Einrichten des Fabric-Überwachungshubs
Der Überwachungshub im Microsoft Fabric Workload Development Kit ist die Überwachungszentrale. Der Überwachungshub wurde für Fabric-Benutzer und -Benutzerinnen entwickelt, die Hintergrundaufträge für Elemente nachverfolgen möchten. Weitere Informationen finden Sie unter Verwenden des Überwachungshubs.
Back-End
In diesem Abschnitt wird beschrieben, wie Sie eine Back-End-Implementierung für den Überwachungshub einrichten.
Definieren der Eigenschaft JobScheduler im Elementmanifest
Um die Auftragsunterstützung zu aktivieren, muss der Artikel die unterstützten Auftragstypen spezifizieren. Fügen Sie die Eigenschaft JobScheduler zur Elementmanifestdatei hinzu. Mit der Eigenschaft JobScheduler werden von der Fabric verwaltete Aufträge für Ihre Elemente aktiviert.
In der folgenden Tabelle finden Sie eine Übersicht über die unterstützten JobScheduler-Definitionseigenschaften:
| Eigenschaft | Beschreibung | Mögliche Werte |
|---|---|---|
OnDemandJobDeduplicateOptions |
Legt die Option der Deduplizierung für On-Demand-Artikel-Aufträge fest. | - None: Den Auftrag nicht duplizieren. - PerArtifact: Sicherstellen, dass nur ein aktiver Auftrag für denselben Element- und Auftragstyp ausgeführt wird. - PerUser: Sicherstellen, dass nur ein aktiver Auftrag für denselben Benutzer und dasselbe Element ausgeführt wird. |
ScheduledJobDeduplicateOptions |
Legt die Option der Deduplizierung für On-Demand-Artikel-Aufträge fest. | - None: Den Auftrag nicht duplizieren. - PerArtifact: Sicherstellen, dass nur ein aktiver Auftrag für denselben Element- und Auftragstyp ausgeführt wird. - PerUser: Sicherstellen, dass nur ein aktiver Auftrag für denselben Benutzer und dasselbe Element ausgeführt wird. |
ItemJobTypes |
Eine Liste der Auftragstypen mit den angegebenen Eigenschaften. | - Name: Der Name des Auftragstyps, der vollständig vom unabhängigen Softwareanbieter (ISV) angepasst werden kann. |
Implementieren von Auftragsworkload-APIs
Für die Integration in Aufträge muss eine Workload die Auftrags-APIs gemäß der Definition in der Swagger-Spezifikation implementieren.
Drei Fabric-APIs beziehen sich auf Aufträge:
Starten der Auftragsinstanz
Endpunkt: POST /workspaces/{workspaceId}/items/{itemType}/{itemId}/jobTypes/{jobType}/instances/{jobInstanceId}
Diese API wird aufgerufen, um die Ausführung eines Auftrags zu initiieren.
- Antwort: Die API sollte den Status
202 Acceptedzurückgeben, der angibt, dass der Auftrag vom System erfolgreich geplant wurde.
Abrufen des Auftragsinstanzstatus
Endpunkt: GET /workspaces/{workspaceId}/items/{itemType}/{itemId}/jobTypes/{jobType}/instances/{jobInstanceId}
Fabric verwendet einen Abrufmechanismus, um den Status von Auftragsinstanzen nachzuverfolgen. Diese API wird während der Ausführung der Auftragsinstanz jede Minute aufgerufen, um ihren Status zu überprüfen. Der Abruf wird beendet, wenn der Auftrag abgeschlossen ist (erfolgreich oder aufgrund eines Fehlers).
Antwort: Die API sollte den Status
200 OKzusammen mit dem aktuellen Status der Auftragsinstanz zurückgeben. Die Antwort sollte den Auftragsstatus, die Start- und Endzeiten sowie Fehlerdetails enthalten, wenn beim Auftrag Fehler aufgetreten sind.Unterstützte Auftragsstatuswerte:
NotStartedInProgressCompletedFailedCancelled
Wichtig: Selbst wenn der Auftrag fehlschlägt, sollte diese API den Status
200 OKund den AuftragsstatusFailedzurückgeben.
Abbrechen einer Auftragsinstanz
Endpunkt: POST /workspaces/{workspaceId}/items/{itemType}/{itemId}/jobTypes/{jobType}/instances/{jobInstanceId}/cancel
Rufen Sie diese API auf, um eine laufende Auftragsinstanz abzubrechen.
- Antwort: Die API sollte den Status
200 OKzusammen mit dem aktuellen Status der Auftragsinstanz zurückgeben. Die Antwort sollte den Auftragsstatus, die Start- und Endzeiten sowie Fehlerdetails enthalten, wenn beim Auftrag Fehler aufgetreten sind.
Weitere Informationen
Anzahl der unzustellbaren Auftragsnachrichten:
Ein Auftrag wird von der Fabric-Plattform als „unzustellbare Nachricht2 markiert, wenn er nicht innerhalb von 2 Stunden gestartet wird.
Beispielimplementierung
Eine Beispielimplementierung dieser APIs finden Sie unter JobsControllerImpl.cs im Beispielrepository.
Front-End
In diesem Abschnitt wird beschrieben, wie Sie eine Front-End-Implementierung für den Überwachungshub einrichten.
Einen Auftrag in der Fabric-Benutzeroberfläche ausführen
Nachdem Sie Aufträge in Ihre Elemente im Back-End integriert haben, können Benutzer und Benutzerinnen mit der Ausführung von Aufträgen beginnen.
Benutzer und Benutzerinnen haben zwei Optionen zum Ausführen von Aufträgen in Fabric:
- Ein unbeaufsichtigter geplanter Auftrag. Diese Option wird vom Benutzer bzw. der Benutzerin definiert, sodass der Auftrag in regelmäßigen Abständen über eine freigegebene Fabric-Schedulerumgebung ausgeführt wird.
- Bei Bedarf mithilfe der Workloadbenutzeroberfläche und dem Erweiterungsclient-SDK.
Fabric Planer-Umgebung über die Benutzeroberfläche
Einstiegspunktoptionen:
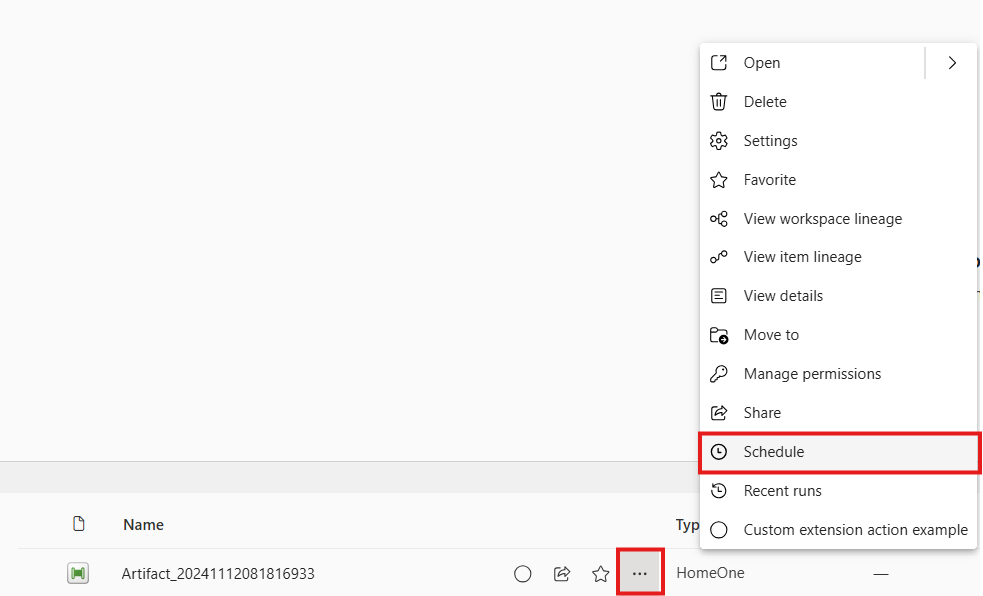
Verwenden Sie den Zeitplan im Kontextmenü.

Verwenden Sie
workloadClient.itemSettings.open, wobei die ausgewählte Einstellungs-IDSchedulelautet.
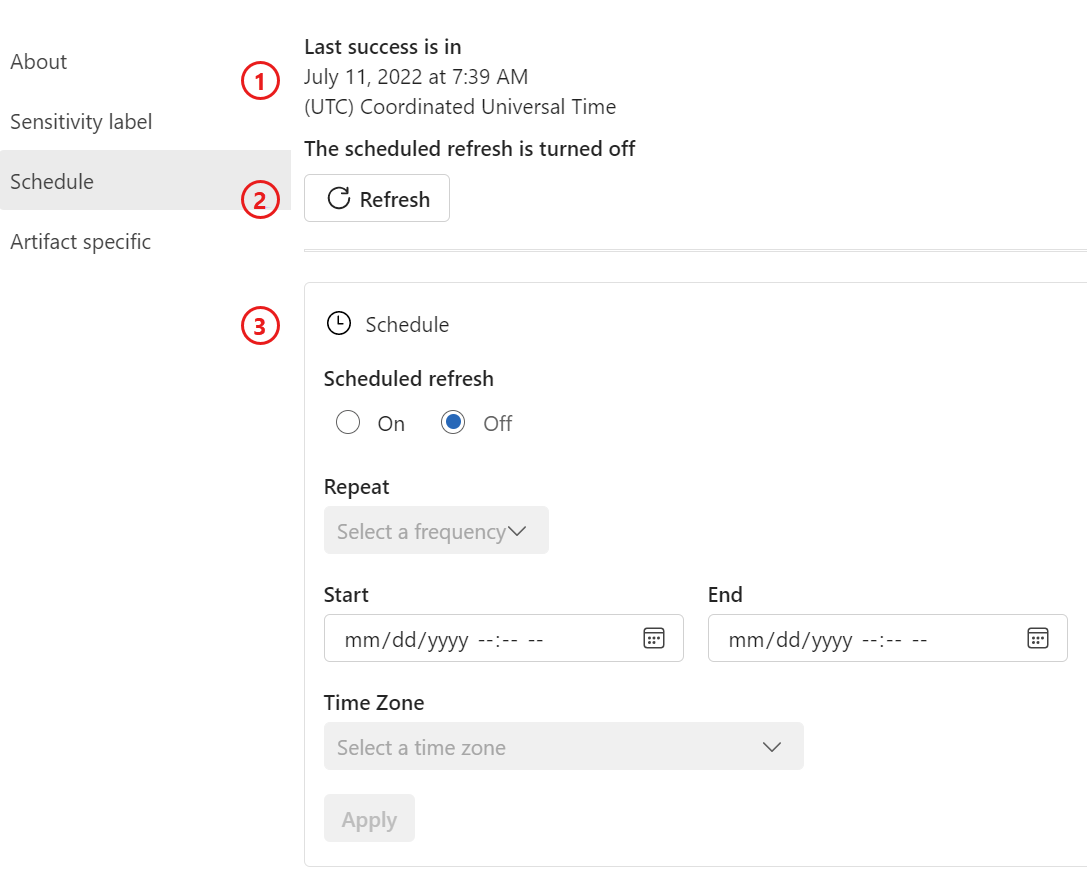
Layout

- Der Zeitpunkt der letzten erfolgreichen Aktualisierung und der nächste Aktualisierungszeitpunkt.
- Die Schaltfläche Aktualisieren
- Die Einstellungen für den Elementzeitplan.
Onboarding
Schritt 1: Hinzufügen eines Kontextmenüelements für den Zeitplan
Damit die Schaltfläche Zeitplan im Kontextmenü des Elements angezeigt wird, fügen Sie einen neuen Eintrag zur Eigenschaft contextMenuItems im Front-End-Manifest des Elements hinzu:
{
"name": "schedule"
}
Schritt 2: Hinzufügen von Einstellungen für Elementzeitplan
Fügen Sie im Front-End-Manifest einen neuen schedule-Eintrag der Eigenschaft mit Elementeinstellungen hinzu:
"schedule": {
"itemJobType": "ScheduledJob",
"refreshType": "Refresh"
}
itemJobType: Der Elementauftragstyp, der in der XML-Datei der Elementauftragsdefinition definiert ist.refreshType: Legt die Anzeige der Schaltfläche Aktualisieren an. Wählen Sie eine von drei Optionen aus: Verwenden SieRefreshundRun, um die Schaltfläche „Aktualisieren“ und den Anzeigenamen u aktivieren, oder legen SieNonefest, um die Schaltfläche Aktualisieren zu deaktivieren.
Aufträge Javascript-APIs
Neben unbeaufsichtigten geplanten Aufträgen kann eine Workload einen Auftrag bei Bedarf ausführen oder sogar einen geplanten Auftrag bei Anforderung starten. Wir stellen eine Reihe von APIs als Teil unseres Erweiterungs-Clients bereit:
APIs für geplante Aufträge:
getItemScheduledJobs(objectId: string): Promise<ItemSchedule>createItemScheduledJobs(createItemScheduledJobs: CreateItemScheduleParams): Promise<ItemSchedule>updateItemScheduledJobs(updateItemScheduleParams: UpdateItemScheduleParams): Promise<ItemSchedule>
Bestimmte Auftragsinstanz-APIs:
runItemJob(jobParams: RunItemJobParams): Promise<ItemJobInstance>cancelItemJob(jobParams: CancelItemJobParams): Promise<CancelItemJobResult>getItemJobHistory(getHistoryParams: GetItemJobHistoryParams): Promise<ItemJobHistory>
Hinweis
getItemJobHistory gibt den Auftrag mit dem Status zurück, der derzeit in Fabric gespeichert ist. Weil sich Fabric derzeit nur auf das Abrufen stützt, müssen Sie sich darüber im Klaren sein, dass der Status möglicherweise nicht ganz aktuell ist. Wenn Ihre Benutzeroberfläche möglichst schnell den genauesten Status widerspiegeln soll, empfehlen wir Ihnen, den Status direkt vom Back-End abzurufen.
Integration in den Überwachungshub
Sobald die Daten bereit sind, werden die Elementaufträge automatisch im Überwachungshub angezeigt. Der nächste Schritt besteht darin, den Elementtyp zum Filterbereich hinzuzufügen und verfügbare Aktionen zu konfigurieren und zu implementieren, die Benutzer*innen für die Aufträge nutzen können.
Aktivieren des Elements im Filterbereich des Monitoring-Hubs
Wenn Sie das Element zum Filterbereich hinzufügen möchten, definieren Sie eine neue Eigenschaft im Front-End-Manifest des Elements, und legen Sie supportedInMonitoringHub auf true fest.
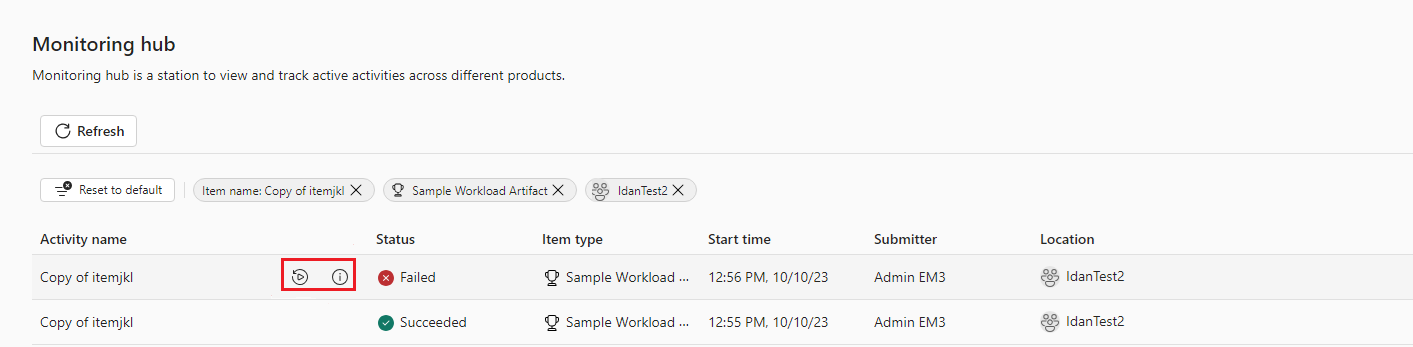
Integration mit schnellen Aktionen für den Auftrag

Benutzer und Benutzerinnen können eine Reihe von Vorgängen für einen Auftrag ausführen, einschließlich Abbrechen, Wiederholen und Abrufen von Details.
Das Workloadteam entscheidet, welchen Vorgang es ermöglichen möchte, indem es die Eigenschaft itemJobConfig im Front-End-Manifest des Elements festlegt. Wenn sie nicht festgelegt ist, ist das Symbol nicht sichtbar.
Beispielsweise wird die Konfiguration, die wir unserem Beispielelement hinzugefügt haben und die alle Auftragsaktionen unterstützt, weiter unten in diesem Abschnitt beschrieben.
Wenn ein Benutzer oder eine Benutzerin das Symbol Abbrechen des Beispielelementauftrags auswählt, wird die bereitgestellte Aktion item.job.cancel aufgerufen. Der auftragsbezogene Kontext zur Erweiterung Fabric.WorkloadSample wird von der Workload implementiert, um den Auftrag tatsächlich abzubrechen.
Die Fabric-Plattform erwartet auch eine Antwort von dieser Aktion, um den Benutzer mit den Ergebnissen zu benachrichtigen.
"itemJobActionConfig": {
"registeredActions": {
"detail": {
"extensionName": "Fabric.WorkloadSample",
"action": "item.job.detail"
},
"cancel": {
"extensionName": "Fabric.WorkloadSample",
"action": "item.job.cancel"
},
"retry": {
"extensionName": "Fabric.WorkloadSample",
"action": "item.job.retry"
}
}
}
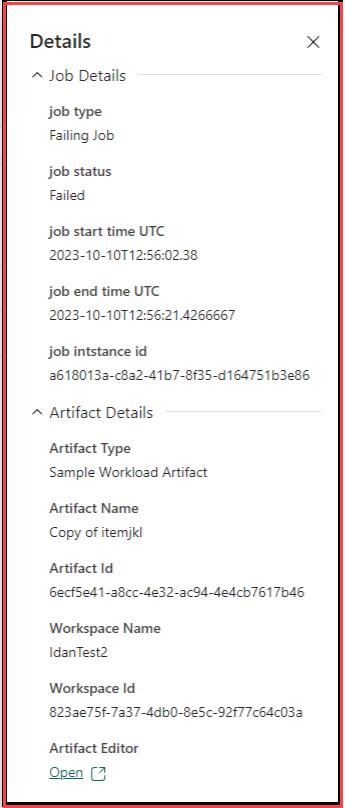
Auftrags-Detailbereich

Wenn das Workloadteam die Aktion für das Abrufen detaillierte Informationen registriert, erwartet Fabric, dass die Workloadaktion die Daten in einem bestimmten Format zurückgibt, damit Fabric diese Informationen im Seitenbereich anzeigen kann.
Derzeit werden Schlüssel-Wert-Paare in Nur-Text-Ausgaben oder Hyperlinks unterstützt.
- Ein Beispiel für die Behandlung der Auftragsaktionen finden Sie unter index.worker.ts im Repository mit Beispielen. Suchen Sie in der Datei nach Aktionen, die mit
item.jobbeginnen.
Letzte Ausführungen
Fabric kann nicht nur den Auftragsstatus im Überwachungshub anzeigen, sondern bietet auch eine gemeinsame Benutzeroberfläche zum Anzeigen der letzten Ausführungen eines bestimmten Elements.
Einstiegspunkte:
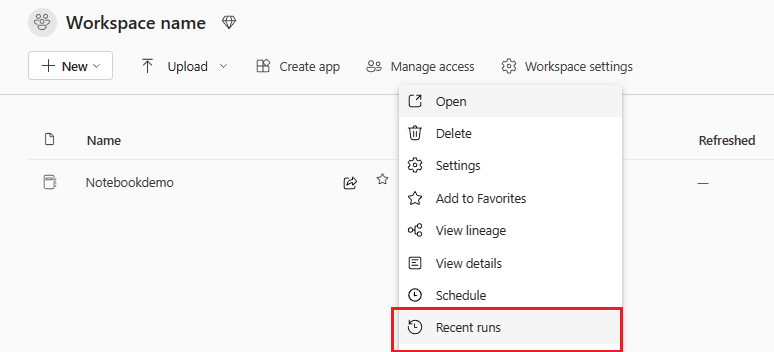
Kontextmenü>Zuletzt ausgeführt

Verwenden Sie
workloadClient.itemRecentRuns.open.
Onboarding
Schritt 1: Hinzufügen des recentRuns-Kontextmenüelements
Um die Schaltfläche Zuletzt ausgeführt im Elementmenü anzuzeigen, fügen Sie der contextMenuItems-Eigenschaft im Front-End-Manifest des Element einen neuen Eintrag hinzu.
Beispiel:
{
"name": "recentruns"
}
Schritt 2: Hinzufügen von Einstellungen für das Element recentRun
Fügen Sie der Eigenschaft der Elementeinstellungen im Front-End-Manifest einen neuen recentRun-Eintrag hinzu.
Beispiel:
"recentRun": {
"useRecentRunsComponent": true,
}
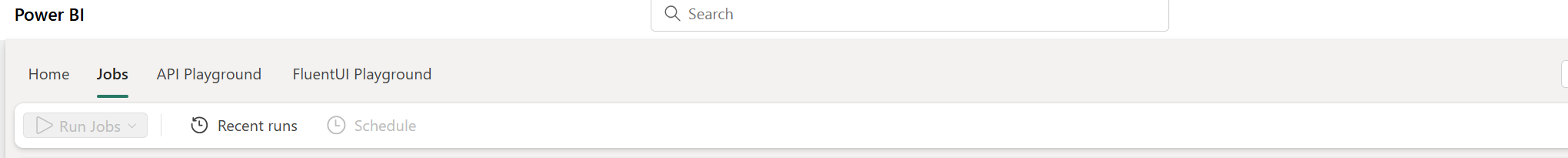
Integration von Aufträgen im Menüband des Beispielelements
Im Rahmen unseres Beispiels der Benutzeroberflächenworkload haben wir dem Menüband des Elements einen dedizierten Abschnitt für Aufträge hinzugefügt.

Eine Beispielimplementierung dieses Menübands finden Sie unter ItemTabToolbar.tsx im Repository mit Beispielen.