Einbetten der Azure Data Explorer-Web-UI in ein iframe
Gilt für: ✅Microsoft Fabric✅Azure Data Explorer
Die Azure Data Explorer-Webbenutzeroberfläche kann in einen iframe eingebettet und auf Websites von Drittanbietern gehostet werden. In diesem Artikel wird beschrieben, wie Sie die Azure Data Explorer-Webbenutzeroberfläche in ein iframe einbetten.

Alle Funktionen werden auf Barrierefreiheit getestet und unterstützen dunkle und helle Designs auf dem Bildschirm.
So betten Sie die Web-UI in ein iframe ein
Fügen Sie Ihrer Website den folgenden Code hinzu:
<iframe
src="https://dataexplorer.azure.com/?f-IFrameAuth=true&f-UseMeControl=false&workspace=<guid>"
></iframe>
Der f-IFrameAuth Abfrageparameter weist die Webbenutzeroberfläche an, kein Authentifizierungstoken abzurufen, und der f-UseMeControl=false Parameter weist die Webbenutzeroberfläche an, das Popupfenster für Benutzerkontoinformationen nicht anzuzeigen. Diese Aktionen sind erforderlich, da die Hostingwebsite für die Authentifizierung verantwortlich ist.
Der workspace=<guid> Abfrageparameter erstellt einen separaten Arbeitsbereich für den eingebetteten iframe. Arbeitsbereich ist eine Logikeinheit, die Registerkarten, Abfragen, Einstellungen und Verbindungen enthält. Durch Festlegen auf einen eindeutigen Wert verhindert sie die Datenfreigabe zwischen der eingebetteten und der nicht eingebetteten Version von https://dataexplorer.azure.com.
Behandeln der Authentifizierung
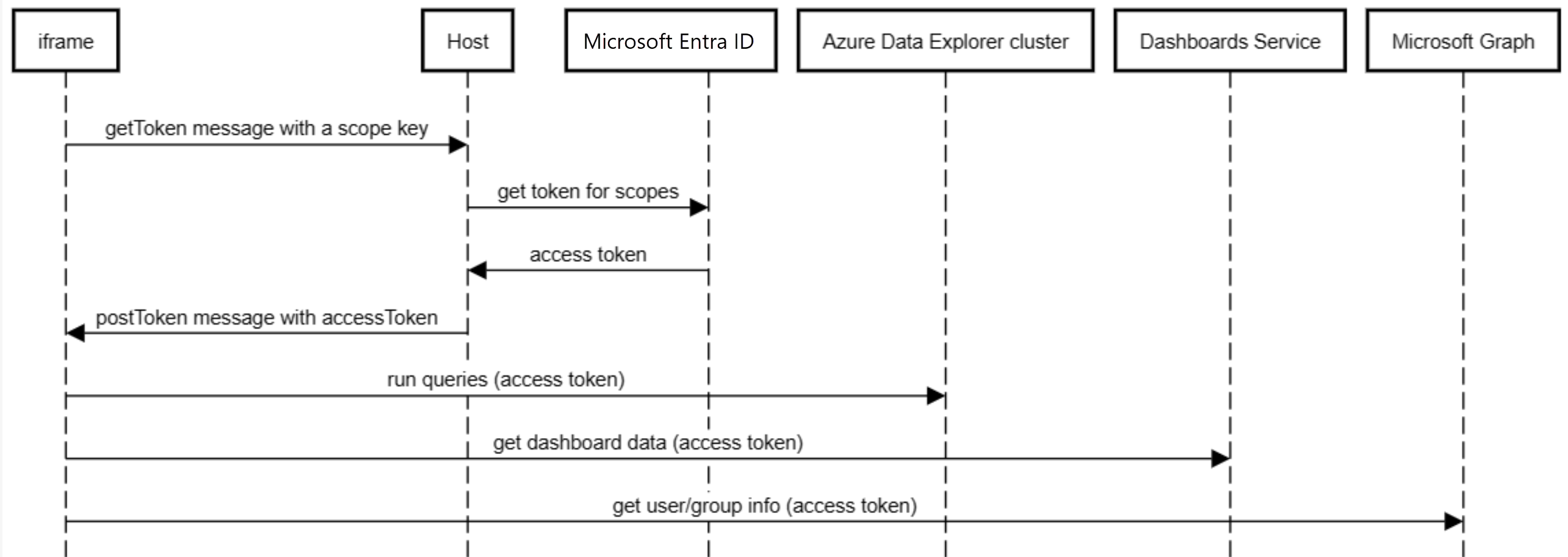
Beim Einbetten der Web-UI ist die Hostingseite für die Authentifizierung verantwortlich. Die folgenden Diagramme beschreiben den Authentifizierungsfluss.
Führen Sie die folgenden Schritte aus, um die Authentifizierung zu behandeln:
Lauschen Sie in Ihrer Anwendung auf die getToken-Nachricht .
window.addEventListener('message', (event) => { if (event.data.signature === "queryExplorer" && event.data.type === "getToken") { // CODE-1: Replace this placeholder with code to get the access token from Microsoft Entra ID and // then post a "postToken" message with an access token and an event.data.scope } })Definieren Sie eine Funktion, um den
event.data.scopeMicrosoft Entra-Bereich zuzuordnen. Verwenden Sie die folgende Tabelle, um zu entscheiden, wie Microsoft Entra-Bereiche zugeordnetevent.data.scopewerden:Resource event.data.scope Microsoft Entra-Bereich Cluster queryhttps://{your_cluster}.{your_region}.kusto.windows.net/.defaultDiagramm People.ReadPeople.Read,User.ReadBasic.AllGroup.Read.AllDashboards https://rtd-metadata.azurewebsites.net/user_impersonationhttps://rtd-metadata.azurewebsites.net/user_impersonationDie folgende Funktion ordnet z. B. Bereiche basierend auf den Informationen in der Tabelle zu.
function mapScope(scope) { switch(scope) { case "query": return ["https://your_cluster.your_region.kusto.windows.net/.default"]; case "People.Read": return ["People.Read", "User.ReadBasic.All", "Group.Read.All"]; default: return [scope] } }Rufen Sie ein JWT-Zugriffstoken aus der Spa-Authentifizierung (Perform Single Page Application) für den Bereich ab. Dieser Code ersetzt PlatzhalterCODE-1.
Beispielsweise können @azure/MSAL-react Sie das Zugriffstoken abrufen. Im Beispiel wird die zuvor definierte mapScope-Funktion verwendet.
import { useMsal } from "@azure/msal-react"; const { instance, accounts } = useMsal(); instance.acquireTokenSilent({ scopes: mapScope(event.data.scope), account: accounts[0], }) .then((response) => var accessToken = response.accessToken // - CODE-2: Replace this placeholder with code to post a "postToken" message with an access token and an event.data.scope )Wichtig
Sie können den Benutzerprinzipalnamen (User Principal Name, UPN) nur für die Authentifizierung verwenden, Dienstprinzipale werden nicht unterstützt.
Posten Sie eine postToken-Nachricht mit dem Zugriffstoken . Dieser Code ersetzt PlatzhalterCODE-2:
iframeWindow.postMessage({ "type": "postToken", "message": // the access token your obtained earlier "scope": // event.data.scope as passed to the "getToken" message }, '*'); }Wichtig
Das Hostingfenster muss das Token vor dem Ablauf aktualisieren, indem eine neue postToken-Nachricht mit aktualisierten Token gesendet wird. Andernfalls schlägt der Dienstaufruf fehl, sobald die Token ablaufen.
Tipp
In unserem Beispielprojekt können Sie eine Anwendung anzeigen, die die Authentifizierung verwendet.
Einbetten von Dashboards
Zum Einbetten eines Dashboards muss eine Vertrauensstellung zwischen der Microsoft Entra-App des Hosts und dem Azure Data Explorer-Dashboarddienst (RTD Metadata Service) eingerichtet werden.
Führen Sie die Schritte in der Single Page Application (SPA)-Authentifizierung aus.
Öffnen Sie die Azure-Portal, und stellen Sie sicher, dass Sie beim richtigen Mandanten angemeldet sind. Überprüfen Sie in der oberen rechten Ecke die Identität, die zum Anmelden beim Portal verwendet wird.
Wählen Sie im Ressourcenbereich die Microsoft Entra-ID> App-Registrierungen aus.
Suchen Sie die App, die den Fluss im Auftrag des Unternehmens verwendet, und öffnen Sie sie.
Wählen Sie "Manifest" aus.
Wählen Sie "requiredResourceAccess" aus.
Fügen Sie im Manifest den folgenden Eintrag hinzu:
{ "resourceAppId": "00001111-aaaa-2222-bbbb-3333cccc4444", "resourceAccess": [ { "id": "388e2b3a-fdb8-4f0b-ae3e-0692ca9efc1c", "type": "Scope" } ] }00001111-aaaa-2222-bbbb-3333cccc4444ist die Anwendungs-ID des Azure Data Explorer-Dashboarddiensts.388e2b3a-fdb8-4f0b-ae3e-0692ca9efc1cist die user_impersonation Berechtigung.
Speichern Sie ihre Änderungen im Manifest.
Wählen Sie API-Berechtigungen aus, und überprüfen Sie, ob Sie einen neuen Eintrag haben: RTD-Metadatendienst.
Fügen Sie unter Microsoft Graph Berechtigungen für
People.Read,User.ReadBasic.AllundGroup.Read.All.Fügen Sie in Azure PowerShell den folgenden neuen Dienstprinzipal für die App hinzu:
New-MgServicePrincipal -AppId 00001111-aaaa-2222-bbbb-3333cccc4444Wenn der
Request_MultipleObjectsWithSameKeyValueFehler auftritt, bedeutet dies, dass sich die App bereits im Mandanten befindet, der angibt, dass sie erfolgreich hinzugefügt wurde.Wählen Sie auf der Seite "API-Berechtigungen " die Option "Administratorzustimmung erteilen" aus, um allen Benutzern zuzustimmen .
Hinweis
Verwenden Sie zum Einbetten eines Dashboards ohne den Abfragebereich das folgende Setup:
<iframe src="https://dataexplorer.azure.com/dashboards?[feature-flags]" />
dabei [feature-flags] gilt Folgendes:
"f-IFrameAuth": true,
"f-PersistAfterEachRun": true,
"f-Homepage": false,
"f-ShowPageHeader": false,
"f-ShowNavigation": false,
"f-DisableExploreQuery": false,
Featureflags
Wichtig
Das f-IFrameAuth=true Kennzeichen ist erforderlich, damit der iframe funktioniert. Die anderen Flags sind optional.
Die Hosting-App möchte möglicherweise bestimmte Aspekte der Benutzererfahrung steuern. Blenden Sie beispielsweise den Verbindungsbereich aus, oder deaktivieren Sie die Verbindung mit anderen Clustern. In diesem Szenario unterstützt der Web Explorer Featurekennzeichnungen.
Ein Feature-Flag kann in der URL als Abfrageparameter verwendet werden. Verwenden Sie zum Deaktivieren des Hinzufügens anderer Cluster https://dataexplorer.azure.com/?f-ShowConnectionButtons=false in der Hosting-App.
| setting | Beschreibung | Standardwert |
|---|---|---|
| f-ShowShareMenu | Anzeigen des Menüelements "Freigeben" | true |
| f-ShowConnectionButtons | Anzeigen der Schaltfläche "Verbindung hinzufügen" zum Hinzufügen eines neuen Clusters | true |
| f-ShowOpenNewWindowButton | Anzeigen der Schaltfläche "In Webbenutzeroberfläche öffnen", die ein neues Browserfenster öffnet und mit dem richtigen Cluster und der richtigen Datenbank im Bereich zeigt https://dataexplorer.azure.com | false |
| f-ShowFileMenu | Anzeigen des Menüs "Datei" (Download, Registerkarte, Inhalt usw.) | true |
| f-ShowToS | Link zu den Nutzungsbedingungen für Azure Data Explorer im Einstellungsdialogfeld anzeigen | true |
| f-ShowPersona | Zeigen Sie den Benutzernamen aus dem Menü "Einstellungen" in der oberen rechten Ecke an. | true |
| f-UseMeControl | Anzeigen der Kontoinformationen des Benutzers | true |
| f-IFrameAuth | Wenn true, erwartet der Web-Explorer, dass der iframe die Authentifizierung verarbeitet und ein Token über eine Nachricht bereitstellt. Dieser Parameter ist für iframe-Szenarien erforderlich. | false |
| f-PersistAfterEachRun | In der Regel werden Browser im Unload-Ereignis beibehalten. Das Unload-Ereignis wird jedoch nicht immer ausgelöst, wenn es in einem iframe gehostet wird. Dieses Flag löst das beibehaltene lokale Zustandsereignis nach jeder Abfrageausführung aus. Dies beschränkt alle Datenverluste, die auftreten können, um nur neuen Abfragetext zu beeinflussen, der nie ausgeführt wurde. | false |
| f-ShowSmoothIngestion | Wenn "true" angezeigt wird, zeigen Sie die Erfahrung des Aufnahme-Assistenten an, wenn Sie mit der rechten Maustaste auf eine Datenbank klicken. | true |
| f-RefreshConnection | Wenn true, aktualisiert das Schema beim Laden der Seite immer und hängt nie vom lokalen Speicher ab. | false |
| f-ShowPageHeader | Wenn true, zeigt die Seitenkopfzeile, die den Azure-Daten-Explorer-Titel und -Einstellungen enthält. | true |
| f-HideConnectionPane | Bei "true" wird der linke Verbindungsbereich nicht angezeigt. | false |
| f-SkipMonacoFocusOnInit | Behebt das Fokusproblem beim Hosten auf iframe | false |
| f-Homepage | Aktivieren der Homepage und Umleiten neuer Benutzer an die Startseite | true |
| f-ShowNavigation | WENN wahr, zeigt den Navigationsbereich auf der linken Seite an. | true |
| f-DisableDashboardTopBar | WENN wahr, blendet die obere Leiste im Dashboard aus. | false |
| f-DisableNewDashboard | WENN wahr, blendet die Option zum Hinzufügen eines neuen Dashboards aus. | false |
| f-DisableNewDashboard | WENN wahr, blendet die Option zum Suchen in der Dashboardsliste aus. | false |
| f-DisableDashboardEditMenu | WENN wahr, blendet die Option zum Bearbeiten eines Dashboards aus. | false |
| f-DisableDashboardFileMenu | WENN wahr, blendet die Menüschaltfläche "Datei" in einem Dashboard aus. | false |
| f-DisableDashboardShareMenu | WENN wahr, blendet die Schaltfläche "Menü freigeben" in einem Dashboard aus. | false |
| f-DisableDashboardDelete | WENN wahr, blendet die Schaltfläche zum Löschen des Dashboards aus. | false |
| f-DisableTileRefresh | WENN wahr, deaktiviert die Kachelaktualisierungsschaltfläche in einem Dashboard. | false |
| f-DisableDashboardAutoRefresh | WENN wahr, deaktiviert die automatische Aktualisierung von Kacheln in einem Dashboard. | false |
| f-DisableExploreQuery | WENN true, deaktiviert die Schaltfläche "Abfrage durchsuchen" der Kacheln | false |
| f-DisableCrossFiltering | WENN wahr, deaktiviert die Kreuzfilterfunktion in Dashboards. | false |
| f-HideDashboardParametersBar | WENN wahr, blendet die Parameterleiste in einem Dashboard aus. | false |