Calendar Kontrolle
Ein Steuerelement zur Eingabe von Datenwerten.
Notiz
Sie finden die vollständige Dokumentation und den Quellcode im GitHub-Codekomponenten-Repository.

Beschreibung des Dataflows
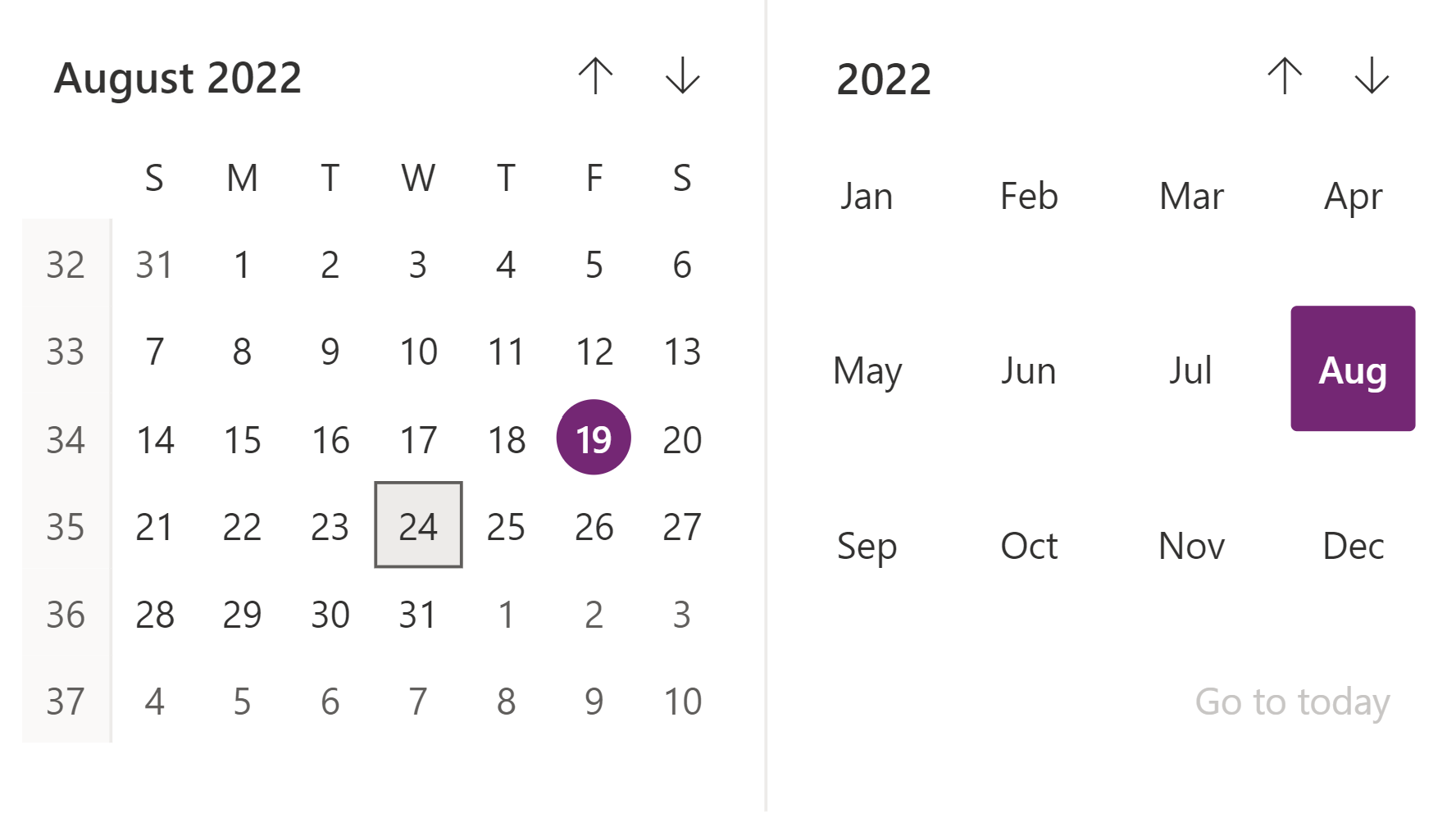
Diese Codekomponente stellt einen Wrapper um das Fluent UI-Kalender-Steuerelement bereit, das zur Verwendung in Canvas- und benutzerdefinierten Seiten an eine Schaltfläche gebunden ist.
Eigenschaften
Schlüsseleigenschaften
| Eigenschaften | Beschreibung des Dataflows |
|---|---|
SelectedDateValue |
Der Datumswert, der bei einem Änderungsereignis vorausgewählt oder ausgewählt werden soll. Zum Beispiel: Heutiges Datum: Today(), Datum basierend auf Sprache: DateValue("24/7/2022",Language()), spezifische Regionalsprache: DateValue("24/07/2022","en-GB") |
ShowGoToToday |
Ob die Option „Zum heutigen Tag wechseln“ sichtbar ist |
MonthPickerVisible |
Ob die Monatsauswahl sichtbar ist |
DayPickerVisible |
Ob die Tagesauswahl sichtbar ist |
HighlightSelectedMonth |
Ob der ausgewählte Monat im Kalender hervorgehoben wird |
HighlightCurrentMonth |
Ob der aktuelle Monat im Kalender hervorgehoben wird |
ShowWeekNumbers |
Ob die Wochennummern sichtbar sind |
ShowSixWeeksByDefault |
Ob die sechste Woche standardmäßig sichtbar ist. |
MinDate |
Wenn ein Datumswert angegeben ist, ist die Navigation über dieses Datum hinaus nicht zulässig. Das richtige Format finden Sie im Beispiel für das ausgewählte Datum. |
MaxDate |
Wenn ein Datumswert angegeben ist, ist die Navigation über dieses Datum hinaus nicht zulässig. Das richtige Format finden Sie im Beispiel für das ausgewählte Datum. |
FirstDayOfWeek |
Wählen Sie den Tag aus, der als erster Wochentag im Kalender angezeigt werden soll. |
Stileigenschaften
| Eigenschaften | Beschreibung des Dataflows |
|---|---|
Theme |
Akzeptiert eine JSON-Zeichenfolge, die mithilfe des Fluent-UI-Themen-Designers (windows.net) generiert wird. Wenn Sie dieses Feld leer lassen, wird das in Power Apps definierte Standarddesign verwendet. Siehe Designs für eine Konfigurationsanleitung. |
BackgroundColor |
Hintergrundfarbe für die Komponente. z. B. Weiß oder #ffffff |
AccessibilityLabel |
Aria-Beschriftung für Sprachausgabe |
Ereigniseigenschaften
| Eigenschaften | Beschreibung des Dataflows |
|---|---|
InputEvent |
Ein Ereignis, das an das Steuerelement gesendet werden soll. z. B. SetFocus. Siehe unten. |
Behavior
Unterstützt SetFocus als InputEvent.
Verwenden von OnChange
Wenn ein Datum ausgewählt ist, kann der Wert von der Ausgabeeigenschaft „selectedDate“ abgerufen werden. Nachfolgend finden Sie eine Reihe von Beispielcodes, die in der Eigenschaft „OnChange“ hinzugefügt werden können, je nachdem, wie die Ausgabe visualisiert werden muss.
Set(var_SelectedDate, If(!IsBlank(Self.selectedDateValue), Text(Self.selectedDateValue, ShortDate, Language())));
// Example - Output: 7/14/2022
Set(var_SelectedDate, If(!IsBlank(Self.selectedDateValue), Text(Self.selectedDateValue, LongDate, Language())));
// Example - Output: Sunday, July 3, 2022
Set(var_SelectedDate, If(!IsBlank(Self.selectedDateValue), Text(Self.selectedDateValue, ShortDate, "en-GB")));
// Example - Output: 14/07/2022
Festlegen des Fokus auf das Steuerelement
Wenn ein neues Dialogfeld angezeigt wird, und der Standardfokus auf dem Steuerelement liegen sollte, ist ein expliziter festgelegter Fokus erforderlich.
Um das Eingabeereignis aufzurufen, können Sie eine Kontextvariable, die an die Eigenschaft „Eingabeereignis“ gebunden ist, auf eine Zeichenfolge festlegen, die mit SetFocus beginnt, gefolgt von einem zufälligen Element. So kann sichergestellt werden, dass die App dies als Änderung erkennt.
Power Fx-Beispielformel:
UpdateContext({ctxResizableTextareaEvent:"SetFocus" & Text(Rand())}));
Die Kontextvariable ctxResizableTextareaEvent würde dann an die InputEvent-Eigenschaft gebunden werden.
Einschränkungen
Diese Codekomponente kann nur in Canvas-Apps und benutzerdefinierten Seiten verwendet werden.