Tutorial: Aufrufen einer API aus einer Angular-Single-Page-App
Dieses Tutorial ist Teil 4 einer Reihe, in der das Erstellen einer Single-Page-Webanwendung (SPA) in Angular veranschaulicht wird, die die Microsoft Identity Platform zur Authentifizierung verwendet. In diesem Tutorial rufen Sie die Microsoft Graph-API aus Ihrer Angular-SPA auf.
In diesem Tutorial wird Folgendes durchgeführt:
- Erstellen des API-Aufrufs zu Microsoft Graph
- Testen der Anwendung
Voraussetzungen
Erstellen des API-Aufrufs zu Microsoft Graph
Führen Sie die folgenden Schritte aus, um Ihre Angular-Anwendung für die Interaktion mit der Microsoft Graph-API zu konfigurieren:
Öffnen Sie die Datei
src/app/app.module.ts, und fügen Sie den folgenden Codeschnipsel hinzu:// MSAL Interceptor is required to request access tokens in order to access the protected resource (Graph) export function MSALInterceptorConfigFactory(): MsalInterceptorConfiguration { const protectedResourceMap = new Map<string, Array<string>>(); protectedResourceMap.set('https://graph.microsoft.com/v1.0/me', ['user.read']); return { interactionType: InteractionType.Redirect, protectedResourceMap }; }Die
MSALInterceptorConfigFactory-Funktion konfiguriert den MSAL Interceptor, um Zugriffstoken für geschützte Ressourcen anzufordern. Sie erstellt eineprotectedResourceMap, die den Microsoft Graph-API-Endpunkthttps://graph.microsoft.com/v1.0/memit deruser.read-Berechtigung verknüpft. Die Funktion gibt dann eineMsalInterceptorConfigurationzurück, dieRedirectfürinteractionTypeangibt und dieprotectedResourceMapenthält, sodass der Interceptor Zugriffstoken automatisch zu API-Anforderungen hinzufügen kann.Öffnen Sie die
src/app/profile/profile.component.ts-Datei und ersetzen Sie den Inhalt durch den folgenden Codeschnipsel:// Required for Angular import { Component, OnInit } from '@angular/core'; // Required for the HTTP GET request to Graph import { HttpClient } from '@angular/common/http'; type ProfileType = { businessPhones?: string, displayName?: string, givenName?: string, jobTitle?: string, mail?: string, mobilePhone?: string, officeLocation?: string, preferredLanguage?: string, surname?: string, userPrincipalName?: string, id?: string } @Component({ selector: 'app-profile', templateUrl: './profile.component.html' }) export class ProfileComponent implements OnInit { profile!: ProfileType; tokenExpiration!: string; constructor( private http: HttpClient ) { } // When the page loads, perform an HTTP GET request from the Graph /me endpoint ngOnInit() { this.http.get('https://graph.microsoft.com/v1.0/me') .subscribe(profile => { this.profile = profile; }); this.tokenExpiration = localStorage.getItem('tokenExpiration')!; } }Die
ProfileComponentin Angular ruft Benutzerprofildaten vom/me-Endpunkt von Microsoft Graph ab. Sie definiertProfileType, um Eigenschaften wiedisplayNameundmailzu strukturieren. InngOnInitwirdHttpClientverwendet, um eine GET-Anforderung zu senden und die Antwortprofilezuzuweisen. Außerdem wird die Ablaufzeit des Tokens auslocalStorageintokenExpirationabgerufen und gespeichert.Öffnen Sie die
src/app/profile/profile.component.html-Datei und ersetzen Sie den Inhalt durch den folgenden Codeschnipsel:<div class="profile"> <p><strong>Business Phones:</strong> {{profile?.businessPhones}}</p> <p><strong>Display Name:</strong> {{profile?.displayName}}</p> <p><strong>Given Name:</strong> {{profile?.givenName}}</p> <p><strong>Job Title:</strong> {{profile?.jobTitle}}</p> <p><strong>Mail:</strong> {{profile?.mail}}</p> <p><strong>Mobile Phone:</strong> {{profile?.mobilePhone}}</p> <p><strong>Office Location:</strong> {{profile?.officeLocation}}</p> <p><strong>Preferred Language:</strong> {{profile?.preferredLanguage}}</p> <p><strong>Surname:</strong> {{profile?.surname}}</p> <p><strong>User Principal Name:</strong> {{profile?.userPrincipalName}}</p> <p><strong>Profile Id:</strong> {{profile?.id}}</p> <br><br> <p><strong>Token Expiration:</strong> {{tokenExpiration}}</p> <br><br> <p>Refreshing this page will continue to use the cached access token until it nears expiration, at which point a new access token will be requested.</p> </div>Dieser Code definiert eine HTML-Vorlage, die Benutzerprofilinformationen mithilfe der Interpolationssyntax von Angular zum Binden von Eigenschaften aus dem
profile-Objekt (z. B.businessPhones,displayName,jobTitle) anzeigt. Außerdem wird dertokenExpiration-Wert angezeigt, zusammen mit einer Notiz, in der angegeben wird, dass beim Aktualisieren der Seite das zwischengespeicherte Zugriffstoken verwendet wird, bis es kurz vor dem Ablauf steht. Danach wird ein neues Token angefordert.
Testen der Anwendung
Führen Sie die folgenden Schritte aus, um die Anwendung zu testen:
Führen Sie die Angular-Anwendung aus, indem Sie den folgenden Befehl im Terminal eingeben:
ng serve --openWählen Sie die Schaltfläche Anmelden aus, um sich bei Ihrem Microsoft Entra-Mandanten zu authentifizieren.
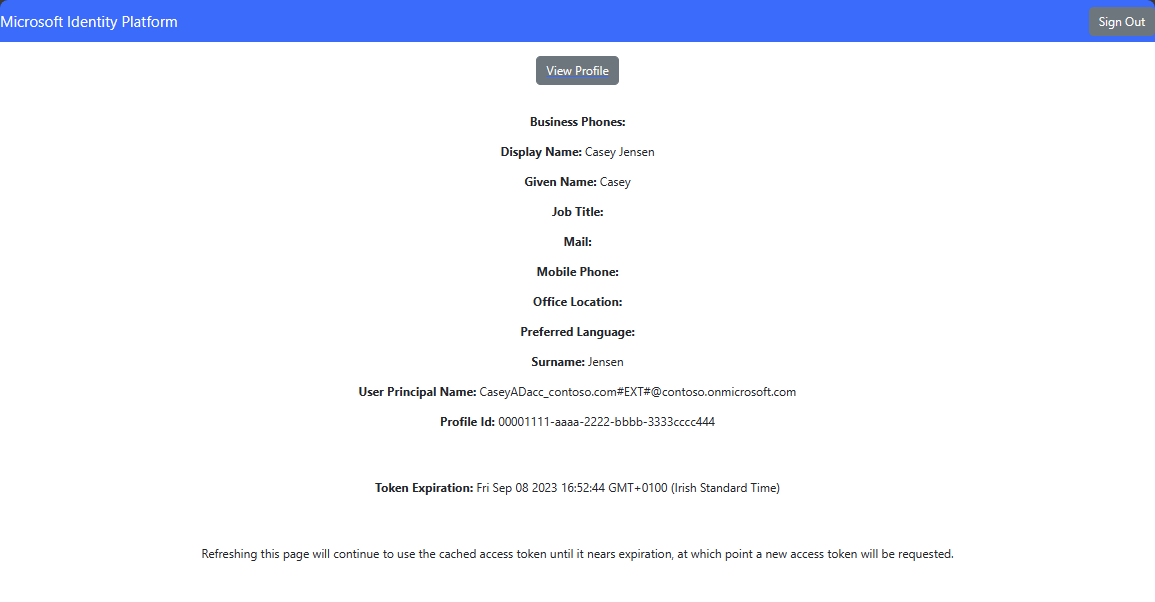
Wählen Sie nach der Anmeldung den Link Profil anzeigen aus, um zur Seite Profil zu navigieren. Stellen Sie sicher, dass die Benutzerprofilinformationen angezeigt werden, einschließlich des Benutzernamens, der E-Mail, der Position und anderer Details.

Wählen Sie die Schaltfläche Abmelden aus, um sich von den Anwendung abzumelden.
Nächste Schritte
Erfahren Sie, wie Sie die Microsoft Identity Platform verwenden, indem Sie die folgende Tutorialreihe zum Erstellen einer Web-API durcharbeiten.