Schnellstart: Erste Schritte mit der Microsoft Entra External ID-Erweiterung für Visual Studio Code
Gilt für:  Mitarbeitermandanten
Mitarbeitermandanten  Externe Mandanten (weitere Informationen)
Externe Mandanten (weitere Informationen)
Die Integration der Authentifizierung in Ihre kundenorientierten Anwendungen für Privat- und Geschäftskundschaft ist für die Sicherung von Ressourcen und Kundendaten unerlässlich. Mit der Microsoft Entra External ID-Erweiterung für Visual Studio Code können Sie schnell externe Mandanten erstellen, Anmeldeoberflächen für externe Benutzer konfigurieren und ein Externes ID-Beispiel einrichten, alles direkt in Visual Studio Code. Mithilfe der exemplarischen Vorgehensweise für die Erweiterung können Sie lernen, wie Sie eine benutzerdefinierte, gebrandete Anmeldefunktion für externe Benutzer Ihrer Anwendung einrichten und Ihre Projekte mit vorkonfigurierten Beispielanwendungen starten.

Diese Erweiterung bietet ein grundlegendes Setup, das automatisch einen Mandanten für Anwendungen erstellt und ihn für Benutzer vorbereitet. Außerdem optimiert sie Ihren Workflow, indem Werte wie Anwendungs-IDs automatisch in Ihre Konfigurationsdatei aufgefüllt werden, um einen reibungsloseren Setupprozess zu ermöglichen.
External ID ist ein Dienst, der einem Azure-Abonnement hinzugefügt werden kann. Wenn Sie bereits über eines verfügen, können Sie External ID ganz einfach einschließen. Richten Sie andernfalls eine kostenlose Testversion von Microsoft Entra External ID in Visual Studio Code ein, und beginnen Sie mit der Konfiguration einer Beispiel-App.
Installieren Sie die -Erweiterung.
Die Microsoft Entra External ID-Erweiterung ist im Visual Studio Code-Marketplace verfügbar.
- Wenn Sie Visual Studio Code noch nicht installiert haben, laden Sie Visual Studio Code herunter, und führen Sie die Installationsschritte aus.
- Verwenden Sie die Erweiterung „Microsoft Entra External ID“ für Visual Studio Code von https://aka.ms/vscodequickstart/marketplace.
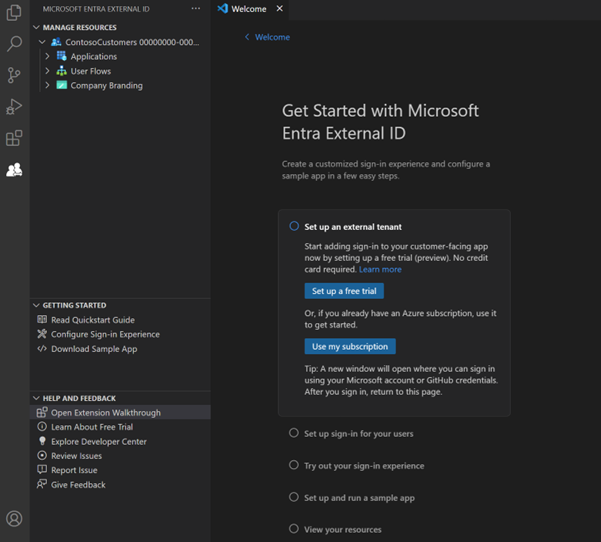
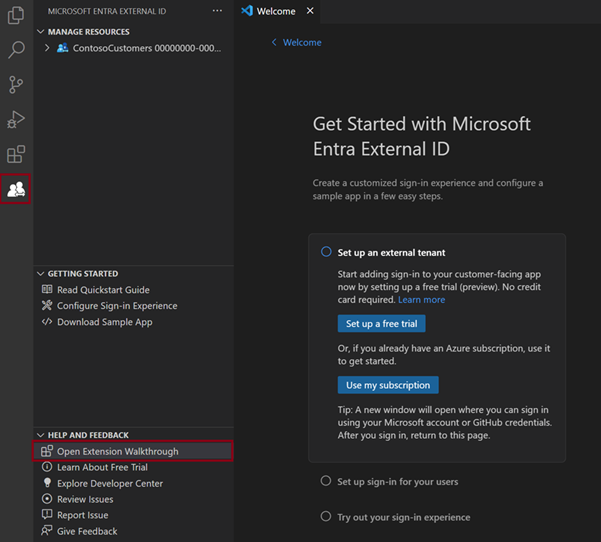
Nachdem die Erweiterung installiert wurde, können Sie über das Symbol auf der Aktivitätsleiste darauf zugreifen.

Sie können die Erweiterung auch über die Willkommensseite von Visual Studio Code öffnen: Wählen Sie Hilfe>Willkommen und dann unter Exemplarische Vorgehensweisen die Option Erste Schritte mit Microsoft Entra External ID aus. Möglicherweise müssen Sie Weiter... auswählen, um die Liste der Erweiterungen zu erweitern.
Erste Schritte mit dem Setup Ihrer External ID
Die Microsoft Entra External ID-Erweiterung erstellt einen Mandanten in einer externen Konfiguration, die Ihre App und das Verzeichnis der externen Benutzer enthält. Sie können diesen neuen Mandanten zu Ihrem vorhandenen Azure-Abonnement hinzufügen. Oder wenn Sie kein Azure-Abonnement haben, erstellen Sie einen Testmandanten, der kein Abonnement benötigt (weitere Informationen).
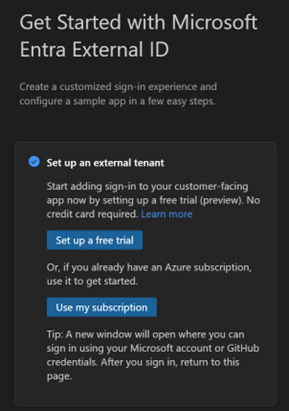
Wählen Sie auf der Willkommensseite „Erste Schritte mit Microsoft Entra External ID“ eine Option aus:
- Falls Sie noch nicht über ein Azure-Konto verfügen, wählen Sie Kostenlose Testversion einrichten aus.
- Wenn Sie bereits über ein Azure-Konto verfügen, wählen Sie Mein Abonnement verwenden aus.

Einrichten einer kostenlosen Testversion (Vorschau)
Wählen Sie Kostenlose Testversion einrichten aus.
Wählen Sie in der Anmeldebestätigungsmeldung die Option Zulassen aus.
Ein neues Browserfenster wird geöffnet. Melden Sie sich mit Ihrem persönlichen Konto, dem Microsoft-Konto (MSA) oder dem GitHub-Konto an. Nachdem Sie angemeldet sind, schließen Sie das Browserfenster.
Kehren Sie zu Visual Studio Code zurück. Wählen Sie im Menü Wo soll sich der Mandant befinden? einen Speicherort für Ihre Mandantendaten aus. Diese Auswahl kann später nicht mehr geändert werden.
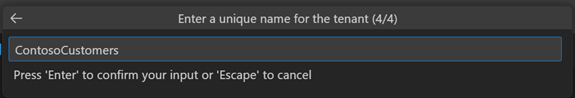
Geben Sie einen eindeutigen Namen für den Mandanten ein.

Die Erweiterung erstellt Ihren Testmandanten. Sie können den Fortschritt anzeigen, indem Sie das Fenster Anzeigen>Ausgabe öffnen. Nach Abschluss des Vorgangs wird Der Mandant ist erstellt angezeigt.
Verwenden Ihres Abonnements
Wählen Sie Mein Abonnement verwenden aus.
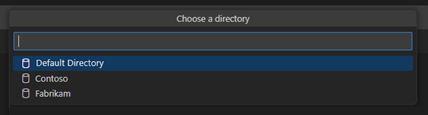
Wenn mehrere Mandanten mit Ihrem Konto verbunden sind, wird das Menü Verzeichnis auswählen angezeigt. Wählen Sie das Verzeichnis (den Mandanten) aus, das dem Abonnement zugeordnet ist, das Sie verwenden möchten.

Hinweis
Wenn die Meldung Keine Abonnements verfügbar angezeigt wird, können Sie stattdessen eine kostenlose Testversion einrichten.
Eine Browserseite wird geöffnet, auf der Sie sich bei Ihrem Konto anmelden können. Kehren Sie nach der Anmeldung zu Visual Studio Code zurück.
Wählen Sie im Menü Abonnement hinzufügen Ihr Abonnement aus.
Wählen Sie im Menü Ressourcengruppe auswählen eine Ressourcengruppe aus.
Wählen Sie im Menü Wo soll sich der Mandant befinden? einen Speicherort für Ihre Mandantendaten aus. Diese Auswahl kann später nicht mehr geändert werden.
Geben Sie einen Namen für den Mandanten ein, und wählen Sie dann die EINGABETASTE aus, um den Mandanten zu erstellen.

Hinweis
Dieser Mandantenerstellungsvorgang kann bis zu 30 Minuten dauern. Nachdem der Mandant erstellt wurde, können Sie sowohl im Microsoft Entra Admin Center als auch im Azure-Portal darauf zugreifen.
Anmeldung für Ihre Benutzer einrichten
Sie können Ihre App so konfigurieren, dass Benutzer sich mit ihrer E-Mail-Adresse und einem Kennwort oder einem Einmal-Passcode anmelden können. Sie können auch das Erscheinungsbild der Benutzererfahrung entwerfen, indem Sie Ihr Firmenlogo hinzufügen, die Hintergrundfarbe ändern oder das Anmeldelayout anpassen. Diese Änderungen gelten für das Erscheinungsbild aller Apps in diesem neuen Mandanten.
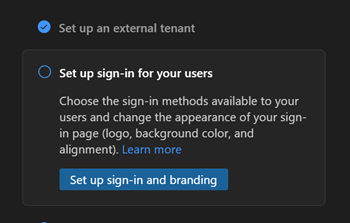
Wählen Sie unter Registrierung für Ihre Benutzer einrichten die Option Registrierung und Branding einrichten aus.

Sie werden aufgefordert, sich beim neuen Mandanten anzumelden. Wählen Sie Zulassen aus, und wählen Sie im daraufhin geöffneten Browserfenster das Konto aus, das Sie derzeit verwenden, und melden Sie sich an. Kehren Sie zu Visual Studio Code zurück.
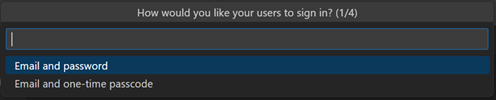
Wählen Sie im Menü Wie möchten Sie, dass sich Ihre Benutzer anmelden? ganz oben die Anmeldemethode aus, die Sie Ihren Benutzern zur Verfügung stellen möchten: E-Mail-Adresse und Kennwort oder E-Mail-Adresse und Einmal-Passcode.

Wählen Sie OK aus.
Wählen Sie aus, wo die Anmeldeseite im Browserfenster angezeigt werden soll, entweder zentriert oder rechtsbündig ausgerichtet.

Wählen Sie eine Hintergrundfarbe für Ihre Anmeldeseite aus.

Als Nächstes öffnet sich ein Datei-Explorer-Fenster, damit Sie Ihr Firmenlogo hinzufügen können. Navigieren Sie zur Datei mit Ihren Firmenlogos, und wählen Sie dann Hochladen aus.
Hinweis
Es gelten folgende Anforderungen an das Bild:
- Bildgröße 245 x 36 Pixel
- Maximale Dateigröße 50 KB
- Dateityp: Transparentes PNG oder JPEG
Die Meldung Konfigurieren des Anmeldeflows wird angezeigt. Sie können den Fortschritt im Ausgabefenster anzeigen. Wenn die Konfiguration abgeschlossen ist, wird die Meldung Setup des Benutzerflows ist abgeschlossen angezeigt.
Testen Sie Ihre Anmeldungerfahrung
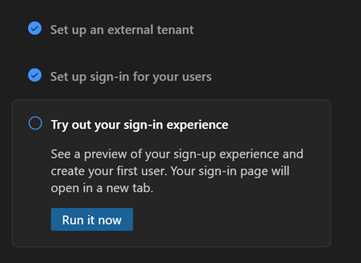
Im Schritt Testen Ihrer Anmeldeerfahrung in der exemplarischen Vorgehensweise können Sie eine Vorschau der von Ihnen konfigurierten Anmeldeerfahrung anzeigen.

Wählen Sie die Schaltfläche Jetzt ausführen aus. Eine neue Browserregisterkarte mit der Anmeldeseite für Ihren Mandanten wird geöffnet, die zum Erstellen und Anmelden von Benutzern verwendet werden kann.
Wählen Sie Kein Konto? Erstellen Sie eins aus, um einen neuen Benutzer im Mandanten zu erstellen.
Fügen Sie die E-Mail-Adresse Ihres neuen Benutzers hinzu, und wählen Sie Weiter aus. Verwenden Sie nicht dieselbe E-Mail, die Sie zum Erstellen Ihrer Testversion verwendet haben.
Schließen Sie die Registrierungsschritte auf dem Bildschirm ab. Nachdem sich der Benutzer angemeldet hat, wird er in der Regel zurück zu Ihrer App zurückgeleitet. Da Sie in diesem Schritt jedoch keine App festgelegt haben, werden Sie stattdessen zu JWT.ms weitergeleitet, wo Sie den Inhalt des Tokens einsehen können, das während des Anmeldevorgangs ausgestellt wurde.
Um den während dieses Schritts erstellten Benutzer zu finden, können Sie zum Microsoft Entra Admin Center navigieren und in der Benutzerliste nach dem Benutzer suchen.
Einrichten und Ausführen einer Beispiel-App
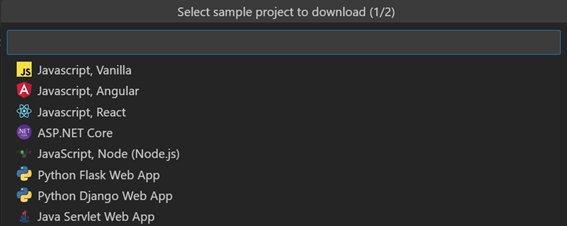
Die Erweiterung enthält mehrere Codebeispiele, die veranschaulichen, wie die Authentifizierung in verschiedenen Anwendungstypen und Entwicklungssprachen implementiert wird. Es sind Beispiele für Einzelseiten-Apps (JavaScript, React, Angular) und Web Apps [Node.js (Express), ASP.NET Core, Python Django, Python Flask, Java Servlet] enthalten. Wählen Sie ein Beispiel aus der Erweiterung aus, und die Erweiterung konfiguriert dann die Anwendung automatisch mit Ihrer Anmeldeoberfläche.
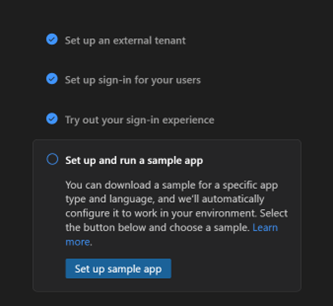
Wählen Sie unter Einrichten und Ausführen einer Beispiel-App die Schaltfläche Beispiel-App einrichten aus.

Wählen Sie im Menü den Typ der Anwendung aus, die Sie herunterladen möchten. Wenn Sie aufgefordert werden, Ihr Konto erneut auszuwählen, wählen Sie das gleiche Konto aus, das Sie verwendet haben.

Ein Datei-Explorer-Fenster wird geöffnet, sodass Sie auswählen können, wo Sie das Beispielrepository speichern möchten. Wählen Sie einen Ordner und dann Repository hierher herunterladen aus.
Nach Abschluss des Downloads wird ein neuer Visual Studio Code-Projektarbeitsbereich mit dem heruntergeladenen App-Ordner geöffnet, der im Explorer angezeigt wird.
Öffnen Sie ein neues Terminal im Visual Studio Code-Fenster.
Wählen Sie im oberen Menü Ausführen>Ausführen ohne Debugging aus. In der Debugging-Konsole wird der Fortschritt des Startskripts angezeigt. Es gibt eine kurze Verzögerung, während das Projekt eingerichtet und das Buildskript ausgeführt wird.
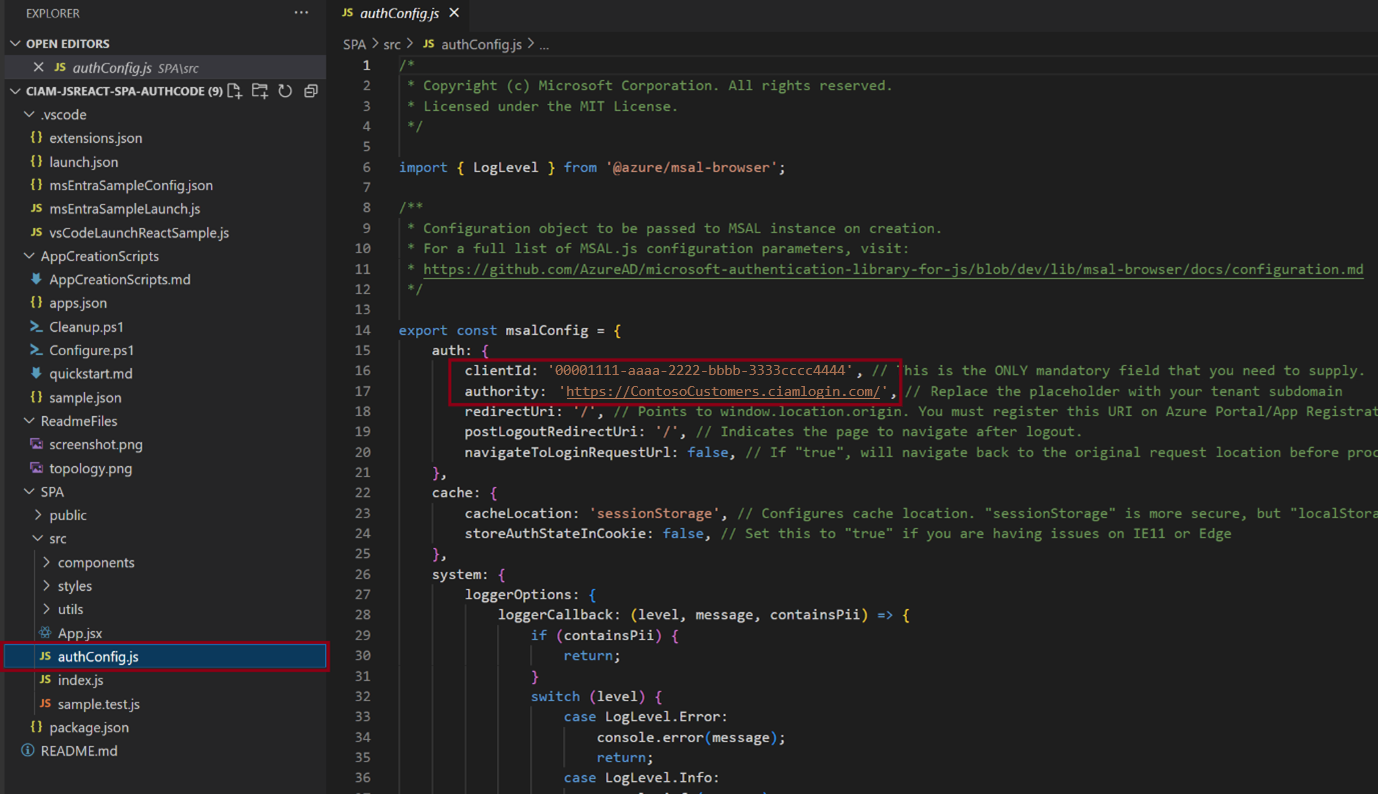
Wenn die Erweiterung die Anwendung herunterlädt, aktualisiert sie automatisch die MSAL (Microsoft Authentication Library)-Konfiguration, um eine Verbindung mit Ihrem neuen Mandanten herzustellen und die von Ihnen eingerichtete Erfahrung zu verwenden. Es ist keine weitere Konfiguration erforderlich. Sie können die Anwendung ausführen, sobald das Projekt erstellt wurde. Beispielsweise wird in der Datei „authConfig“ die clientId auf Ihre Anwendungs-ID festgelegt, und die Autorität wird auf die Unterdomäne für Ihren neuen Mandanten festgelegt.

Ausführen der Erfahrung
Testen Sie nach Abschluss des Setups die Anmeldeerfahrung, indem Sie den lokalen Host-Umleitungs-URI für die Anwendung in einem Browser eingeben. Die Umleitungs-URL ist in der Datei README.md der Anwendung verfügbar.
Verwenden der Explorer-Ansicht
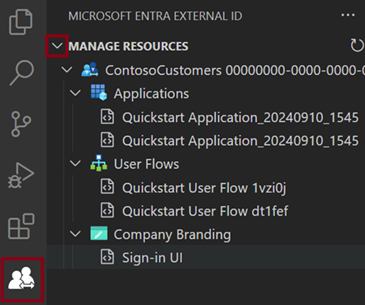
In der Explorer-Ansicht werden die Abschnitte Ressourcen verwalten, Erste Schritte und Hilfe und Feedback angezeigt. Um die Explorer-Ansicht zu öffnen, wählen Sie das Erweiterungssymbol in der Aktivitätsleiste von Visual Studio Code.
Ressourcen verwalten
Im Abschnitt Ressourcen verwalten können Sie Ihre externen Mandanten, registrierten Anwendungen, Benutzerabläufe und Unternehmensbranding anzeigen und verwalten. Um Projektressourcen anzuzeigen, erweitern Sie die Knoten im linken Bereich unter Ressourcen verwalten.

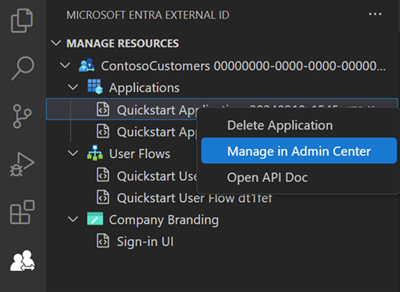
Im Abschnitt Ressourcen verwalten können Sie eine Ressource auswählen und direkt zum Microsoft Entra Admin Center wechseln, um sie zu verwalten oder zu konfigurieren. Klicken Sie beispielsweise mit der rechten Maustaste auf eine Anwendung, und wählen Sie Im Admin Center Öffnen aus. Sie werden aufgefordert, sich anzumelden, und dann öffnet sich das Microsoft Entra Admin Center direkt auf der App-Registrierungsseite für diese Anwendung.

Aktionen für „Erste Schritte“
Im Abschnitt „Erste Schritte“ können Sie auf Dokumentationen für die kostenlose Testversion zugreifen oder direkt zur Konfigurations der Anmeldeerfahrung oder zu den Downloadseiten der Beispiel-App wechseln, ohne die exemplarische Vorgehensweise der Erweiterung zu öffnen.

Nächste Schritte
- Um Ihren Mandanten weiter anzupassen und die gesamten Konfigurationsoptionen zu erkunden, besuchen Sie das Microsoft Entra Admin Center.
- Die neuesten Inhalte und Ressourcen für Entwickler finden Sie im Developer Center für External ID.
- Informationen zum Konfigurieren Ihrer eigenen App für die Authentifizierung finden Sie unter den Tutorial-Links. Diese Tutorials unterstützen Sie beim Erstellen und Integrieren Ihrer eigenen Apps mit Microsoft Entra External ID. Sie können auch benutzerdefinierte Authentifizierungserweiterungen an bestimmten Punkten im Authentifizierungsflow hinzufügen: