Erstellen von responsiven Canvas-Apps
Reaktionsfähigkeit bezieht sich auf die Fähigkeit einer App, sich automatisch an verschiedene Bildschirmgrößen und Formfaktoren anzupassen, um den verfügbaren Bildschirmbereich sinnvoll zu nutzen, und bietet auf jedem Gerät eine hervorragende Benutzeroberfläche und Benutzeroberfläche, Formfaktor und Bildschirmgröße.
Durch die Reaktionsfähigkeit können verschiedene Elemente der App angeben, wie sie:
Die Anzeigengröße ziehen oder ändern.
Die Einstellungen verwalten oder ändern, wenn sich die Anzeigengröße ändert.
Warum sollten Sie reaktionsschnelle Apps erstellen
Endbenutzer können von verschiedenen Geräten wie Telefonen, Tablets, Laptops und Desktops mit großen Monitoren, unterschiedlichen Anzeigengrößen und unterschiedlicher Pixelanzahl auf Ihre App zugreifen.
Um eine hervorragende Benutzererfahrung und Benutzerfreundlichkeit der App auf jedem Formfaktor und Gerät sicherzustellen, muss die App mit reaktionsschnellen Designprinzipien entworfen werden. Selbst wenn die App nur im Webbrowser oder auf Mobiltelefonen verwendet werden soll, können die Geräteanzeigengrößen der Benutzergeräte unterschiedlich sein. Daher ist es eine gute Idee, die App mit Reaktionsprinzipien zu gestalten.
Entwerfen der App mit Reaktionsprinzipien
Bevor Sie mit dem Entwerfen der Benutzeroberfläche für Ihre App beginnen, müssen Sie die folgenden Aspekte berücksichtigen:
Welche Formfaktoren oder Geräte möchten Sie unterstützen.
Wie sollte die App auf jedem Formfaktor aussehen?
Welche Elemente der App müssen gedehnt oder in der Größe geändert werden?
Sind die Elemente in einigen Formfaktoren verborgen?
Verhält sich die App in einigen Formfaktoren anders?
Sobald alle diese Anforderungen erfüllt sind, sollten Sie darüber nachdenken, wie diese verschiedenen UI-Layouts in einer einzigen Anwendung mit den in Power Apps verfügbaren Tools erstellt werden können.
Bevor Sie die dynamischen Layouts verwenden, müssen Sie folgende Schritte ausführen:
Wechseln Sie zu Power Apps.
Öffnen Sie die App, in der Sie das responsive Layout verwenden möchten.
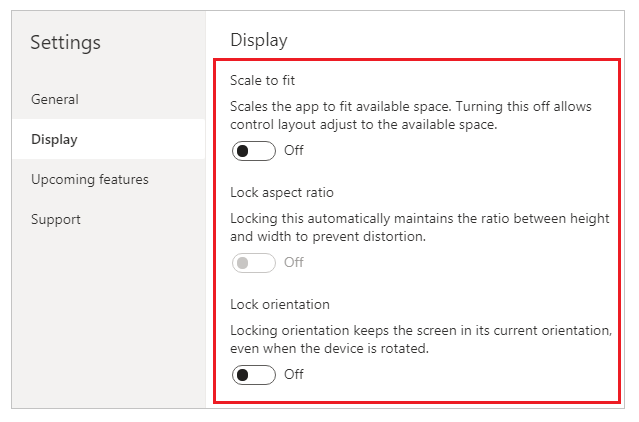
Gehen Sie zu Einstellungen > Anzeige, um Anpassen, Seitenverhältnis sperren und Ausrichtung sperren zu deaktivieren und wählen Sie Anwenden.

Dynamische Layouts
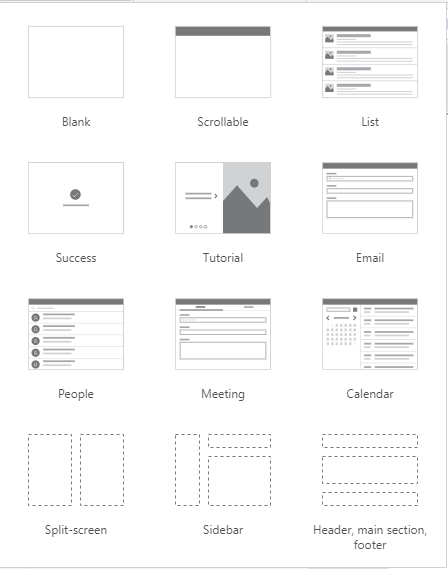
Die folgenden dynamischen Layouts können erstellt werden, indem Sie einen neuen Bildschirm hinzufügen und die entsprechende Option aus der Registerkarte Layout ausählen:

Hinweis
Die neuen dynamischen Layouts sind für die Apps-Formate verfügbar, die neuen Anzeigenvorlagen sind jedoch nur für Tablet-Format verfügbar.
Geteilte Anzeige
Das Geteilte-Anzeigen-Layout besteht aus zwei Abschnitten, die auf Desktops jeweils 50% der Anzeigenbreite einnehmen. Bei Mobilgeräten sind die Abschnitte untereinander angeordnet und nehmen jeweils die gesamte Anzeigenbreite ein.
Randleiste
Das Randleistenlayout hat links eine Randleiste mit fester Breite. Der Hauptteil besteht aus einem Header mit fester Höhe, und der Hauptabschnitt nimmt den Rest der Anzeigenbreite ein. Standardmäßig verhält sich die Vorlage auf Mobilgeräten genauso. Es werden jedoch einige Anpassungen empfohlen, die auf dem für die Mobilerfahrung gewünschten UI-Muster basieren.
Verwenden von Containern
Container sind Bausteine des gesamten Responsive Designs. Ein Container kann ein Automatischer Layout-Container in vertikaler oder horizontaler Richtung oder ein Container mit festem Layout sein, der in Zukunft Einschränkungen unterstützt.
Im Folgenden finden Sie einige Tipps zum Erstellen der Benutzeroberfläche Ihrer App mit Containern:
Erstellen Sie immer UI-Elemente, die eine UI-Tabelle innerhalb eines Containers bilden.
Ermöglicht dem Container seine eigenen Reaktionseigenschaften und Einstellungen, um festzulegen, wie er auf verschiedenen Bildschirmgrößen positioniert oder in der Größe geändert wird.
Ermöglicht es Ihnen, die Anordnung der untergeordneten Komponenten in Bezug auf die Reaktionsfähigkeit zu ändern.
Wählen Sie einen von zwei Layoutmodi für einen Container: Manuelles Layout oder automatisches Layout (horizontal oder vertikal)
Automatische Layoutcontainer
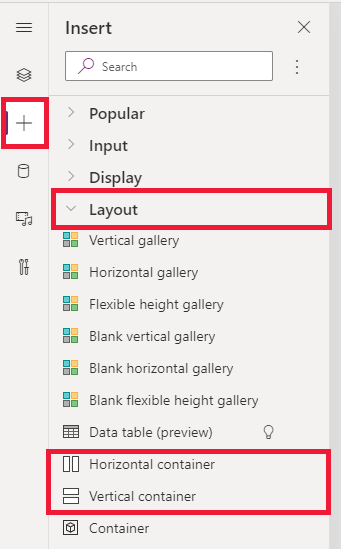
Zwei Steuerelemente Horizontaler Container und Vertikaler Container können verwendet werden, um die untergeordneten Komponenten automatisch auszulegen. Diese Container bestimmen die Position der untergeordneten Komponenten, sodass Sie für eine Komponente im Container niemals X, Y festlegen müssen. Außerdem kann es den verfügbaren Speicherplatz basierend auf den Einstellungen auf seine untergeordneten Komponenten verteilen und sowohl die vertikale als auch die horizontale Ausrichtung der untergeordneten Komponenten bestimmen.
Wann werden Container mit automatischem Layout verwendet
In den folgenden Szenarien können Sie Container mit automatischem Layout verwenden:
- Die Benutzeroberfläche muss auf Bildschirmgrößen oder Änderungen von Formfaktor reagieren.
- Es gibt mehr als eine untergeordnete Komponente, deren Größe geändert oder verschoben werden muss, basierend auf der Bildschirmgröße oder den Änderungen von Formfaktor.
- Wenn Sie Elemente vertikal oder horizontal stapeln müssen (unabhängig von ihrer Größe).
- Wenn Sie Elemente gleichmäßig auf der Anzeige platzieren müssen.
Beispiel für automatische Layout-Container
So erstellen Sie eine dynamische Anzeige:
Erstellen einer leere Canvas-App mit Tablet-Layout.
Wählen Sie Einstellungen > Display und deaktivieren Sie Anpassen, Seitenverhältnis sperren und Ausrichtung sperren und wählen Sie Anwenden.
Nun vom Bereich Einfügen in der linken Randliste unter der Registerkarte Layout wählen Sie Horizontaler Container aus.

Der oberste Container muss so dimensioniert sein, dass er mit diesen Eigenschaften den gesamten Raum einnimmt. Die Größe der Anzeige bleibt unverändert, während die Größe der Anzeige angepasst wird.
- X = 0
- Y= 0
- Breite = Parent.Width
- Höhe = Übergeordnetes Element. Höhe
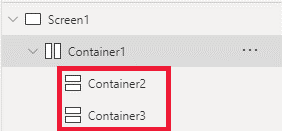
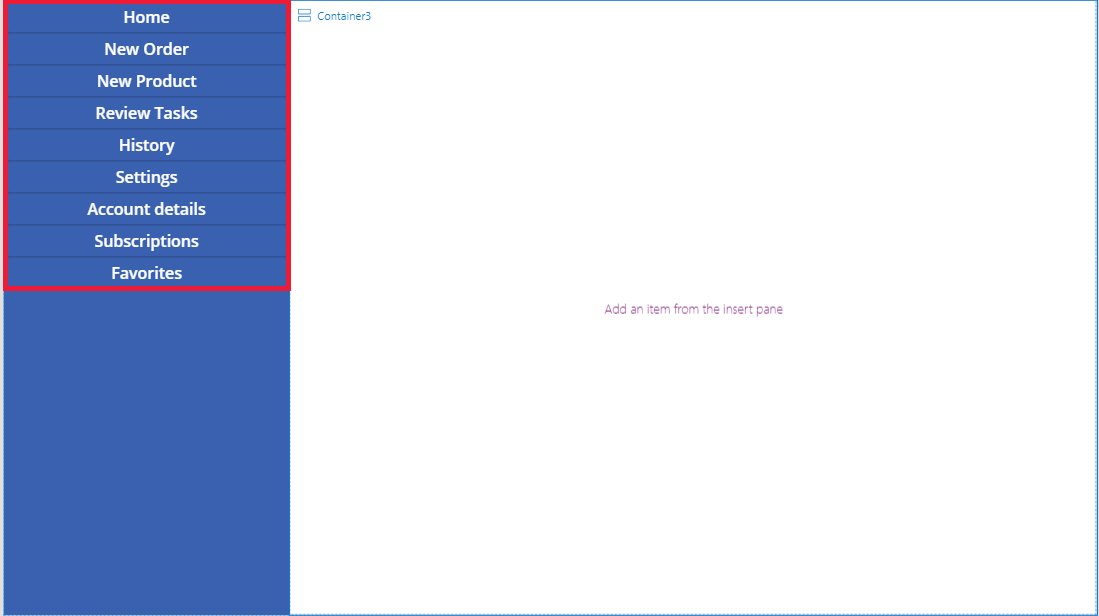
Jetzt fügen Sie aus dem Bereich Einfügen zwei Vertikale Container in den horizontalen Container ein.

Füllen Sie den gesamten vertikalen Raum aus, um die Container zu erstellen und wählen Sie Container1 und stellen Sie die Eigenschaft
Align (vertical)aufStretch.
Um die Anzeige für den Inhalt zu teilen, verwenden Sie die Eigenschaft
Fill portionsauf den zwei untergeordneten Containern. Der linke Container nimmt 1/4 des Anzeigenplatzes ein.- Wählen Sie Container2. Sie werden sehen, dass die Eigenschaft
Flexible widtheingeschaltet ist. Legen Sie denFill portionsauf 1 fest. - Wählen Sie Container3. Sie werden sehen, dass die Eigenschaft
Flexible widtheingeschaltet ist. Legen Sie denFill portionsauf 3 fest.
- Wählen Sie Container2. Sie werden sehen, dass die Eigenschaft
Wählen Sie Container2. Legen Sie die
Fill = RGBA(56, 96, 178, 1)Eigenschaft in der Formelleiste fest. Setzen SieAlign (horizontal)aufStretch.Fügen Sie einige Schaltflächen hinzu, um ein Menü zu erstellen. Benennen Sie die Schaltflächen nach Bedarf um.

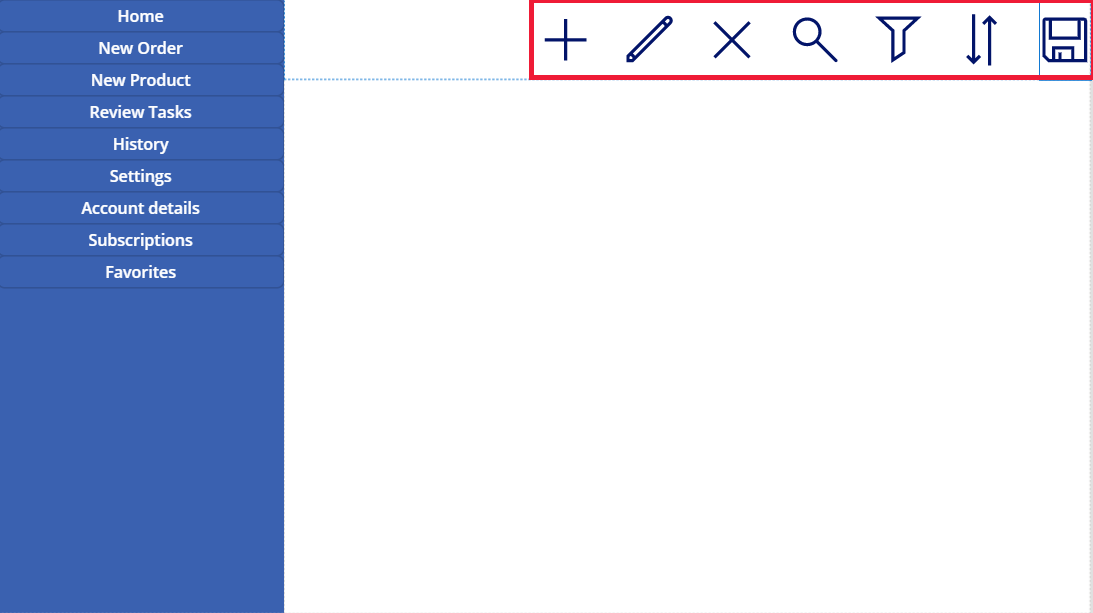
Wählen Sie Container3 und fügen Sie einen horizontalen Behälter hinzu und deaktivieren Sie die Eigenschaft
Flexible height. Legen SieHeightauf 100 fest. Setzen SieAlign (vertical)aufStretch.Fügen Sie einige Symbole dem Container4 hinzu. Ändern Sie die Symbole so, dass sie sich vom Symbol Eigenschaft unterscheiden.

Wählen Sie Container4. Setzen Sie die Eigenschaft
Justify (horizontal)aufEnd. Legen Sie denAlign (vertical)aufCenterfest. Legen SieGapauf 40 fest, um Platz zwischen den Symbolen zu schaffen.Wählen Sie Container3. Setzen Sie
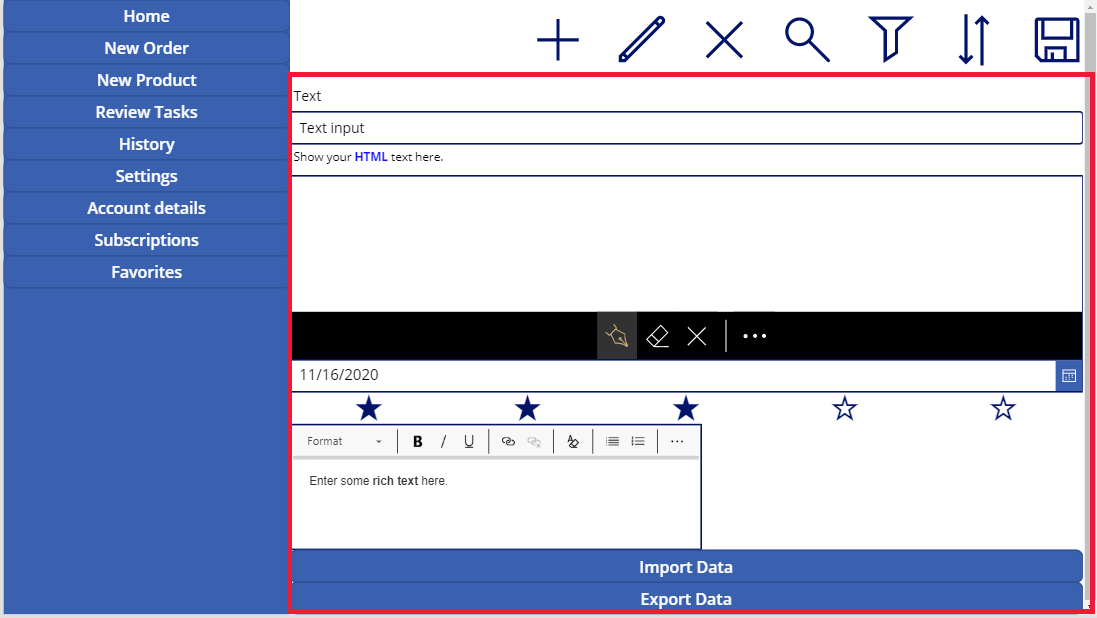
Align (horizontal)aufStretch. Setzen SieVertical OverflowaufScroll.Fügen Sie verschiedene Beschriftungen, Eingänge, Medien hinzu, bis sie über den Behälter hinausragen. Ändern Sie die Farbe der Rechtecke. Sie sehen eine Scrollleiste, um auf den unsichtbaren Inhalt zuzugreifen.

Wählen Sie das Feld Vorschau oder F5 aus. Ändern Sie die Größe des Browserfensters, um zu sehen, wie sich Ihre App an unterschiedliche Bildschirmgrößen anpasst.
Bekannte Probleme
Bestimmte Kombinationen von Layoutcontainereigenschaften sind nicht kompatibel oder können zu unerwünschten Ausgaben führen, zum Beispiel:
- Wenn die Container-Eigenschaft
Wrapaktiviert ist, wird dieAlignEigenschafteneinstellung bei untergeordneten Steuerelementen ignoriert. - Wenn die Container Eigenschaft
Wrapdeaktiviert ist und der Überlauf der Primärachse des Containers auf Scrollen festgelegt ist (Horizontaler Überlauf für horizontale Container oder vertikaler Überlauf für vertikale Container), wird empfohlen, die EigenschaftJustifyauf Start oder Zwischenraum festzulegen. - Die Option Mitte oder Ende können dazu führen, dass auf untergeordnete Steuerelemente nicht zugegriffen werden kann, wenn der Container zu klein ist, um alle Steuerelemente anzuzeigen, obwohl die Eigenschaft
Overflowauf Scrollen festgelegt ist.
- Wenn die Container-Eigenschaft
Sie können die Größe der Steuerelemente in der Canvas-App nicht ändern oder neu positionieren, da die Drag & Drop-Steuerelemente in den Layout-Containern deaktiviert sind. Verwenden Sie stattdessen die Eigenschaften des Layoutcontainers, um die gewünschte Größe und Positionierung zu erzielen. Die Steuerungsreihenfolge kann über die Baumsicht geändert werden oder indem Sie die Pfeiltasten als Verknüpfungen verwenden.
Die Steuerelemente Datentabelle, Diagramme, und Bild hinzufügen werden derzeit in den Layout-Containern nicht unterstützt.
Einige der Eigenschaften von Layoutcontainern sind für untergeordnete Steuerelemente ausgeblendet. Auf die ausgeblendeten Eigenschaften kann weiterhin über die Formelleiste oder über den erweiterten Bereich zugegriffen werden. Diese Eigenschaften werden jedoch ignoriert, auch wenn sie an diesen Stellen festgelegt sind.
Wenn Steuerelemente in einen Layout-Container verschoben werden (z. B. beim Kopieren oder Einfügen der Steuerelemente), werden sie in der Reihenfolge in den Container Baumsicht eingefügt.
Siehe auch
Hinweis
Können Sie uns Ihre Präferenzen für die Dokumentationssprache mitteilen? Nehmen Sie an einer kurzen Umfrage teil. (Beachten Sie, dass diese Umfrage auf Englisch ist.)
Die Umfrage dauert etwa sieben Minuten. Es werden keine personenbezogenen Daten erhoben. (Datenschutzbestimmungen).