Testen der Barrierefreiheit mithilfe der Registerkarte "Barrierefreiheit"
Auf der Registerkarte Barrierefreiheit können Sie die Barrierefreiheitsstruktur, ARIA-Attribute und berechnete Barrierefreiheitseigenschaften von DOM-Knoten anzeigen.
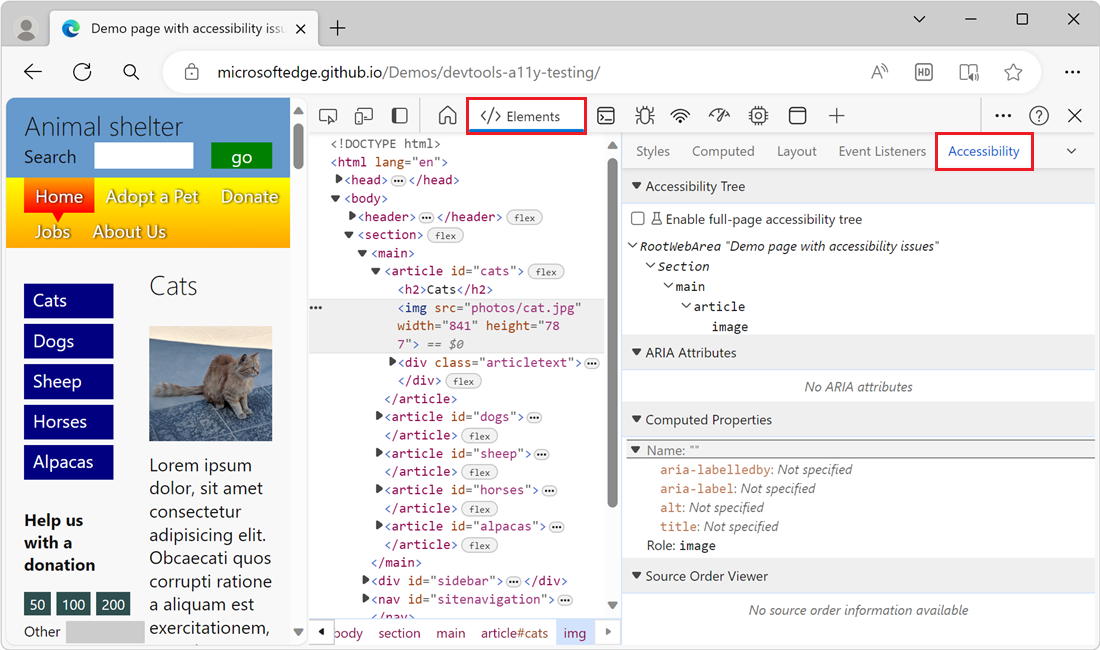
So öffnen Sie die Registerkarte Barrierefreiheit :
Klicken Sie auf einer gerenderten Webseite mit der rechten Maustaste auf ein Element, und wählen Sie dann Untersuchen aus.
DevTools wird geöffnet, wobei das Tool Elemente ausgewählt ist. Die DOM-Struktur wird geöffnet, um das Element anzuzeigen, auf das Sie mit der rechten Maustaste geklickt haben.
Klicken Sie in der DOM-Struktur auf das Element, das Sie überprüfen möchten. Sie können die Pfeiltasten verwenden, um durch die DOM-Struktur zu navigieren.
Klicken Sie rechts neben der Registerkarte Formatvorlagen auf die Registerkarte Barrierefreiheit. Möglicherweise müssen Sie zuerst auf die Schaltfläche Weitere Registerkarten (
 ) rechts neben der Registerkarte Formatvorlagen klicken.
) rechts neben der Registerkarte Formatvorlagen klicken.

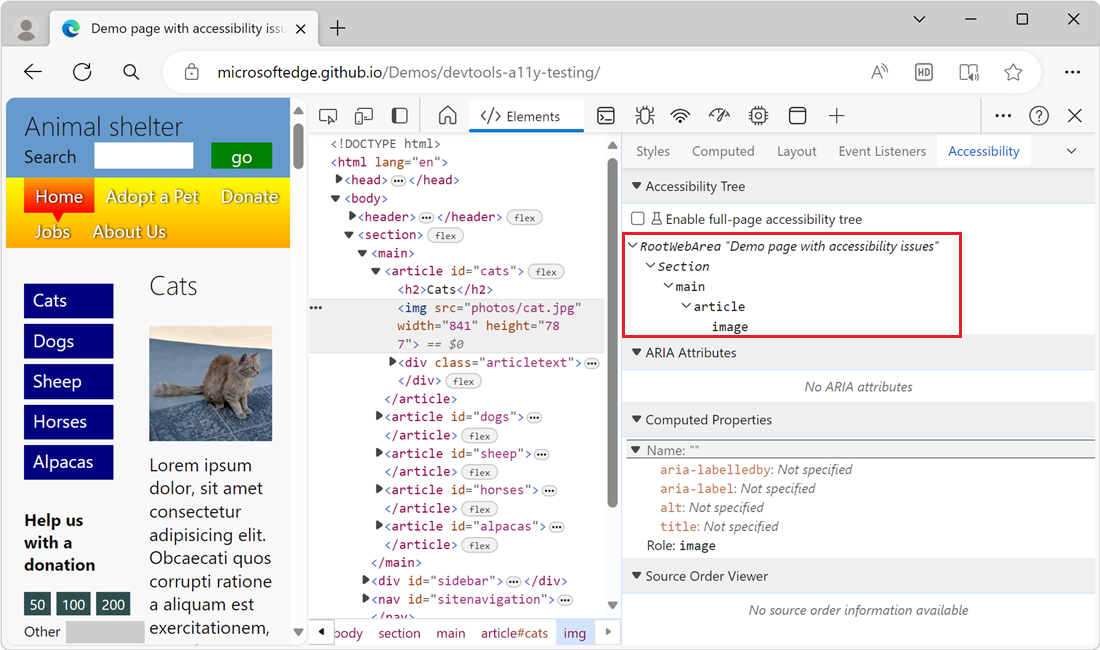
Anzeigen der Position eines Elements in der Zugriffsstruktur
Die Zugriffsstruktur ist eine Teilmenge der DOM-Struktur. Die Barrierefreiheitsstruktur enthält nur Elemente aus der DOM-Struktur, die für die Anzeige des Inhalts einer Seite durch Hilfstechnologien wie Sprachausgaben relevant und nützlich sind.
Überprüfen Sie die Position eines Elements in der Barrierefreiheitsstruktur auf der Registerkarte Barrierefreiheit .

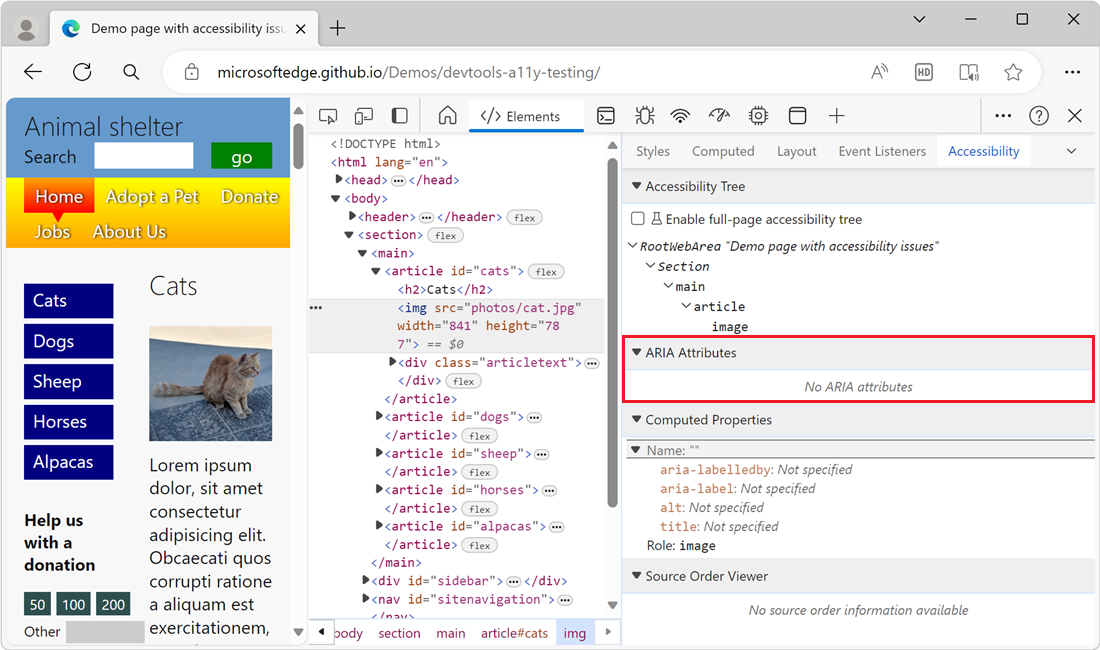
Anzeigen der ARIA-Attribute eines Elements
ARIA-Attribute stellen sicher, dass Hilfstechnologien wie Sprachausgaben über alle Informationen verfügen, die sie benötigen, um den Inhalt einer Seite richtig darzustellen.
Zeigen Sie die ARIA-Attribute eines Elements auf der Registerkarte Barrierefreiheit an .

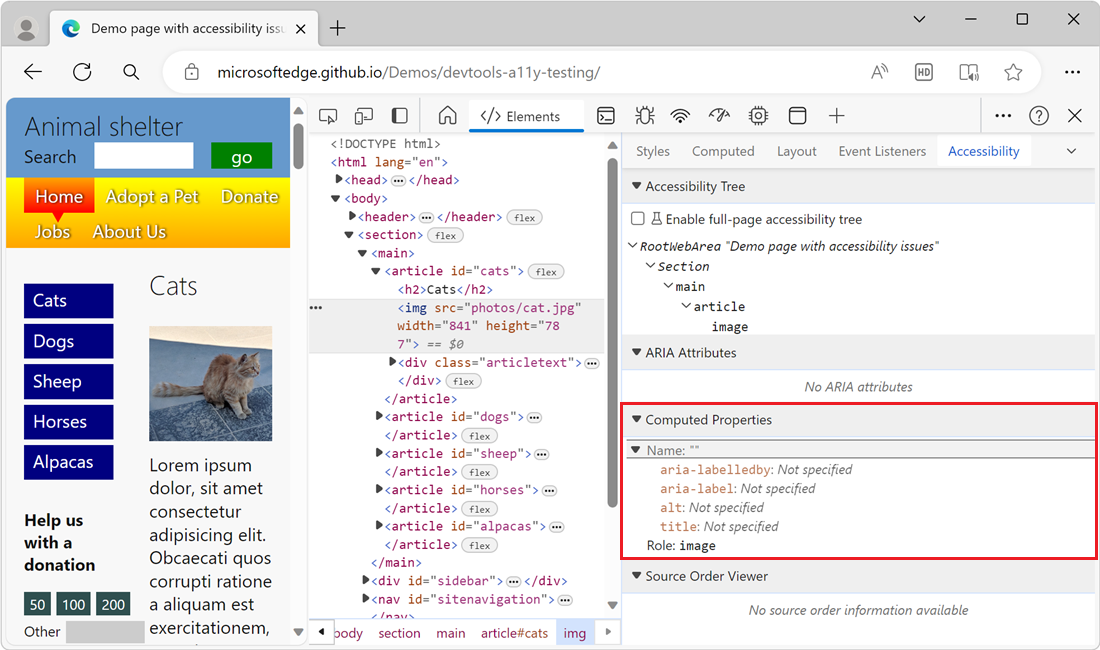
Anzeigen der berechneten Barrierefreiheitseigenschaften eines Elements
Einige Barrierefreiheitseigenschaften werden vom Browser dynamisch berechnet. Diese Eigenschaften werden im Abschnitt Berechnete Eigenschaften der Registerkarte Barrierefreiheit angezeigt.
Zeigen Sie die berechneten Barrierefreiheitseigenschaften eines Elements auf der Registerkarte Barrierefreiheit an .

Berechnete Barrierefreiheitseigenschaften unterscheiden sich von berechneten CSS-Eigenschaften. Weitere Informationen zum Anzeigen berechneter CSS-Eigenschaften finden Sie unter Nur das CSS anzeigen, das tatsächlich auf ein Element in der CSS-Featurereferenz angewendet wird.
Hinweis
Teile dieser Seite sind Änderungen, die auf Arbeiten basieren, die von Google erstellt und geteilt und gemäß den in der Creative Commons Attribution 4.0 International License beschriebenen Bedingungen verwendet werden. Die originale Seite finden Sie hier und wird von Kayce Basques geschrieben.
 Dieses Werk ist unter einer Creative Commons Attribution 4.0 International License lizenziert.
Dieses Werk ist unter einer Creative Commons Attribution 4.0 International License lizenziert.