Hinzufügen eines App-Symbols zu einem .NET MAUI-App-Projekt
Jede App verfügt über ein Logosymbol, das es darstellt, und dieses Symbol wird in der Regel an mehreren Stellen angezeigt. Unter iOS wird das App-Symbol beispielsweise auf dem Startbildschirm und im gesamten System angezeigt, z. B. in den Einstellungen, bei den Benachrichtigungen, in den Suchergebnissen und im App Store. Unter Android wird das App-Symbol als Startsymbol und im gesamten System angezeigt, z. B. in der Aktionsleiste, bei den Benachrichtigungen und im Google Play Store. Unter Windows wird das App-Symbol in der App-Liste im Startmenü, in der Taskleiste, in der Kachel der App und im Microsoft Store angezeigt.
In einem .NET Multi-platform App UI (.NET MAUI) App-Projekt kann ein App-Symbol an einem einzigen Ort in Ihrem App-Projekt angegeben werden. Bei der Erstellung kann dieses Symbol automatisch auf die richtige Auflösung für die Zielplattform und das Zielgerät angepasst und zu Ihrem App-Paket hinzugefügt werden. Dadurch wird vermieden, dass das App-Symbol für jede Plattform manuell dupliziert und benannt werden muss. Standardmäßig werden Bitmap-Bildformate (Nicht-Vektorformate) von .NET MAUI nicht automatisch in der Größe angepasst.
Ein .NET MAUI-App-Symbol kann jedes der Standard-Bildformate der Plattform verwenden, einschließlich Scalable Vector Graphics (SVG)-Dateien.
Wichtig
.NET MAUI konvertiert SVG-Dateien in Portable Network Graphic (PNG)-Dateien. Wenn Sie also eine SVG-Datei zu Ihrem .NET MAUI-Anwendungsprojekt hinzufügen, sollte sie von XAML oder C# aus mit einer .png-Erweiterung referenziert werden. Die einzige Referenz auf die SVG-Datei sollte sich in Ihrer Projektdatei befinden.
Ändern des Symbols
In Ihrem .NET MAUI-Projekt bestimmt das Bild mit der MauiIcon-Buildaktion das Symbol, das für Ihre App verwendet werden soll. Dies wird in der Projektdatei als <MauiIcon>-Element dargestellt. Möglicherweise ist nur ein Symbol für Ihre App definiert. Alle nachfolgenden <MauiIcon>-Elemente werden ignoriert.
Das von Ihrer Anwendung definierte Symbol kann aus einem einzigen Bild bestehen, indem Sie die Datei als Attribut Include angeben:
<ItemGroup>
<MauiIcon Include="Resources\AppIcon\appicon.svg" />
</ItemGroup>
Nur das erste <MauiIcon>-Element, das in der Projektdatei definiert ist, wird von .NET MAUI verarbeitet. Wenn Sie eine andere Datei als Symbol verwenden möchten, löschen Sie zuerst das vorhandene Symbol aus Ihrem Projekt, und fügen Sie das neue Symbol dann hinzu, indem Sie es in den Ordner Resources\AppIcon des Projekts ziehen. Visual Studio legt die Buildaktion automatisch auf MauiIcon fest und erstellt ein entsprechendes <MauiIcon>-Element in der Projektdatei.
Hinweis
Ein App-Symbol kann auch anderen Ordnern des App-Projekts hinzugefügt werden. In diesem Szenario muss die Buildaktion jedoch manuell im Fenster Eigenschaften auf MauiIcon festgelegt werden.
Um die Regeln für die Benennung von Android-Ressourcen einzuhalten, müssen die Dateinamen von App-Symbolen klein geschrieben sein, mit einem Buchstaben beginnen und enden und dürfen nur alphanumerische Zeichen oder Unterstriche enthalten. Weitere Informationen finden Sie unter Übersicht über App-Ressourcen auf developer.android.com.
Nachdem Sie die Symboldatei geändert haben, müssen Sie möglicherweise das Projekt in Visual Studio bereinigen. Um das Projekt zu bereinigen, klicken Sie mit der rechten Maustaste auf die Projektdatei im Bereich Projektmappen-Explorer und wählen Sie Bereinigen. Möglicherweise müssen Sie die Anwendung auch von der Zielplattform deinstallieren, mit der Sie testen.
Achtung
Wenn Sie das Projekt nicht bereinigen und die Anwendung von der Zielplattform deinstallieren, sehen Sie Ihr neues Symbol möglicherweise nicht.
Nachdem Sie das Symbol geändert haben, überprüfen Sie die Plattformspezifischen Konfigurationsinformationen.
Zusammengesetztes Symbol
Alternativ kann das App-Symbol auch aus zwei Bildern bestehen, wobei ein Bild den Hintergrund und das andere den Vordergrund darstellt. Da Icons in PNG-Dateien umgewandelt werden, wird das zusammengesetzte App-Symbol zunächst mit dem Hintergrundbild überlagert, in der Regel ein Bild mit einem Muster oder einer Volltonfarbe, gefolgt von dem Vordergrundbild. In diesem Fall steht das Attribut Include für das Hintergrundbild des Symbols und das Attribut Foreground für das Bild im Vordergrund:
<ItemGroup>
<MauiIcon Include="Resources\AppIcon\appicon.svg" ForegroundFile="Resources\AppIcon\appiconfg.svg" />
</ItemGroup>
Unter Android kann optional ein ForegroundScale-Attribut angegeben werden, um das Vordergrundbild so zu skalieren, dass es auf das App-Symbol passt. Weitere Informationen finden Sie unter Adaptiver Launcher.
Wichtig
Das Hintergrundbild (Attribut Include) muss für den Eintrag <MauiIcon> angegeben werden. Das Bild im Vordergrund (Attribut ForegroundFile) ist optional.
Einstellen der Basisgröße
NET MAUI verwendet Ihr Symbol über mehrere Plattformen und Geräte hinweg und versucht, die Größe des Symbols für jede Plattform und jedes Gerät entsprechend anzupassen. Das App-Symbol wird auch für andere Zwecke verwendet, z. B. als Store-Eintrag für Ihre App oder als Symbol für die App, nachdem sie auf einem Gerät installiert wurde.
Die Basisgröße Ihres Symbols stellt die Basisdichte des Bildes dar und ist praktisch der Skalierungsfaktor 1,0, von dem alle anderen Größen abgeleitet werden. Wenn Sie keine Basisgröße für ein Bitmap-basiertes Anwendungssymbol (z. B. eine PNG-Datei) angeben, wird die Größe des Bildes nicht angepasst. Wenn Sie die Basisgröße für ein vektorbasiertes Anwendungssymbol, wie z. B. eine SVG-Datei, nicht angeben, werden die im Bild angegebenen Abmessungen als Basisgröße verwendet. Um zu verhindern, dass die Größe eines Vektorbildes geändert wird, setzen Sie das Attribut Resize auf false.
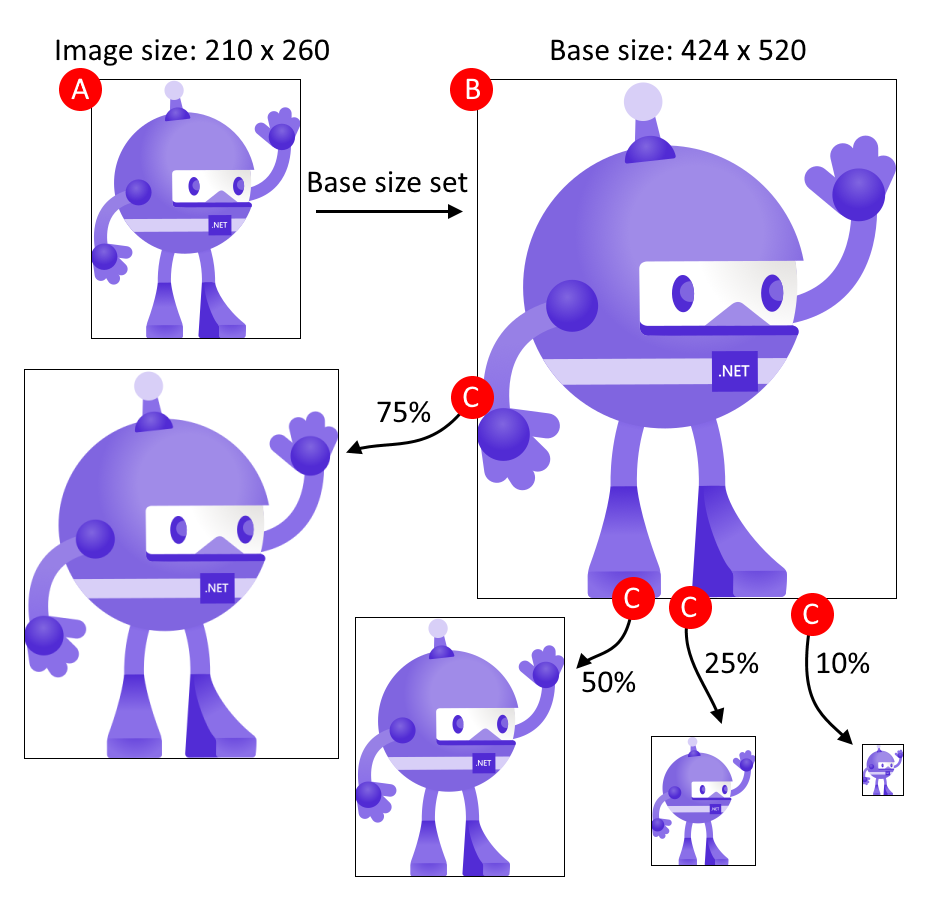
Die folgende Abbildung zeigt, wie sich die Basisgröße auf ein Bild auswirkt:

Der in der vorherigen Abbildung gezeigte Prozess folgt den folgenden Schritten:
- A: Das Bild wird als .NET MAUI-Symbol mit einer Größe von 210 x 260 hinzugefügt. Die Basisgröße ist 424 x 520.
- B: .NET MAUI skaliert das Bild automatisch entsprechend der Basisgröße von 424 x 520.
- C: Da für unterschiedliche Zielplattformen unterschiedliche Bildgrößen erforderlich sind, skaliert .NET MAUI das Bild automatisch von der Basisgröße auf unterschiedliche Größen.
Tipp
Verwenden Sie ein SVG-Bild als Symbol. SVG-Bilder können auf größere Größen skaliert werden und behalten dabei ihre Schärfe und Klarheit. Bitmapbasierte Bilder, z. B. PNG- oder JPG-Bilder, sehen beim Hochskalieren verschwommen aus.
Die Basisgröße wird mit dem Attribut BaseSize="W,H" angegeben, wobei W für die Breite des Symbols steht und H für die Höhe des Symbols. Im folgenden Beispiel wird die Basisgröße festgelegt:
<ItemGroup>
<MauiIcon Include="Resources\AppIcon\appicon.png" BaseSize="128,128" />
</ItemGroup>
Im folgenden Beispiel wird die automatische Größenänderung eines vektorbasierten Bilds beendet:
<ItemGroup>
<MauiIcon Include="Resources\AppIcon\appicon.svg" Resize="false" />
</ItemGroup>
Neueinfärben des Hintergrunds
Wenn das beim Erstellen des App-Symbols verwendete Hintergrundbild transparent ist, kann es neu eingefärbt werden, indem Sie das Color-Attribut im <MauiIcon> angeben. Das folgende Beispiel setzt die Hintergrundfarbe des App-Symbols auf Rot:
<ItemGroup>
<MauiIcon Include="Resources\AppIcon\appicon.svg" Color="#FF0000" />
</ItemGroup>
Farbwerte können im hexadezimalen Format #RRGGBB oder #AARRGGBB angegeben werden. Der Wert RR steht für den roten Kanal, GG für den grünen Kanal, BB für den blauen Kanal und AA für den Alphakanal. Anstelle eines Hexadezimalwertes können Sie eine benannte .NET MAUI-Farbe wie Red oder PaleVioletRed verwenden.
Achtung
Wenn Sie keine Hintergrundfarbe für Ihr App-Symbol definieren, gilt der Hintergrund unter iOS und Mac Catalyst als transparent. Dies führt zu einem Fehler während der App Store Connect-Überprüfung, sodass Sie die App nicht hochladen können.
Neueinfärben des Vordergrunds
Wenn das App-Symbol aus einem Hintergrundbild (Include) und einem Vordergrundbild (ForegroundFile) besteht, kann das Vordergrundbild eingefärbt werden. Um das Vordergrundbild einzufärben, geben Sie eine Farbe mit dem Attribut TintColor an. Im folgenden Beispiel wird das Vordergrundbild gelb gefärbt:
<ItemGroup>
<MauiIcon Include="Resources\AppIcon\appicon.png" ForegroundFile="Resources\AppIcon\appiconfg.svg" TintColor="Yellow" />
</ItemGroup>
Farbwerte können im hexadezimalen Format #RRGGBB oder #AARRGGBB angegeben werden. Der Wert RR steht für den roten Kanal, GG für den grünen Kanal, BB für den blauen Kanal und AA für den Alphakanal. Anstelle eines Hexadezimalwertes können Sie eine benannte .NET MAUI-Farbe wie Red oder PaleVioletRed verwenden.
Verwenden verschiedener Symbole je nach Plattform
Wenn Sie je nach Plattform unterschiedliche Symbolressourcen oder -einstellungen verwenden möchten, fügen Sie das Condition-Attribut zum <MauiIcon>-Element hinzu, und stellen Sie eine Abfrage für die jeweilige Plattform. Wenn die Bedingung erfüllt ist, wird das <MauiIcon>-Element verarbeitet. Nur das erste gültige <MauiIcon>-Element wird von .NET MAUI verwendet. Daher sollten alle bedingten Elemente zuerst deklariert werden, gefolgt von einem standardmäßigen <MauiIcon>-Element ohne eine Bedingung. Der folgende XML-Code zeigt, wie ein bestimmtes Symbol für Windows und ein Fallbacksymbol für alle anderen Plattformen deklariert wird:
<ItemGroup>
<!-- App icon for Windows -->
<MauiIcon Condition="$([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) == 'windows'"
Include="Resources\AppIcon\backicon.png" ForegroundFile="Resources\AppIcon\appiconfg.svg" TintColor="#40FF00FF" />
<!-- App icon for all other platforms -->
<MauiIcon Include="Resources\AppIcon\appicon.png" ForegroundFile="Resources\AppIcon\appiconfg.svg" TintColor="Yellow" />
</ItemGroup>
Sie können die Zielplattform festlegen, indem Sie den in der Bedingung abgeglichenen Wert in einen der folgenden Werte ändern:
'ios''maccatalyst''android''windows'
Eine Bedingung, die Android festlegt, wäre beispielsweise Condition="$([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) == 'android'".
Plattformspezifische Konfiguration
Die Projektdatei deklariert zwar, aus welchen Ressourcen das App-Symbol besteht, Sie müssen aber die einzelnen Plattformkonfigurationen nach wie vor mit entsprechendem Verweis auf diese App-Symbole aktualisieren. Im Folgenden finden Sie eine Beschreibung dieser plattformspezifischen Einstellungen.
Das von Android verwendete Symbol wird im Android-Manifest unter Platforms\Android\AndroidManifest.xml angegeben. Der Knoten manifest/application enthält zwei Attribute, um das Symbol zu definieren: android:icon und android:roundIcon. Die Werte dieser beiden Attribute folgen dem Format @mipmap/{name} bzw. @mipmap/{name}_round. Der Wert für {name} wird vom <MauiIcon>-Element der .NET MAUI-Projektdatei abgeleitet. Dies gilt insbesondere für den durch das Include-Attribut definierten Dateinamen (ohne Pfad oder Erweiterung).
Sehen Sie sich das folgende Beispiel an, in dem die Ressource Resources\AppIcon\healthapp.png als Symbol definiert wird:
<ItemGroup>
<MauiIcon Include="Resources\AppIcon\healthapp.png" ForegroundFile="Resources\AppIcon\appiconfg.svg" TintColor="Yellow" />
</ItemGroup>
Der umgewandelte Name, die Ressource ohne Pfad oder Erweiterung, lautet healthapp. Die Werte für android:icon und android:roundIcon sind demzufolge @mipmap/healthapp bzw. @mipmap/healthapp_round. Das Android-Manifest sollte aktualisiert werden, damit es healthapp als Symbol entspricht:
<manifest xmlns:android="http://schemas.android.com/apk/res/android">
<application android:allowBackup="true" android:icon="@mipmap/healthapp" android:roundIcon="@mipmap/healthapp_round" android:supportsRtl="true"></application>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.INTERNET" />
</manifest>
Tipp
Statt neue Bilddateien für das Symbol zu erstellen, ersetzen Sie einfach die beiden von der .NET MAUI-Vorlage bereitgestellten Bilddateien: Resources\AppIcon\appicon.svg für den Hintergrund und Resources\AppIcon\appiconfg.svg für den Vordergrund.
Adaptives Startfeld
.NET MAUI unterstützt das Erstellen eines adaptiven Startfeldsymbols unter Android 8.0 und höher über das App-Symbol. Adaptive Startfeldsymbole können mit verschiedenen Formen bei verschiedenen Gerätemodellen angezeigt werden, auch als Kreis und Quadrat. Weitere Informationen zu adaptiven Symbolen finden Sie im Android Developer Guide: Adaptive icons.
Adaptive Startfeldymbole sind zusammengesetzte Symbole mit einer Hintergrundebene, einer Vordergrundebene und einem optionalen Skalierungswert. Weitere Informationen finden Sie im Abschnitt Zusammengesetzes Symbol. Wenn das zusammengesetzte Symbol durch das ForegroundFile-Attribut definiert ist, wird ein adaptives Startfeldsymbol generiert. Der folgende XML-Code zeigt, wie ein Symbol, das als adaptives Startfeldsymbol verwendet wird, definiert wird:
<ItemGroup>
<MauiIcon Include="Resources\AppIcon\appicon.svg" ForegroundFile="Resources\AppIcon\appiconfg.svg" ForegroundScale="0.65" Color="#512BD4" />
</ItemGroup>
Das ForegroundScale-Attribut kann optional angegeben werden, um das Vordergrundbild so zu skalieren, dass es auf das App-Symbol passt. Es handelt sich um einen Prozentwert, sodass „0,65“ in „65 %“ übersetzt wird.
