Abrufen der Funktionen eines visuellen Elements
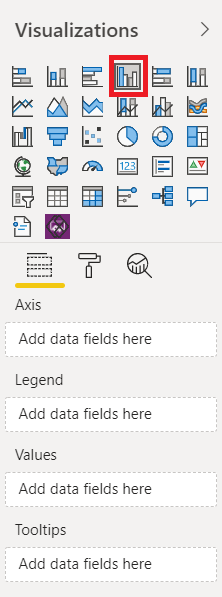
Die Funktionen eines visuellen Elements sind Datenrollen, die der Visualisierungstyp akzeptieren kann. In dieser Abbildung werden beispielsweise die visuellen Funktionen eines gruppierten Säulendiagramms im Bereich Visualisierung dargestellt.

Rufen Sie die Funktionen eines visuellen Elements ab, um zu bestimmen, welche Daten auf berichts- oder visueller Ebene angezeigt werden. Beide APIs, die zum Abrufen von Funktionen verwendet werden, geben IVisualCapabilitieszurück.
export interface IVisualCapabilities {
dataRoles?: IVisualDataRole[];
}
dataRoles definieren die Rollen, die ein visuelles Element erwartet und wie diese Rollen aufgefüllt werden sollen. Diese Daten sind erforderlich, um die folgenden apIs für die visuelle Datenbindung zu verwenden. Jede dieser APIs erwartet das Ziel dataRolename als Eingabeparameter.
dataRoles werden durch die schnittstelle IVisualDataRole dargestellt:
interface IVisualDataRole {
name: string;
kind: VisualDataRoleKind;
kindPreference?: VisualDataRoleKindPreference;
displayName?: string;
description?: string;
}
-
Name - Eindeutiger Bezeichner für
VisualDataRole. - Art – Gibt die Art der Rolle für die visuellen Daten an.
- kindPreference- – Gibt die visuelle Einstellung an, welche Art von Rolle verwendet werden soll.
- displayName- – Der Anzeigename der Rolle.
- Beschreibung – Der Text für die QuickInfo.
Sie können visuelle Metadaten sowohl für sofort einsatzbereite als auch für benutzerdefinierte visuelle Elemente abrufen, die im Bericht installiert sind.
So erhalten Sie visuelle Funktionen auf Berichtsebene
Verwenden Sie die getVisualCapabilities-API, um die visuellen Daten zu finden, die auf Berichtsebene angezeigt werden.
getVisualCapabilities(visualType: string): Promise<models.IVisualCapabilities>
Beispiel
Nachfolgend finden Sie ein Codebeispiel zum Suchen der Funktionen in einem Balkendiagramm visuellen Elemente auf Berichtsebene.
let capabilities = await report.getVisualCapabilities('barChart');
So erhalten Sie visuelle Funktionen auf visueller Ebene
Verwenden Sie die getCapabilities-API, um zu bestimmen, welche Daten auf visueller Ebene angezeigt werden.
getCapabilities(): Promise<models.IVisualCapabilities>
Beispiel
Im Folgenden finden Sie ein Codebeispiel zum Suchen der Funktionen in einem visuellen Element auf visueller Ebene.
let capabilities = await visual.getCapabilities();
Beispielsweise gibt das Abrufen der Funktionen für eine clusteredColumnChart Folgendes zurück:
{
"dataRoles": [
{
"name": "Category",
"displayName": "Axis",
"description": "Fields to place on the horizontal or vertical axis",
"kind": 0
},
{
"name": "Series",
"displayName": "Legend",
"description": "The categorical field to show for color",
"kind": 0
},
{
"name": "Y",
"displayName": "Values",
"description": "The numeric amounts to plot",
"kind": 1
},
{
"name": "Rows",
"displayName": "Small multiples",
"description": "Split your visual into multiple, smaller visuals based on your selected fields",
"kind": 0
},
{
"name": "Tooltips",
"displayName": "Tooltips",
"description": "Add additional data fields that people can see in the tooltip when they hover on part of this visualization.",
"kind": 1
}
]
}