Implementieren einer Web-API-Komponente
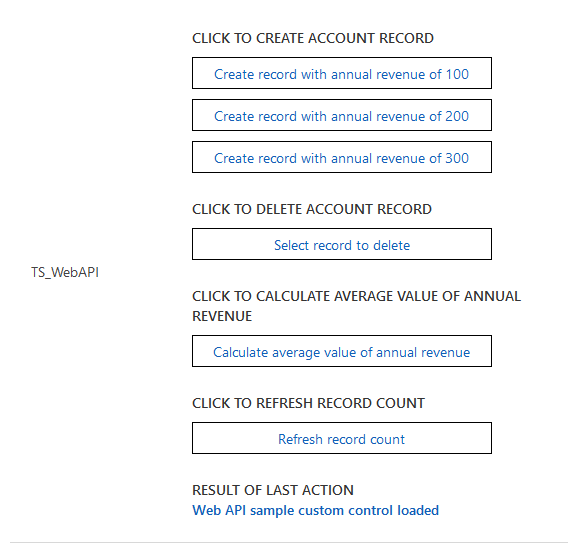
Die Web-API-Komponente ist für die Durchführung von Erstellungs-, Abruf-, Aktualisierungs- und Löschaktionen vorgesehen. Die Komponente stellt vier Schaltflächen zur Verfügung, die angeklickt werden können, um verschiedene Web-API-Aktionen aufzurufen. Das Ergebnis des Web-API-Aufrufs wird in ein HTML-Div-Element am unteren Ende der Code-Komponente injiziert.

Verfügbar für
Modellbasierte Apps
Code
Sie können die komplette Beispielkomponente hier herunterladen.
Standardmäßig ist die Komponente in dem Beispiel so konfiguriert, dass sie die Aktionen zum Erstellen, Abrufen und Aktualisieren der Entität Account ausführt und die Namens- und Umsatzfelder in den Web-API-Beispielen festlegt.
Um die Standardkonfiguration zu einer beliebigen Entität oder einen Feld zu ändern, aktualisieren Sie die Konfigurationswerte wie dargestellt.
private static _entityName:string = "account";
private static _requiredAttributeName: string = "name";
private static _requiredAttributeValue: string = "Web API code component (Sample)";
private static _currencyAttributeName: string = "revenue";
Die createRecord-Methode rendert drei Schaltflächen, mit denen Sie einen Firmendatensatz erstellen können, bei dem das Umsatzfeld auf verschiedene Werte (100, 200, 300) festgelegt werden kann.
Wenn Sie auf eine der Erstellen-Schaltflächen klicken, prüft der Ereignisbehandler onClick der Schaltfläche den Wert der angeklickten Schaltfläche und verwendet die Web-API-Aktion, um einen Kontodatensatz zu erstellen, bei dem das Umsatzfeld auf den Wert der Schaltfläche festgelegt ist. Der Namensfeld des Firmendatensatzes wird auf Web API code component (Sample) festgelegt und ein zufälliges int-Element wird dem Ende der Zeichenfolge angehängt. Die Rückruf-Methode aus dem Web-API-Aufruf injiziert das Ergebnis des Web-API-Aufrufs (Erfolg oder Misserfolg) in die Ergebnis-div des benutzerdefinierten Steuerelements.
Die deleteRecord-Methode rendert eine Schaltfläche, mit der bei Aufurf ein Suchdialog geöffnet wird. Mit dem Suchdialog können Sie den Firmendatensatz auswählen, den Sie löschen möchten. Sobald ein Firmendatensatz aus dem Suchdialog ausgewählt wurde, wird er an deleteRecord übergeben, damit der Datensatz aus der Datenbank gelöscht wird. Die Rückruf-Methode aus dem Web-API-Aufruf injiziert das Ergebnis des Web-API-Aufrufs (Erfolg oder Misserfolg) in die Ergebnis-div des benutzerdefinierten Steuerelements.
Die retrieveMultiple-Methode von FetchXML stellt eine Schaltfläche in der Codekomponente dar. Bei onClick auf diese Schaltfläche wird FetchXML generiert und an die retrieveMultiple-Funktion übergeben, um den Durchschnittswert des Umsatzfelds für alle Firmendatensätze zu berechnen. Die Rückruf-Methode aus dem Web-API-Aufruf injiziert das Ergebnis des Web-API-Aufrufs (Erfolg oder Misserfolg) in die Ergebnis-div des benutzerdefinierten Steuerelements.
Die OData retrieveMultiple-Methode stellt eine Schaltfläche in der Codekomponente dar. onClick dieser Schaltfläche wird eine OData-Zeichenkette erzeugt und an die Funktion retrieveMultiple übergeben, um alle Kontendatensätze mit einem Namensfeld abzurufen, das wie die „Codekomponenten-Web-API (Beispiel)“ aussieht, was für alle Kontendatensätze gilt, die von diesem Codekomponentenbeispiel erstellt wurden.
Nach erfolgreichem Abruf der Datensätze hat die Codekomponente die Logik, um zu zählen, wie viele Kontensätze das Erlösfeld auf 100, 200 oder 300 gesetzt haben, und diese Zählung in einen OData-Statuscontainer div auf der Codekomponente anzuzeigen. Die Rückruf-Methode aus dem Web-API-Aufruf injiziert das Ergebnis des Web-API-Aufrufs (Erfolg oder Misserfolg) in die Ergebnis-div des benutzerdefinierten Steuerelements.
Verwandte Themen
Beispielkomponenten herunterladen
Beispielkomponenten verwenden
Power Apps component framework-API-Referenz
Power Apps component framework – Manifestschemareferenz