Code mit Visual Studio Code für das Web bearbeiten (Vorschauversion)
[Dieses Thema ist Teil der Dokumentation zur Vorabversion und kann geändert werden.]
Im Design Studio können Sie den Site-Code mit Visual Studio Code für das Web bearbeiten. Mit dieser Funktion können Sie den statischen Inhalt, HTML, CSS, Liquid und JavaScript für die folgenden Website-Metadaten bearbeiten:
| Metadata | Inhalt |
|---|---|
| Erweiterte Formulare (mehrstufige Formulare) | JavaScript |
| Basisformulare | JavaScript |
| Inhaltsausschnitte | Alle unterstützten Inhaltsausschnitte |
| Listen | JavaScript |
| Webdateien | Sie können Mediendateien ansehen und herunterladen. Sie können Textdateien (Code) bearbeiten. |
| Webseiten | Alle unterstützten Inhalte (pro Sprache), JavaScript und CSS |
| Webvorlagen | Alle unterstützten Inhalte |
Anmerkung
Sie können keine Metadatensätze erstellen, sondern nur Inhalte und Code hinzufügen und bearbeiten sowie Dateianhänge anzeigen/herunterladen.
Visual Studio Code für das Web bietet eine kostenlose, Microsoft Visual Studio Codeerfahrung ohne Installation, die vollständig in Ihrem Browser ausgeführt wird, sodass Sie Site-Code durchsuchen und leichtgewichtige Codeänderungen schnell und sicher vornehmen können. Weitere Informationen: Visual Studio Code für das Web-Erfahrung.
Wichtig
- Dies ist eine Vorschauversion.
- Funktionen in der Vorschau sind nicht für den Produktionseinsatz gedacht und können eine eingeschränkte Funktionalität aufweisen. Diese Funktionen stehen vor der offiziellen Veröffentlichung zur Verfügung, damit Kunden frühzeitig Zugriff erhalten und Feedback geben können.

Notiz
- Das erstmalige Laden von Visual Studio Code für das Web kann einige Zeit dauern, da erforderliche Erweiterungen für diese Funktion installiert werden.
- Vorgänge zum Erstellen, Löschen und Umbenennen werden nicht unterstützt.
- Diese Funktion nutzt Power Platform Tools Web-Erweiterung. Weberweiterungen werden durch die Browser-Sandbox eingeschränkt und haben daher Einschränkungen im Vergleich zu normalen Erweiterungen.
- Power Platform CLI wird nicht unterstützt.
- Die Funktionen der Power Platform Tools-Weberweiterung sind begrenzt auf Power Pages-Codebearbeitungserfahrung.
- Diese Funktion ist in Government Community Cloud (GCC), Government Community Cloud (GCC High) und Department of Defense (DoD) nicht verfügbar. Benutzer in diesen Regionen verwenden die Portals Management App zum Bearbeiten von Code. Weitere Informationen finden Sie unter Code in der Portalverwaltungs-App bearbeiten .
Code bearbeiten, der im Designstudio verfügbar ist
Sie können mit der Bearbeitung des Codes Ihrer Website mit Visual Studio Code für das Web auf der Power Pages-Startseite beginnen, indem Sie die Option Websitecode bearbeiten aus dem Dropdown-Menü Bearbeiten auswählen.
Sie können den Code auch im Designstudio in den folgenden Bereichen bearbeiten:
- Webseitencode aus Arbeitsbereich Seiten bearbeiten
- Header-Vorlagencode aus dem Seiten-Arbeitsbereich
- Benutzerdefinierten CSS Code aus Styling-Arbeitsbereich bearbeiten
- Benutzerdefinierten JavaScript-Code für mehrstufige Formulare bearbeiten
- Benutzerdefinierten JavaScript-Code für Basisformulare bearbeiten
- Benutzerdefiniertes JavaScript für Listen bearbeiten
- Inhaltsausschnitte bearbeiten
- Webvorlagen bearbeiten
- Medienwebdateien (Bilder) ansehen und herunterladen
- Textbasierte Webdateien (CSS, JavaScript, andere) bearbeiten
Sehen wir uns an, wie Sie Code mit diesen Bereichen bearbeiten.
Webseitencode aus Arbeitsbereich Seiten bearbeiten
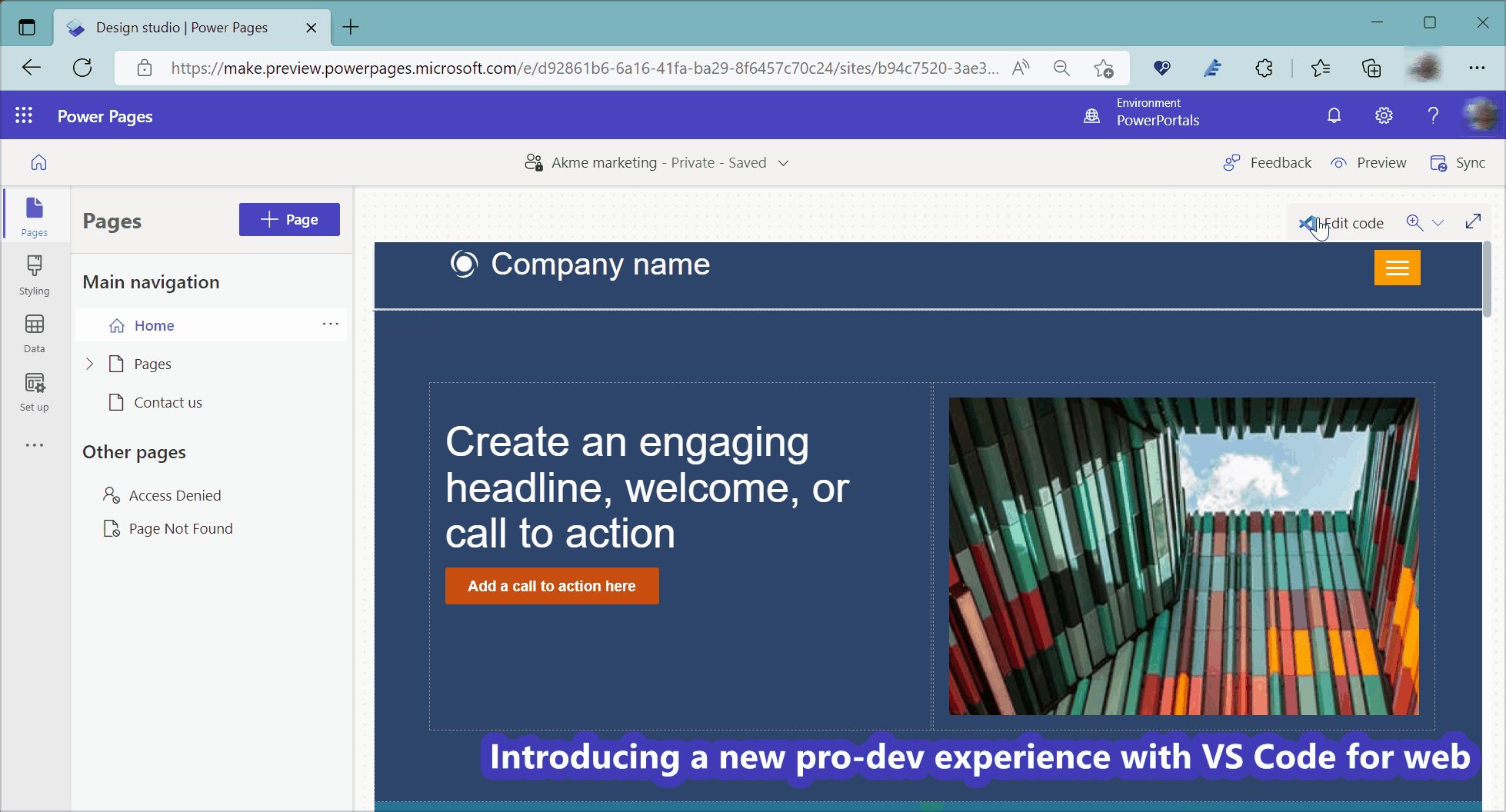
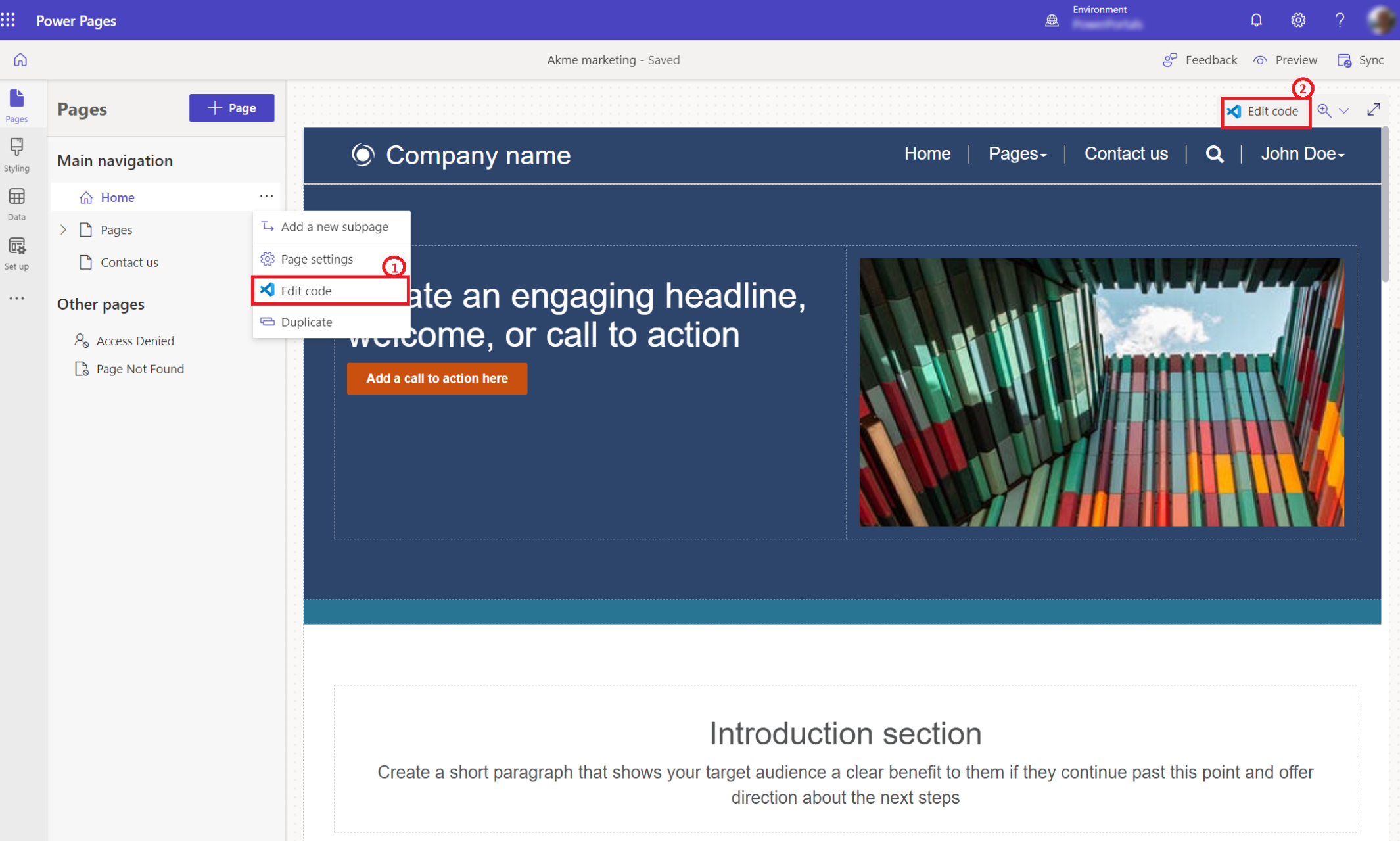
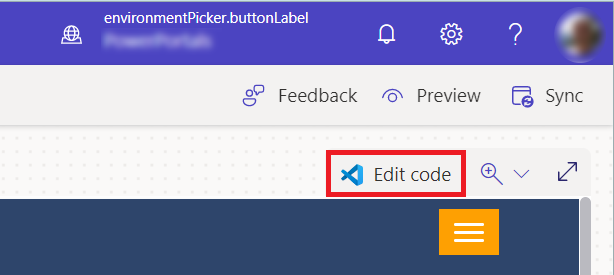
Wenn Sie das Power Pages-Designstudio öffnen, sehen Sie die Option Code bearbeiten im Seitenmenü1 und in der oberen rechten Ecke der Anzeige2.

Header-Vorlagencode aus dem Seiten-Arbeitsbereich
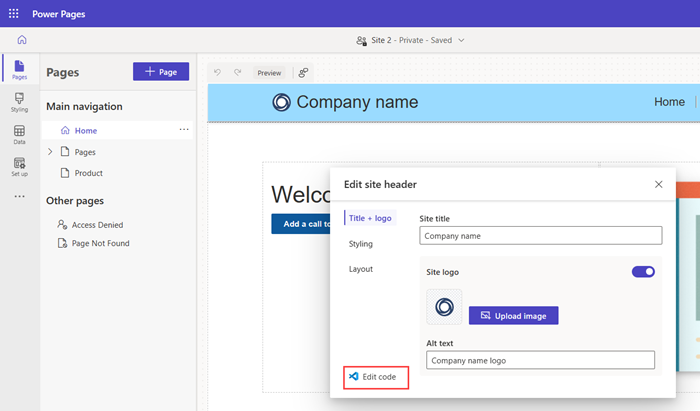
Wählen Sie Website-Header bearbeiten und dann Code bearbeiten aus, um den Code-Editor zu öffnen.

Benutzerdefinierten CSS Code aus Styling-Arbeitsbereich bearbeiten
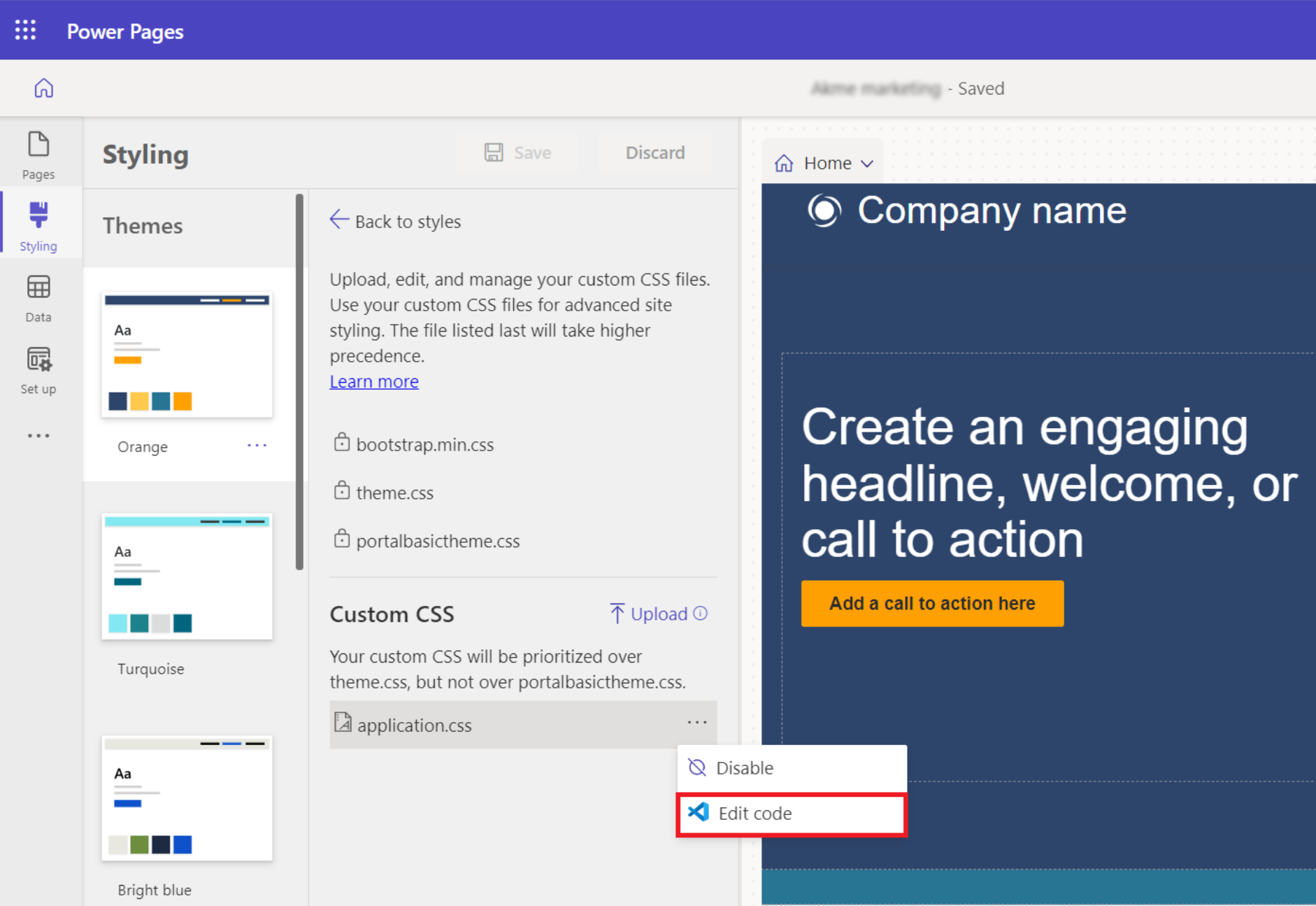
Gehen Sie zum Styling-Arbeitsbereich und wählen Sie das verfügbare, benutzerdefinierte CSS Code bearbeiten Menü, um den Code-Editor zu öffnen.

Konfliktbenachrichtigung zusammenführen
Wenn Sie mit anderen Entwicklern zusammenarbeiten, kann es Situationen geben, in denen Sie am selben Quellcode arbeiten. Falls Sie versuchen, Änderungen an einer veralteten Datei zu speichern, erhalten Sie eine Benachrichtigung zum Vergleichen oder Überschreiben von Änderungen.
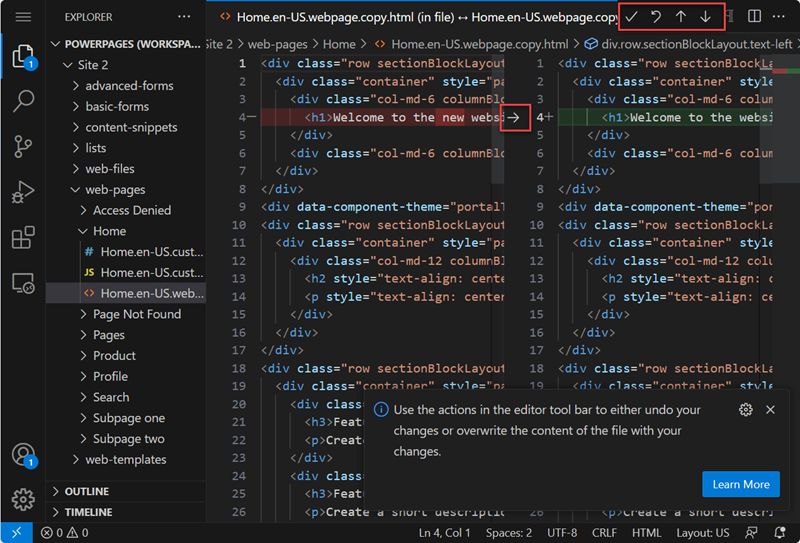
Durch den Vergleich des Codes wird der aktuelle Code neben Ihrem Code angezeigt und Sie können zu den vorhandenen Änderungen zurückkehren, jede Änderung einzeln akzeptieren oder Ihre Änderungen verwenden und den vorhandenen Inhalt überschreiben.

Sie können den neuesten Inhalt überprüfen und den Code entweder zusammenführen oder überschreiben oder die Änderungen verwerfen.
Tutorial: Website-Code mit Visual Studio Code für das Web bearbeiten
In diesem Tutorial erfahren Sie, wie Sie den Websitecode mithilfe von Visual Studio Code für das Web bearbeiten.
Schritt 1: Websitecode mit Visual Studio Code für das Web bearbeiten
Öffnen Sie Ihre Website in Power Pages Designstudio
Wählen Sie in der oberen rechten Ecke Code bearbeiten

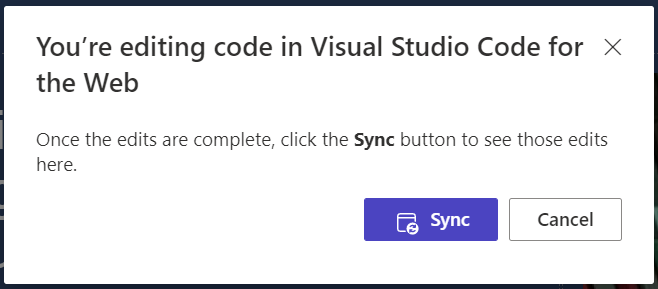
Wählen Sie Visual Studio Code öffnen aus dem Bestätigungsdialog.
Melden Sie sich bei Visual Studio Code mit Ihren Anmeldeinformationen an.
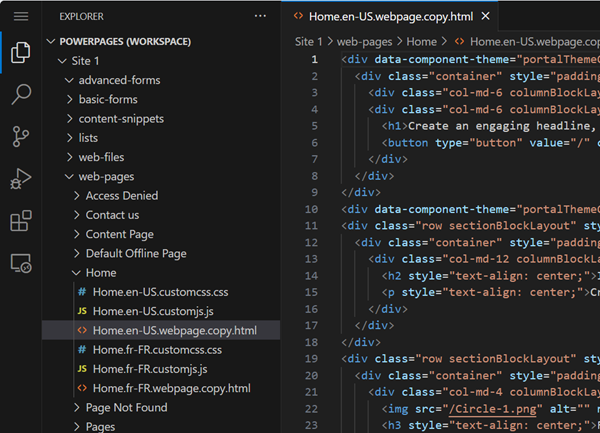
Warten Sie auf die Initialisierung von Power Platform Tools Weberweiterung und das Laden des Webseitencodes im linken Bereich.
Schritt 2: Inhalt und Code aktualisieren
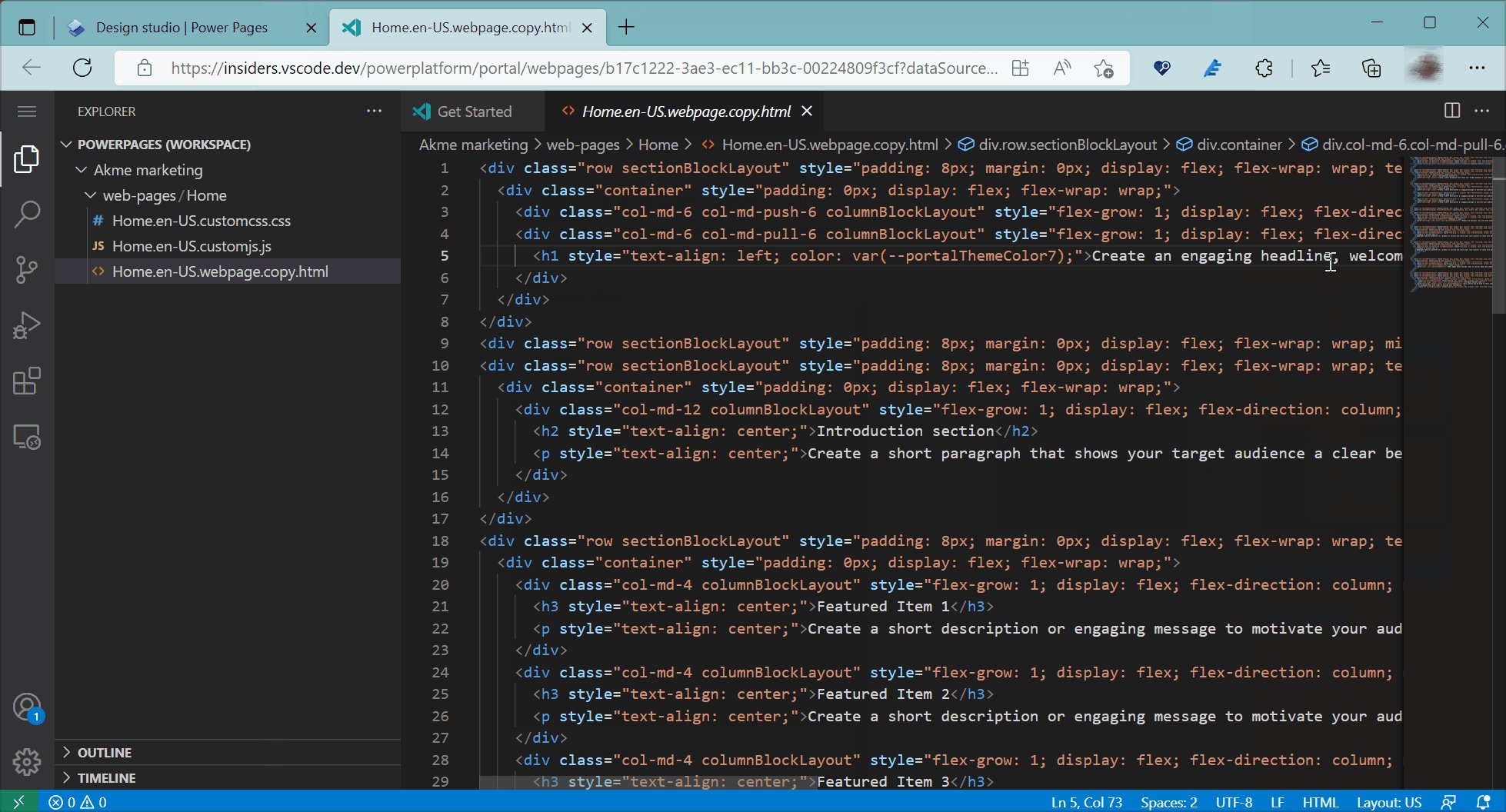
Der Explorer auf der linken Seite des Bildschirms lädt entsprechende Website-Konfigurationsmetadaten, die mit Visual Code für das Web bearbeitet werden können.

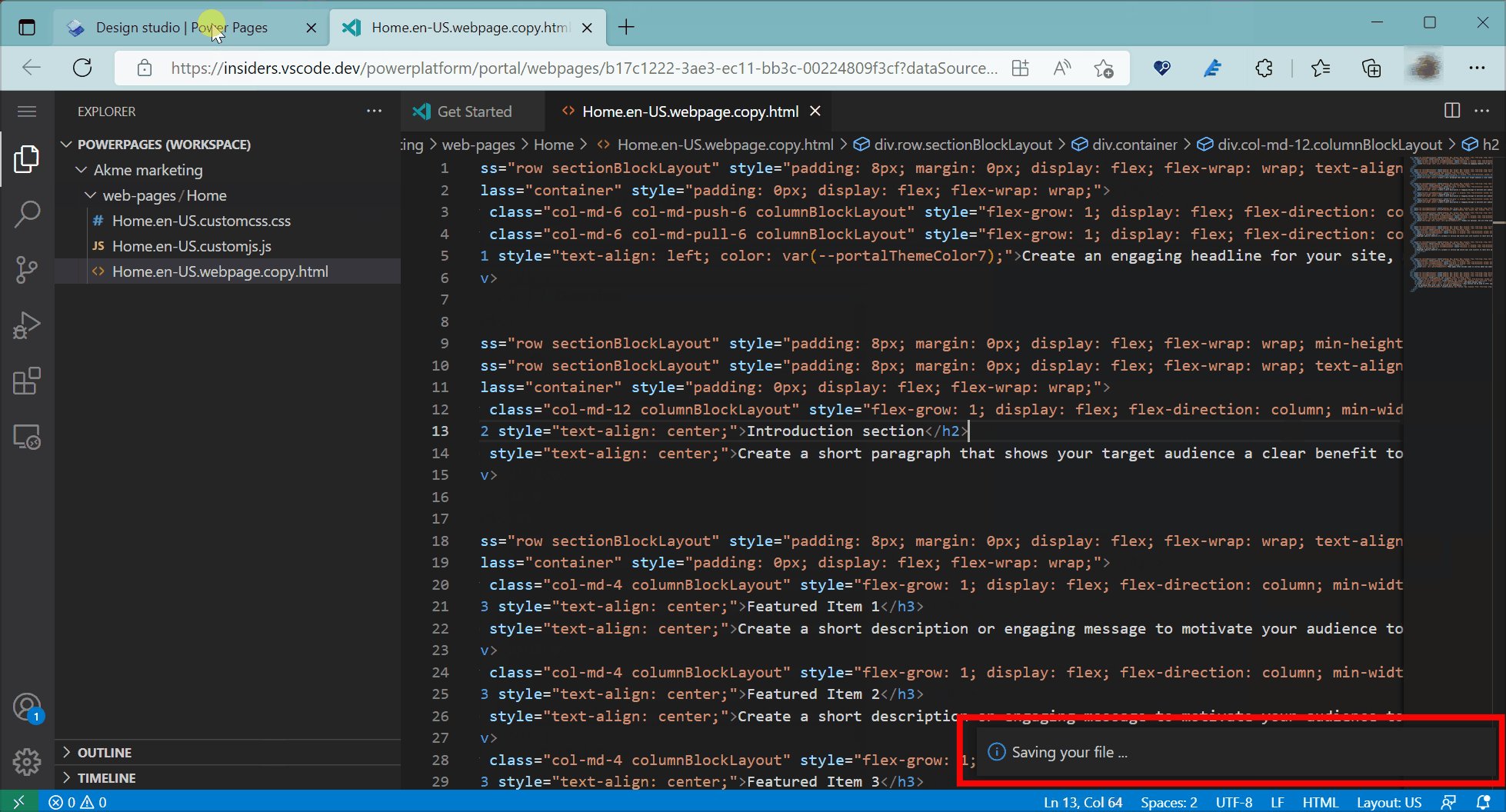
Nehmen Sie Änderungen an den jeweiligen Metadatendateien vor, und drücken Sie STRG+S, um die Änderungen zu speichern.
Gehen Sie zum Designstudio und wählen Sie Sync, um alle Aktualisierungen in Ihrer aktuellen Design Studio-Sitzung abzurufen.

Wählen Sie Vorschau, um Änderungen an der Power Pages Website anzuzeigen.
Visual Studio Code für das Web oder Visual Studio Code Desktop verwenden
Benutzer können Änderungen an Seitenbearbeitungen mit Visual Studio Code für das Web bearbeiten, debuggen und in der Vorschau anzeigen, ohne externe Tools verwenden zu müssen. Visual Studio Code für Desktop bietet weitere erweiterte Funktionen zum Bearbeiten aller Website-Metadaten und zum Integrieren in GitHub, Frameworks und Prozesse für die kontinuierliche Integration (CI) und kontinuierliche Bereitstellung (CD).
| Feature | VS Code für das Web | VS Code Desktop |
|---|---|---|
| Neue Metadatensätze für die Website-Konfiguration erstellen | Nein | Dies ist auf Webseiten, Seitenvorlagen, Webvorlagen, Inhaltsausschnitte und Webdateien beschränkt. |
| Direkte Seitenbearbeitung | Ja | Nein |
| Bearbeiten von Website-Metadaten | Dies ist auf die Bearbeitung von Webseiten, Inhaltsausschnitten, Basisformularen, mehrstufigen Formularen, Listen und Webvorlagen beschränkt. | Gesamte Power Pages-Metadatenkonfiguration |
| Website-Vorschau | Geplant | Geplant |
| Power Platform CLI Support | Nein | Ja |
| Erweiterter CPU- und speichergebundener Workflow – ReactJS oder andere Framework-Build-Tool-Unterstützung | Nein | Ja |
| GitHub-Integration mit Funktionen wie Code-Check-in, Check-out, Konfliktmanagement und Merge. | Nein | Ja |
Bearbeiten von Code in der Portalverwaltungs-App
Anmerkung
- Die Verwendung von Visual Studio Code für das Web zum Bearbeiten von Websites wird in Government Community Cloud (GCC), Government Community Cloud (GCC High) und Department of Defense (DoD) nicht unterstützt. Benutzer in diesen Regionen können die Portalverwaltungs-App verwenden, um ihre Änderungen vorzunehmen.
Wenn die Region den Visual Studio Code für das Web nicht unterstützt, wählen Sie im Befehl das Code-Editor-Symbol </> aus. Die Befehlsleiste öffnet die Portalverwaltungs-App.
Navigieren Sie zu den entsprechenden Webseiten, Basisformularen, Mehrschrittformularen, Listen oder Webvorlagen Datensätze zum Bearbeiten von Code.
| Type | Code-Standort |
|---|---|
| Webseite | Websitedatensatz auswählen.
Wählen Sie im Abschnitt Lokalisierter Inhalt den Datensatz für den Webseiteninhalt aus. Die Seitenkopie kann im Feld Kopie (HTML) auf der Registerkarte Allgemein bearbeitet werden. Benutzerdefiniertes JavaScript und Benutzerdefinierter CSS Code können auf der Registerkarte Erweitert bearbeitet werden. |
| Basisformular | Wählen Sie den Basisformulardatensatz aus. Bearbeiten Sie Benutzerdefiniertes JavaScript auf der Registerkarte Zusätzliche Einstellungen. |
| Mehrstufiges Formular | Wählen Sie den mehrstufigen Formulardatensatz aus. Wählen Sie den mehrstufigen Formularschritt auf der Registerkarte Formularschritte aus. Bearbeiten Benutzerdefiniertes JavaScript auf der Registerkarte Formularoptionen. |
| List | Wählen Sie den Listendatensatz aus. Bearbeiten Sie Benutzerdefiniertes JavaScript auf der Registerkarte Optionen. |
| Web-Vorlage | Wählen Sie den Webvorlagendatensatz aus. Bearbeiten Quelle auf der Registerkarte Allgemein. |
Speichern Sie den Datensatz und zeigen Sie eine Vorschau Ihrer Website an, um Ihren Code zu testen.