Erstellen eines Excel-Aufgabenbereich-Add-Ins
In diesem Artikel werden Sie schrittweise durch den Prozess der Erstellung eines Excel-Aufgabenbereich-Add-Ins geführt. Sie verwenden entweder das Office Add-Ins Development Kit oder den Yeoman-Generator, um Ihr Office-Add-In zu erstellen. Wählen Sie die Registerkarte für die Option aus, die Sie verwenden möchten und folgen Sie den Anweisungen, um das Add-In zu erstellen und lokal zu testen. Wenn Sie das Add-In-Projekt in Visual Studio Code erstellen möchten, empfehlen wir das Office Add-Ins Development Kit.
Voraussetzungen
- Laden Sie Visual Studio Code herunter, und installieren Sie es.
- Node.js (die aktuellsteLTS-Version). Besuchen Sie die Node.js Website , um die richtige Version für Ihr Betriebssystem herunterzuladen und zu installieren. Um zu überprüfen, ob Sie diese Tools bereits installiert haben, führen Sie die Befehle
node -vundnpm -vin Ihrem Terminal aus. - Office ist mit einem Microsoft 365-Abonnement verbunden. Möglicherweise qualifizieren Sie sich über das Microsoft 365-Entwicklerprogramm für ein Microsoft 365 E5-Entwicklerabonnement. Weitere Informationen finden Sie unter Häufig gestellte Fragen. Alternativ können Sie sich für eine kostenlose 1-monatige Testversion registrieren oder einen Microsoft 365-Plan erwerben.
Erstellen des Add-In-Projekts
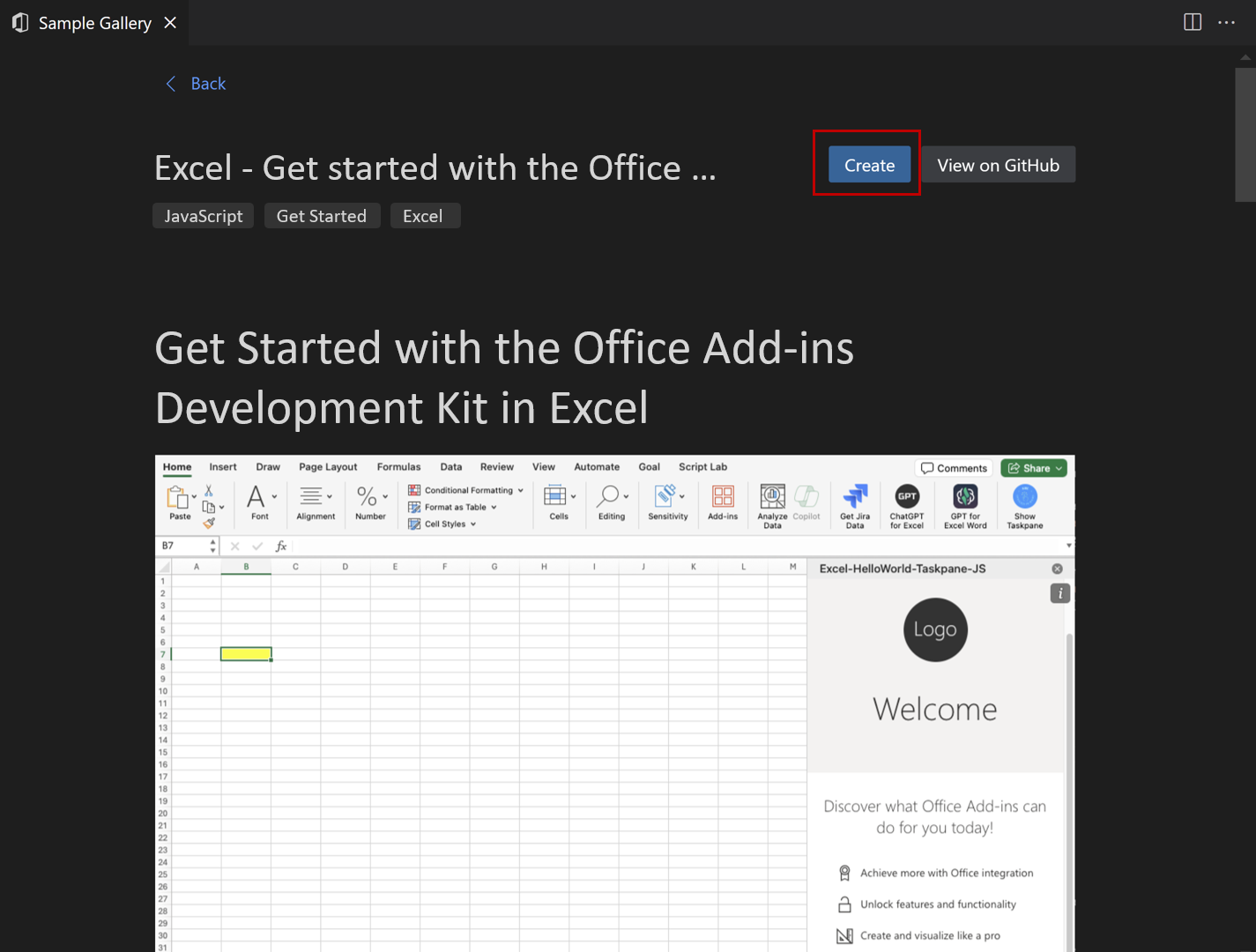
Klicken Sie auf die folgende Schaltfläche, um ein Add-In-Projekt mit dem Office Add-Ins Development Kit für Visual Studio Code zu erstellen. Sie werden aufgefordert, die Erweiterung zu installieren, wenn sie noch nicht vorhanden ist. Eine Seite mit der Projektbeschreibung wird in Visual Studio Code geöffnet.
Wählen Sie auf der seite mit der Aufforderung die Option Erstellen aus, um das Add-In-Projekt zu erstellen. Wählen Sie im daraufhin geöffneten Dialogfeld Arbeitsbereichsordner den Ordner aus, in dem Sie das Projekt erstellen möchten.

Das Office Add-Ins Development Kit erstellt das Projekt. Anschließend wird das Projekt in einem zweiten Visual Studio Code-Fenster geöffnet. Schließen Sie das ursprüngliche Visual Studio Code-Fenster.
Hinweis
Wenn Sie VSCode Insider verwenden oder Probleme beim Öffnen der Projektseite in VSCode haben, installieren Sie die Erweiterung manuell, indem Sie die folgenden Schritte ausführen, und suchen Sie das Beispiel im Beispielkatalog.
Erkunden des Projekts
Das Add-In-Projekt, das Sie mit dem Office Add-Ins Development Kit erstellt haben, enthält Beispielcode für ein einfaches Aufgabenbereich-Add-In. Wenn Sie die Komponenten Ihres Add-In-Projekts untersuchen möchten, öffnen Sie das Projekt in Ihrem Codeeditor, und überprüfen Sie die unten aufgeführten Dateien. Wenn Sie bereit sind, das Add-In zu testen, fahren Sie mit dem nächsten Abschnitt fort.
- Die Datei ./manifest.xml oder ./manifest.json im Stammverzeichnis des Projekts definiert die Einstellungen und Funktionen des Add-Ins.
- Die ./src/taskpane/taskpane.html-Datei enthält das HTML-Markup für den Aufgabenbereich.
- Die ./src/taskpane/taskpane.css-Datei enthält das CSS, das auf die Inhalte im Aufgabenbereich angewendet wird.
- Die ./src/taskpane/taskpane.js-Datei enthält den Office-JavaScript-API-Code, der die Interaktion zwischen dem Aufgabenbereich und der Office-Clientanwendung erleichtert.
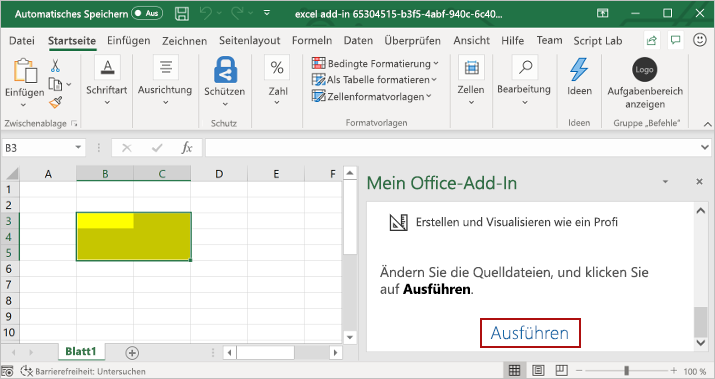
Probieren Sie es aus
- Öffnen Sie die Erweiterung, indem Sie auf der Aktivitätsleiste auf das Symbol Office Add-Ins Development Kit klicken.
- Wählen Sie Vorschau Ihres Office-Add-Ins (F5) aus.
- Wählen Sie im Menü Schnellauswahl die Option {Office Application} Desktop (Edge Chromium) aus, wobei "{Office Application}" die entsprechende Anwendung ist, z. B. "Excel" oder "Word". Dadurch wird das Add-In gestartet und der Code gedebuggt.
Das Development Kit überprüft, ob die Voraussetzungen erfüllt sind, bevor das Debuggen gestartet wird. Überprüfen Sie das Terminal, um ausführliche Informationen zu erhalten, wenn Probleme mit Ihrer Umgebung auftreten. Nach diesem Vorgang wird das Add-In von der Office-Desktopanwendung gestartet und quer geladen. Beachten Sie, dass es bei der ersten Ausführung eines Projekts einige Minuten dauern kann, bis die Abhängigkeiten installiert sind. Sie müssen das Zertifikat installieren, wenn Sie dazu aufgefordert werden.
Beenden des Testens Ihres Office-Add-Ins
Sobald Sie das Testen und Debuggen des Add-Ins abgeschlossen haben, schließen Sie das Add-In immer , indem Sie die folgenden Schritte ausführen. (Durch das Schließen des Office-Anwendungs- oder Webserverfensters wird die Registrierung des Add-Ins nicht zuverlässig aufgehoben.)
- Öffnen Sie die Erweiterung, indem Sie auf der Aktivitätsleiste auf das Symbol Office Add-Ins Development Kit klicken.
- Wählen Sie Vorschau ihres Office-Add-Ins beenden aus. Dadurch wird der Webserver geschlossen und das Add-In aus der Registrierung und dem Cache entfernt.
- Schließen Sie das Office-Anwendungsfenster.
Problembehandlung
Wenn Beim Ausführen des Add-Ins Probleme auftreten, führen Sie die folgenden Schritte aus.
- Schließen Sie alle geöffneten Instanzen von Office.
- Schließen Sie den vorherigen Webserver, der für das Add-In gestartet wurde, mit der Option Stop previewing Your Office Add-ins Office Add-ins Development Kit extension option .
Der Artikel Behandeln von Entwicklungsfehlern mit Office-Add-Ins enthält Lösungen für häufige Probleme. Wenn weiterhin Probleme auftreten, erstellen Sie ein GitHub-Problem , und wir helfen Ihnen.
Informationen zum Ausführen des Add-Ins auf Office im Web finden Sie unter Querladen von Office-Add-Ins in Office im Web.
Informationen zum Debuggen in älteren Versionen von Office finden Sie unter Debuggen von Add-Ins mithilfe von Entwicklertools in Vorgängerversion von Microsoft Edge.
Office Add-ins