Schnellstart: Anmelden von Benutzer*innen in einer Single-Page-Webanwendung (SPA) und Aufrufen der Microsoft Graph-API mithilfe von JavaScript
In diesem Schnellstart wird ein Beispiel für eine JavaScript-Single-Page-Webanwendung (JS-SPA) verwendet, um zu zeigen, wie Sie Benutzer*innen mithilfe des Autorisierungscodeflows mit PKCE (Proof Key for Code Exchange, Prüfschlüssel für Codeaustausch) anmelden und die Microsoft Graph-API aufrufen. Im Beispiel wird die Microsoft-Authentifizierungsbibliothek für JavaScript verwendet, um die Authentifizierung zu verarbeiten.
Voraussetzungen
- Ein Azure-Konto mit einem aktiven Abonnement. Erstellen Sie ein kostenloses Konto, falls Sie noch keines besitzen.
- Node.js
- Visual Studio 2022 oder Visual Studio Code
Registrieren der Anwendung und der Datensatzbezeichner
Um die Registrierung abzuschließen, geben Sie einen Namen für Anwendung ein, geben Sie die unterstützten Kontotypen an, und fügen Sie einen Umleitungs-URI hinzu. Nach der Registrierung zeigt Bereich Übersicht der Anwendung die im Quellcode der Anwendung erforderlichen Bezeichner an.
Melden Sie sich beim Microsoft Entra Admin Center an.
Wenn Sie Zugriff auf mehrere Mandanten haben, verwenden Sie das Symbol
 für Einstellungen im oberen Menü, um zum Mandanten zu wechseln, in dem Sie die Anwendung über das Menü Verzeichnisse + Abonnements registrieren möchten.
für Einstellungen im oberen Menü, um zum Mandanten zu wechseln, in dem Sie die Anwendung über das Menü Verzeichnisse + Abonnements registrieren möchten.Navigieren Sie zu Identität>Anwendungen>App-Registrierungen, und wählen Sie Neue Registrierung aus.
Geben Sie einen Namen für die Anwendung ein, z.B. identity-client-spa.
Wählen Sie für Unterstützte Kontotypen die Option Nur Konten in diesem Organisationsverzeichnis aus. Wenn Sie Informationen zu den verschiedenen Kontotypen benötigen, wählen Sie Entscheidungshilfe aus.
Wählen Sie Registrieren aus.
Der Bereich Übersicht der Anwendung wird angezeigt, wenn die Registrierung abgeschlossen ist. Notieren Sie sich die Verzeichnis-ID (Mandant) und die Anwendungs-ID (Client), die im Quellcode Ihrer Anwendung verwendet werden sollen.
Hinweis
Die unterstützten Kontotypen können geändert werden (sieheÄndern der von einer Anwendung unterstützten Konten).
Hinzufügen einer Plattformumleitungs-URI
Führen Sie die folgenden Schritte aus, um den Anwendungstyp für Ihre Anwendungsregistrierung anzugeben:
- Wählen Sie unter Verwalten die Option Authentifizierung aus.
- Wählen Sie auf der Seite Plattformkonfigurationen die Option Plattform hinzufügen und dann die Option SPA aus.
- Geben Sie unter Umleitungs-URLs den Wert
http://localhost:3000ein. - Wählen Sie Konfigurieren aus, um Ihre Änderungen zu speichern.
Klonen oder Herunterladen der Beispielanwendung
Um die Beispielanwendung zu erhalten, können Sie sie entweder von GitHub klonen oder als ZIP-Datei herunterladen.
Öffnen Sie zum Klonen des Beispiels eine Eingabeaufforderung, navigieren Sie zu der Stelle, an der Sie das Projekt erstellen möchten, und geben Sie den folgenden Befehl ein:
git clone https://github.com/Azure-Samples/ms-identity-docs-code-javascript.gitZIP-Datei herunterladen. Extrahieren Sie sie an einem Dateipfad, dessen Name weniger als 260 Zeichen umfasst.
Konfigurieren des Projekts
Öffnen Sie in Ihrer IDE den Projektordner ms-identity-docs-code-javascript, der das Beispiel enthält.
Öffnen Sie vanillajs-spa/App/public/authConfig.js und aktualisieren Sie die folgenden Werte mit den Informationen, die weiter oben im Admin Center aufgezeichnet wurden.
/** * Configuration object to be passed to MSAL instance on creation. * For a full list of MSAL.js configuration parameters, visit: * https://github.com/AzureAD/microsoft-authentication-library-for-js/blob/dev/lib/msal-browser/docs/configuration.md */ const msalConfig = { auth: { clientId: "Enter_the_Application_Id_Here", // This is the ONLY mandatory field that you need to supply // WORKFORCE TENANT authority: "https://login.microsoftonline.com/Enter_the_Tenant_Info_Here", // Replace the placeholder with your tenant info // EXTERNAL TENANT // authority: "https://Enter_the_Tenant_Subdomain_Here.ciamlogin.com/", // Replace the placeholder with your tenant subdomain redirectUri: '/', // You must register this URI on App Registration. Defaults to window.location.href e.g. http://localhost:3000/ navigateToLoginRequestUrl: true, // If "true", will navigate back to the original request location before processing the auth code response. }, cache: { cacheLocation: 'sessionStorage', // Configures cache location. "sessionStorage" is more secure, but "localStorage" gives you SSO. storeAuthStateInCookie: false, // set this to true if you have to support IE }, system: { loggerOptions: { loggerCallback: (level, message, containsPii) => { if (containsPii) { return; } switch (level) { case msal.LogLevel.Error: console.error(message); return; case msal.LogLevel.Info: console.info(message); return; case msal.LogLevel.Verbose: console.debug(message); return; case msal.LogLevel.Warning: console.warn(message); return; } }, }, }, }; /** * Scopes you add here will be prompted for user consent during sign-in. * By default, MSAL.js will add OIDC scopes (openid, profile, email) to any login request. * For more information about OIDC scopes, visit: * https://zcusa.951200.xyz/en-us/entra/identity-platform/permissions-consent-overview#openid-connect-scopes */ const loginRequest = { scopes: [], }; /** * An optional silentRequest object can be used to achieve silent SSO * between applications by providing a "login_hint" property. */ // const silentRequest = { // scopes: ["openid", "profile"], // loginHint: "example@domain.net" // }; // exporting config object for jest if (typeof exports !== 'undefined') { module.exports = { msalConfig: msalConfig, loginRequest: loginRequest, }; }clientId– Der Bezeichner der Anwendung, auch als Client bezeichnet. Ersetzen Sie den Text in Anführungszeichen durch den zuvor aufgezeichneten Anwendungs (Client)-ID-Wert.authority– Die Autorität ist eine URL, die ein Verzeichnis angibt, aus dem die MSAL Token anfordern kann. Ersetzen Sie Enter_the_Tenant_Info_Here durch den zuvor aufgezeichneten Verzeichnis (Mandanten)-ID-Wert.redirectUri- Der Umleitungs-URI der Anwendung. Ersetzen Sie bei Bedarf den Text in Anführungszeichen durch den Umleitungs-URI, der zuvor aufgezeichnet wurde.
Ausführen der Anwendung und Anmelden
Führen Sie das Projekt mit einem Webserver unter Verwendung von „Node.js“ aus:
Führen Sie im Projektverzeichnis die folgenden Befehle aus, um den Server zu starten:
npm install npm startKopieren Sie die
https-URL, die im Terminal angezeigt wird (z. B.https://localhost:3000), und fügen Sie sie in einen Browser ein. Es wird empfohlen, eine private Browsersitzung oder eine Inkognito-Browsersitzung zu verwenden.Führen Sie die Schritte aus, und geben Sie die erforderlichen Details ein, um sich mit Ihrem Microsoft-Konto anzumelden. Sie werden zur Eingabe einer E-Mail-Adresse aufgefordert, damit eine Einmalkennung an Sie gesendet werden kann. Geben Sie den Code ein, wenn Sie dazu aufgefordert werden.
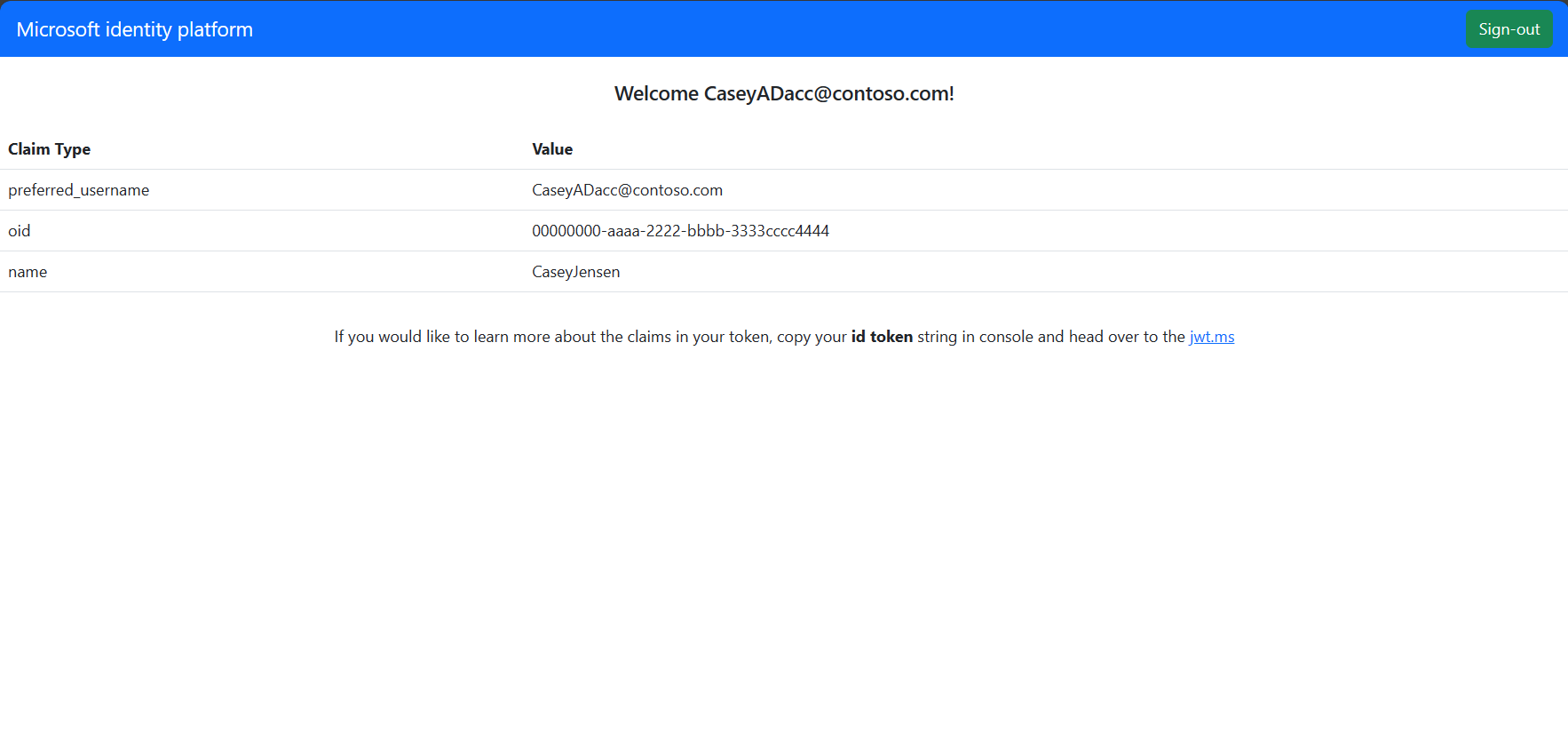
Die Anwendung fordert die Berechtigung an, den Zugriff auf Daten beizubehalten, auf die Sie ihr Zugriff gewährt haben, Sie anzumelden und Ihr Profil zu lesen. Wählen Sie Akzeptieren aus. Der folgende Screenshot wird angezeigt. Er besagt, dass Sie sich bei der Anwendung angemeldet und über die Microsoft Graph-API auf Ihre Profildetails zugegriffen haben.
Abmelden von der Anwendung
- Navigieren Sie zum Link Abmelden in der oberen rechten Ecke der Seite, und wählen Sie ihn aus.
- Sie werden aufgefordert, ein Konto zum Abmelden auswählen. Wählen Sie das Konto aus, das Sie für die Anmeldung verwendet haben.
Eine Meldung wird mit dem Hinweis angezeigt, dass Sie sich abgemeldet haben. Sie können nun das Browserfenster schließen.
Zugehöriger Inhalt
Schnellstart: Schützen einer ASP.NET Core-Web-API mit Microsoft Identity Platform.
Erfahren Sie mehr, indem Sie eine React-Single-Page-Webanwendung (Single-Page Application, SPA) erstellen, die Benutzende bei der folgenden mehrteiligen Tutorialreihe anmeldet.