Eine benutzerdefinierte Seitenvorlage erstellen
Hinweis
Ab 12. Oktober 2022 ist Power Apps-Portale Power Pages. Weitere Informationen: Microsoft Power Pages ist jetzt allgemein verfügbar (Blog)
Wir werden die in Kürze migrieren und die Dokumentation für Power Apps-Portale mit der Power Pages-Dokumentation zusammenführen.
In diesem Beispiel erstellen wir eine benutzerdefinierte Seitenvorlage mithilfe von Liquid und einer Seitenvorlage, die auf einer Webvorlage basiert. Weitere Informationen: Speichern Sie Quellinhalt mithilfe von Webvorlagen. Unser Ziel ist es, eine einfache Vorlage mit zwei Spalten zu erstellen, die einen Weblink verwenden, der auf der linken Seite angezeigt und auf die Seiteninhalte auf der rechten Seite verweist.
Schritt 1: Erstellen einer Webvorlage und Schreiben des Liquid-Vorlagencodes
Zunächst erstellen wir unsere Webvorlage und schreiben unseren Liquid-Vorlagencode. Wir können wohl einige allgemeine Elemente dieser Vorlage in zukünftigen Vorlagen wieder verwenden. Also erstellen wir eine allgemeine Grundvorlage, die wir dann mit unserer bestimmten Vorlage erweitern. Unser Grundvorlage liefert die Breadcrumb-Links und unsere Titel/Kopfseite und definiert auch unser einspaltiges Layout:

Tipp
Informieren Sie sich über Vorlagenvererbung mithilfe des Blocks und erweiterter Tags: Vorlagentags
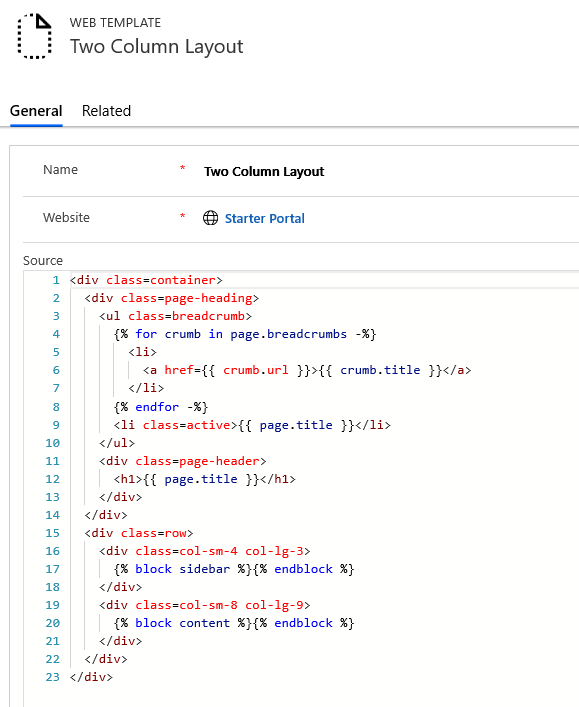
Zwei-Spalten-Layout (Webvorlage)
<div class=container>
<div class=page-heading>
<ul class=breadcrumb>
{% for crumb in page.breadcrumbs -%}
<li>
<a href={{ crumb.url }}>{{ crumb.title }}</a>
</li>
{% endfor -%}
<li class=active>{{ page.title }}</li>
</ul>
<div class=page-header>
<h1>{{ page.title }}</h1>
</div>
</div>
<div class=row>
<div class=col-sm-4 col-lg-3>
{% block sidebar %}{% endblock %}
</div>
<div class=col-sm-8 col-lg-9>
{% block content %}{% endblock %}
</div>
</div>
</div>
Schritt 2: Erstellen einer neuen Webvorlage, die die Basislayoutvorlage erweitert
Verwenden Sie die Navigations-Weblinks, die der aktuellen Seite für unsere Navigationslinks zugeordnet sind, um eine neue Webvorlage zu erstellen, die unsere Basis-Layoutvorlage erweitert.

Tipp
Machen Sie sich mit dem Laden von Web-Links mithilfe des Objekts weblinks vertraut.
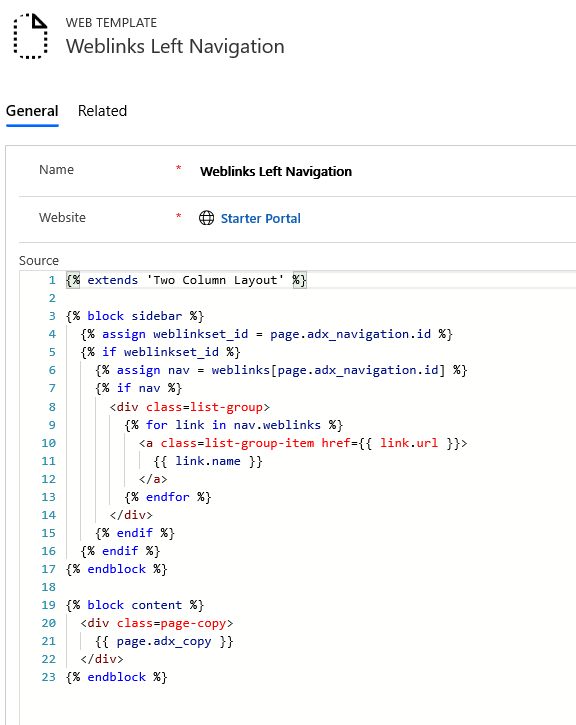
Weblinks linke Navigation (Webvorlage)
{% extends 'Two Column Layout' %}
{% block sidebar %}
{% assign weblinkset_id = page.adx_navigation.id %}
{% if weblinkset_id %}
{% assign nav = weblinks[page.adx_navigation.id] %}
{% if nav %}
<div class=list-group>
{% for link in nav.weblinks %}
<a class=list-group-item href={{ link.url }}>
{{ link.name }}
</a>
{% endfor %}
</div>
{% endif %}
{% endif %}
{% endblock %}
{% block content %}
<div class=page-copy>
{{ page.adx_copy }}
</div>
{% endblock %}
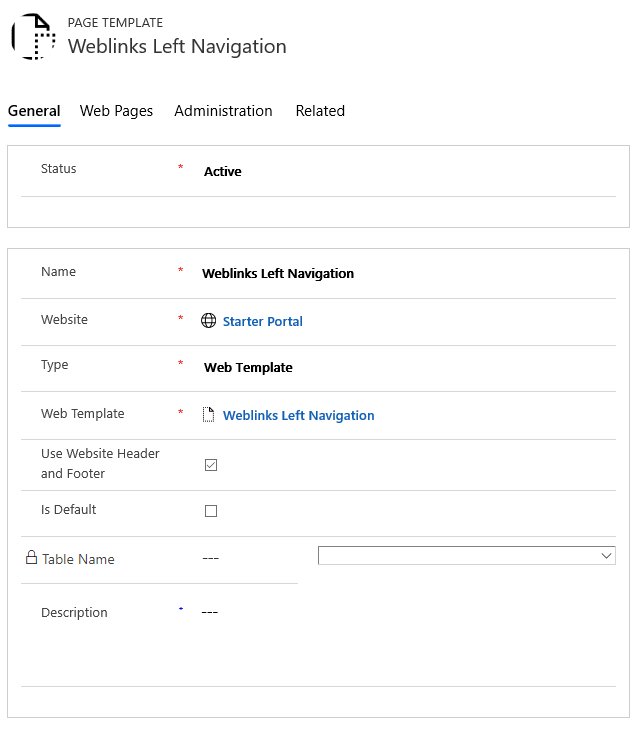
Schritt 3: Erstellen einer neue Seitenvorlage basierend auf der Webvorlage
In diesem Schritt erstellen wir eine neue Seitenvorlage, die auf einer Webvorlage basiert, die wir im vorherigen Schritt erstellt haben.

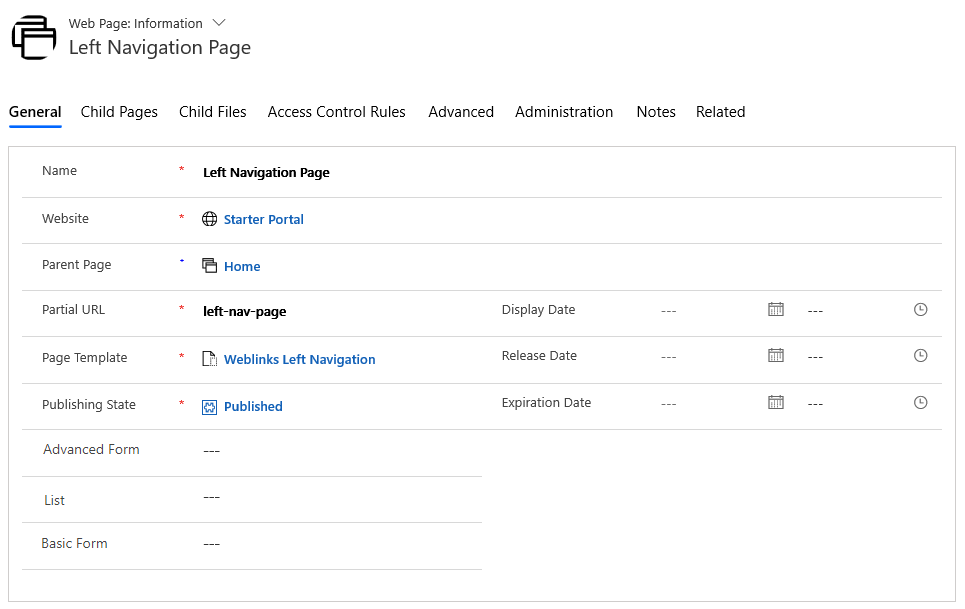
Schritt 4: Erstellen einer Webseite zum Anzeigen von Inhalt
Erstellen Sie eine Webseite, die unsere Seitenvorlage verwendet.

Rufen Sie die Webseite mit den lokalisierten Inhalten auf.

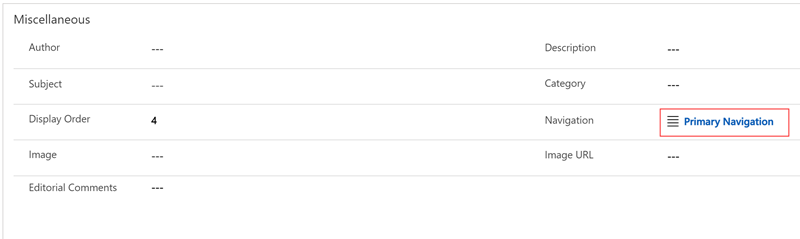
Gehen Sie zum Abschnitt Sonstiges und wählen Sie im Feld Navigation das Web-Link-Set aus, das Sie festlegen möchten.

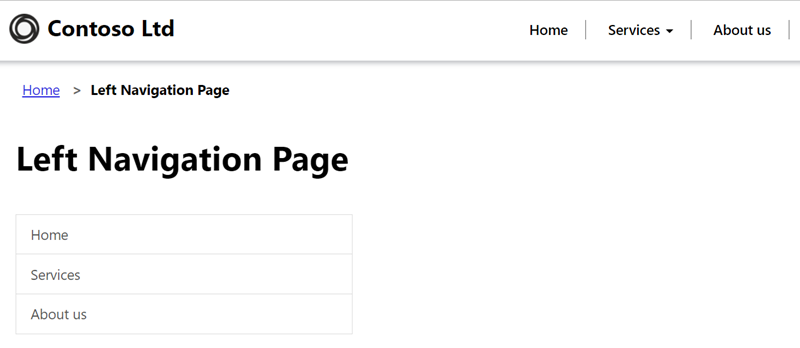
Wenn Sie jetzt Ihre Seite anzeigen, sollten Sie die Seitennavigation sehen.

Siehe auch
Erstellen einer benutzerdefinierte Seitenvorlage zum Rendern eines RSS-Feed
Rendern der Liste, die der aktuellen Seite zugeordnet ist
Rendern einer Websitekopfzeile und primären Navigationsleiste
Rendern von bis zu drei Ebenen der Seitenhierarchie mithilfe der hybriden Navigation
Hinweis
Können Sie uns Ihre Präferenzen für die Dokumentationssprache mitteilen? Nehmen Sie an einer kurzen Umfrage teil. (Beachten Sie, dass diese Umfrage auf Englisch ist.)
Die Umfrage dauert etwa sieben Minuten. Es werden keine personenbezogenen Daten erhoben. (Datenschutzbestimmungen).