DevToolsPlugin
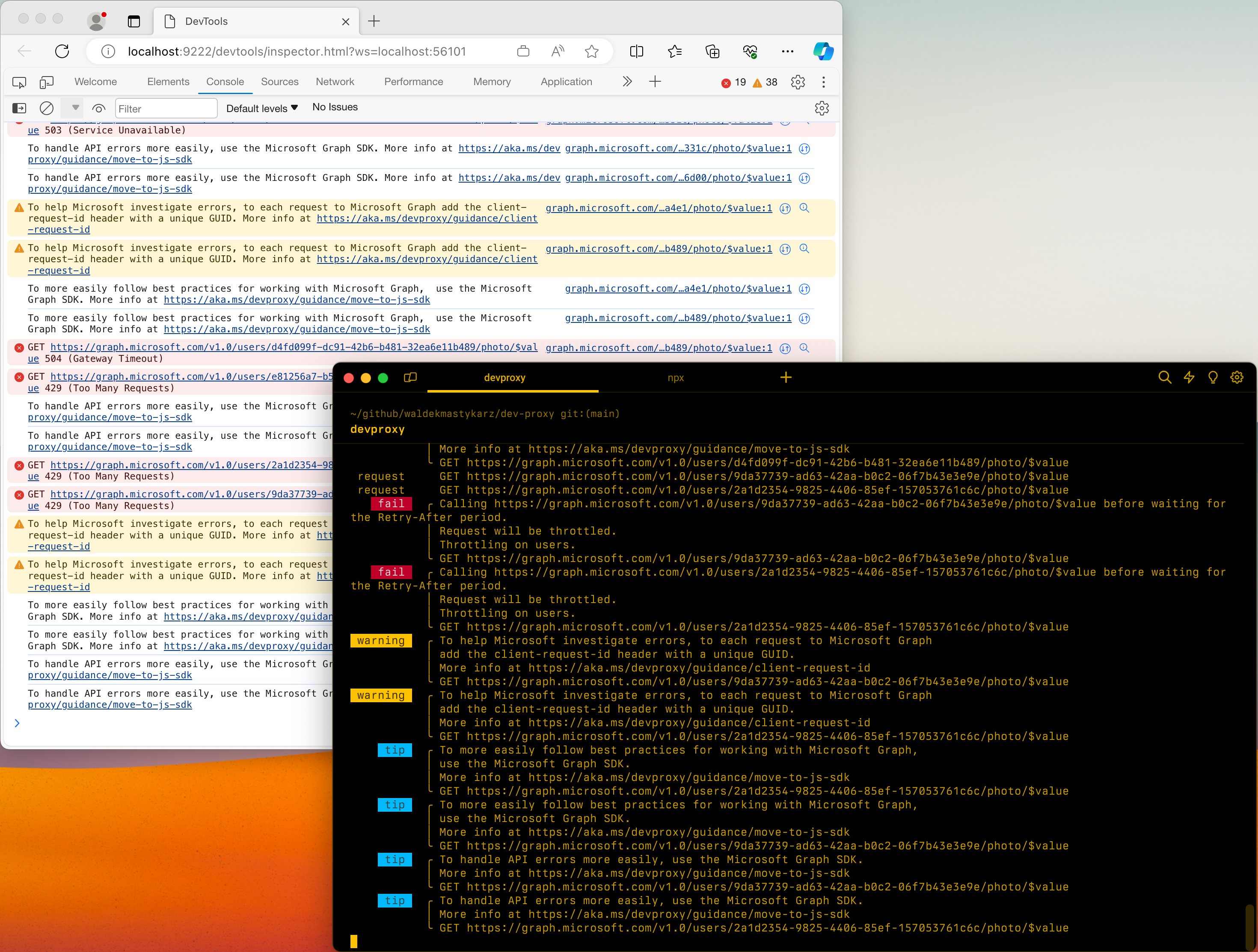
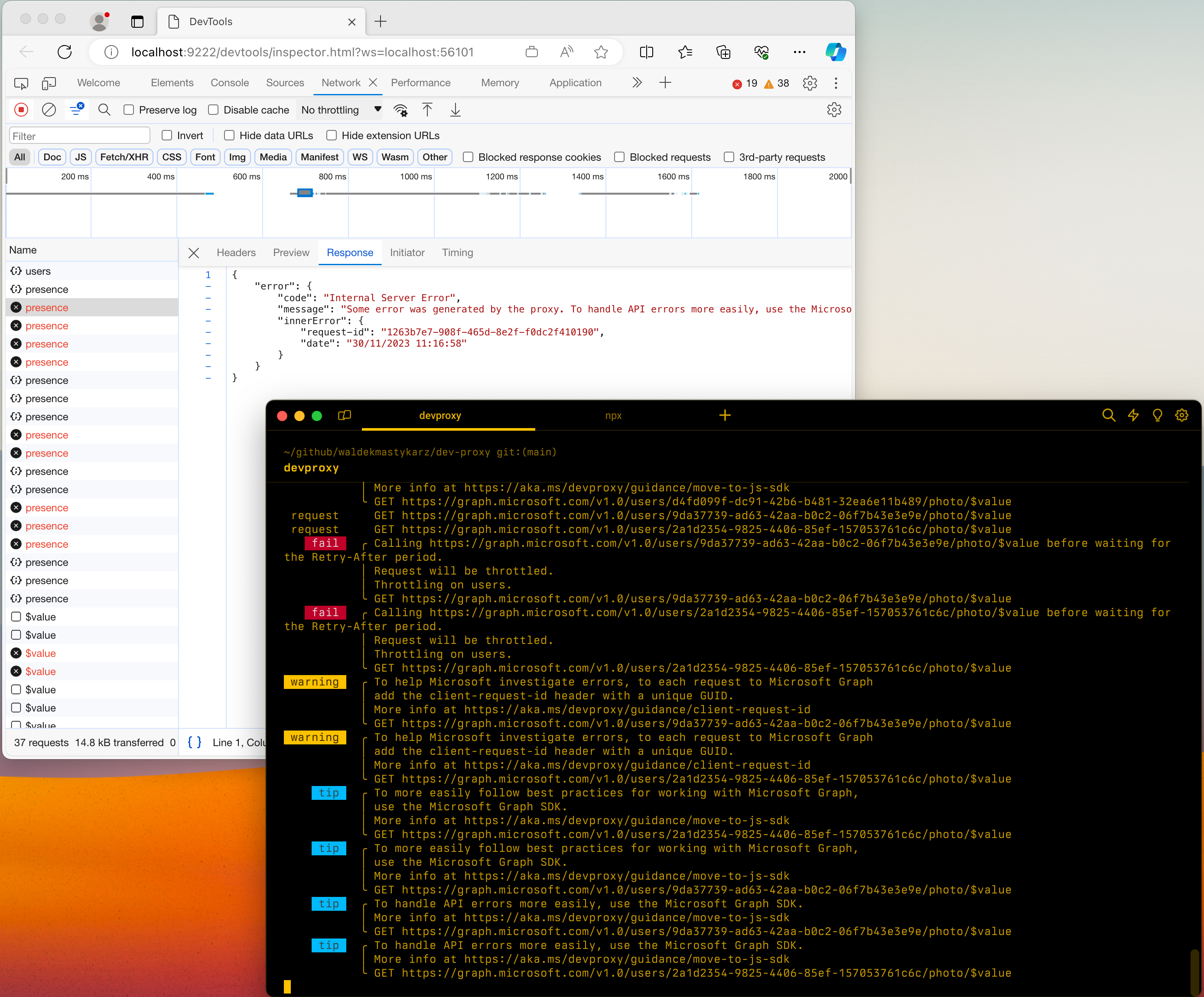
Macht Dev Proxy-Nachrichten und Informationen zu abgefangenen Anforderungen und Antworten in Chrome DevTools verfügbar.
Plug-In-instance Definition
{
"name": "DevToolsPlugin",
"enabled": true,
"pluginPath": "~appFolder/plugins/dev-proxy-plugins.dll",
"configSection": "devTools"
}
Konfigurationsbeispiel
{
"devTools": {
"preferredBrowser": "Edge"
}
}
Konfigurationseigenschaften
| Eigenschaft | BESCHREIBUNG | Standard |
|---|---|---|
preferredBrowser |
Welcher Browser zum Starten der Dev Tools verwendet werden soll. Unterstützte Werte: Edge, EdgeDev, Chrome |
Edge |
Befehlszeilenoptionen
Keine
Bekannte Probleme
Dev Tools werden in Microsoft Edge unter Windows nicht geöffnet
Sie verwenden den Dev-Proxy unter Windows und konfigurieren ihn so, dass Microsoft Edge zum Anzeigen von Entwicklungstools verwendet wird. Nachdem Sie den Dev Proxy gestartet haben, wird der Inspektor gestartet, aber die Dev Tools werden nicht oder leer geöffnet.
So beheben Sie dieses Problem:
- Öffnen von Microsoft Edge
- Navigieren Sie zu Einstellungen
- System und Leistung öffnen
- Deaktivieren des Startschubs
- Schließen aller Microsoft Edge-Fenster und -Prozesse
- Starten des Dev-Proxys
Zusammenarbeit auf GitHub
Die Quelle für diesen Inhalt finden Sie auf GitHub, wo Sie auch Issues und Pull Requests erstellen und überprüfen können. Weitere Informationen finden Sie in unserem Leitfaden für Mitwirkende.