Verwenden von Karten mit Entitätswertdatentypen
In diesem Artikel wird beschrieben, wie Sie die Excel-JavaScript-API verwenden, um Karte modale Fenster auf der Excel-Benutzeroberfläche mit Entitätswert-Datentypen zu erstellen. Diese Karten können zusätzliche Informationen anzeigen, die in einem Entitätswert enthalten sind, die über das hinausgehen, was bereits in einer Zelle sichtbar ist, z. B. verwandte Bilder, Produktkategorieinformationen und Datenzuordnungen.
Hinweis
Dieser Artikel enthält informationen, die im Artikel Zu den wichtigsten Konzepten von Excel-Datentypen beschrieben werden. Es wird empfohlen, diesen Artikel zu lesen, bevor Sie sich mit Entitätskarten vertraut machen.
Ein Entitätswert oder EntityCellValue ist ein Container für Datentypen und ähnelt einem Objekt bei der objektorientierten Programmierung. In diesem Artikel wird gezeigt, wie Sie Entitätswerte Karte Eigenschaften, Layoutoptionen und Datenzuordnungsfunktionen verwenden, um Entitätswerte zu erstellen, die als Karten angezeigt werden.
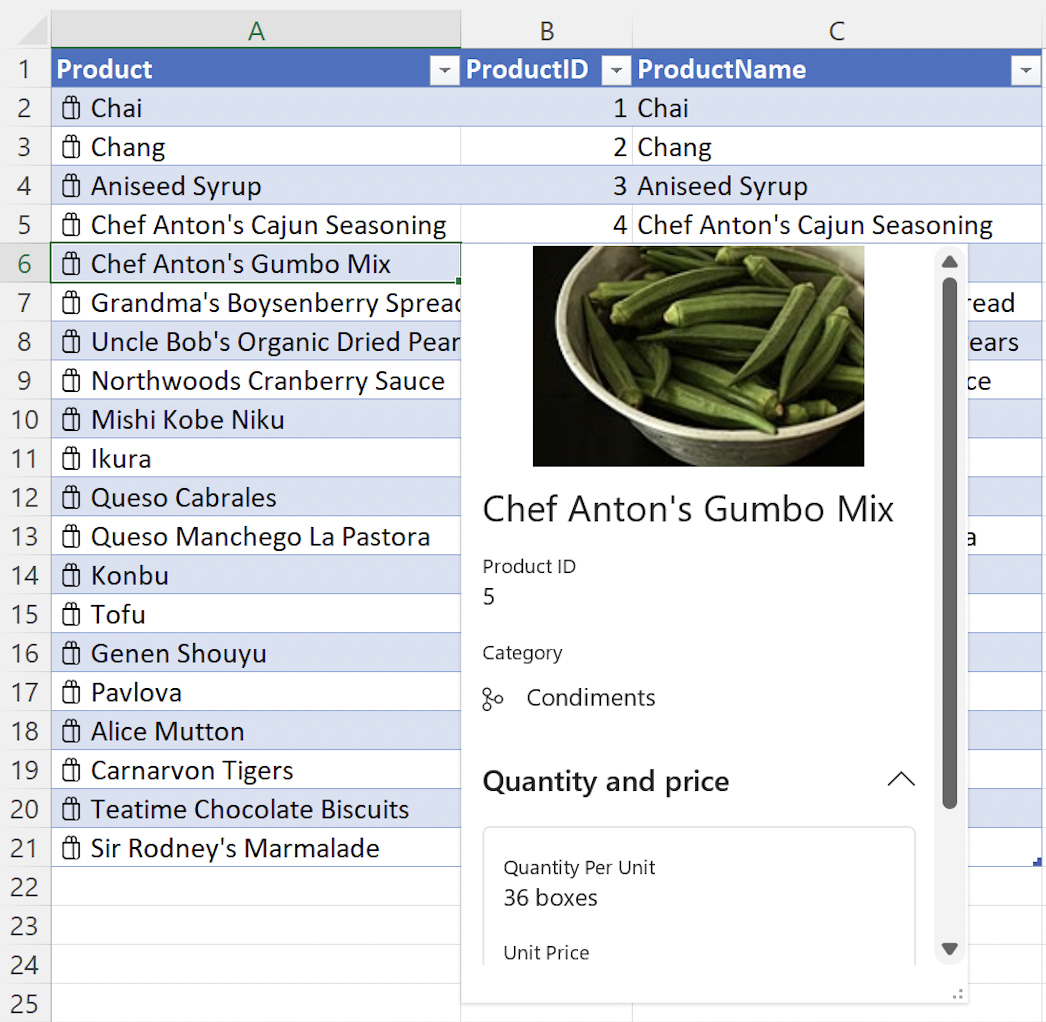
Der folgende Screenshot zeigt ein Beispiel für einen offenen Entitätswert Karte, in diesem Fall für das Produkt Chef Anton es Gumbo Mix aus einer Liste von Lebensmittelgeschäftsprodukten.

Karteneigenschaften
Mit der Entitätswerteigenschaft properties können Sie benutzerdefinierte Informationen zu Ihren Datentypen festlegen. Der properties Schlüssel akzeptiert geschachtelte Datentypen. Jede geschachtelte Eigenschaft oder jeder Datentyp muss über eine type - und basicValue -Einstellung verfügen.
Wichtig
Die geschachtelten Datentypen properties werden in Kombination mit den Kartenlayoutwerten verwendet, die im nachfolgenden Artikelabschnitt beschrieben werden. Nach dem Definieren eines geschachtelten Datentyps in propertiesmuss er in der layouts -Eigenschaft zugewiesen werden, um auf dem Karte anzuzeigen.
Der folgende Codeausschnitt zeigt den JSON-Code für einen Entitätswert mit mehreren Datentypen, die in propertiesgeschachtelt sind.
Hinweis
Um mit diesem Codeausschnitt in einem vollständigen Beispiel zu experimentieren, öffnen Sie Script Lab in Excel, und wählen Sie Datentypen: Erstellen von Entitätskarten aus Daten in einer Tabelle in unserer Beispielbibliothek aus.
const entity: Excel.EntityCellValue = {
type: Excel.CellValueType.entity,
text: productName,
properties: {
"Product ID": {
type: Excel.CellValueType.string,
basicValue: productID.toString() || ""
},
"Product Name": {
type: Excel.CellValueType.string,
basicValue: productName || ""
},
"Image": {
type: Excel.CellValueType.webImage,
address: product.productImage || ""
},
"Quantity Per Unit": {
type: Excel.CellValueType.string,
basicValue: product.quantityPerUnit || ""
},
"Unit Price": {
type: Excel.CellValueType.formattedNumber,
basicValue: product.unitPrice,
numberFormat: "$* #,##0.00"
},
Discontinued: {
type: Excel.CellValueType.boolean,
basicValue: product.discontinued || false
}
},
layouts: {
// Enter layout settings here.
}
};
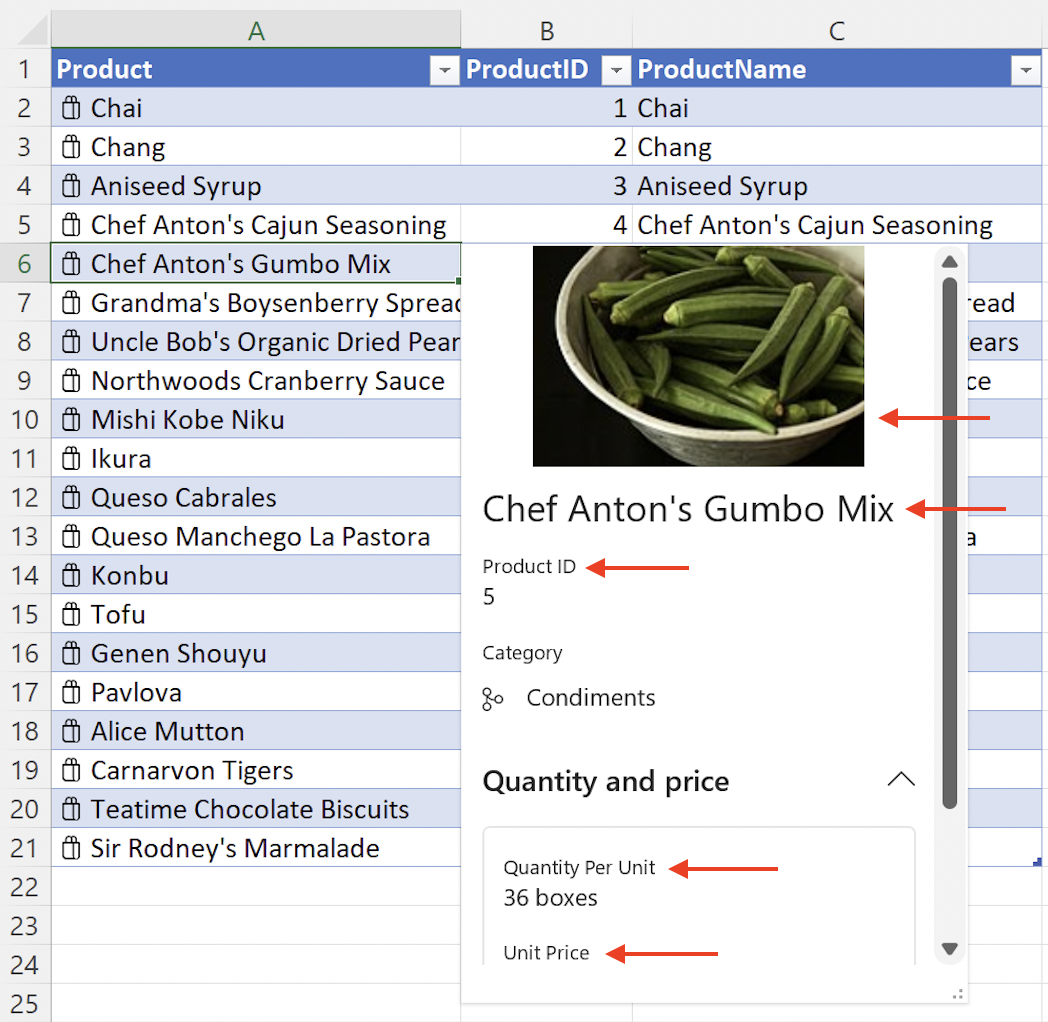
Der folgende Screenshot zeigt einen Entitätswert Karte, der den obigen Codeausschnitt verwendet. Der Screenshot zeigt die Informationen "Produkt-ID", "Produktname", "Bild", "Menge pro Einheit" und " Stückpreis " aus dem vorherigen Codeausschnitt.

Eigenschaftenmetadaten
Entitätseigenschaften verfügen über ein optionales propertyMetadata Feld, das das CellValuePropertyMetadata -Objekt verwendet und die Eigenschaften attribution, excludeFromund sublabelbietet. Der folgende Codeausschnitt zeigt, wie sie der "Unit Price" -Eigenschaft aus dem vorherigen Codeausschnitt hinzufügensublabel. In diesem Fall identifiziert die Untergeordnete Bezeichnung den Währungstyp.
Hinweis
Das propertyMetadata Feld ist nur für Datentypen verfügbar, die in Entitätseigenschaften geschachtelt sind.
// This code snippet is an excerpt from the `properties` field of the
// preceding `EntityCellValue` snippet. "Unit Price" is a property of
// an entity value.
"Unit Price": {
type: Excel.CellValueType.formattedNumber,
basicValue: product.unitPrice,
numberFormat: "$* #,##0.00",
propertyMetadata: {
sublabel: "USD"
}
},
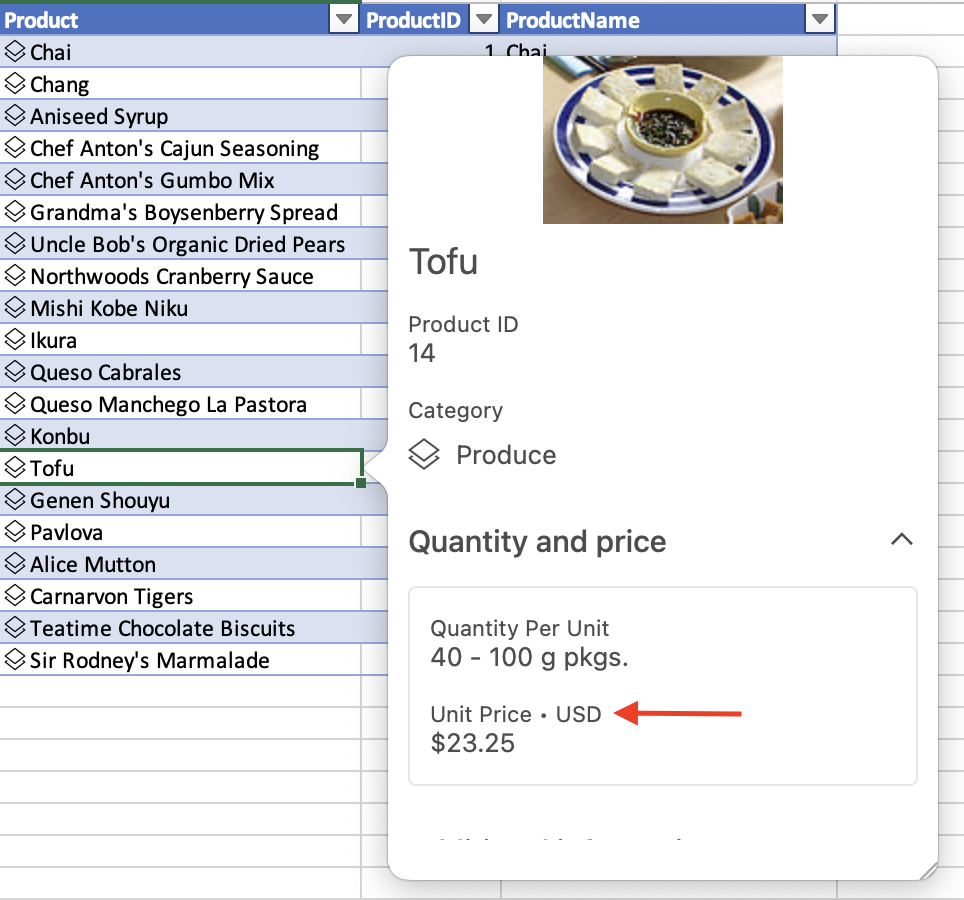
Der folgende Screenshot zeigt einen Entitätswert Karte, der den vorangehenden Codeausschnitt verwendet und die Eigenschaftsmetadaten sublabel von USD neben der Unit Price-Eigenschaft anzeigt.

Kartenlayout
Die Entitätswerteigenschaft layouts definiert die Darstellung der Entität. Verwenden Sie layouts , um Attribute wie ein Entitätssymbol, Karte Titel, bild für eine Karte und die Anzahl der anzuzeigenden Abschnitte anzugeben.
Wichtig
Die geschachtelten layouts Werte werden in Kombination mit den im vorherigen Artikelabschnitt beschriebenen Datentypen der Karteneigenschaften verwendet. Ein geschachtelter Datentyp muss in properties definiert werden, bevor er in layouts zugewiesen werden kann, um auf dem Karte anzuzeigen.
Die layouts -Eigenschaft enthält zwei direkte Untereigenschaften, compact und card. Die card -Eigenschaft gibt die Darstellung eines Karte an, wenn die Entität Karte geöffnet ist. Die compact -Eigenschaft definiert nur das Symbol für eine Entität, und dieses Symbol wird nur angezeigt, wenn sich die Karte im kompakten oder ungeöffneten Zustand befindet. Eine vollständige Liste der EntityCompactLayoutIcons verfügbaren Symbole finden Sie in der Enumeration. Der nächste Codeausschnitt zeigt, wie das shoppingBag Symbol angezeigt wird.
Verwenden Sie innerhalb der card -Eigenschaft das CardLayoutStandardProperties -Objekt, um die Komponenten des Karte wie title, subTitleund sectionszu definieren.
Der Entitätswert JSON im nächsten Codeausschnitt zeigt ein card Layout mit geschachtelten title Objekten und mainImage sowie drei sections innerhalb der Karte. Beachten Sie, dass die title Eigenschaft "Product Name" einen entsprechenden Datentyp im vorherigen Artikel zu Karteneigenschaften aufweist . Die mainImage -Eigenschaft verfügt auch über einen entsprechenden "Image" Datentyp im vorherigen Abschnitt. Die sections -Eigenschaft verwendet ein geschachteltes Array und verwendet das CardLayoutSectionStandardProperties -Objekt, um die Darstellung der einzelnen Abschnitte zu definieren.
In jedem Karte Abschnitt können Sie Elemente wie layout, titleund propertiesangeben. Der layout Schlüssel verwendet das CardLayoutListSection -Objekt und akzeptiert den Wert "List". Der properties Schlüssel akzeptiert ein Array von Zeichenfolgen. Beachten Sie, dass die properties Werte, z "Product ID". B. , die entsprechenden Datentypen im vorherigen Abschnitt zum Karteneigenschaftenartikel aufweisen. Abschnitte können auch reduzierbar sein und mit booleschen Werten als reduziert oder nicht reduziert definiert werden, wenn die Entität Karte in der Excel-Benutzeroberfläche geöffnet wird.
Hinweis
Um mit diesem Codeausschnitt in einem vollständigen Beispiel zu experimentieren, öffnen Sie Script Lab in Excel, und wählen Sie Datentypen: Erstellen von Entitätskarten aus Daten in einer Tabelle in unserer Beispielbibliothek aus.
const entity: Excel.EntityCellValue = {
type: Excel.CellValueType.entity,
text: productName,
properties: {
// Enter property settings here.
},
layouts: {
compact: {
icon: Excel.EntityCompactLayoutIcons.shoppingBag
},
card: {
title: {
property: "Product Name"
},
mainImage: {
property: "Image"
},
sections: [
{
layout: "List",
properties: ["Product ID"]
},
{
layout: "List",
title: "Quantity and price",
collapsible: true,
collapsed: false, // This section will not be collapsed when the card is opened.
properties: ["Quantity Per Unit", "Unit Price"]
},
{
layout: "List",
title: "Additional information",
collapsible: true,
collapsed: true, // This section will be collapsed when the card is opened.
properties: ["Discontinued"]
}
]
}
}
};
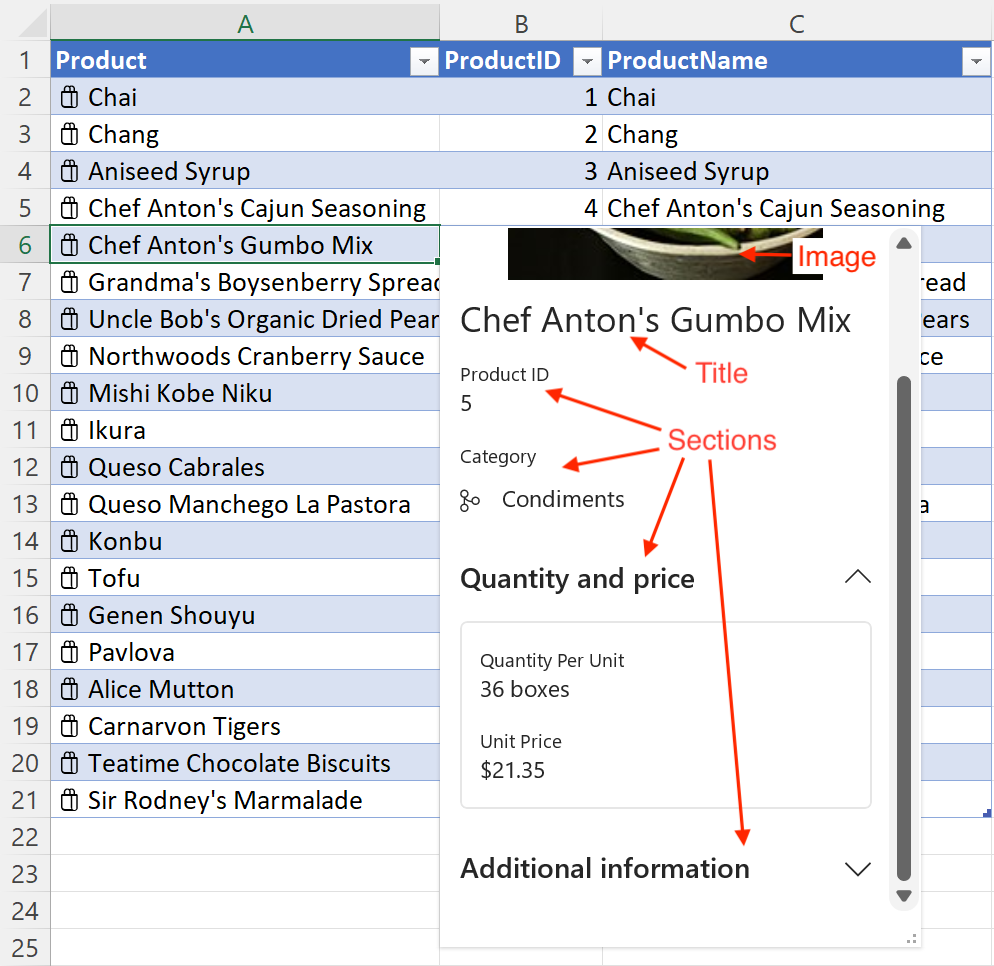
Der folgende Screenshot zeigt einen Entitätswert Karte, der die obigen Codeausschnitte verwendet. Im Screenshot wird das shoppingBag Symbol neben den Produktnamen in der Kalkulationstabelle angezeigt. In der Entität Karte wird das mainImage Objekt oben angezeigt, gefolgt von dem title Objekt, das den Produktnamen verwendet und auf Gumbo Mix von Chef Anton festgelegt ist. Der Screenshot zeigt sectionsauch . Der Abschnitt Menge und Preis ist reduzierbar und enthält Quantity Per Unit und Unit Price. Das Feld Zusätzliche Informationen ist reduzierbar und wird reduziert, wenn die Karte geöffnet wird.

Hinweis
Im vorherigen Screenshot wird das branch Symbol neben Gewürzen im Abschnitt Kategorie angezeigt. Im Beispiel Datentypen: Erstellen von Entitätskarten aus Daten in einer Tabelle erfahren Sie, wie Sie geschachtelte Symbole wie das Abschnittssymbol Kategorie festlegen.
Es gibt ein bekanntes Problem mit geschachtelten Symbolen in Excel für Mac. In dieser Umgebung werden geschachtelte Symbole immer als generic Symbol angezeigt, unabhängig davon, welches Symbol mit der EntityCompactLayoutIcons Enumeration ausgewählt ist.
Zuordnung von Kartendaten
Entitätswertkarten können eine Datenzuordnung anzeigen, um dem Anbieter die Informationen in der Entität Karte. Die Entitätswerteigenschaft provider verwendet das CellValueProviderAttributes -Objekt, das die descriptionWerte , logoSourceAddressund logoTargetAddress definiert.
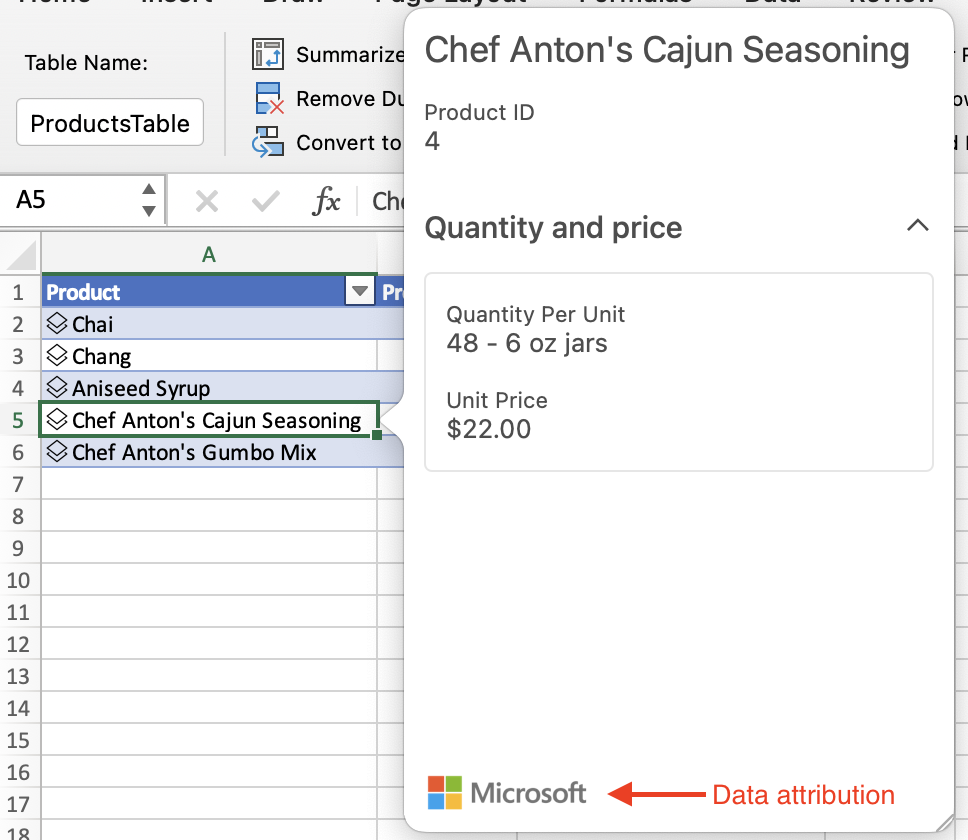
Die Datenanbietereigenschaft zeigt ein Bild in der unteren linken Ecke der Entität Karte an. Sie verwendet , logoSourceAddress um eine Quell-URL für das Bild anzugeben. Der logoTargetAddress Wert definiert das URL-Ziel, wenn das Logobild ausgewählt ist. Der description Wert wird als QuickInfo angezeigt, wenn Sie mit dem Mauszeiger auf das Logo zeigen. Der description Wert wird auch als Nur-Text-Fallback angezeigt, wenn nicht logoSourceAddress definiert ist oder wenn die Quelladresse für das Bild unterbrochen ist.
Der JSON-Code im folgenden Codeausschnitt zeigt einen Entitätswert, der die provider -Eigenschaft verwendet, um eine Datenanbieterzuordnung für die Entität anzugeben.
Hinweis
Um mit diesem Codeausschnitt in einem vollständigen Beispiel zu experimentieren, öffnen Sie Script Lab in Excel, und wählen Sie Datentypen: Entitätswertzuordnungseigenschaften in unserer Beispielbibliothek aus.
const entity: Excel.EntityCellValue = {
type: Excel.CellValueType.entity,
text: productName,
properties: {
// Enter property settings here.
},
layouts: {
// Enter layout settings here.
},
provider: {
description: product.providerName, // Name of the data provider. Displays as a tooltip when hovering over the logo. Also displays as a fallback if the source address for the image is broken.
logoSourceAddress: product.sourceAddress, // Source URL of the logo to display.
logoTargetAddress: product.targetAddress // Destination URL that the logo navigates to when selected.
}
};
Der folgende Screenshot zeigt einen Entitätswert Karte, der den obigen Codeausschnitt verwendet. Der Screenshot zeigt die Zuordnung des Datenanbieters in der unteren linken Ecke. In diesem instance ist microsoft der Datenanbieter, und das Microsoft-Logo wird angezeigt.

Nächste Schritte
Testen Sie das Beispiel zum Erstellen und Untersuchen von Datentypen in Excel in unserem OfficeDev/Office-Add-in-samples-Repository . Dieses Beispiel führt Sie durch das Erstellen und anschließendes Querladen eines Add-Ins, das Datentypen in einer Arbeitsmappe erstellt und bearbeitet.
Weitere Informationen
Office Add-ins