Arbeiten mit Diagrammen mithilfe der Excel-JavaScript-API
In diesem Artikel wird anhand einiger Codebeispiele erklärt, wie Sie allgemeine Aufgaben mit Diagrammen mithilfe der Excel-JavaScript-API ausführen.
Eine vollständige Liste der Eigenschaften und Methoden, die von den Chart Objekten und ChartCollection unterstützt werden, finden Sie unter Chart Object (JavaScript-API für Excel) und Chart Collection Object (JavaScript-API für Excel).
Erstellen eines Diagramms
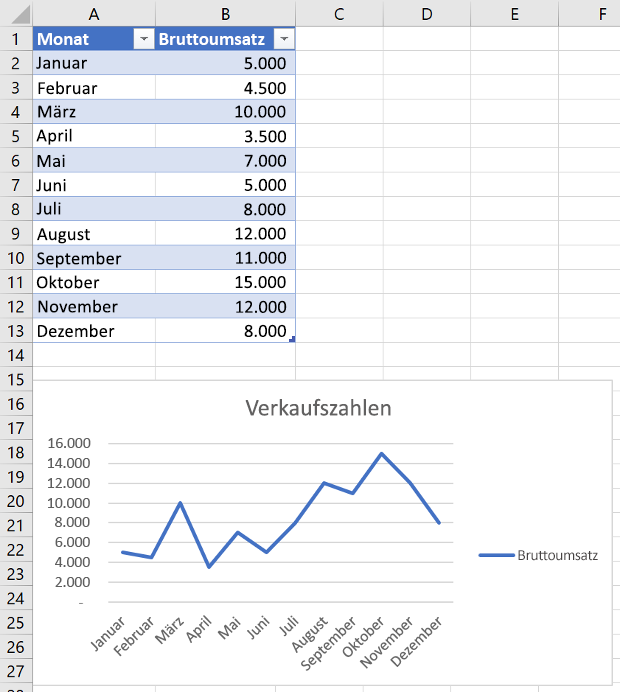
Im folgenden Codebeispiel wird ein Diagramm auf dem Arbeitsblatt mit der Bezeichnung Beispiel erstellt. Bei dem Diagramm handelt es sich um ein Liniendiagramm, das auf den Daten des Bereichs A1:B13 basiert.
await Excel.run(async (context) => {
let sheet = context.workbook.worksheets.getItem("Sample");
let dataRange = sheet.getRange("A1:B13");
let chart = sheet.charts.add(
Excel.ChartType.line,
dataRange,
Excel.ChartSeriesBy.auto);
chart.title.text = "Sales Data";
chart.legend.position = Excel.ChartLegendPosition.right;
chart.legend.format.fill.setSolidColor("white");
chart.dataLabels.format.font.size = 15;
chart.dataLabels.format.font.color = "black";
await context.sync();
});
Neues Liniendiagramm

Hinzufügen einer Datenreihe zu einem Diagramm
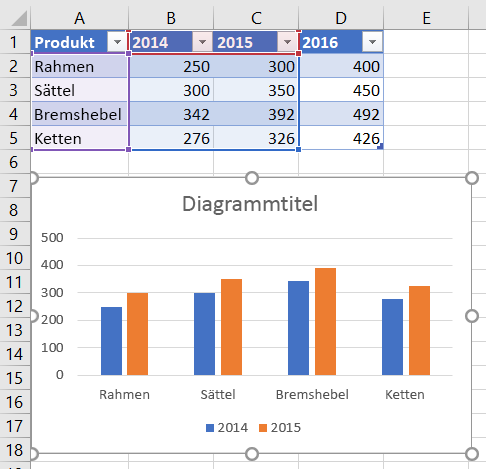
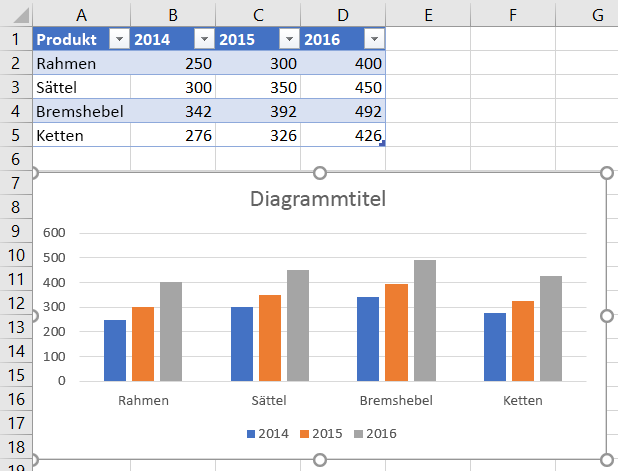
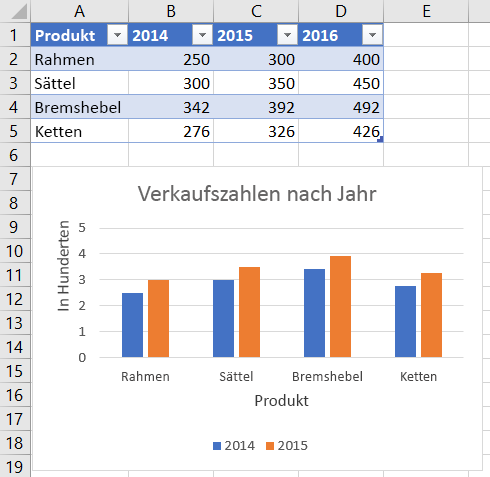
Im folgenden Codebeispiel wird eine Datenreihe zum ersten Diagramm des Arbeitsblatts hinzugefügt. Die neue Datenreihe entspricht der Spalte mit dem Namen 2016 und basiert auf den Daten des Bereich D2:D5.
await Excel.run(async (context) => {
let sheet = context.workbook.worksheets.getItem("Sample");
let chart = sheet.charts.getItemAt(0);
let dataRange = sheet.getRange("D2:D5");
let newSeries = chart.series.add("2016");
newSeries.setValues(dataRange);
await context.sync();
});
Diagramm vor dem Hinzufügen der Datenreihe 2016

Diagramm nach dem Hinzufügen der Datenreihe 2016

Festlegen des Diagrammtitels
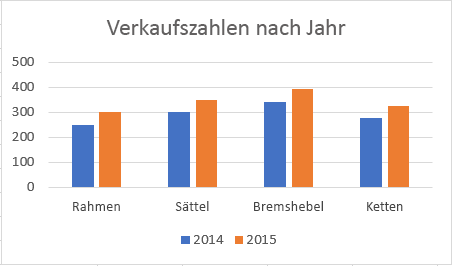
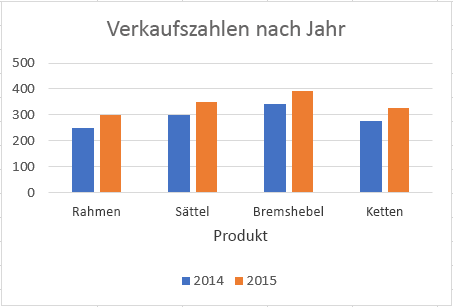
Im folgenden Codebeispiel wird der Titel des ersten Diagramms des Arbeitsblatts auf Verkaufsdaten nach Jahr festgelegt.
await Excel.run(async (context) => {
let sheet = context.workbook.worksheets.getItem("Sample");
let chart = sheet.charts.getItemAt(0);
chart.title.text = "Sales Data by Year";
await context.sync();
});
Diagramm nach des Festlegung des Titels

Festlegen der Eigenschaften einer Achse in einem Diagramm
Diagramme, für die das Kartesische Koordinatensystem verwendet wird, wie zum Beispiel Säulendiagramme, Balkendiagramme und Punktdiagramme, enthalten eine Rubrikenachse und eine Größenachse. In diesen Beispielen wird erklärt, wie Sie den Titel und die Anzeigeeinheit einer Achse in einem Diagramm festlegen.
Festlegen des Achsentitels
Im folgenden Codebeispiel wird der Titel der Rubrikenachse für das erste Diagramm des Arbeitsblatts auf Produkt festgelegt.
await Excel.run(async (context) => {
let sheet = context.workbook.worksheets.getItem("Sample");
let chart = sheet.charts.getItemAt(0);
chart.axes.categoryAxis.title.text = "Product";
await context.sync();
});
Diagramm nach der Festlegung des Titels der Rubrikenachse

Festlegen der Anzeigeeinheit für die Achse
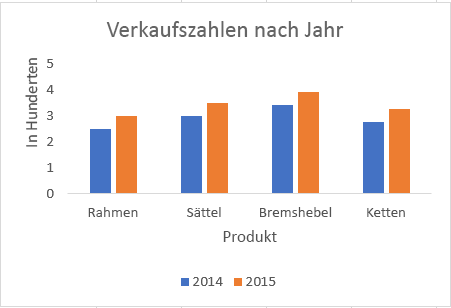
Im folgenden Codebeispiel wird die Anzeigeeinheit der Größenachse für das erste Diagramm des Arbeitsblatts auf Hunderter festgelegt.
await Excel.run(async (context) => {
let sheet = context.workbook.worksheets.getItem("Sample");
let chart = sheet.charts.getItemAt(0);
chart.axes.valueAxis.displayUnit = "Hundreds";
await context.sync();
});
Diagramm nach der Festlegung der Anzeigeeinheit der Größenachse

Festlegen der Sichtbarkeit von Gitternetzlinien in einem Diagramm
Im folgenden Codebeispiel werden die Haupt-Gitternetzlinien für die Größenachse des ersten Diagramms auf dem Arbeitsblatt ausgeblendet. Sie können die Hauptgitternetzlinien für die Größenachse des Diagramms anzeigen, indem Sie auf truefestlegenchart.axes.valueAxis.majorGridlines.visible.
await Excel.run(async (context) => {
let sheet = context.workbook.worksheets.getItem("Sample");
let chart = sheet.charts.getItemAt(0);
chart.axes.valueAxis.majorGridlines.visible = false;
await context.sync();
});
Diagramm mit ausgeblendeten Gitternetzlinien

Diagramm-Trendlinien
Hinzufügen einer Trendlinie
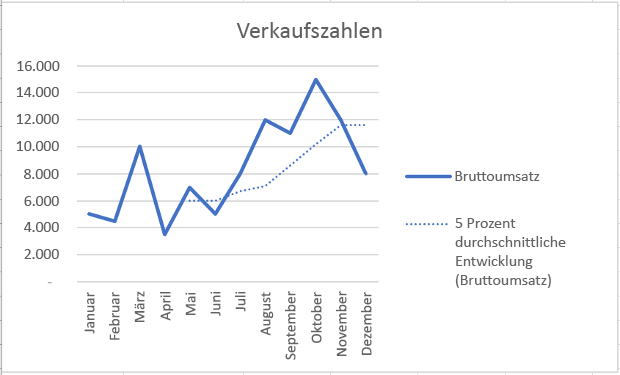
Im folgenden Beispiel wird eine Trendlinie mit gleitendem Durchschnitt in die erste Datenreihe des ersten Diagramms auf dem Arbeitsblatt mit dem Namen Beispiel eingefügt. Die Trendlinie zeigt einen gleitenden Durchschnitt über 5 Perioden.
await Excel.run(async (context) => {
let sheet = context.workbook.worksheets.getItem("Sample");
let chart = sheet.charts.getItemAt(0);
let seriesCollection = chart.series;
seriesCollection.getItemAt(0).trendlines.add("MovingAverage").movingAveragePeriod = 5;
await context.sync();
});
Diagramm mit einer Trendlinie mit gleitendem Durchschnitt

Aktualisieren einer Trendlinie
Im folgenden Codebeispiel wird die Trendlinie so festgelegt, dass Linear sie für die erste Datenreihe im ersten Diagramm des Arbeitsblatts Mit dem Namen Sample eingegeben wird.
await Excel.run(async (context) => {
let sheet = context.workbook.worksheets.getItem("Sample");
let chart = sheet.charts.getItemAt(0);
let seriesCollection = chart.series;
let series = seriesCollection.getItemAt(0);
series.trendlines.getItem(0).type = "Linear";
await context.sync();
});
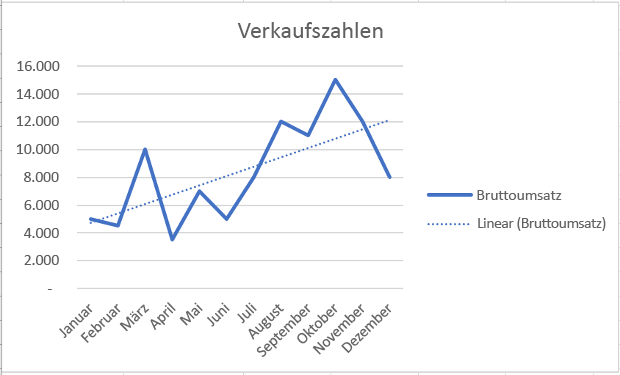
Diagramm mit linearer Trendlinie

Hinzufügen und Formatieren einer Diagrammdatentabelle
Sie können mit der -Methode auf das Datentabellenelement eines Diagramms Chart.getDataTableOrNullObject zugreifen. Diese Methode gibt das ChartDataTable -Objekt zurück. Das ChartDataTable -Objekt verfügt über boolesche Formatierungseigenschaften wie visible, showLegendKeyund showHorizontalBorder.
Die ChartDataTable.format -Eigenschaft gibt das ChartDataTableFormat -Objekt zurück, mit dem Sie die Datentabelle weiter formatieren und formatieren können. Das ChartDataTableFormat -Objekt bietet die borderEigenschaften , fillund font .
Im folgenden Codebeispiel wird gezeigt, wie Sie einem Diagramm eine Datentabelle hinzufügen und dann diese Datentabelle mit den ChartDataTable -Objekten und ChartDataTableFormat formatieren.
// This code sample adds a data table to a chart that already exists on the worksheet,
// and then adjusts the display and format of that data table.
await Excel.run(async (context) => {
// Retrieve the chart on the "Sample" worksheet.
let chart = context.workbook.worksheets.getItem("Sample").charts.getItemAt(0);
// Get the chart data table object and load its properties.
let chartDataTable = chart.getDataTableOrNullObject();
chartDataTable.load();
// Set the display properties of the chart data table.
chartDataTable.visible = true;
chartDataTable.showLegendKey = true;
chartDataTable.showHorizontalBorder = false;
chartDataTable.showVerticalBorder = true;
chartDataTable.showOutlineBorder = true;
// Retrieve the chart data table format object and set font and border properties.
let chartDataTableFormat = chartDataTable.format;
chartDataTableFormat.font.color = "#B76E79";
chartDataTableFormat.font.name = "Comic Sans";
chartDataTableFormat.border.color = "blue";
await context.sync();
});
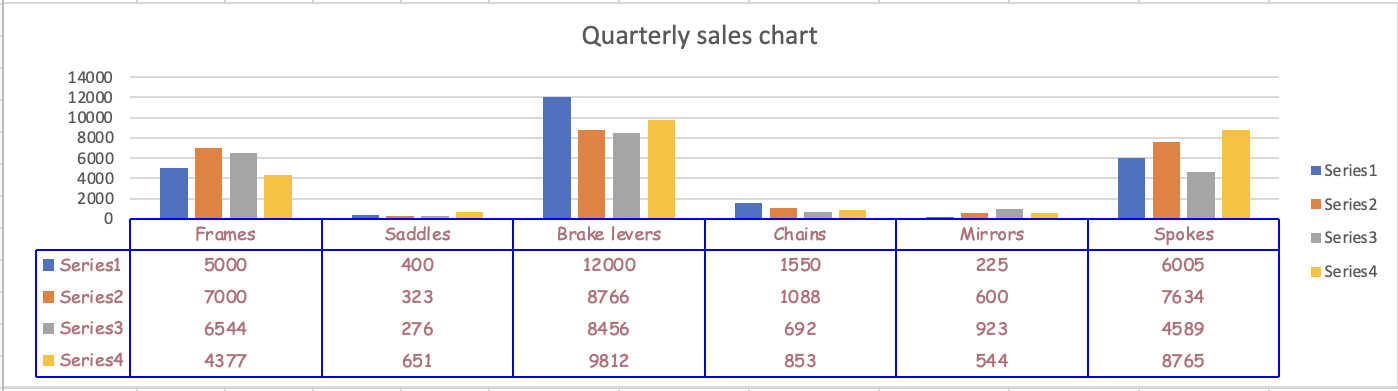
Der folgende Screenshot zeigt die Datentabelle, die im vorherigen Codebeispiel erstellt wird.

Exportieren eines Diagramms als Bild
Diagramme können als Bilder außerhalb von Excel gerendert werden. Chart.getImage gibt das Diagramm als base64-codierte Zeichenfolge zurück, die das Diagramm als JPEG-Bilddatei darstellt. Der folgende Code zeigt, wie Sie die Bildzeichenfolge abrufen und in der Konsole protokollieren können.
await Excel.run(async (context) => {
let chart = context.workbook.worksheets.getItem("Sheet1").charts.getItem("Chart1");
let imageAsString = chart.getImage();
await context.sync();
console.log(imageAsString.value);
// Instead of logging, your add-in may use the base64-encoded string to save the image as a file or insert it in HTML.
});
Chart.getImage nimmt drei optionalen Parameter an: Breite, Höhe und den Anpassmodus.
getImage(width?: number, height?: number, fittingMode?: Excel.ImageFittingMode): OfficeExtension.ClientResult<string>;
Diese Parameter bestimmen die Größe des Bilds. Bilder werden immer maßstabgetreu vergrößert bzw. verkleinert. Die Parameter für Breite und Höhe legen die oberen oder unteren Begrenzungen des skalierten Bilds fest. ImageFittingMode verfügt über drei Werte mit den folgenden Verhaltensweisen.
Fill: Die minimale Höhe oder Breite des Bilds ist die angegebene Höhe oder Breite (je nachdem, welche Beim Skalieren des Bilds zuerst erreicht wird). Dies ist das Standardverhalten, wenn kein Anpassungsmodus angegeben wird.Fit: Die maximale Höhe oder Breite des Bilds ist die angegebene Höhe oder Breite (je nachdem, welche Beim Skalieren des Bilds zuerst erreicht wird).FitAndCenter: Die maximale Höhe oder Breite des Bilds ist die angegebene Höhe oder Breite (je nachdem, welche Beim Skalieren des Bilds zuerst erreicht wird). Das sich ergebende Bild wird relativ zur anderen Dimension zentriert.
Siehe auch
Office Add-ins