Erweitern des Microsoft Fabric-Front-Ends
Mit dem Microsoft Fabric Workload Development Kit können Entwickler Workloads entwickeln und benutzerdefinierte Funktionen erstellen, die die Fabric-Umgebung erweitern. Die Fabric-Plattform ist auf Interoperabilität mit den ISV-Funktionen (Independent Software Vendor, unabhängiger Softwarehersteller) ausgelegt. Mithilfe des Element-Editors kann zum Beispiel ein natives, konsistentes Benutzererlebnis geschaffen werden, indem ein ISV-Front-End in den Kontext eines Fabric-Arbeitsbereichelements eingebettet wird.
In diesem Artikel verwenden Sie das Microsoft Fabric-Beispielrepository für die Workloadentwicklung als Anleitung für die Integration einer benutzerdefinierten UX-Workload-Web-App mit Microsoft Fabric. Das Projekt und ausführliche Beispiele helfen Ihnen, Ihre eigenen UI-Komponenten und Aktionen nahtlos in die Fabric-Laufzeitumgebung zu integrieren, um effiziente Experimente und Anpassungen zu ermöglichen.
Das UX-Workload-Beispielprojekt ist eine standardmäßige React-Web-App, die unser Workloadclient-SDK, ein standardmäßiges npm-Paket, zum Bereitstellen der Funktionalität enthält.
Der ISV ist für Hosting und Ausführung in einem <iframe>-Element in einer Sandbox im Fabric-Portal verantwortlich. Dies verfügt über ISV-spezifische Benutzeroberflächen wie z. B. einen Element-Editor.
Das SDK verfügt über alle erforderlichen Schnittstellen, APIs und Bootstrap-Funktionen zum Umwandeln einer regulären Web-App in eine Mikro-Front-End-Web-App, die im Fabric-Portal problemlos funktioniert.
Das SDK stellt ein Beispielprojekt für die UX-Workload bereit. Im Beispiel geschieht Folgendes:
- Zeigt die Nutzung der meisten verfügbaren SDK-Aufrufe.
- Veranschaulicht ein Beispiel für das auf Fluent UI basierende, erweiterbare Menüband, das dem Look and Feel von Fabric entspricht.
- Ermöglicht einfache Anpassungen.
- Ermöglicht es Ihnen, Änderungen in Fabric in Echtzeit zu beobachten, wenn der Fabric-Entwicklermodus aktiviert ist.
Voraussetzungen
UX-Workload-Web-App
Dieses Paket baut auf Fluent UI auf und ist für React konzipiert.
Front-End-Manifest für die UX-Workload
Das Front-End-Manifest für die UX-Workload ist eine vom ISV bereitgestellte JSON-Ressource. Es enthält wichtige Informationen über die Workload, wie z. B. die URL der Workload-Web-App und verschiedene Details zur Benutzeroberfläche wie den Anzeigenamen des ISV-Elements und zugehörige Symbole. Der ISV kann die Manifestdatei verwenden, um anzupassen, was geschieht, wenn Benutzer mit Elementen im Fabric-Portal interagieren.
In diesem Paket befinden sich die Front-End-Manifestdateien im Ordner package. Die Manifestdatei enthält eine detaillierte Beschreibung des Workloadmanifests und der zugehörigen Komponenten.
Aktivieren des Features für die Workloadentwicklung in Fabric
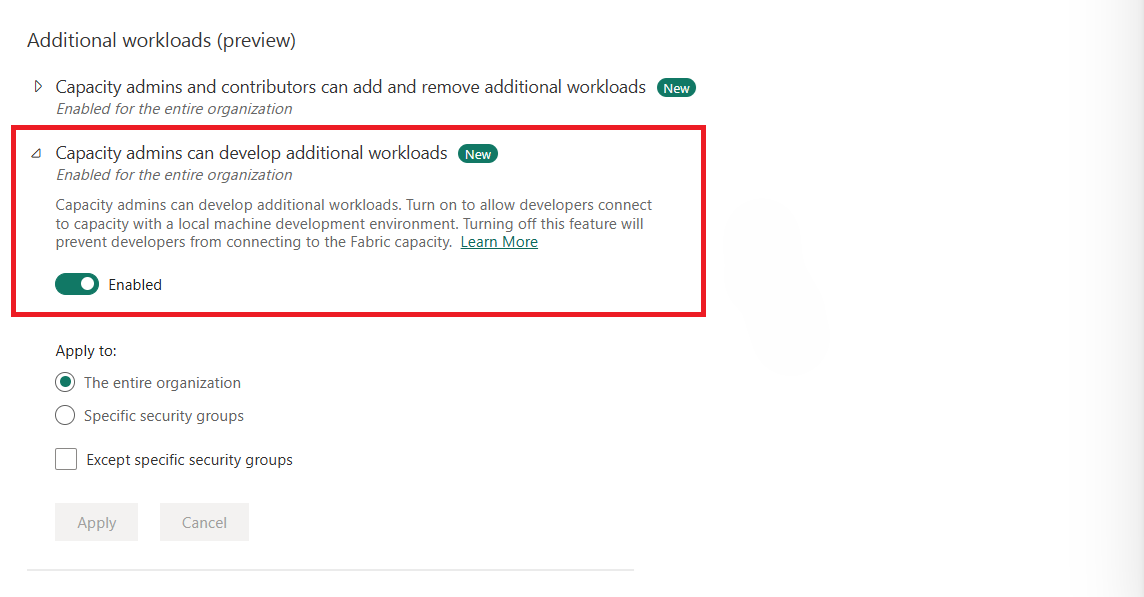
Der Mandantenadministrator muss zuerst das Workloadentwicklungsfeature im Microsoft Fabric-Verwaltungsportal aktivieren. Das Feature kann für die gesamte Organisation oder für bestimmte Gruppen innerhalb der Organisation aktiviert werden. Führen Sie für einen Mandantenadministrator die Schritte unter Aktivierung der Einstellung von Entwicklungsmandanten aus, um das Workloadentwicklungsfeature für bestimmte Gruppen zu aktivieren.

Einrichten des Front-Ends
So richten Sie das Front-End für das Beispielprojekt ein:
Stellen Sie sicher, dass Node.js und npm installiert sind. Die npm-Installation muss Version 9 oder höher sein. Installieren Sie andernfalls die neuesten Versionen von Node.js und npm.
Klonen Sie das Microsoft Fabric-Beispielrepository für die Workloadentwicklung.
Die folgende Liste beschreibt das Paketverzeichnislayout, Komponenten und Ressourcen:
- package: Der Speicherort des Workloadpakets. Das Paket enthält Front-End-Ressourcen, einschließlich Manifeste und Ressourcen.
- src: Der Workloadcode, der die folgenden Ressourcen enthält:
- index.ts: Die Hauptinitialisierungsdatei, einschließlich
bootstrapundindex.workerundindex.uiiFrames (weitere Informationen finden Sie weiter unten in diesem Artikel). - App.tsx: Diese Datei leitet Pfade zu Seiten weiter. Beispielsweise wird
/sample-workload-editoruntercomponentsan dieSampleWorkloadEditor-Funktion weitergeleitet. - assets: Speicherort für Bilder (.jpg, .jpeg und .png), auf die im Manifest verwiesen werden kann und die auf der Benutzeroberfläche angezeigt werden können. Beispielsweise wird
assets/github.jpgim Manifest als Symbol des Produkts festgelegt. - components: Der Speicherort des UI-Codes, einschließlich der Editoransicht und anderer Ansichten, die im Beispiel verwendet werden (Menüband, Authentifizierungsseite und Panels).
- controller: DerController ruft die SDK-APIs auf.
- models: Die Verträge und Modelle, die von der Benutzeroberfläche selbst und für die Kommunikation mit dem Back-End der Boilerplate dienen.
- index.ts: Die Hauptinitialisierungsdatei, einschließlich
- tools: Elemente, die Sie zum Erstellen von Einstellungen und Konfigurationen verwenden können.
- webpack.config.js: Verwenden Sie diese Datei, um den lokalen Node.js-Server zu konfigurieren.
- Eine Webkonfiguration und Manifestleser/-prozessor.
- validation: Im Beispiel wird
validateSchema.jsverwendet, um JSON-Dateischemas für Produkte und Elemente zu überprüfen. Dies ist für die Ausführung innpm startkonfiguriert.
Wechseln Sie im Repositoryordner zum Ordner Frontend, um die Projektdateien zu installieren:
<repository folder>\Frontend> npm installStarten Sie den Server mithilfe des folgenden Befehls:
<repository folder>\Frontend> npm startDieser Befehl startet einen lokalen Node.js-Server (mit webpack), mit dem sich Microsoft Fabric im Entwicklermodus verbindet.
Informationen zu Portdetails, die nach dem Start des Servers angezeigt werden, finden Sie in den Hinweisen zum lokalen Hostserver.
Der aktuelle Port ist
60006.Nachdem der localhost-Server gestartet wurde, gehen Sie zur URL
127.0.0.1:60006/manifests, um das zugeordnete Manifest zu öffnen, das im Ordner Frontend/Package erstellt wurde.Wenn Sie Dateien im Ordner Frontend/Package ändern, führen Sie
npm starterneut aus.Diese Einstellung wird im aktuellen Browser beibehalten.

„Hello World“-Beispiel
So führen Sie ein „Hallo Welt“-Testszenario aus:
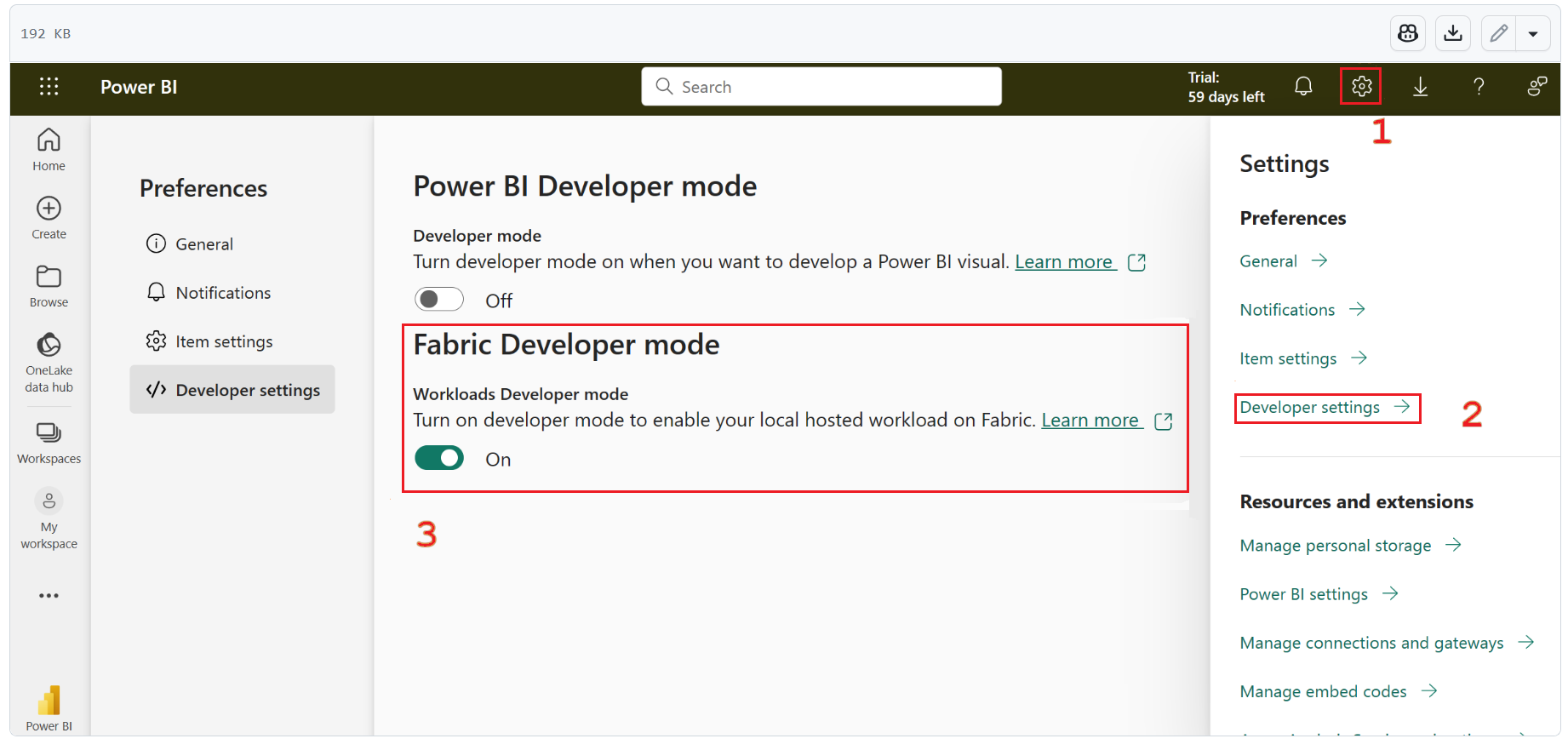
Starten Sie den lokalen Server (führen Sie die Schritte in Erste Schritte aus, um sowohl die Front-End- als auch die Back-End-Workloadbeispiele auszuführen), und stellen Sie sicher, dass der Entwicklermodus aktiviert ist.
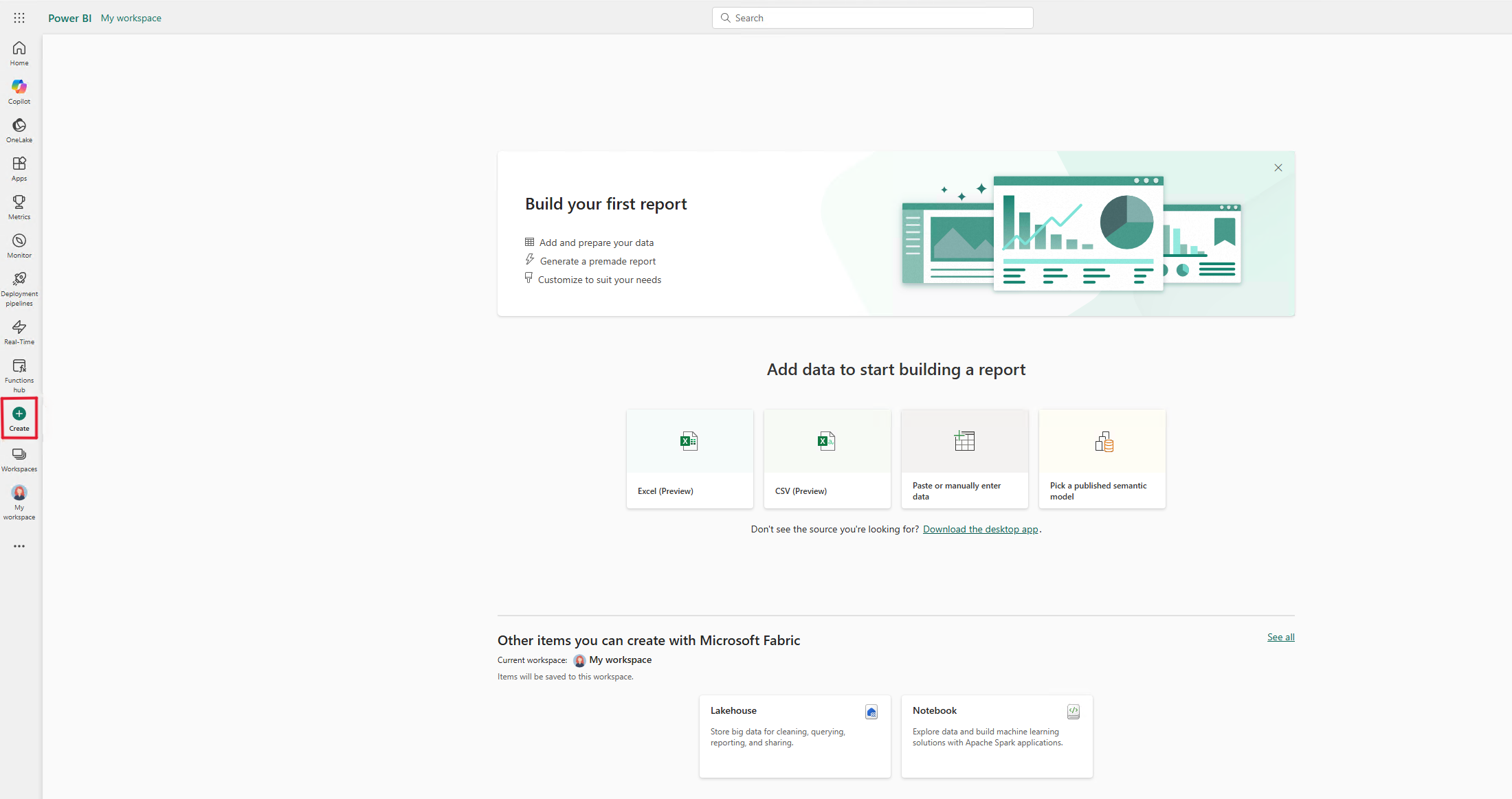
Wählen Sie im Arbeitsbereichsmenü das Symbol Hub erstellen aus (manchmal befindet sich das Symbol unter den Auslassungspunkten für Weitere anzeigen).

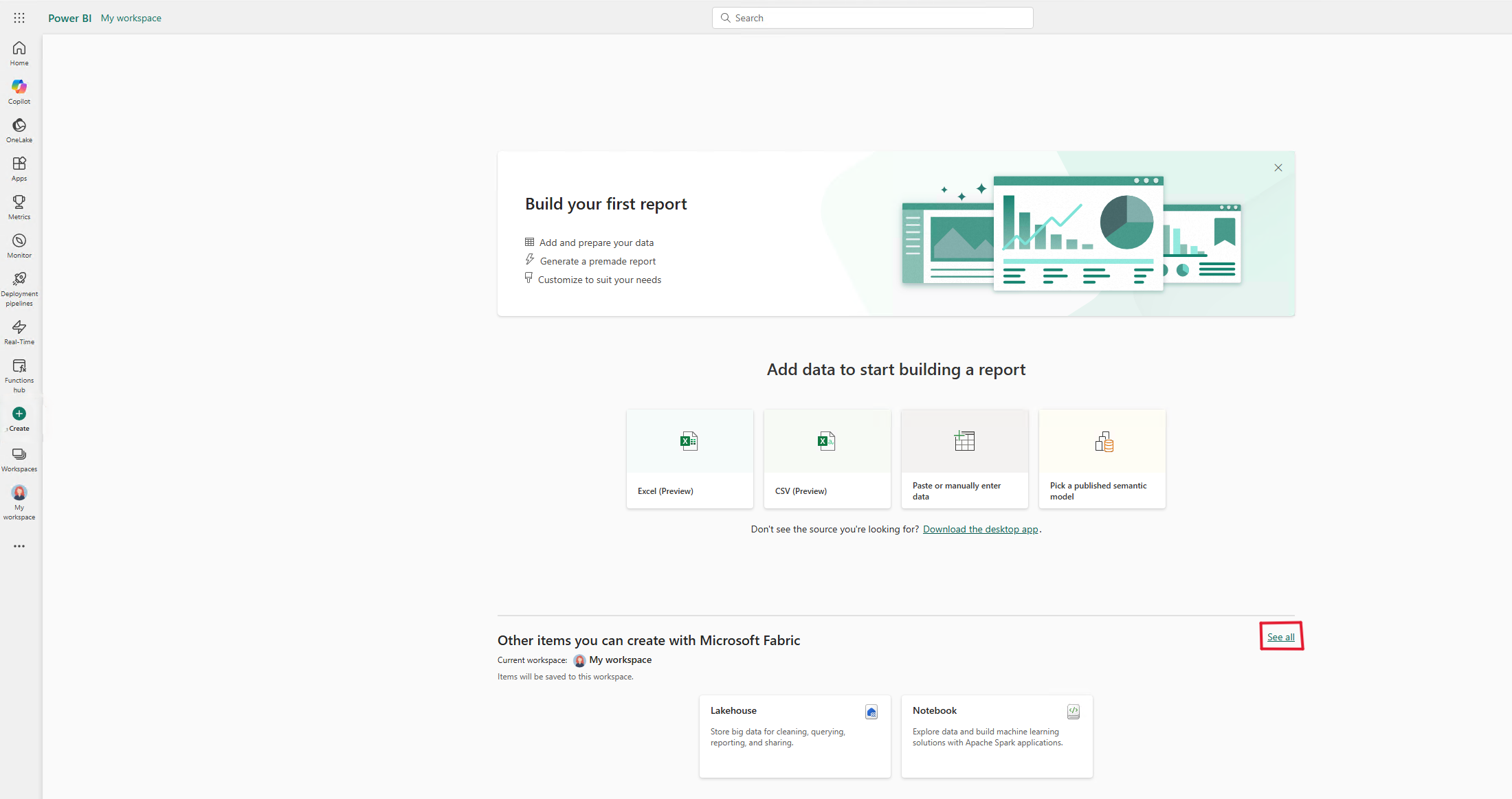
Wählen Sie Alle anzeigen aus.

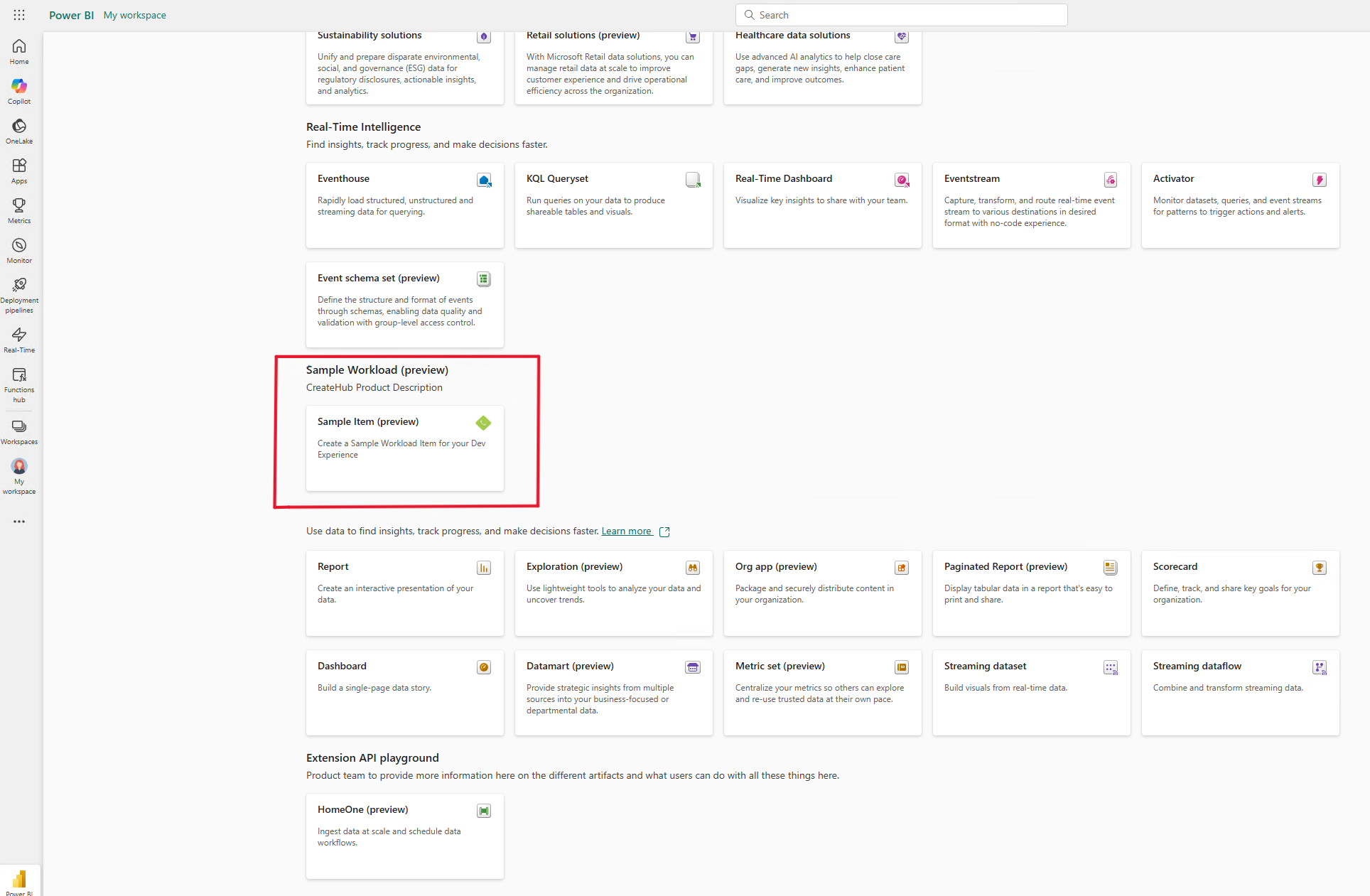
Wählen Sie unter Beispielworkload die Karte Beispielelement aus, um ein Element zu erstellen.

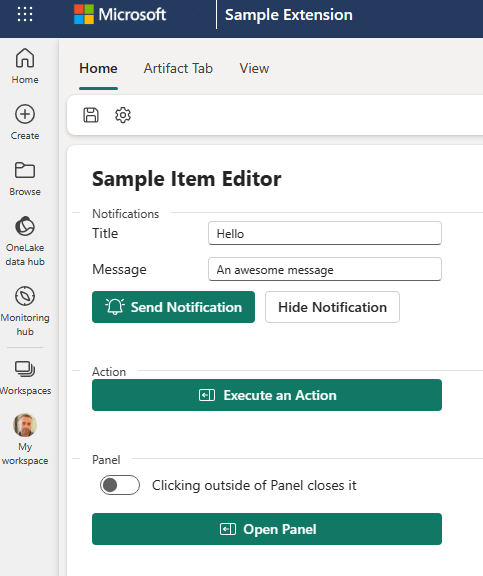
Das neue Element ähnelt dem folgenden Beispiel:

Erkunden Sie die verschiedenen Steuerelemente, um die Funktionen der Fabric-WorkloadClient-API (Workload-SDK) anzuzeigen:
- Öffnen von Benachrichtigungen und Dialogen
- Zu Seiten wechseln
- Abrufen von Design- und Workloadeinstellungen
- Ausführen von Aktionen
Die meisten verfügbaren SDK-Funktionen sind entweder mit den Schaltflächenaktionen konfiguriert oder als Rückrufe registriert. Das Ergebnis ist in der Regel eine Benachrichtigung oder ein Meldungsfeld, das anzeigt, dass eine API aufgerufen wurde.
Zum Beispiel:
Aktion ausführen ruft die action.execute()-API mit einer Aktion namens sample.Action auf. Die Funktion der Aktion besteht im Anzeigen einer Benachrichtigung.
Wählen Sie Speichern im Menüband aus, um die dialog.open()-API aufzurufen. Die API öffnet ein Dialogfeld, in dem ein Benutzer einen Namen eingibt und das Element in Fabric speichert. Weitere Informationen zum Dialogfeld finden Sie im Abschnitt zu CRUD.
Die Schaltfläche Designeinstellungen abrufen zeigt eine Liste der Designkonfigurationen in Fabric (über die theme.get()-API) an.
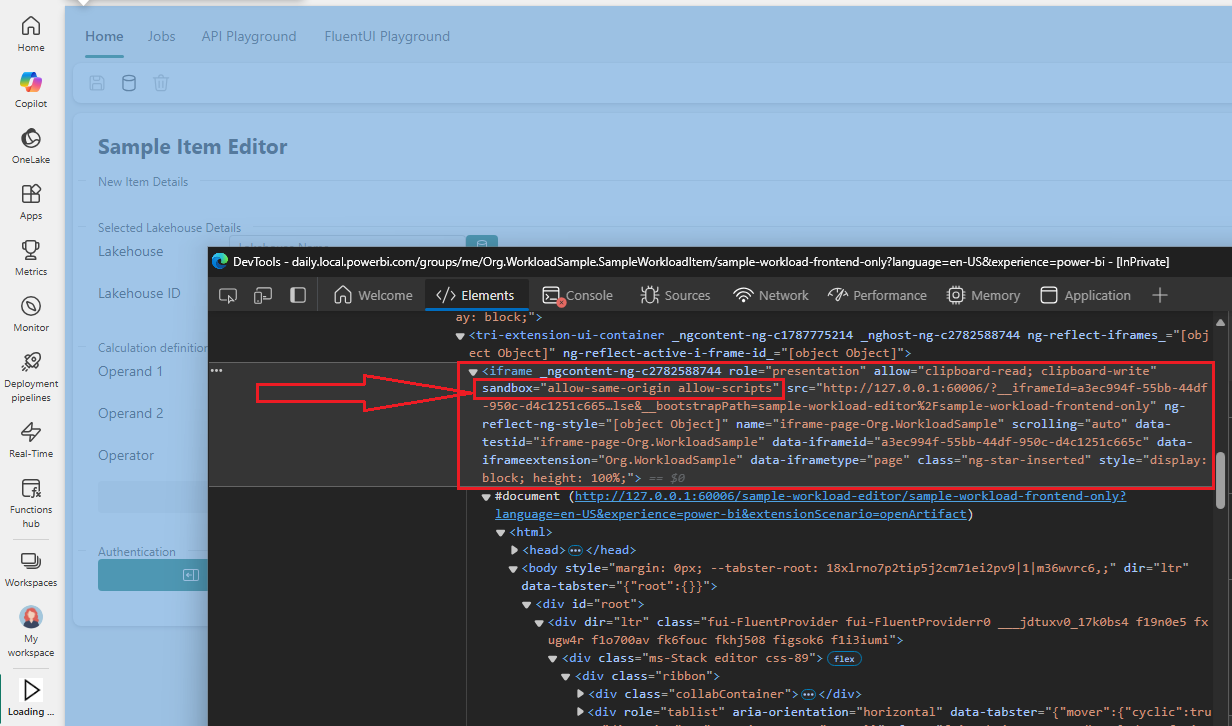
Die Beispielworkload-UI wird in einem Fabric-iframe-Element in einer Sandbox gehostet, das im Entwicklermodus für die Webseite angezeigt wird.

Hinweis
Das iframe-Element in der Sandbox unterstützt die Attribute allow-same-origin und allow-scripts.
Weitere Informationen zur Sandbox und zu Attributen finden Sie in den MDN-Webdokumenten.
Grundlegendes zum Code
In den folgenden Abschnitten werden die Codeelemente und relevanten Überlegungen beschrieben.
bootstrap()
Überprüfen Sie vor dem Bootstrapping den Pfad, um festzustellen, ob Sie das Fenster schließen müssen. Dieser Schritt ist erforderlich, wenn Sie die Authentifizierungs-API verwenden.
const redirectUriPath = '/close';
const url = new URL(window.location.href);
if (url.pathname?.startsWith(redirectUriPath)) {
window.close();
}
Jede Fabric-Workload-App muss die Initialisierung in zwei Modi unterstützen:
UI-Modus: Eine App im UI-Modus wird in sichtbare iFrames geladen. Sie lauscht auf eigene Routenänderungen, um entsprechende UI-Komponenten wie Seiten, Panels und Dialogfelder zu rendern.
Workermodus: Eine App im Workermodus wird in einem unsichtbaren iFrame ausgeführt. Der unsichtbare iFrame wird in erster Linie verwendet, um externe Befehle zu empfangen und dann darauf zu reagieren.
Die @ms-fabric/workload-client-API stellt eine bootstrap()-Methode bereit, um die Initialisierungsschritte zu vereinfachen. Die bootstrap()-Methode erkennt intern, ob die aktuelle App im Benutzeroberflächenmodus oder im Workermodus geladen wird. Anschließend wird die entsprechende Initialisierungsmethode (initializeUI oder initializeWorker) aufgerufen. Nach Abschluss der Initialisierung benachrichtigt bootstrap() das Fabric-Mikro-Front-End-Framework über die erfolgreiche oder nicht erfolgreiche Initialisierung.
bootstrap({
initializeWorker: (params) =>
import('./index.worker').then(({ initialize }) => initialize(params)),
initializeUI: (params) =>
import('./index.ui').then(({ initialize }) => initialize(params)),
});
index.worker
index.worker ist die onAction-Hauptregistrierung. Sie handhabt die vom Fabric-Host gesendeten Ereignisse, die durch ausgeführte Aktionen ausgelöst werden.
Diese Aktionen können entweder von der Workload an Fabric gesendet und dann wieder in den onAction-Handler zurückgerufen werden, oder sie können vom Fabric-Host initiiert werden. Wenn Sie z. B. Beispielelement erstellen – Nur Front-End auswählen, löst Fabric die Aktion open.createSampleWorkloadFrontendOnly aus, und der onAction-Handler initiiert das Öffnen der Hauptbenutzeroberfläche für die Workload. Der aktuelle objectId-Wert für den Arbeitsbereich wird ebenfalls an die reine Front-End-Erfahrung übergeben.
Diese Abfolge wird in dem folgenden Codebeispiel gezeigt:
workloadClient.action.onAction((message) => {
switch (message.action) {
/**
* This opens the frontend-only experience, so you can experiment with the UI without using CRUD operations.
* You can still save the item if the backend is connected and registered.
*/
case 'open.createSampleWorkloadFrontendOnly':
const { workspaceObjectId: workspaceObjectId1 } = data as ItemCreateContext;
return workloadClient.page.open({
workloadName: 'Org.WorkloadSample',
route: {
path: `/sample-workload-frontend-only/${workspaceObjectId1}`,
},
});
// . . . elided for brevity . . .
default:
throw new Error('Unknown action received');
}
});
index.ui
Die Funktion initialize() rendert das React-DOM, in das die Funktion App eingebettet ist. Um die API-Aufrufe aufzurufen, übergeben Sie das workloadClient SDK-Handle, das im gesamten Code verwendet wird.
Die Klasse FluentProvider stellt die Stilkonsistenz zwischen den verschiedenen FluentUI-Steuerelementen sicher. Hier sehen Sie ein Beispiel:
ReactDOM.render(
<FluentProvider theme={fabricLightTheme}>
<App
history={history}
workloadClient={workloadClient}
/>
</FluentProvider>,
document.querySelector("#root")
);
Entwicklungsflow
- Die
App-Funktion leitet den Code anSampleWorkloadEditorweiter. Die Funktion gibt einen Wert fürReact.JSX.Elementzurück. - Die Funktion enthält die UI-Struktur. Die UI-Struktur enthält das Menüband und Seitensteuerelemente wie Schaltflächen und Eingabefelder.
- Vom Benutzer gesammelte Informationen werden über den
useState()-Hook von React gespeichert. - Handler der Benutzeroberflächen-Steuerelemente rufen die
SampleWorkloadController-Funktionen auf und übergeben die relevanten Statusvariablen. - Zum Unterstützen der CRUD-Vorgänge wird der Status des erstellten/geladenen Elements in
artifactItemgespeichert, zusammen mitworkspaceObjectIdund einer Beispielimplementierung von Nutzdatenvariablen.
In den folgenden Beispielen wird die notification.open()-API verwendet:
Status:
const [apiNotificationTitle, setNotificationTitle] = useState<string>(''); const [apiNotificationMessage, setNotificationMessage] = useState<string>('');Benutzeroberfläche:
In diesen Beispielen werden bestimmte UI-Elemente konfiguriert:
Titel:
<Field label="Title" validationMessage={notificationValidationMessage} orientation="horizontal" className="field"> <Input size="small" placeholder="Notification Title" onChange={e => setNotificationTitle(e.target.value)} /> </Field>Schaltfläche „Senden“:
<Button icon={<AlertOn24Regular />} appearance="primary" onClick={() => onCallNotification()} > Send Notification </Button>Handler:
function onCallNotification() { ... elided for brevity callNotificationOpen(apiNotificationTitle, apiNotificationMessage, undefined, undefined, workloadClient, setNotificationId); };
Controller:
export async function callNotificationOpen( title: string, message: string, type: NotificationType = NotificationType.Success, duration: NotificationToastDuration = NotificationToastDuration.Medium, workloadClient: WorkloadClientAPI, setNotificationId?: Dispatch<SetStateAction<string>>) { const result = await workloadClient.notification.open({ notificationType: type, title, duration, message }); if (type == NotificationType.Success && setNotificationId) { setNotificationId(result?.notificationId); } }
CRUD-Vorgänge
Während ein Szenario für die reine Front-End-Entwicklung problemlos unterstützt wird, erfordert die vollständige End-to-End-Entwicklererfahrung das Speichern, Lesen und Bearbeiten vorhandener Workloadelemente.
Das Back-End-Implementierungshandbuch beschreibt ausführlich, wie das Back-End eingerichtet und verwendet wird.
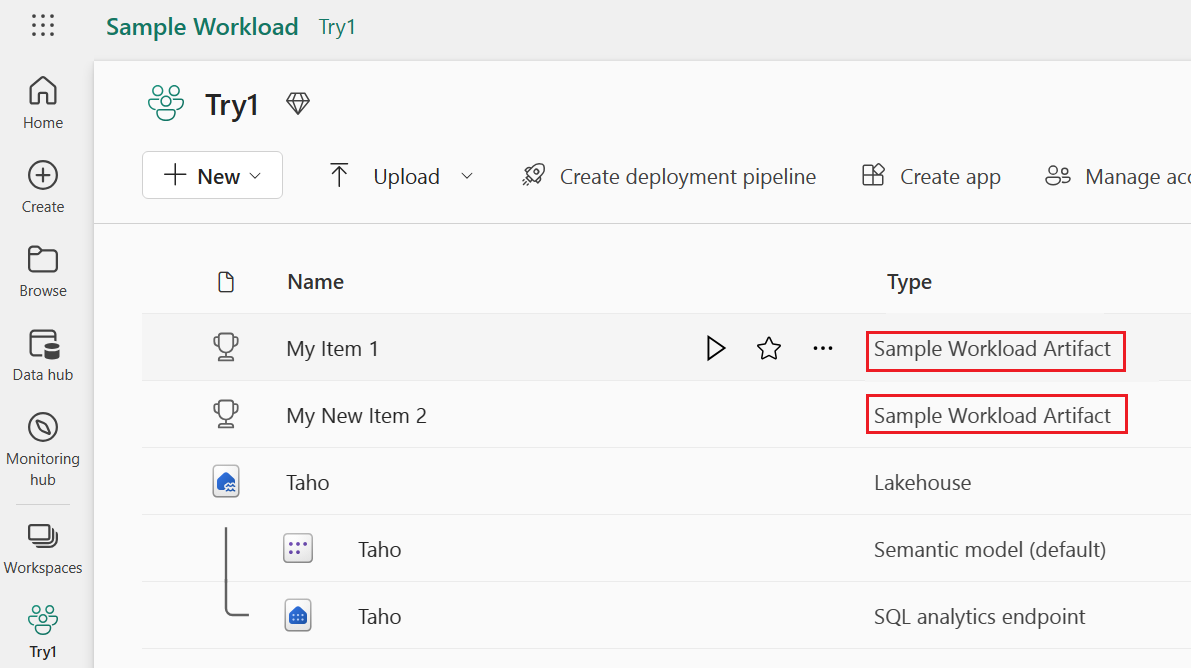
Sobald das Back-End funktioniert und der Org.WorkloadSample.SampleWorkloadItem-Typ in Fabric registriert ist, können Sie CRUD-Vorgänge für diesen Typ ausführen.
Die folgenden Vorgänge werden über die ItemCrud API verfügbar gemacht.
CREATE
Wenn Sie einen Beispielaufruf an create ausführen möchten, verwenden Sie das folgende Beispiel, in dem das Workloadelement zum ersten Mal gespeichert wird:
const params: CreateItemParams = {
workspaceObjectId,
payload: { itemType, displayName, description, workloadPayload: JSON.stringify(workloadPayload), payloadContentType: "InlineJson", }
};
const result: CreateItemResult = await workloadClient.ItemCrud.createItem(params);
Unsere Beispielimplementierung speichert das erstellte Element in artifactItem.
Das Element wird im aktuell ausgewählten Arbeitsbereich erstellt. Der Arbeitsbereich muss der Kapazität zugewiesen werden, die in der Back-End-Konfiguration festgelegt ist. Weitere Informationen finden Sie in der Back-End-Dokumentation.
Ein Versuch, ein Element unter einem nicht kompatiblen Arbeitsbereich zu erstellen, schlägt fehl:
Der
onCreateFabricItem-Rückruf im Back-End blockiert denCREATE-Aufruf. Ein Fehler an diesem Punkt führt dazu, dass der Vorgang fehlschlägt, und in Fabric wird kein Element erstellt. Weitere Informationen finden Sie in der Dokumentation zu Debuggen und Problembehandlung für das Back-End.Derzeit wird ein gespeichertes Element nicht automatisch im Arbeitsbereich angezeigt. Aktualisieren Sie die Seite, um ein gespeichertes Element im Arbeitsbereich anzuzeigen.
GET
Wenn Sie ein vorhandenes Beispielworkloadelement in der Arbeitsbereichsansicht auswählen, navigiert Fabric zu der Route, die im Front-End-Manifest in artifacts>editor>path definiert ist:
"items": [
{
"name": "Org.WorkloadSample.SampleWorkloadItem",
"editor": {
"workload": "Org.WorkloadSample",
"path": "/sample-workload-editor"
},
Wenn Sie itemCrud.getItem aufrufen, werden Daten sowohl aus dem Fabric-Back-End als auch aus dem Workload-Back-End geladen. Die Daten aus beiden Quellen werden in das artifactItem-Objekt der geöffneten GUI geladen.

UPDATE
Verwenden Sie itemCrud.updateItem, um ein vorhandenes Element zu aktualisieren. Die Workloadnutzdaten werden vom Workload-Back-End aktualisiert. In Fabric ändert sich nach einer Aktualisierung nur die lastModifiedTime des Elements.
DELETE
Sie können den delete-Vorgang entweder aus der Arbeitsbereichsansicht von Fabric aufrufen (als für alle Elemente verfügbare allgemeine Aktion) oder über einen expliziten Aufruf der Workload an itemCrud.deleteItem.
Beide Aufruftypen laufen über den onDeleteItem-Rückruf im Workload-Back-End.
Anzeigen der Authentifizierungsaktivität
Im Beispielworkloadeditor können Sie die Authentifizierungsaktivität anzeigen.
Bevor Sie die Authentifizierungs-API verwenden, konfigurieren Sie Ihre App für die Authentifizierung mithilfe von Microsoft Entra ID.
Stellen Sie außerdem sicher, dass Ihre env.dev-Datei korrekt konfiguriert ist. Weitere Informationen finden Sie unter Konfigurieren des lokalen Workloadmanifests und Abrufen eines Tokens für Ihre Anwendung.
Debug
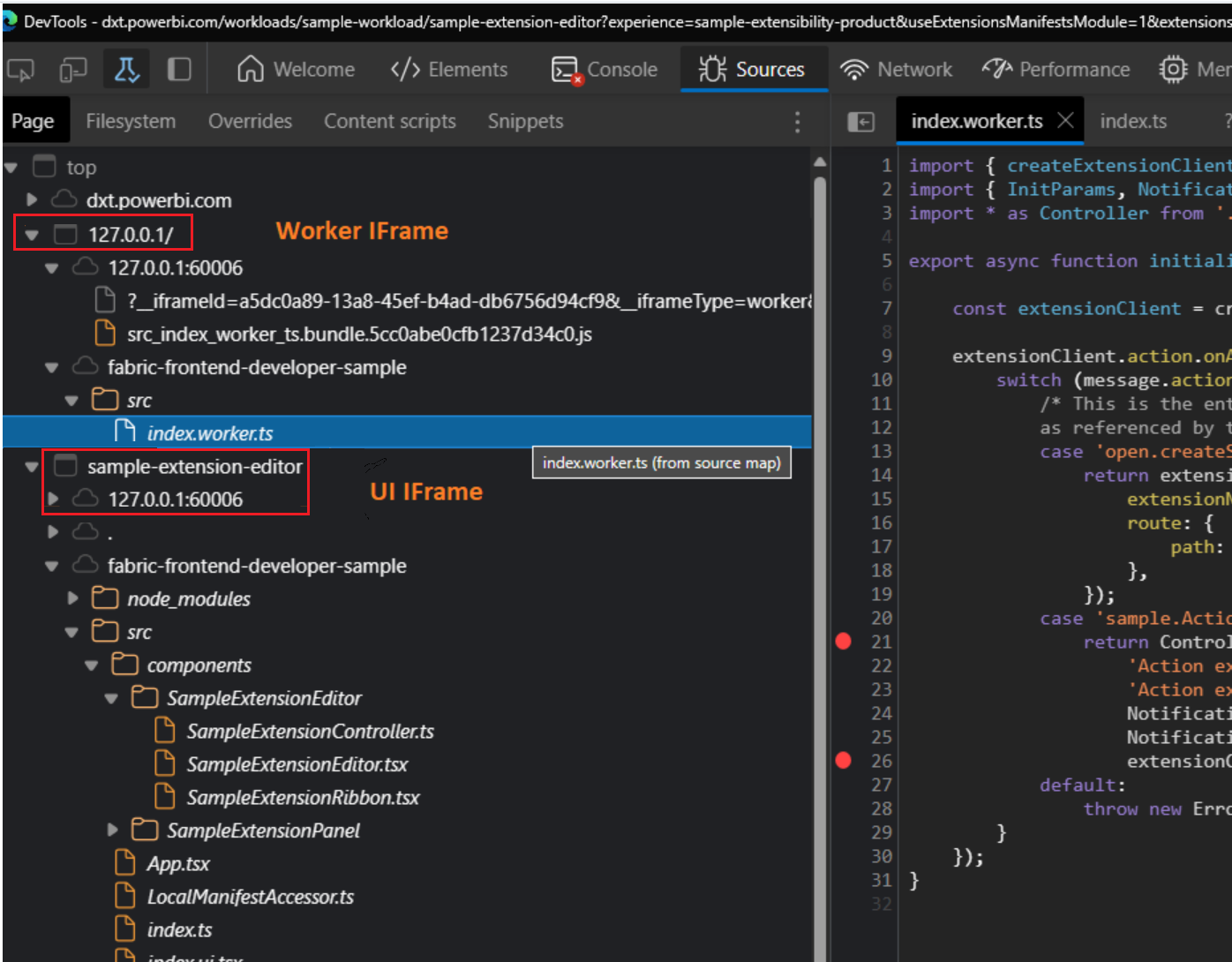
Um die Worker- und UI-iframe-Elemente anzuzeigen, wählen Sie im Browser F12 aus, um die Browserentwicklertools zu öffnen. Wählen Sie die Registerkarte Quellen aus.

Sie können einen Haltepunkt im Worker-iFrame-Element platzieren und den Haupt-switch in der eingehenden Aktion anzeigen. Sie können auch das UI-iframe-Element debuggen. Sie können z. B. den Code innerhalb von SampleWorkloadEditor debuggen.
Fluent UI-Steuerelemente
UX-Workloads verwenden Fluent UI-Steuerelemente für visuelle Konsistenz mit Fabric und eine einfache Entwicklung. Das Beispielworkloadprojekt enthält Beispiele für die Nutzung der am häufigsten verwendeten Steuerelemente.
Weitere Informationen finden Sie unter Fluent UI.
Anpassen des Front-End-Manifests
Das Front-End-Manifest beschreibt die Front-End-Aspekte der Workload, u. a. Produktdarstellung, Namen, visuelle Ressourcen und verfügbare Aktionen. Das Front-End-Manifest ist der Hauptkontaktpunkt zwischen Fabric und der Workload.
Für unsere Beispielworkload wird das Manifest im Entwicklermodus in Fabric geladen. Manifestabschnitte, Definitionen und Beispiele des Manifests werden in den Front-End-Manifestdateien angezeigt.
Änderungen an den Einträgen und Aktionseinstellungen des Manifests und Aktualisierungen von visuellen Ressourcen werden nach dem Aktualisieren der Seite in Echtzeit angezeigt.
Vom Client-SDK unterstützte APIs
Die folgenden APIs werden unterstützt:
- notification.open
- notification.hide
- panel.open
- panel.close
- action.onAction
- action.execute
- navigation.navigate
- navigation.onNavigate
- navigation.onBeforeNavigateAway
- navigation.onAfterNavigateAway
- page.open
- dialog.openDialog
- dialog.openMessageBox
- dialog.close
- theme.get
- theme.onChange
- settings.get
- settings.onChange
- errorHandling.openErrorDialog
- errorHandling.handleRequestFailure
- itemCrud.createItem
- itemCrud.getItem
- itemCrud.updateItem
- itemCrud.deleteItem
- itemSchedule.runItemJob
- itemSchedule.cancelItemJob
- itemRecentRuns.open
Weitere Informationen finden Sie unter @ms-fabric/workload-client package.