Konfigurieren Sie ein Agent für eine Demo-Website oder eine Agent-Konsole
Wenn Sie ein Agent über Microsoft 365 Copilot für den Service veröffentlichen, können Sie es auf einer vorgefertigten Demo-Website oder Ihrer eigenen Live-Website veröffentlichen. Wenn Sie Ihr Agent veröffentlichen, wird automatisch eine vorgefertigte Demo-Website für Sie erstellt. Eine Demo-Website eignet sich hervorragend dazu, Ihr Agent mit Teamkollegen und Stakeholdern zu teilen, da diese es testen können, während Sie weiter daran arbeiten und es iterieren.
Um Ihr Agent mit Teilen zu kennzeichnen, veröffentlichen Sie es in einem Customer Engagement Hub. Durch die Einbettung Ihres Agent in einen Customer Engagement Hub kann Ihr Agent Ihre Kundenservice-Vertreter unterstützen.
Anforderungen
- Copilot für den Service zu verstehen, kann Ihnen bei der Integration von Drittanbietern helfen. Weitere Informationen finden Sie in der Copilot für den Service-Übersicht.
- Lassen Sie Ihre Agenten einrichten. Wenn Sie einen einrichten müssen, lesen Sie Schnellstart – einen Copilot für den Service erstellen und bereitstellen.
- Bevor Sie Ihr Agent bereitstellen, empfehlen wir Ihnen, die Sicherheitsrichtlinien Ihres Unternehmens zu prüfen und die Authentifizierung für Agent zu aktivieren. Um die Authentifizierung für Ihre Agents zu aktivieren, wählen Sie im linken Bereich Sicherheit aus, und befolgen Sie dann die Schritte unter Eine Authentifizierungsoption auswählen.
Copilot für den Service zu Ihrer generischen Hub hinzufügen
Aktualisieren Sie die Demo-Website. Wählen Sie im Navigationsmenü Copilot für den Service Einstellungen>Kanäle aus. Um den Link zur Demo-Website zu teilen, kopieren Sie die URL der Demo-Website und teilen Sie sie direkt mit Ihren Teamkollegen.
Sehen Sie sich den Artikel Demo-Website konfigurieren und Agent zu Ihrer Live-Website hinzufügen an, um zu erfahren, wie Sie eine URL für Ihre Agenten erhalten.
Wählen Sie im Navigationsmenü Copilot für den Service Einstellungen>Kanäle aus.
Wählen Sie je nach Ziel Agentenkonsole aus.
Kopieren Sie den Einbettungscode für Ihre Webentwicklungswebsite, um Copilot für den Service zu Ihrer Hub hinzuzufügen.
Copilot für den Service zu Ihrem Drittanbieter hinzufügen
Zusätzlich zu den allgemeinen Anweisungen in den vorherigen Abschnitten enthalten die folgenden Abschnitte Anleitungen für einige gängige Drittanbieter. Wenn Sie Fragen zu Features und Funktionen einzelner eingebetteter Umgebungen von Drittanbietern haben, wenden Sie sich an den Support der jeweiligen Anbieter.
Genesys
Stellen Sie zunächst sicher, dass die folgenden Dienste oder Features vorhanden sind:
- Ein aktives Genesys-Konto ist aktiviert.
- Kopieren Sie die iFrame-
src-URL. Sie können diese URL in der Genesys Cloud verwenden. - Befolgen Sie die Anweisungen in der Genesys-Dokumentation um die Integration eines Interaktions-Widgets einzurichten.
- Fügen Sie bei Schritt 7 des Genesys-Artikels Ihre
src-URL als Anwendungs-URL in Konfiguration>Eigenschaften hinzu.
Salesforce
Stellen Sie zunächst sicher, dass die folgenden Dienste oder Features vorhanden sind:
Ein aktives Salesforce-Konto mit aktivierter Service-Cloud und Lightning. Sie benötigen ein Salesforce-Konto, um eine Verbindung mit Copilot für den Service herzustellen.
Administrations- oder Entwicklungszugriff auf Salesforce und Copilot für den Service.
Kopieren Sie die iFrame-
src-URL.Wählen Sie im Navigationsmenü Einstellungen>Kanäle>Agentkonsole aus.
Kopieren Sie den benutzerdefinierten iFrame-Ausschnitt in Einbettungscode aus. Weitere Informationen finden Sie unter Fügen Sie Ihrer Website Ihr Agent hinzu.
Erstellen Sie eine Visualforce-Seitenreferenz mit dem iFrame.
Melden Sie sich bei Ihrem Salesforce-Konto an und gehen Sie dann zu Einrichtung.
Geben Sie im Feld Schnellsuche „Visualforce“ ein und wählen Sie dann Visualforce-Seiten aus.
Wählen Sie Neu aus, um eine neue Visualforce-Seite zu erstellen.
- Fügen Sie eine Beschriftung hinzu.
- Fügen Sie einen Namen hinzu.
- Setzen Sie ein Häkchen bei Für Lightning Experience verfügbar.
Fügen Sie im Feld Visualforce-Markup den folgenden Code hinzu. Geben Sie unbedingt Ihre eigenen Werte für
{domain},{environment},{bot}und{version}an.<apex:page > <iframe src="https://{domain}/environments/{environment}/copilots/{bot}}/webchat?__version__={version}" frameborder="0" style="width: 100%; height:100%;"></iframe> </apex:page>Anmerkung
Möglicherweise müssen Sie die iFrame-Höhe je nach der Größe des Agent-Desktop-Widgets anpassen. Zum Beispiel können Sie die Höhe von
100%,auf300pxumstellenWählen Sie Speichern.
ServiceNow
Installieren Sie zunächst diese Plug-Ins: virtueller Agent, Bot Interconnect und Wissens-API.
- Wählen Sie in Ihrer ServiceNow-Instanz Alle aus und suchen Sie dann nach dem Begriff „Plug-Ins“.
- Gehen Sie zu Systemdefinition>Plug-Ins.
- Suchen Sie auf der Seite Anwendungsmanager nach Virtueller Agent und installieren Sie ihn.
Anmerkung
Zum virtuellen Agenten gehört der virtuelle Glide-Agent. Sie können dieses Plug-In anstelle des gesamten Plug-Ins für den virtuellen Agent verwenden.
- Wenn Sie die Vancouver- oder eine noch ältere Version verwenden, ist außerdem die Wissens-API erforderlich.
- Installieren Sie das BOT Interconnect-Plug-In.
Anmerkung
Stellen Sie aufgrund der Abhängigkeiten des Bot Interconnect-Plug-Ins sicher, dass Sie zuerst das Plug-In für den virtuellen Agenten installieren.
Integrieren Sie Agenten in die ServiceNow Agent Desktop
- Wählen Sie in Ihrer ServiceNow Instanz erneut Alle aus und suchen Sie nach UI Builder.
- Gehen Sie zu Now-Erfahrungs-Framework>UI Builder und wählen Sie UI Builder aus.
- Auswählen die Seite, auf der Sie Agenten einbetten möchten, wie z. B. CSM/CFM Configurable Workspace.
- Wählen Sie unter Seiten und Varianten die Seite aus, die Sie ändern möchten, z. B. Landing Page>CSM-Landing-Page.
- Wählen Sie oben rechts auf dem Bildschirm Im Originalbereich bearbeiten aus. Sie können dem Arbeitsbereich jetzt Elemente hinzufügen.
- Wählen Sie auf der linken Symbolleiste Komponenten aus.
- Wählen Sie iFrame aus und ziehen Sie es dann per Drag & Drop an die gewünschte Stelle auf Ihrer Seite.
- Gehen Sie zu Ihrer Instanz von Copilot für den Service und wählen Sie Zur Agentenkonsole hinzufügen aus.
- Kopieren Sie auf dem Bildschirm Agentenkonsole unter Code einbetten nur die URL nach „src="“. Dieses Format sollte so aussehen: https://servicecopilot.microsoft.com/environments/.../webchat.
- Kehren Sie zur ServiceNow UI Builder-App zurück und wählen Sie dann die iFrame-Komponente aus, die Sie hinzugefügt haben.
- Fügen Sie im Feld Quelle die URL ein und aktualisieren Sie den Titel.
- Ändern Sie die Größe und stellen Sie den Schalter Sandbox deaktivieren auf Ja.
- Vorschau und Test von Copilot für den Service: Wählen Sie Öffnen oben im UI Builder.
- Sind die Anpassungen vollständig, wählen Sie Speichern.
Zendesk
Um Verbinden Zendesk Agent Desktop in ein Agent umzuwandeln, implementieren Sie die folgenden Iframe- und Komponentenschritte.
Bevor Sie beginnen, überprüfen Sie, ob Sie die folgenden drei Voraussetzungen erfüllen:
- Ein aktives Zendesk-Supportkonto bei Zendesk.
- Ein Konto für Copilot für den Service.
Anmerkung
Wenn Sie kein Copilot für den Service-Konto haben oder Agent erstellt haben, lesen Sie die Schnellstartanleitung Anleitung zum Erstellen von Agenten in Copilot für den Service.
- Administrator- oder Entwicklerzugriff auf Zendesk und Microsoft Power Platform.
- Ein aktives und eingesetztes Agent mit Zendesk.
Abrufen der benutzerdefinierten Agenten für Service-Iframe
Wählen Sie auf Ihrem Copilot für den Service-Navigationsmenü Einstellungen>Kanäle>Benutzerdefinierte Website aus, um Ihren Einbettungscode für das iFrame zu kopieren.
Der Agentenschnittstelle den iFrame Copilot für den Service hinzufügen
Melden Sie sich beim Zendesk-Support an und navigieren Sie zu Zendesk-Produkte>Administratorbereich.
Wählen Sie im Menü links Apps>Zendesk-Support-Apps aus.
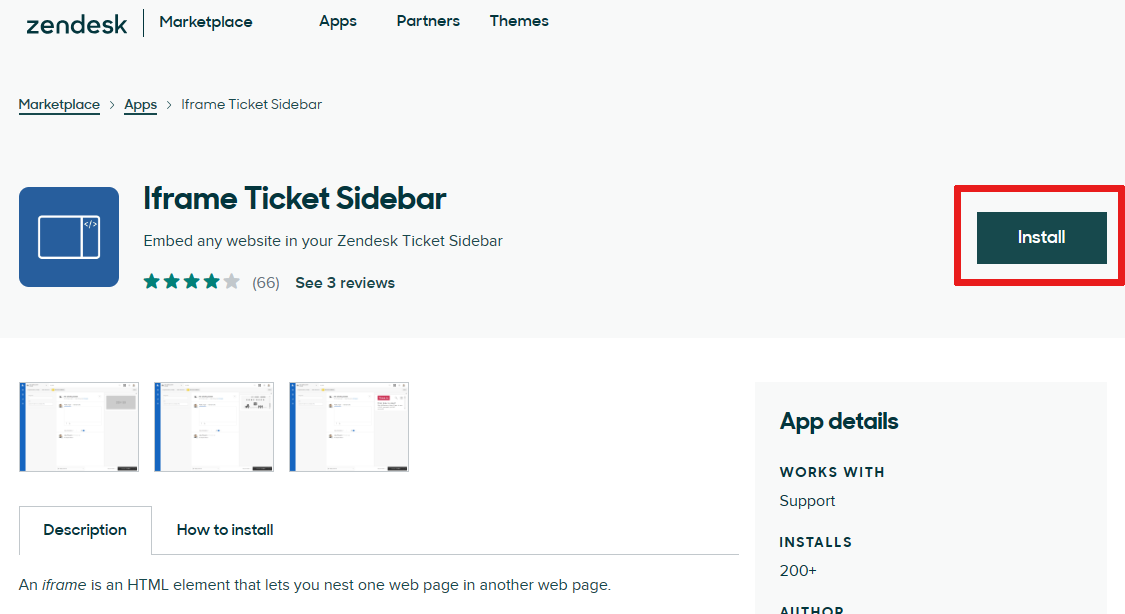
Gehen Sie zum Marketplace und suchen Sie nach „iFrame-Ticket-Randleiste“.

Installieren Sie die iFrame-App.
Konfigurieren Sie die iFrame-Randleiste, indem Sie die URL von Ihrem Copilot für den Service dem Feld
iframe URLhinzufügen. Stellen Sie sicher, dass Sie nur die URL einfügen, keine HTML-Tags.Anmerkung
Möglicherweise müssen Sie die iFrame-Höhe je nach der Größe des Agent-Desktop-Widgets anpassen. Zum Beispiel können Sie für die Höhe anstelle von
100%,300pxverwendenWählen Sie Aktualisieren aus.
Fügen Sie dem Agent-Desktop eine Komponente hinzu
Melden Sie sich bei Ihrem Zendesk-Konto an und öffnen Sie ein Ticket. Weitere Informationen zu Tickets finden Sie unter Mit Tickets arbeiten.
Wählen Sie im Navigationsmenü Apps>iFrame-Ticket-Randleiste.
Anmerkung
Verwenden Sie für einen schnelleren Zugriff die Option „An Randleiste anheften“.