Benutzerdefinierte Verwaltung von Netzwerkanforderungen
Mit dem Microsoft Edge WebView2-Steuerelement können Sie mit Netzwerkanforderungen interagieren und diese ändern. Sie können entweder eine Antwort bereitstellen oder die Netzwerkanforderung mithilfe der WebResourceRequested Ereignisse und WebResourceResponseReceived ändern. Es gibt auch spezielle Funktionen, mit denen Sie mit bestimmten Netzwerkanforderungen navigieren können, indem Sie verwenden NavigateWithWebResourceRequest API.
In diesem Artikel wird beschrieben, wie Sie Netzwerkanforderungen ändern können. Verwenden Sie diese API und diesen Ansatz für Folgendes:
- Laden Sie lokale Dateiinhalte in Ihre App hoch, um Unterstützung für Offlinefunktionen hinzuzufügen.
- Blockieren von Inhalten auf einer Webseite, z. B. bestimmte Bilder.
- Optimieren Sie die Authentifizierung für bestimmte Seiten.
Terminologie:
| Begriff | Definition |
|---|---|
| Abfangen | Ihre Host-App kann eine Anforderung abfangen, die vom WebView2-Steuerelement an den HTTP-Server gesendet wird, die Anforderung lesen oder ändern und dann die unveränderte oder geänderte Anforderung an den HTTP-Server (oder an lokalen Code anstelle des HTTP-Servers) senden. |
| Überschreiben | Ihre Host-App kann eine Antwort überschreiben, die vom HTTP-Server an das WebView2-Steuerelement gesendet wird, und eine benutzerdefinierte Antwort anstelle der ursprünglichen Antwort an das WebView2-Steuerelement senden. |
Verwendung von benutzerdefinierten und grundlegenden Ansätzen
Das WebResourceRequested Ereignis ist eine API auf niedriger Ebene, die mehr Kontrolle bietet, aber mehr Codierung erfordert und kompliziert zu verwenden ist. Für einige gängige Szenarien stellen wir APIs bereit, die einfacher zu verwenden und für diese spezifischen Szenarien optimiert sind. Wir empfehlen ihnen, diese APIs anstelle der in diesem Artikel beschriebenen APIs zu verwenden.
Anstatt die WebResourceRequested-APIs zu verwenden, empfiehlt es sich, nach Möglichkeit diese anderen Ansätze zu verwenden:
- Basic Authentication
- Allgemeine Navigation
- Verwalten von Cookies in WebView2
- Festlegen der Benutzer-Agent-Zeichenfolge. Weitere Informationen finden Sie unter UserAgent-Eigenschaft.
Hinweis: Für URLs mit virtuellen Hostnamen wird die Verwendung des WebResourceRequested -Ereignisses nicht unterstützt. Dies liegt daran, dass das WebResourceRequested Ereignis für die SetVirtualHostNameToFolderMapping-Methode nicht ausgelöst wird.
Interaktion ihrer Host-App, des WebView2-Steuerelements und des HTTP-Servers
Das WebView2-Steuerelement befindet sich zwischen Ihrer Host-App und dem HTTP-Server. Wenn Ihre Host-App zu einem URI navigiert, sendet das WebView2-Steuerelement eine Anforderung an den HTTP-Server. Der HTTP-Server sendet dann eine Antwort an das WebView2-Steuerelement.
Abfangen einer Anforderung, um sie zu überwachen oder zu ändern
Ihre Host-App kann eine Anforderung abfangen , die vom WebView2-Steuerelement an den HTTP-Server gesendet wird, die Anforderung lesen oder ändern und dann die unveränderte oder geänderte Anforderung an den HTTP-Server (oder an lokalen Code anstelle des HTTP-Servers) senden.
Durch das Abfangen der Anforderung können Sie den Headerinhalt, die URL oder die GET/POST-Methode anpassen. Die Host-App möchte möglicherweise eine Anforderung abfangen, um optionale POST-Inhalte als Teil der Anforderung bereitzustellen.
Die Host-App kann die Eigenschaften einer Anforderung mithilfe dieser API ändern:
Was Sie mit Headern tun können
Ein HTTP-Header stellt wichtige Informationen und Metadaten zu einer Anforderung oder Antwort bereit. Wenn Sie Header ändern , können Sie leistungsstarke Aktionen im Netzwerk ausführen.
Ein Anforderungsheader kann verwendet werden, um das Format der Antwort (z. B. die Accept-* Header) anzugeben, Authentifizierungstoken festzulegen, Cookies zu lesen und zu schreiben (vertrauliche Informationen), den Benutzer-Agent zu ändern usw. Ein Antwortheader kann verwendet werden, um mehr Kontext der Antwort bereitzustellen.
Filtern des WebResourceRequested-Ereignisses nach URL und Ressourcentyp
Um Ereignisse zu empfangen WebResourceRequested , geben Sie Filter für die Anforderungen an, an denen die Host-App interessiert ist, basierend auf DER URL und dem Ressourcentyp.
Angenommen, die Host-App versucht, Bilder zu ersetzen. In diesem Fall ist die Host-App nur an Ereignissen für Bilder interessiert WebResourceRequested . Die Host-App würde nur Ereignisse für Bilder abrufen, indem sie den resourceContext Filter für Bilder angibt.
Ein weiteres Beispiel ist, wenn die Host-App nur an allen Anforderungen interessiert ist, die sich unter einer Website wie befinden https://example.com. Anschließend kann die App einen URL-Filter als https://example.com/* angeben, um Ereignisse abzurufen, die dieser Website zugeordnet sind.
Ausführliche Informationen zur Funktionsweise des URL-Filters finden Sie unter Hinweise zur CoreWebView2.AddWebResourceRequestedFilter-Methode > .
Warum sollten Sie Anforderungen abfangen, die von WebView2 gesendet werden?
Durch das Abfangen von Anforderungen, die von WebView2 gesendet werden, können Sie Ihre Anforderung weiter konfigurieren. Die Host-App möchte möglicherweise optionale Inhalte im Rahmen der Anforderung bereitstellen, die das WebView2-Steuerelement selbst nicht kennt. Einige Szenarien umfassen:
- Sie melden sich bei einer Seite an, und die App verfügt über Anmeldeinformationen, sodass die App einen Authentifizierungsheader bereitstellen kann, ohne dass der Benutzer diese Anmeldeinformationen eingeben muss.
- Sie möchten Offlinefunktionen in der App verwenden, damit Sie die URL an einen lokalen Dateipfad umleiten, wenn keine Internetverbindung erkannt wird.
- Sie möchten lokale Dateiinhalte über eine POST-Anforderung auf den Anforderungsserver hochladen.
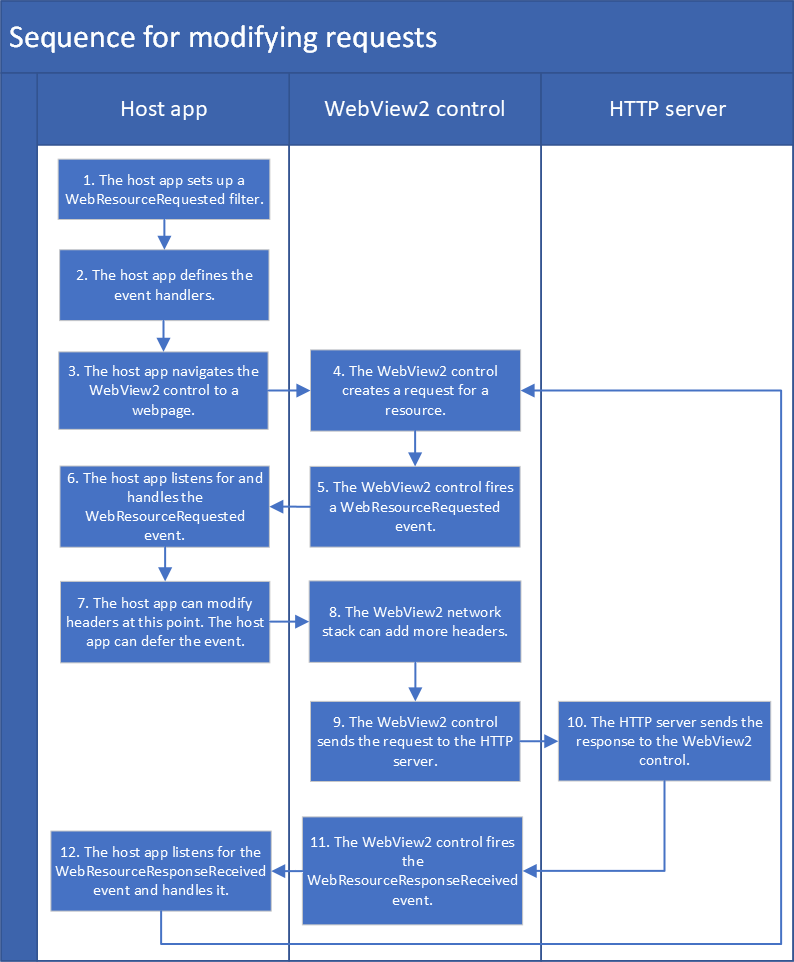
Sequenz zum Ändern von Anforderungen

- Die Host-App richtet einen Filter ein
WebResourceRequested. - Die Host-App definiert die Ereignishandler für
WebResourceRequestedundWebResourceResponseReceived. - Die Host-App navigiert das WebView2-Steuerelement zu einer Webseite.
- Das WebView2-Steuerelement erstellt eine Anforderung für eine Ressource, die für die Webseite benötigt wird.
- Das WebView2-Steuerelement löst ein
WebResourceRequestedEreignis für die Host-App aus. - Die Host-App lauscht auf das Ereignis und behandelt es
WebResourceRequested. - Die Host-App kann an diesem Punkt Header ändern. Die Host-App kann das
WebResourceRequestedEreignis auch zurückstellen. Dies bedeutet, dass die Host-App mehr Zeit für die Entscheidung anfragt, was zu tun ist. - Der WebView2-Netzwerkstapel kann weitere Header hinzufügen (z. B. Cookies und Autorisierungsheader hinzufügen).
- Das WebView2-Steuerelement sendet die Anforderung an den HTTP-Server.
- Der HTTP-Server sendet die Antwort an das WebView2-Steuerelement.
- Das WebView2-Steuerelement löst das
WebResourceResponseReceived-Ereignis aus. - Die Host-App lauscht auf das
WebResourceResponseReceivedEreignis und verarbeitet es.
Beispiel: Abfangen einer Anforderung, um sie zu überwachen oder zu ändern
Im folgenden Beispiel fängt die Host-App die Dokumentanforderung ab, die vom WebView2-Steuerelement an den http://www.example.com HTTP-Server gesendet wird, fügt einen benutzerdefinierten Headerwert hinzu und sendet die Anforderung.
// Add a filter to select all resource types under http://www.example.com
webView.CoreWebView2.AddWebResourceRequestedFilter(
"http://www.example.com/*", CoreWebView2WebResourceContext.All);
webView.CoreWebView2.WebResourceRequested += delegate (
object sender, CoreWebView2WebResourceRequestedEventArgs args) {
CoreWebView2WebResourceContext resourceContext = args.ResourceContext;
// Only intercept the document resources
if (resourceContext != CoreWebView2WebResourceContext.Document)
{
return;
}
CoreWebView2HttpRequestHeaders requestHeaders = args.Request.Headers;
requestHeaders.SetHeader("Custom", "Value");
};
Überschreiben einer Antwort, um sie proaktiv zu ersetzen
Standardmäßig sendet der HTTP-Server Antworten an das WebView2-Steuerelement. Ihre Host-App kann eine Antwort überschreiben , die vom HTTP-Server an das WebView2-Steuerelement gesendet wird, und eine benutzerdefinierte Antwort anstelle der ursprünglichen Antwort an das WebView2-Steuerelement senden.
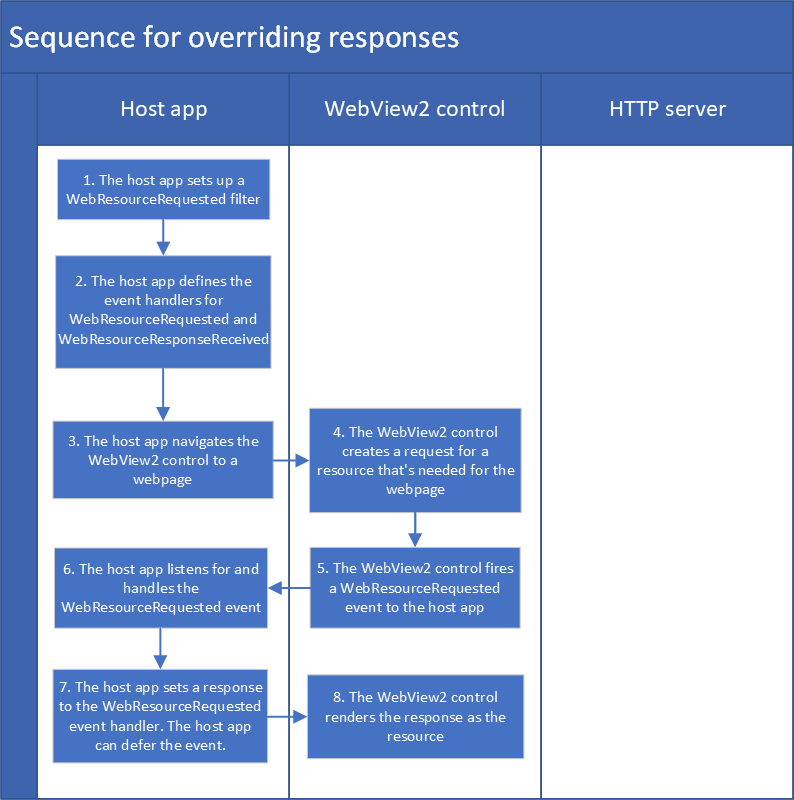
Sequenz zum Überschreiben von Antworten

- Die Host-App richtet einen Filter ein
WebResourceRequested. - Die Host-App definiert die Ereignishandler für
WebResourceRequestedundWebResourceResponseReceived. - Die Host-App navigiert das WebView2-Steuerelement zu einer Webseite.
- Das WebView2-Steuerelement erstellt eine Anforderung für eine Ressource, die für die Webseite benötigt wird.
- Das WebView2-Steuerelement löst ein
WebResourceRequestedEreignis für die Host-App aus. - Die Host-App lauscht auf das Ereignis und behandelt es
WebResourceRequested. - Die Host-App legt eine Antwort auf den
WebResourceRequestedEreignishandler fest. Die Host-App kann dasWebResourceRequestedEreignis auch zurückstellen. Dies bedeutet, dass die Host-App mehr Zeit für die Entscheidung anfragt, was zu tun ist. - Das WebView2-Steuerelement rendert die Antwort als Ressource.
Beispiel: Überschreiben einer Antwort, um sie proaktiv zu ersetzen
// Add a filter to select all image resources
webView.CoreWebView2.AddWebResourceRequestedFilter(
"*", CoreWebView2WebResourceContext.Image);
webView.CoreWebView2.WebResourceRequested += delegate (
object sender, CoreWebView2WebResourceRequestedEventArgs args) {
// Replace the remote image resource with a local one specified at the path customImagePath.
// If response is not set, the request will continue as it is.
FileStream fs = File.Open(customImagePath, FileMode.Open);
CoreWebView2WebResourceResponse response = webView.CoreWebView2.Environment.CreateWebResourceResponse(fs, 200, "OK", "Content-Type: image/jpeg");
args.Response = response;
};
Erstellen einer benutzerdefinierten Anforderung und Navigieren mithilfe dieser Anforderung
Mit NavigateWithWebResourceRequest der -Methode kann Ihre Host-App mithilfe eines benutzerdefinierten WebResourceRequestdurch das WebView2-Steuerelement navigieren. Sie können diese API verwenden, um eine GET- oder POST-Anforderung mit benutzerdefinierten Headern und Inhalten zu erstellen. Anschließend navigiert das WebView2-Steuerelement mithilfe dieser benutzerdefinierten Anforderung.
Beispiel: Erstellen einer benutzerdefinierten Anforderung und Navigieren mithilfe dieser Anforderung
// This code posts text input=Hello to the POST form page in W3Schools.
// Need to convert post data to UTF-8 as required by the application/x-www-form-urlencoded Content-Type
UTF8Encoding utfEncoding = new UTF8Encoding();
byte[] postData = utfEncoding.GetBytes("input=Hello");
MemoryStream postDataStream = new MemoryStream(postData.Length);
postDataStream.Write(postData, 0, postData.Length);
postDataStream.Seek(0, SeekOrigin.Begin);
// This acts as a HTML form submit to https://www.w3schools.com/action_page.php
CoreWebView2WebResourceRequest webResourceRequest =
environment.CreateWebResourceRequest("https://www.w3schools.com/action_page.php",
"POST",
postDataStream,
"Content-Type: application/x-www-form-urlencoded");
webView.CoreWebView2.NavigateWithWebResourceRequest(webResourceRequest);
Überwachen der Anforderungen und Antworten über das WebResourceResponseReceived-Ereignis
Sie können die Anforderungen und Antworten über das WebResourceResponseReceived -Ereignis überwachen, um einen beliebigen Headerwert zu lesen.
Beispiel: Überwachen der Anforderungen und Antworten über das WebResourceResponseReceived-Ereignis
In diesem Beispiel wird gezeigt, wie der Wert des Autorisierungsheaders gelesen wird, indem die Anforderungen und Antworten über das WebResourceResponseReceived Ereignis überwacht werden.
Der folgende Code veranschaulicht, wie das WebResourceResponseReceived -Ereignis verwendet werden kann.
WebView.CoreWebView2.WebResourceResponseReceived += CoreWebView2_WebResourceResponseReceived;
// Note: modifications made to request are set but have no effect on WebView processing it.
private async void WebView_WebResourceResponseReceived(object sender, CoreWebView2WebResourceResponseReceivedEventArgs e)
{
// Actual headers sent with request
foreach (var current in e.Request.Headers)
{
Console.WriteLine(current);
}
// Headers in response received
foreach (var current in e.Response.Headers)
{
Console.WriteLine(current);
}
// Status code from response received
int status = e.Response.StatusCode;
if (status == 200)
{
Console.WriteLine("Request succeeded!");
// Get response body
try
{
System.IO.Stream content = await e.Response.GetContentAsync();
// Null will be returned if no content was found for the response.
if (content != null)
{
DoSomethingWithResponseContent(content);
}
}
catch (COMException ex)
{
// A COMException will be thrown if the content failed to load.
}
}
}
Übersicht über die API-Referenz
Anfrage:
- CoreWebView2.AddWebResourceRequestedFilter-Methode
- CoreWebView2.NavigateWithWebResourceRequest-Methode
- CoreWebView2.RemoveWebResourceRequestedFilter-Methode
- CoreWebView2.WebResourceRequested-Ereignis
- CoreWebView2Environment.CreateWebResourceRequest-Methode
- CoreWebView2WebResourceContext-Enumeration
-
CoreWebView2WebResourceRequest-Klasse
ContentHeadersMethodUri
-
CoreWebView2WebResourceRequestedEventArgs-Klasse
RequestResourceContextResponseGetDeferral
Antwort:
- CoreWebView2.WebResourceResponseReceived-Ereignis
- CoreWebView2Environment.CreateWebResourceResponse-Methode
-
CoreWebView2WebResourceResponse-Klasse
ContentHeadersReasonPhraseStatusCode
-
CoreWebView2WebResourceResponseReceivedEventArgs-Klasse
RequestResponse
-
CoreWebView2WebResourceResponseView-Klasse
HeadersReasonPhraseStatusCodeGetContentAsync
Siehe auch
- Aufrufen von systemeigenem Code aus webseitigem Code
- Web-/native Interop in Übersicht über WebView2-Features und -APIs.