Ereignisse in Formularen und in Rastern in modellgesteuerten Apps
Clientseitiger Code wird durch Ereignisse initiiert. In modellgesteuerten Apps verknüpfen Sie eine spezielle Funktionen in einer JavaScript-Bibliothek (Skriptwebressource), das ausgeführt werden soll, wenn ein Ereignis auftritt. Diese Funktion wird als Ereignishandler bezeichnet. Jeder Ereignishandler gibt eine Funktion innerhalb einer einzelnen JavaScript-Bibliothek und alle Parameter an, die an die Funktion übergeben werden können.
Sie können Ereignishandler nur einigen Ereignissen mit der Benutzeroberfläche zuordnen. Für Ereignisse, die für die Zuordnung über die UI nicht verfügbar sind, bietet Client API Methoden, die verwendet werden können, um Ereignishandler zu solchen Ereignissen anzufügen.
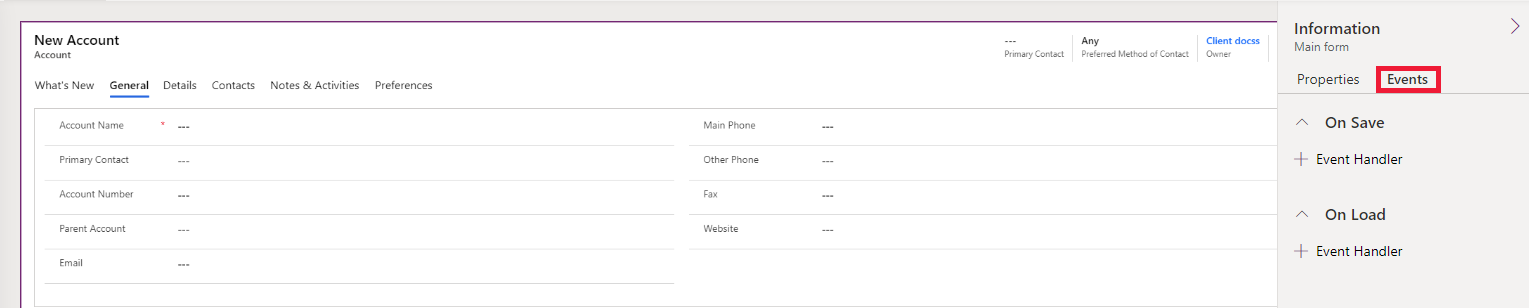
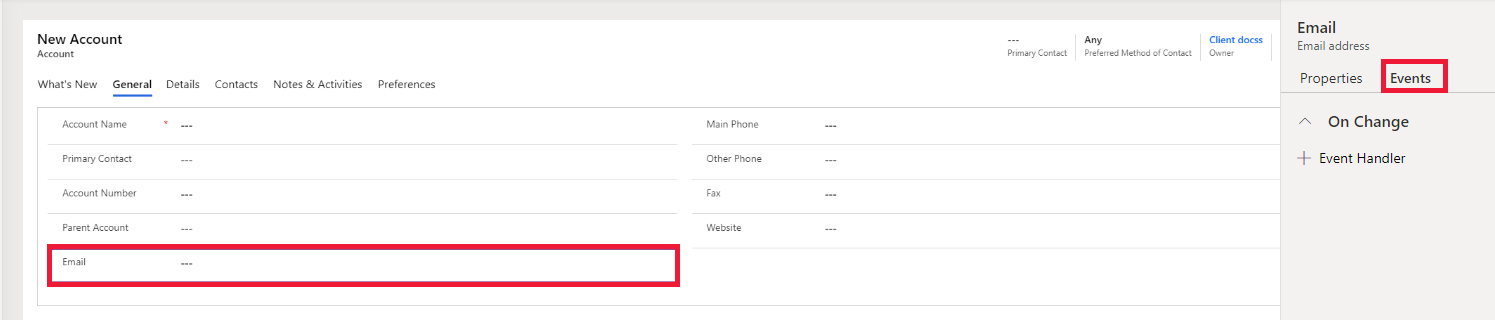
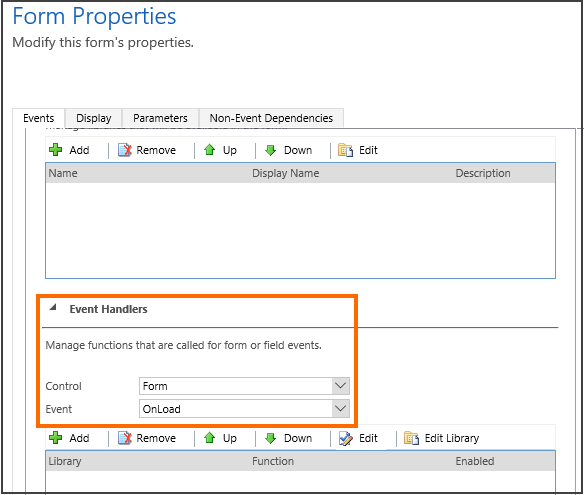
Hinzufügen oder Entfernen von Ereignishandlerfunktion zum Ereignis mit der Benutzeroberfläche
Verwenden Sie den Absschnitt Ereignishandler des Dialogfelds Formulareigenschaften zum Verknüpfen Ihres Skripts mit einem Ereignis für Formulare und Spalten.

Massenbearbeitung von Formularen
Standardmäßig werden Ereignishandler nicht aufgerufen, wenn ein Formular im Massenbearbeitungsmodus ist.
Um einen Ereignishandler in Massenbearbeitungsmodus zu aktivieren, ändern Sie die Formular-XML, indem Sie das entsprechende event-Element und das BehaviorInBulkEditForm-Attribut erstellen bzw. auf Enabled festlegen. Derzeit wird dies nur für OnLoad-Ereignisse unterstützt.
Weitere Informationen zur Anpassung von Formular-XML finden Sie unter Wann die Anpassungsdatei bearbeitet werden muss, Formulare anpassen und das Formular XML-Schema.
Um festzustellen, wann ein Ereignishandler in einem Formular im Massenbearbeitungsmodus aufgerufen wird, verwenden Sie die getFormType-Methode.
Hinzufügen oder Entfernen von Ereignishandlerfunktion zum Ereignis mit Code
Mithilfe der folgenden Methoden, um den Ereignishandler für Ereignisse hinzuzufügen und zu entfernen, die nicht über die UI zugeordnet werden können:
| Veranstaltungen | Ereignishandler |
|---|---|
| Attribut OnChange | addOnChange und removeOnChange-Methoden |
| Formular OnLoad | formContext.ui und addOnLoad und removeOnLoad-Methoden |
| Form Loaded | formContext.ui addLoaded- und removeLoaded-Methoden |
| Formulardaten OnLoad | formContext.data addOnLoad und removeOnLoad-Methoden |
| Formular OnSave | addOnSave und removeOnSave-Methoden |
| Nachschlagesteuerung PreSearch | addPreSearch und removePreSearch-Methoden |
| kbsearch Steuerelement OnResultOpened | addOnResultOpened und removeOnResultOpened-Methoden |
| kbsearch Steuerelement OnSelection | addOnSelection und removeOnSelection-Methoden |
| kbsearch Steuerelement PostSearch | addOnPostSearch und removeOnPostSearch-Methoden |
Wichtig
Der Ausführungskontext wird automatisch bei der ersten der zu den Funktionen übergeben, die mithilfe des Codes festgelegt wird. Weitere Informationen: Client API-Ausführungskontext
Formularereignispipeline
Sie können bis 50 Ereignishandler für jedes Ereignis definieren. Jeder Ereignishandler wird in der Reihenfolge ausgeführt, die im Abschnitt Ereignishandler auf der Registerkarte Ereignisse des Dialogfelds Formulareigenschaften angezeigt wird.
Verwenden Sie die setSharedVariable und getSharedVariable-Methoden, um eine gemeinsam genutzte Variable zwischen Erreignishndlern (Funktionen) zu übergeben. Verwenden Sie die Ausführungskontextmethode getDepth, um die Sequenz zu ermitteln, in der ein Ereignishandler relativ zu anderen Handlern ausgeführt wird.
Ähnliche Artikel
Grundlegendes zum Client-API-Objektmodell
Client-API-Ausführungskontext
Ereignissse (Client-API-Referenz)