSelectTemplate-Methode gibt den SanFranTemplatezurück, der "Xamarin" als Beschriftung anzeigt, wenn ein Pin angetippt wird, wenn das Element eine Adresse enthält, die "San Francisco" enthält. Wenn das Element keine Adresse enthält, die "San Francisco" enthält, gibt die OnSelectTemplate-Methode den DefaultTemplatezurück.
Anmerkung
Ein Anwendungsfall für diese Funktionalität ist das Binden von Eigenschaften von unterklassigen Pin Objekten an verschiedene Eigenschaften basierend auf dem Pin Untertyp.
Weitere Informationen zu Datenvorlagenselektoren finden Sie unter Erstellen eines DataTemplateSelectors.
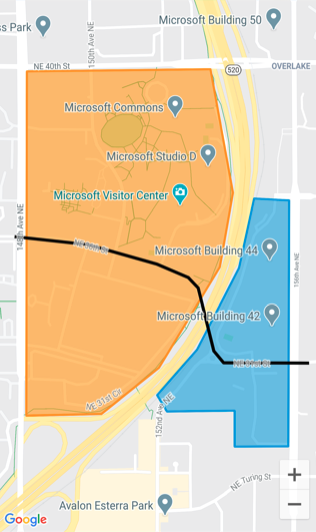
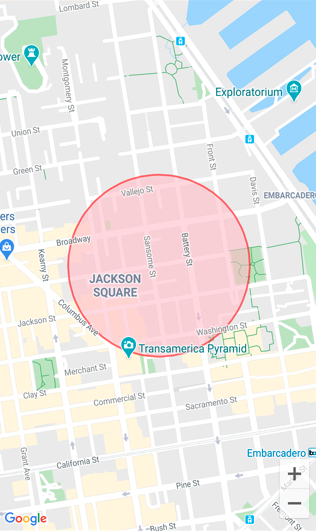
Polygone, Polylinien und Kreise
mit Polygon, Polylineund Circle Elementen können Sie bestimmte Bereiche auf einer Karte hervorheben. Ein Polygon ist eine vollständig eingeschlossene Form, die eine Strich- und Füllfarbe aufweisen kann. Ein Polyline ist eine Linie, die keinen Bereich vollständig umschließt. Ein Circle hebt ein kreisförmiges Gebiet der Karte hervor:


Die Klassen Polygon, Polylineund Circle werden von der MapElement-Klasse abgeleitet, die die folgenden bindbaren Eigenschaften verfügbar macht:
-
StrokeColorist ein Color-Objekt, das die Linienfarbe bestimmt. -
StrokeWidthist einfloat-Objekt, das die Linienbreite bestimmt.
Die Polygon Klasse definiert eine zusätzliche bindungsfähige Eigenschaft:
-
FillColorist ein Color-Objekt, das die Hintergrundfarbe des Polygons bestimmt.
Darüber hinaus definieren die klassen Polygon und Polyline eine GeoPath-Eigenschaft, bei der es sich um eine Liste von Location Objekten handelt, die die Punkte der Form angeben.
Die Circle-Klasse definiert die folgenden bindbaren Eigenschaften:
-
Centerist einLocation-Objekt, das die Mitte des Kreises in Breiten- und Längengrad definiert. -
Radiusist einDistance-Objekt, das den Radius des Kreises in Metern, Kilometern oder Meilen definiert. -
FillColorist eine Color-Eigenschaft, die die Farbe innerhalb des Kreisumrands bestimmt.
Erstelle ein Polygon
Ein Polygon-Objekt kann einer Karte hinzugefügt werden, indem es instanziiert und zur MapElements-Auflistung der Karte hinzugefügt wird.
<ContentPage ...
xmlns:maps="http://schemas.microsoft.com/dotnet/2021/maui/maps"
xmlns:sensors="clr-namespace:Microsoft.Maui.Devices.Sensors;assembly=Microsoft.Maui.Essentials">
<maps:Map>
<maps:Map.MapElements>
<maps:Polygon StrokeColor="#FF9900"
StrokeWidth="8"
FillColor="#88FF9900">
<maps:Polygon.Geopath>
<sensors:Location>
<x:Arguments>
<x:Double>47.6458676</x:Double>
<x:Double>-122.1356007</x:Double>
</x:Arguments>
</sensors:Location>
<sensors:Location>
<x:Arguments>
<x:Double>47.6458097</x:Double>
<x:Double>-122.142789</x:Double>
</x:Arguments>
</sensors:Location>
...
</maps:Polygon.Geopath>
</maps:Polygon>
</maps:Map.MapElements>
</maps:Map>
</ContentPage>
Der entsprechende C#-Code lautet:
using Microsoft.Maui.Controls.Maps;
using Microsoft.Maui.Maps;
using Map = Microsoft.Maui.Controls.Maps.Map;
...
Map map = new Map();
// Instantiate a polygon
Polygon polygon = new Polygon
{
StrokeWidth = 8,
StrokeColor = Color.FromArgb("#1BA1E2"),
FillColor = Color.FromArgb("#881BA1E2"),
Geopath =
{
new Location(47.6368678, -122.137305),
new Location(47.6368894, -122.134655),
...
}
};
// Add the polygon to the map's MapElements collection
map.MapElements.Add(polygon);
Die Eigenschaften StrokeColor und StrokeWidth werden angegeben, um die Gliederung des Polygons festzulegen. In diesem Beispiel entspricht der FillColor Eigenschaftswert dem Wert der StrokeColor Eigenschaft, weist jedoch einen Alphawert auf, um ihn transparent zu machen, sodass die zugrunde liegende Karte durch die Form sichtbar ist. Die GeoPath-Eigenschaft enthält eine Liste von Location Objekten, die die geografischen Koordinaten der Polygonpunkte definieren. Ein Polygon-Objekt wird auf der Karte gerendert, sobald es der MapElements-Sammlung der Maphinzugefügt wurde.
Anmerkung
Ein Polygon ist eine vollständig eingeschlossene Form. Die ersten und letzten Punkte werden automatisch verbunden, wenn sie nicht übereinstimmen.
Polylinie erstellen
Ein Polyline-Objekt kann einer Karte hinzugefügt werden, indem es instanziiert und der Sammlung MapElements der Karte hinzugefügt wird.
<ContentPage ...
xmlns:maps="http://schemas.microsoft.com/dotnet/2021/maui/maps"
xmlns:sensors="clr-namespace:Microsoft.Maui.Devices.Sensors;assembly=Microsoft.Maui.Essentials">
<maps:Map>
<maps:Map.MapElements>
<maps:Polyline StrokeColor="Black"
StrokeWidth="12">
<maps:Polyline.Geopath>
<sensors:Location>
<x:Arguments>
<x:Double>47.6381401</x:Double>
<x:Double>-122.1317367</x:Double>
</x:Arguments>
</sensors:Location>
<sensors:Location>
<x:Arguments>
<x:Double>47.6381473</x:Double>
<x:Double>-122.1350841</x:Double>
</x:Arguments>
</sensors:Location>
...
</maps:Polyline.Geopath>
</maps:Polyline>
</maps:Map.MapElements>
</maps:Map>
</ContentPage>
Der entsprechende C#-Code lautet:
using Microsoft.Maui.Controls.Maps;
using Microsoft.Maui.Maps;
using Map = Microsoft.Maui.Controls.Maps.Map;
...
Map map = new Map();
// instantiate a polyline
Polyline polyline = new Polyline
{
StrokeColor = Colors.Blue,
StrokeWidth = 12,
Geopath =
{
new Location(47.6381401, -122.1317367),
new Location(47.6381473, -122.1350841),
...
}
};
// Add the Polyline to the map's MapElements collection
map.MapElements.Add(polyline);
Die Eigenschaften StrokeColor und StrokeWidth sind angegeben, um die Linienerscheinung festzulegen. Die GeoPath-Eigenschaft enthält eine Liste von Location Objekten, die die geografischen Koordinaten der Polylinienpunkte definieren. Ein Polyline-Objekt wird auf der Karte gerendert, sobald es der MapElements-Sammlung der Maphinzugefügt wurde.
Erstelle einen Kreis
Ein Circle-Objekt kann einer Karte hinzugefügt werden, indem es instanziiert und zur MapElements-Auflistung der Karte hinzugefügt wird.
<ContentPage ...
xmlns:maps="http://schemas.microsoft.com/dotnet/2021/maui/maps"
xmlns:sensors="clr-namespace:Microsoft.Maui.Devices.Sensors;assembly=Microsoft.Maui.Essentials">
<maps:Map>
<maps:Map.MapElements>
<maps:Circle StrokeColor="#88FF0000"
StrokeWidth="8"
FillColor="#88FFC0CB">
<maps:Circle.Center>
<sensors:Location>
<x:Arguments>
<x:Double>37.79752</x:Double>
<x:Double>-122.40183</x:Double>
</x:Arguments>
</sensors:Location>
</maps:Circle.Center>
<maps:Circle.Radius>
<maps:Distance>
<x:Arguments>
<x:Double>250</x:Double>
</x:Arguments>
</maps:Distance>
</maps:Circle.Radius>
</maps:Circle>
</maps:Map.MapElements>
</maps:Map>
</ContentPage>
Der entsprechende C#-Code lautet:
using Microsoft.Maui.Controls.Maps;
using Microsoft.Maui.Maps;
using Map = Microsoft.Maui.Controls.Maps.Map;
Map map = new Map();
// Instantiate a Circle
Circle circle = new Circle
{
Center = new Location(37.79752, -122.40183),
Radius = new Distance(250),
StrokeColor = Color.FromArgb("#88FF0000"),
StrokeWidth = 8,
FillColor = Color.FromArgb("#88FFC0CB")
};
// Add the Circle to the map's MapElements collection
map.MapElements.Add(circle);
Die Position des Circle auf der Karte wird durch den Wert der eigenschaften Center und Radius bestimmt. Die Center-Eigenschaft definiert die Mitte des Kreises in Breiten- und Längengrad, während die Radius-Eigenschaft den Radius des Kreises in Metern definiert. Die Eigenschaften StrokeColor und StrokeWidth werden angegeben, um die Kontur des Kreises festzulegen. Der Wert der FillColor-Eigenschaft gibt die Farbe innerhalb des Kreisperimeters an. In diesem Beispiel geben beide Farbwerte einen Alphakanal an, sodass die zugrunde liegende Karte über den Kreis sichtbar ist. Das Circle-Objekt wird auf der Karte gerendert, sobald es der MapElements-Auflistung der Maphinzugefügt wurde.
Anmerkung
Die GeographyUtils-Klasse verfügt über eine ToCircumferencePositions-Erweiterungsmethode, die ein Circle-Objekt (das Center- und Radius-Eigenschaftswerte definiert) in eine Liste von Location-Objekten umwandelt, aus denen die Breiten- und Längengradkoordinaten des Kreisumfangs bestehen.
Geocodierung und Geolokalisierung
Die Geocoding-Klasse im Microsoft.Maui.Devices.Sensors-Namespace kann verwendet werden, um ein Ortszeichen in Positionskoordinaten zu geocodieren und umgekehrt, Koordinaten in ein Ortszeichen zurück zu geocodieren. Weitere Informationen finden Sie unter Geocodierung.
Die Geolocation-Klasse im Microsoft.Maui.Devices.Sensors-Namespace kann verwendet werden, um die aktuellen Geolocation-Koordinaten des Geräts abzurufen. Weitere Informationen finden Sie unter Geolocation-.
Starten der systemeigenen Karten-App
Die systemeigene Karten-App für jede Plattform kann von einer .NET MAUI-App über die Launcher-Klasse gestartet werden. Mit dieser Klasse kann eine App eine andere App über das benutzerdefinierte URI-Schema öffnen. Die Startprogrammfunktionalität kann mit der OpenAsync-Methode aufgerufen werden, wobei ein string- oder Uri-Argument übergeben wird, das das zu öffnende benutzerdefinierte URL-Schema darstellt. Weitere Informationen zur Launcher klasse finden Sie unter Launcher.
Anmerkung
Eine Alternative zur Verwendung der Launcher-Klasse besteht darin, Map Klasse aus dem Microsoft.Maui.ApplicationModel-Namespace zu verwenden. Weitere Informationen finden Sie unter Karte.
Die Karten-App auf jeder Plattform verwendet ein eindeutiges benutzerdefiniertes URI-Schema. Informationen zum Karten-URI-Schema auf iOS finden Sie unter Kartenlinks auf developer.apple.com. Informationen zum Karten-URI-Schema unter Android finden Sie im Karten Entwicklerhandbuch und bei Google Maps Intents für Android auf developers.android.com. Informationen zum Karten-URI-Schema unter Windows finden Sie unter Starten der Windows-Karten-App.
Starten der Karten-App an einem bestimmten Ort
Ein Standort in der eigenen Karten-App des Systems kann geöffnet werden, indem entsprechende Abfrageparameter dem benutzerdefinierten URI-Schema für jede Karten-App hinzugefügt werden.
if (DeviceInfo.Current.Platform == DevicePlatform.iOS || DeviceInfo.Current.Platform == DevicePlatform.MacCatalyst)
{
// https://developer.apple.com/library/ios/featuredarticles/iPhoneURLScheme_Reference/MapLinks/MapLinks.html
await Launcher.OpenAsync("http://maps.apple.com/?q=394+Pacific+Ave+San+Francisco+CA");
}
else if (DeviceInfo.Current.Platform == DevicePlatform.Android)
{
// opens the Maps app directly
await Launcher.OpenAsync("geo:0,0?q=394+Pacific+Ave+San+Francisco+CA");
}
else if (DeviceInfo.Current.Platform == DevicePlatform.WinUI)
{
await Launcher.OpenAsync("bingmaps:?where=394 Pacific Ave San Francisco CA");
}
Dieser Beispielcode führt dazu, dass die systemeigene Karten-App auf jeder Plattform gestartet wird, wobei die Karte auf einem Pin zentriert ist, der die angegebene Position darstellt.
Starten Sie die Kartenanwendung mit Wegbeschreibungen
Die eingebettete Karten-App kann gestartet werden, um Wegbeschreibungen anzuzeigen, indem geeignete Abfrageparameter zum benutzerdefinierten URI-Schema für jede Karten-App hinzugefügt werden.
if (DeviceInfo.Current.Platform == DevicePlatform.iOS || DeviceInfo.Current.Platform == DevicePlatform.MacCatalyst)
{
// https://developer.apple.com/library/ios/featuredarticles/iPhoneURLScheme_Reference/MapLinks/MapLinks.html
await Launcher.OpenAsync("http://maps.apple.com/?daddr=San+Francisco,+CA&saddr=cupertino");
}
else if (DeviceInfo.Current.Platform == DevicePlatform.Android)
{
// opens the 'task chooser' so the user can pick Maps, Chrome or other mapping app
await Launcher.OpenAsync("http://maps.google.com/?daddr=San+Francisco,+CA&saddr=Mountain+View");
}
else if (DeviceInfo.Current.Platform == DevicePlatform.WinUI)
{
await Launcher.OpenAsync("bingmaps:?rtp=adr.394 Pacific Ave San Francisco CA~adr.One Microsoft Way Redmond WA 98052");
}
Dieser Beispielcode führt dazu, dass die systemeigene Karten-App auf jeder Plattform gestartet wird, wobei die Karte auf einer Route zwischen den angegebenen Standorten zentriert ist.
 Das Beispiel durchsuchen
Das Beispiel durchsuchen