Skript-Webressourcenentwicklung unter Verwendung Auto Responder von Fiddler
Verwenden Sie Auto Responder in Telerik Fiddler, während Sie JavaScript-Webressourcen entwickeln und debuggen, um den Inhalt einer Webressource mit Inhalt aus einer lokalen Datei ersetzen, anstatt diesen jedes Mal in Ihre modellgestützte App-Instanz hochzuladen und zu veröffentlichen. Gehen Sie wie folgt vor, um Auto Responder in Fiddler einzurichten.
Fiddler installieren und konfigurieren
Herunterladen und Installieren von Fiddler.
Öffnen Sie Fiddler, und von der Menüleiste aus wechseln Sie zu Extras, und wählen Sie dann Optionen aus.
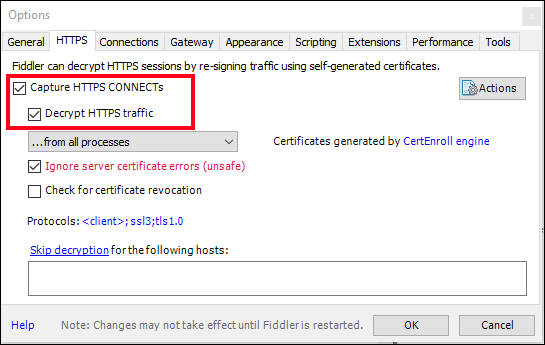
Wählen Sie die Registerkarte HTTPS im Dialogfeld aus, und aktivieren Sie die Kontrollkästchen HTTPS-VERBINDUNGEN erfassen und HTTPS-Datenverkehr entschlüsseln, sodass der HTTPS-Datenverkehr erfasst und anschließend entschlüsselt wird.

Wählen Sie OK aus, um das Dialogfeld zu schließen.
Anmerkung
Wenn Sie zum ersten Mal diese Einstellung aktivieren, wird Fiddler Sie dazu auffordern, ein Zertifikat zu installieren. Installieren Sie das Zertifikat, und starten Sie Fiddler erneut, damit die neuen Einstellungen wirksam werden.
Wenn Sie Fiddler in der Vergangenheit ausgeführt haben und einen NET::ERR_CERT_AUTHORITY_INVALID-Fehler auf der Registerkarte HTTPS erhalten, klicken Sie auf die Schaltfläche Aktionen, und wählen Sie Alle Zertifikate zurücksetzen aus. Dadurch wird auch eine Anzahl von Aufforderungen zur Installation der neuen Zertifikate angezeigt.
Auto Responder konfigurieren
Öffnen Sie die Seite in Ihrer modellgesteuerten App, die Sie debuggen möchten.
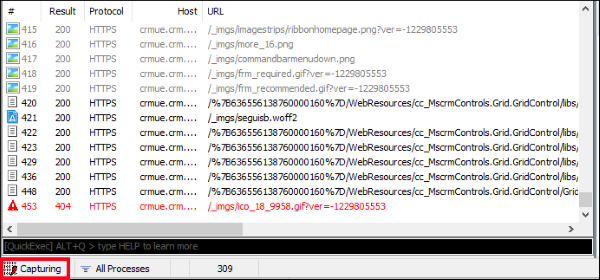
Starten Sie die Fiddler-Ablaufverfolgungserfassung, indem Sie auf die Schaltfläche Erfassung in der unteren linken Ecke klicken.

Anmerkung
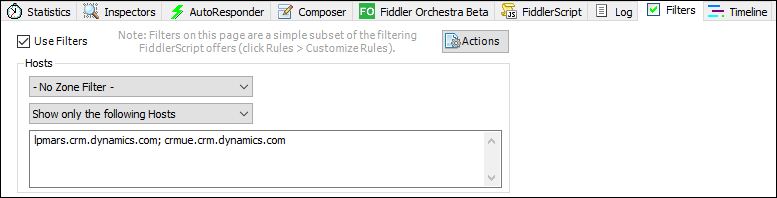
Wenn Sie HTTPS-Datenverkehr nur von einem bestimmten Host erfassen möchten, wählen Sie auf der Registerkarte Filter im Bereich Hosts im Dropdownmenü -Kein Hostfilter- die Option Nur die folgenden Hosts anzeigen aus dem Menü an, und geben Sie die Liste von Domänen ein, von denen aus Sie den Datenverkehr sehen möchten, getrennt durch Semikolon. Weitere Informationen: Filterreferenz.

Führen Sie die notwendigen Vorgänge hinzu, um das Skript zu laden, das Sie testen. Sie können die Erfassung beenden, indem Sie erneut auf dieselbe Schaltfläche Erfassung klicken.
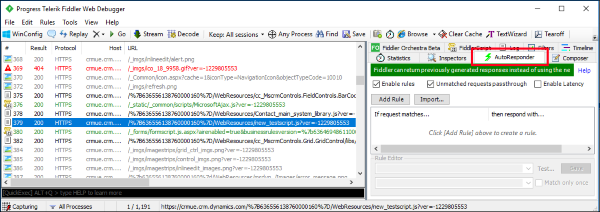
Wählen Sie die Ablaufverfolgungsprotokollsitzungen im linken Bereich aus, und suchen Sie die Datei, für die Sie den Auto Responder einrichten möchten.
Wenn der Code, den Sie debuggen möchten, sich beispielsweise in einer JavaScript-Webressource namens
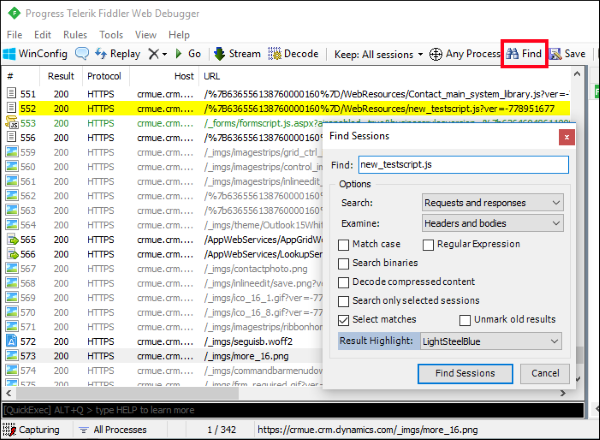
new_testscript.jsbefindet, verwenden Sie die Schaltfläche Suchen, um das Dialogfeld Sitzungen suchen zu öffnen und nach dem Namen der Webressource zu suchen.
Sie sehen die Zeilen, die mit Ihren Suchkriterien übereinstimmen, hervorgehoben im linken Bereich.
Wählen Sie diese Zeile aus. Wählen Sie im rechten Bereich die Registerkarte Auto Responder aus.

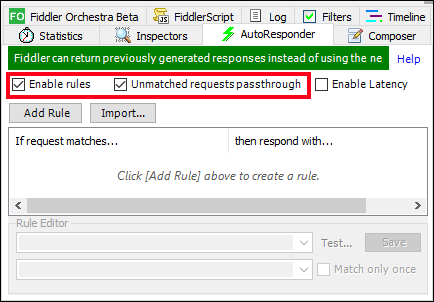
Aktivieren Sie in der Registerkarte Auto Responder die Kontrollkästchen Regeln aktivieren und Passthrough nicht abgeglichener Anforderungen.

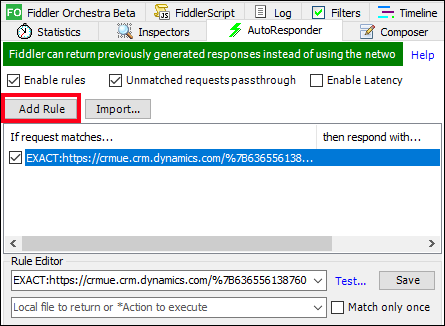
Stellen Sie sicher, dass Sie immer noch die Sitzung ausgewählt haben, die mit Ihrer Zieldatei verknüpft ist, und wählen Sie dann die Schaltfläche Regel hinzufügen im Abschnitt Auto Responder aus. Dadurch wird ein neuer Eintrag in der Regeltabelle hinzugefügt.

Wenn die Regel ausgewählt ist, wird beim Regeleditor unten die oberste Zeile mit der Sitzungs-URL aufgefüllt, die mit Ihrer Datei verknüpft ist und mit einer vorangestellten Zeichenfolge wie
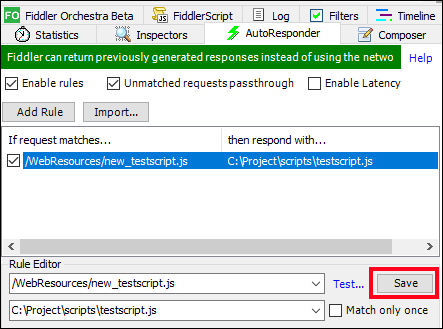
EXACT:versehen ist.Sie können dann die abzugleichende Zeichenfolge bearbeiten, um sie zu vereinfachen. Bei Webressourcen enthält die URL generierte Werte in der URL oder in einer Abfragezeichenfolge, um sicherzustellen, dass die aktuellste veröffentlichte Version in der Antwort enthalten ist. Sie werden wahrscheinlich feststellen, dass der Wert
EXACTetwa folgendermaßen aussieht:EXACT:https://<org URL>/%7B636556138760000160%7D/WebResources/new_testscript.js? ver=-1229805553Sie können dies vereinfachen, um die erzeugten Werte zu entfernen und stattdessen dies zu verwenden:
/WebResources/new_testscript.jsDie untere Zeile wird leer gelassen. Geben Sie den Pfad zu Ihrer lokalen Datei auf Ihrem Datenträger in dieser unteren Zeile ein, und Speichern Sie.

Mit diesen Schritten wird Fiddler so konfiguriert, dass es den Anforderungen lauscht und mit der lokalen Datei antwortet, anstatt die Anforderung über das Netzwerk weiterzugeben.
Ihren Code aktualisieren und testen
- Übernehmen Sie die Änderungen für Ihre lokale Datei.
- Starten Sie erneut die Fiddler-Ablaufverfolgungserfassung, und kehren Sie zu Ihrem Browser zurück, um die Seite neu zu laden.
- In den Browserentwicklertools sehen Sie, dass es sich bei der Datei, die jetzt empfangen wird, um die lokale Datei handelt.
- Setzen Sie die Wiederholung dieses Prozesses weiterhin fort, während Sie Ihren Code aktualisieren, bis Sie die Ergebnisse erhalten, die Sie benötigen.