Debuggen einer modellgesteuerten App mit Live Monitor
Der Live-Monitor kann Ihnen beim Debuggen und Diagnostizieren von Problemen helfen und Ihnen dabei helfen, schnellere und zuverlässigere Apps zu erstellen. Der Live-Monitor bietet einen umfassenden Einblick in die Ausführung einer App, indem er während der Ausführung Ihrer App ein Protokoll aller wichtigen Aktivitäten bereitstellt. Sie können auch gemeinsam mit einer technischen Fachkraft im Support eine veröffentlichte modellgesteuerte App debuggen oder Probleme in der Sitzung eines anderen Benutzenden debuggen. Weitere Informationen zum gemeinsamen Debuggen einer veröffentlichten modellgesteuerten App finden Sie unter Gemeinsame Fehlerbehebung mit Live Monitor.
Wichtig
Für den Live-Monitor für modellgesteuerte Apps muss die Clientversion Ihrer modellgesteuerten App 1.4.5973-2307.2 oder höher sein.
Weitere Informationen dazu, wann Sie eine App überwachen sollten, finden Sie unter Übersicht zur Überwachung. Informationen zum Ausführen des Live-Monitors mit einer Canvas-App finden Sie unter Debuggen von Canvas-Apps mit dem Live-Monitor.
Verwenden Sie den Live-Monitor, um eine modellgesteuerte App zu diagnostizieren
Melden Sie sich bei Power Apps an und wählen Sie dann im linken Navigationsbereich Auswählen Apps .
Auswählen die modellgesteuerte App, die Sie überwachen möchten, und dann Auswählen Live-Monitor in der Befehlsleiste.
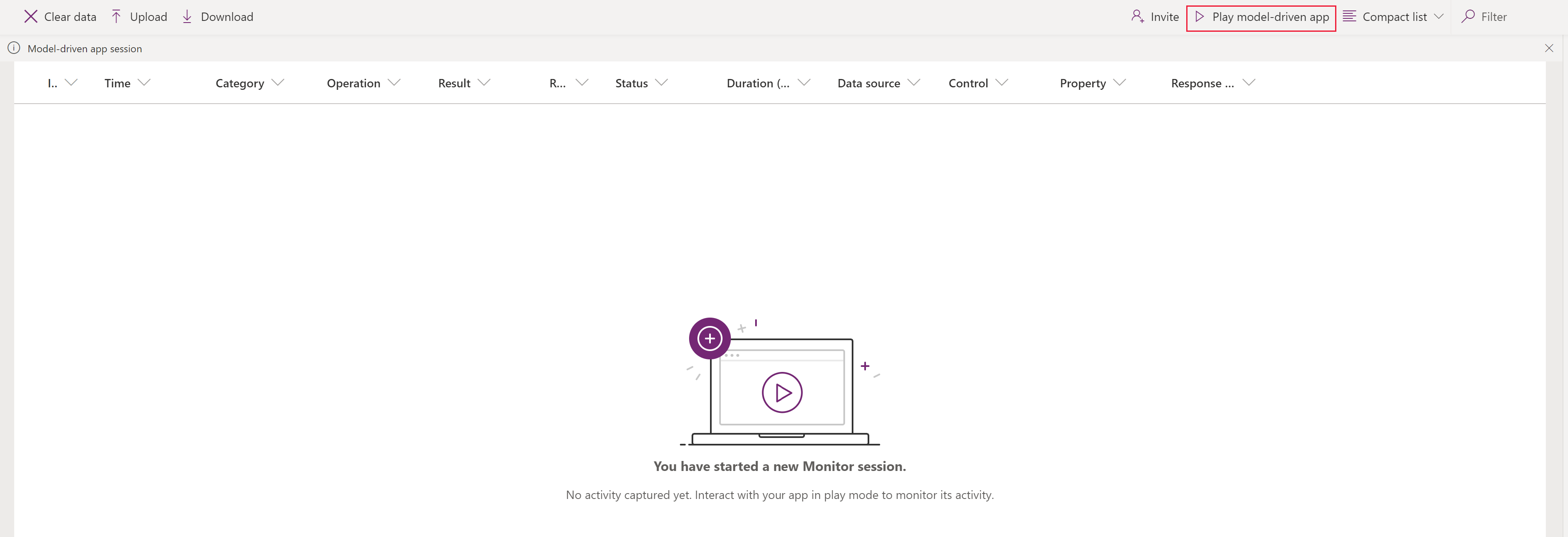
Geben Sie auf der sich öffnenden Webseite Auswählen Modellgesteuerte App abspielen ein, um Ihre App zu öffnen.

Anmerkung
Alternativ können Sie eine modellbasierte App ausführen und „&monitor=true“ an das Ende der URL im Browser anhängen. Klicken Sie dann auf Auswählen Live-Monitor in der Befehlsleiste, um eine Überwachungssitzung in einem neuen Tab zu starten.
Nachdem die App vom Live-Monitor aus geöffnet wurde, wird das Dialogfeld Monitor-Debug-Sitzung beitreten? angezeigt. Dadurch erfahren Sie, dass alle Daten aus der App an den Besitzer des Live-Monitors gesendet werden. Wählen Sie Beitreten. Ereignisse werden an den Live-Monitor-Sitzungsbildschirm übertragen, sobald sie in der App auftreten.

Wählen Sie ein Ereignis aus, um zusätzliche Informationen im rechten Fensterbereich anzuzeigen.

Überwachte Ereignisse
Seitennavigation, Befehlsausführungen, Formularspeicherungen und andere wichtige Aktionen senden wichtige Leistungsindikatoren und Netzwerkereignisse an den Live-Monitor.
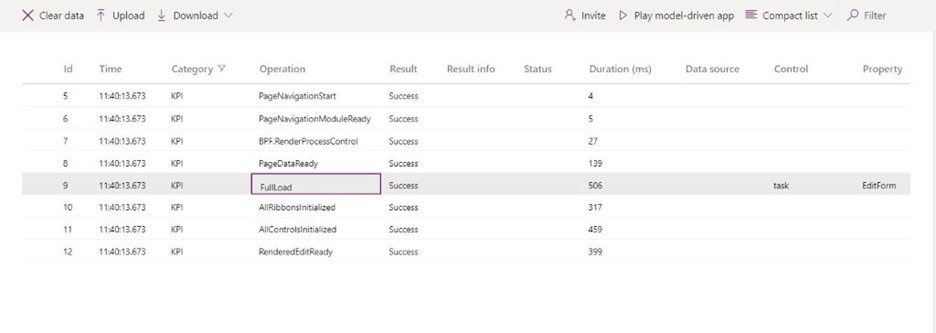
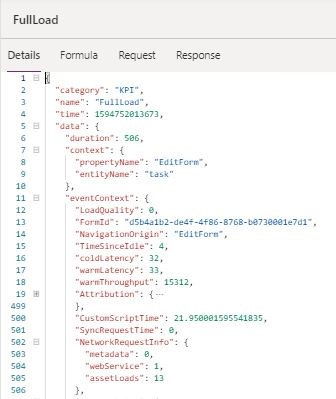
FullLoad
FullLoad bedeutet die vollständige Ladung einer Seitennavigation, wie z. B. die Ladung eines Bearbeitungsformulars. Dieses Ereignis wartet, bis bestimmte Netzwerkanforderungen abgeschlossen und das gesamte Rendering beendet ist, sodass das Formular vor Abschluss von FullLoad bereit sein kann.

Auswählen ein FullLoad-Ereignis, um die Registerkarte Details anzuzeigen.

Das FullLoad-Ereignis erfasst viele Statistiken zum Seitenladen. Sie können sehen, dass das Bearbeitungsformular Aufgabe in 506 ms geladen wurde und dass durch Auswählen der Zeile Informationen im Eigenschaftenbereich angezeigt werden. Sie können Details zu customScriptTime (für die Ausführung von benutzerdefiniertem JavaScript aufgewendete Zeit), loadType (0 = Seitentyp wird erstmals geladen, 1 = Entität wird erstmals geladen, 2 = Datensatz wird erstmals geladen, 3 = der genaue Datensatz wurde besucht) und FormId (Formularkennung für weitere Diagnose) sehen. Durch die Erweiterung der Attribution erhalten Sie eine Aufschlüsselung der benutzerdefinierten JS-Ausführungszeit nach Typ, Herausgeber, Lösung, Version, Webressource und Methode. Dies kann dabei helfen, Engpässe bei der Ladezeit von Formularen zu identifizieren.
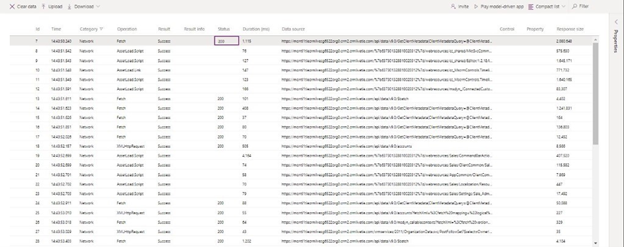
Network
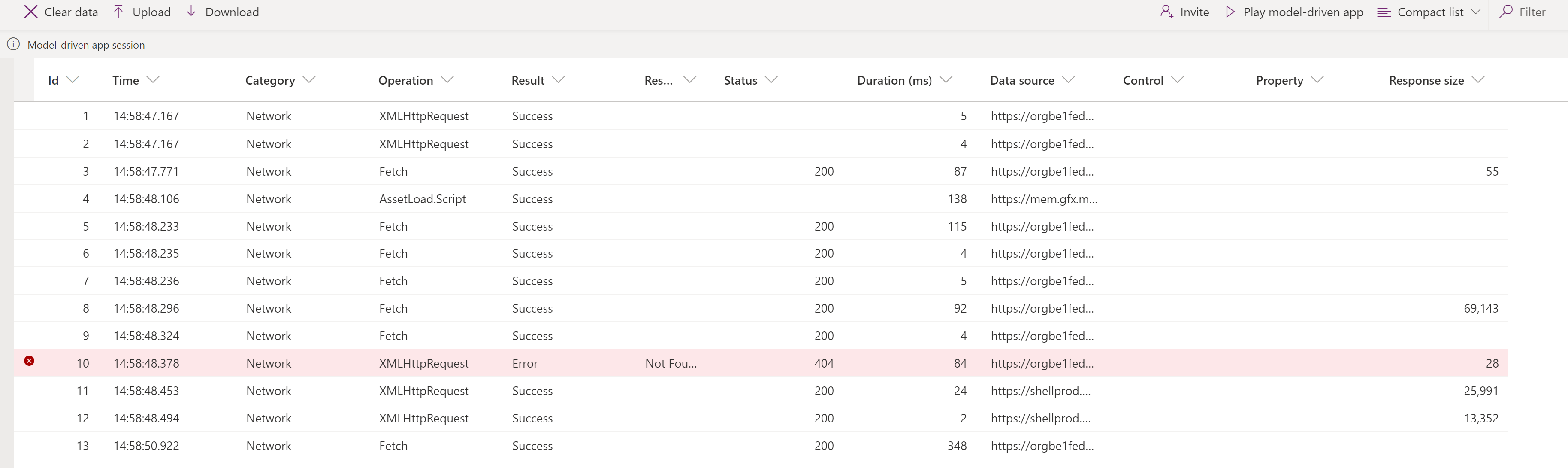
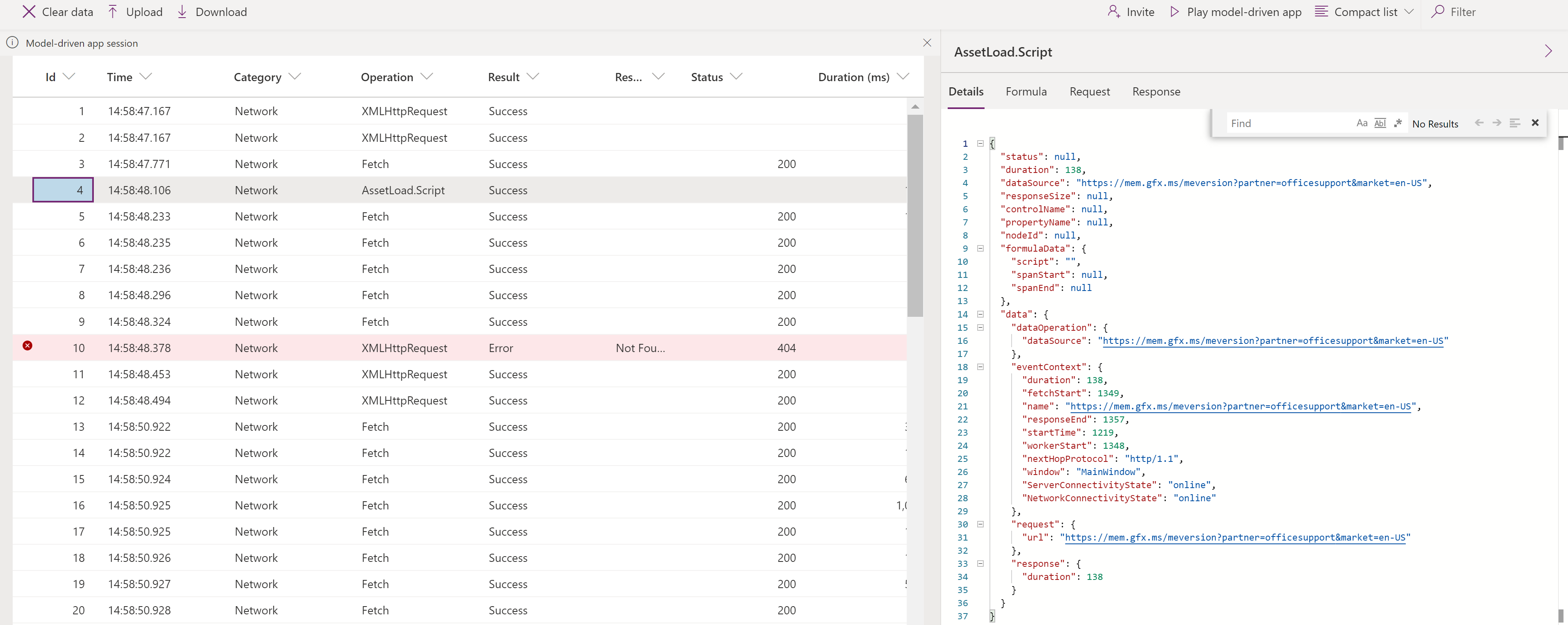
Die Netzwerk Ereignisse geben Details zu jeder Anfrage preis, die von der App gestellt wird.

Auswählen ein Netzwerkereignis, um die Registerkarte Details anzuzeigen.

Zuvor haben Sie etwas über den Live-Monitor gelernt und erfahren, wie Sie ihn für modellgesteuerte Apps verwenden. Sehen wir uns einige Szenarien an, in denen der Live-Monitor Sie bei der Behebung von Skriptfehlern, unerwartetem Verhalten und Verlangsamungen unterstützen kann.
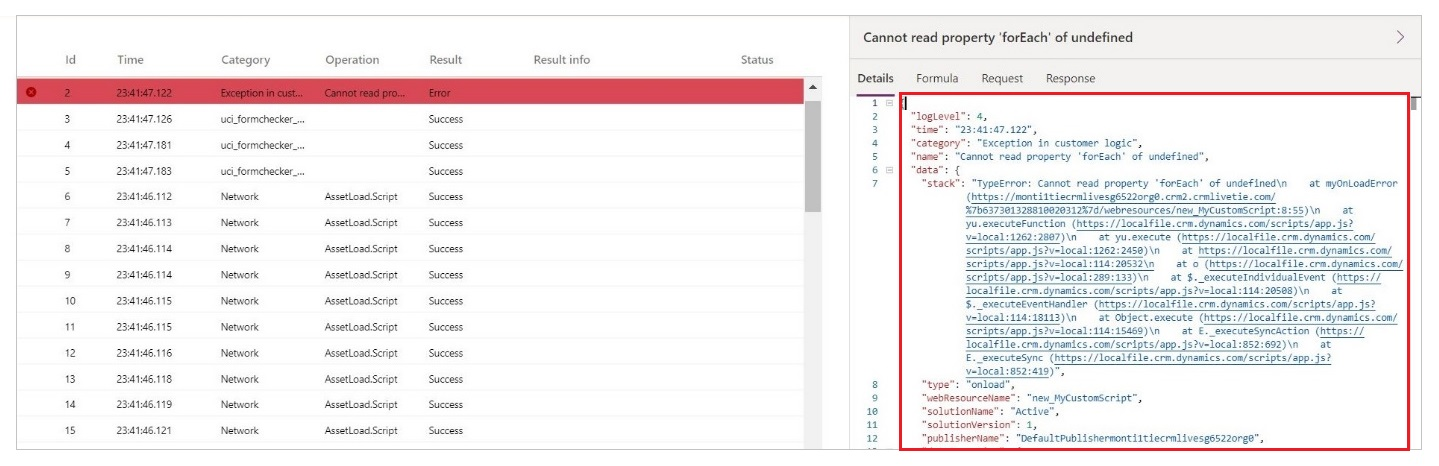
Benutzerdefinierte Skriptfehler
Manchmal verursacht ein Fehler im angepassten JS einen Skriptfehler oder ein Funktionsproblem beim Laden einer Seite. Während dies normalerweise einen Aufrufstapel im Dialog erzeugt, ist es schwer, immer zu wissen, woher er kommt oder den Fehler zu entschlüsseln. Der Live-Monitor empfängt Ereignisse von der App mit weiteren Details zu den Fehlern, sodass Sie schneller und einfacher Fehler beheben können.
Stellen Sie sich zum Beispiel vor, dass ein Benutzer einen Skript-Fehlerdialog bei der Ladung des Kontoformulars erhält. Sie können den Live-Monitor verwenden, um weitere Einzelheiten zur Veranstaltung zu erfahren. Sobald das Szenario reproduziert wird, können Sie sehen, dass der Skriptfehler ein rot hervorgehobenes Ereignis erzeugt. Wenn Sie diese Zeile auswählen, erhalten Sie nicht nur den Aufrufstapel , sondern auch den Herausgebernamen, Lösungsnamen/-Version, Webressourcennamen und den Typ (wie onload, onchange, RuleEvaluation und CustomControl). In diesem Beispiel sieht es nach einem Tippfehler im Skript aus.

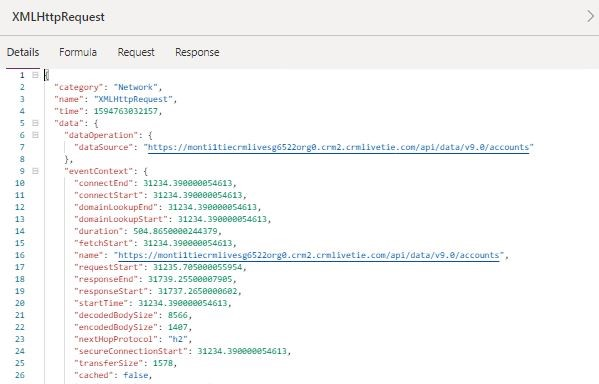
Langsame Leistung
Browser-Entwickler-Tools können bei der Erstellung von Profilen für langsame Seitenladungen helfen, aber es gibt viele Daten zu filtern und es ist nicht klar, was wichtig ist. Der Live-Monitor löst dieses Problem, indem er relevante Ereignisse anzeigt, die zur Seitenladeleistung beitragen.
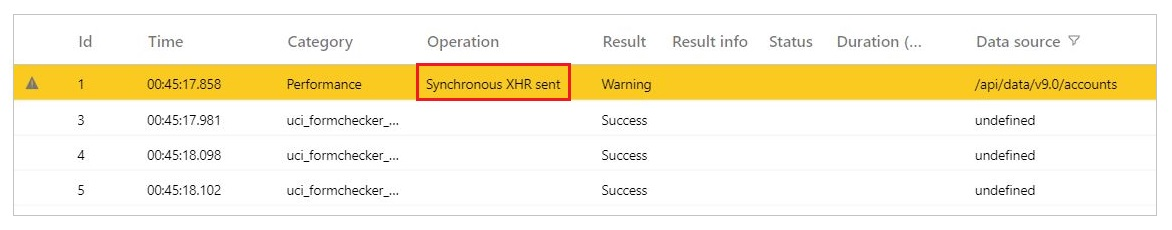
Stellen Sie sich zum Beispiel vor, dass ein Benutzer eine langsame Ladung des Kontoblattes erlebt und der Browser ständig einfriert. In diesem Fall wird Ihnen nach der Reproduktion des Problems eine Leistungswarnung angezeigt, die Sie darüber informiert, dass während des Ladevorgangs ein synchroner XMLHttpRequest gesendet wurde, der die Leistung beeinträchtigt hat.

Informationen zur Linderung von Leistungsproblemen bei synchronen XMLHttpRequests (XHR) finden Sie im vorherigen Blogbeitrag .
Bei jeder Ladung einer Seite sendet die Datenplattform alle KPIs für die Ladesequenz sowie Details zur Netzwerkanforderung, wie bereits erwähnt.