Das Ersteller-Kit verwenden
Bevor Sie die im Ersteller-Kit enthaltenen Komponenten verwenden, verwenden Sie die Referenz-App, um mehr über das Komponentenverhalten und über Implementierungsmuster zu lernen. Mit der Referenz-App erfahren Sie, wie Sie einer App Komponenten hinzufügen.
Das Ersteller-Kit enthält die folgenden Anlagen, die in drei Lösungen verteilt sind:
| Lösung | Elemente |
|---|---|
| EntwicklerKitCore | |
| CreatorKitReferenz (MDA) | |
| CreatorKitReferenz (Canvas) |
Erfahren Sie, wie Sie einer App Komponenten hinzufügen
Nachdem das Kit installiert wurde, erfahren Sie, wie Sie die Komponenten zu Ihrer App hinzufügen:
Die Bausteine erstellen
In diesem Abschnitt erfahren Sie Einzelheiten zu den verschiedenen Apps, Vorlagen und Komponenten, die das Ersteller-Kit bilden.
- Referenz-App
- Vorlagen
- Canvas-App-Vorlage
- Benutzerdefinierte Seitenvorlage
- Canvas-Komponenten
- Codekomponenten
Referenz-App
Verwenden Sie diese App, um mehr über die einzelnen Komponenten zu erfahren, sich über empfohlene Best Practices für die optimale Benutzererfahrung zu informieren, mit den einzelnen Komponenten interagieren und hinter die Eigenschaften des Implementierungscodes zu blicken, die das Verhalten ermöglichen. Wir empfehlen Ihnen, sich die interessanten Komponenten in der Referenz-App anzusehen, bevor Sie versuchen, sie in einer tatsächlichen App zu verwenden.
- Beobachten Sie, wie sich die Komponente verhält und Daten rendert.
- Wählen Sie die Registerkarte Code aus, um die zugrunde liegenden Power Fx-Formeln anzuzeigen.
- Lernen Sie Best Practices über die Inline-Anleitung zum Steuerelement kennen.
Vorlagen
Die Vorlagen sind so gestaltet, dass Sie zügig mit der Erstellung reaktionsschneller auf der Fluent-Benutzeroberfläche basierender Apps beginnen können. Sie werden mit den benutzerdefinierten Komponenten geliefert, die vorinstalliert und an eine Design-JSON-Variable geknüpft sind, wodurch die Zeit bis zum Beginn der Entwicklung verkürzt wird.

Canvas-App-Vorlage
Erstellen Sie eine Kopie dieser App, wenn Sie eine neue Canvas-App erstellen, für die Sie Komponenten aus dem Kit benötigen.
Erstellen Sie eine Kopie der Canvas-Vorlage wie folgt:
- Erstellen Sie eine neue, nicht verwaltete Lösung.
- Wählen Sie im Menüband Vorhandenes Element hinzufügen>Apps>Canvas aus.
- Wählen Sie die App Canvas-Vorlage und dann Hinzufügen aus.
- Bearbeiten Sie die Canvas-Vorlage.
- Wählen Sie im Studio-Menüband Datei>Speichern unter aus und geben Sie einen neuen Namen für die Kopie ein. Die Kopie wird in derselben Lösung angezeigt.
- Entfernen Sie die ursprüngliche Canvas-App-Vorlage aus der Lösung.
Achten Sie darauf, dass Sie ab sofort nur noch die kopierte App bearbeiten, sodass die ursprüngliche App-Vorlage wiederverwendet werden kann.
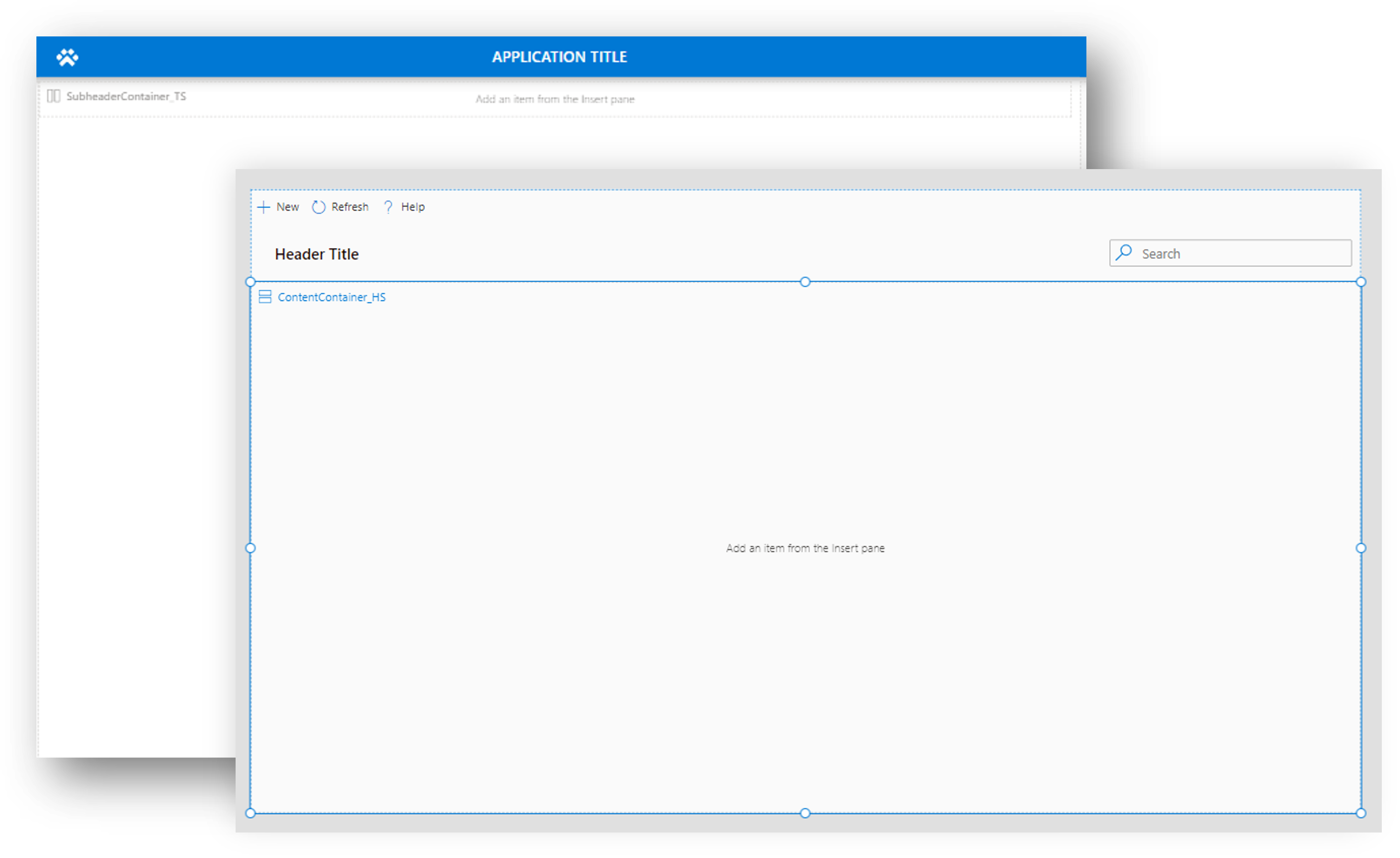
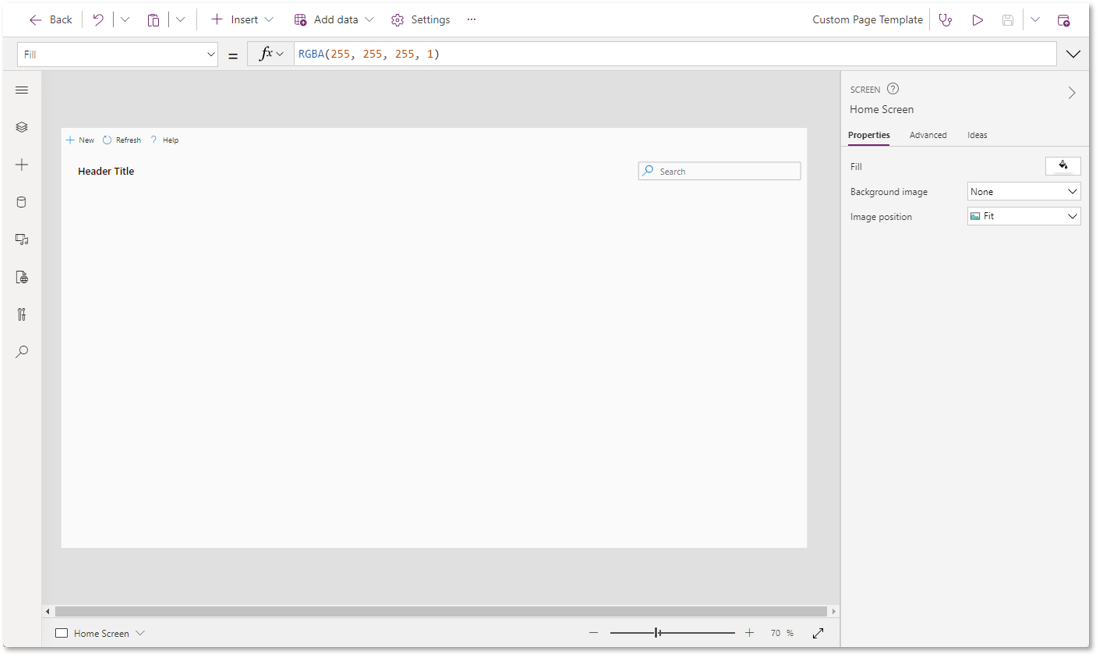
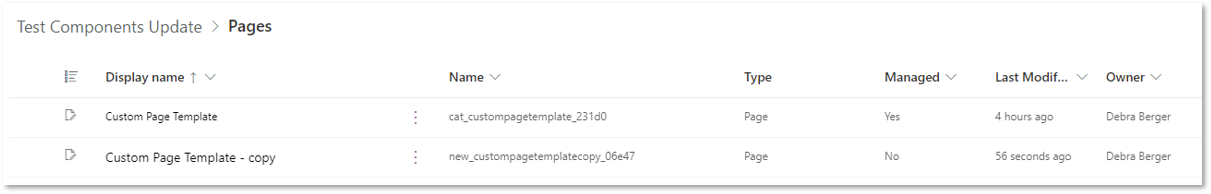
Vorlage für benutzerdefinierte Seiten
Erstellen Sie eine Kopie dieser Seite, wenn Sie eine neue benutzerdefinierte Seite für eine konvergente App erstellen.

Folgen die vorhergehenden Schritte zu Machen Sie eine Kopie der Canvas-Vorlagen-App, außer dass du diesmal Auswählen die Speichern unter Option in der oberen rechten Ecke:
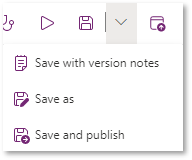
Erweitern Sie in der oberen rechten Ecke das Menü neben dem Speichersymbol und dann Speichern unter aus.

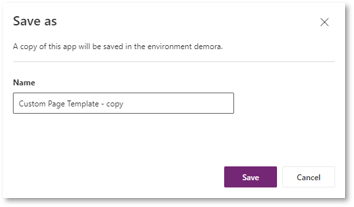
Geben Sie einen Namen ein, und wählen Sie dann Speichern.

Schließen Sie das Studio, indem Sie in der oberen linken Ecke auf die Zurück-Schaltfläche klicken. Beachten Sie, dass die Kopie in derselben Lösung erstellt wurde.

Entfernen Sie die ursprüngliche Vorlage für eine benutzerdefinierte Seite aus der Lösung.
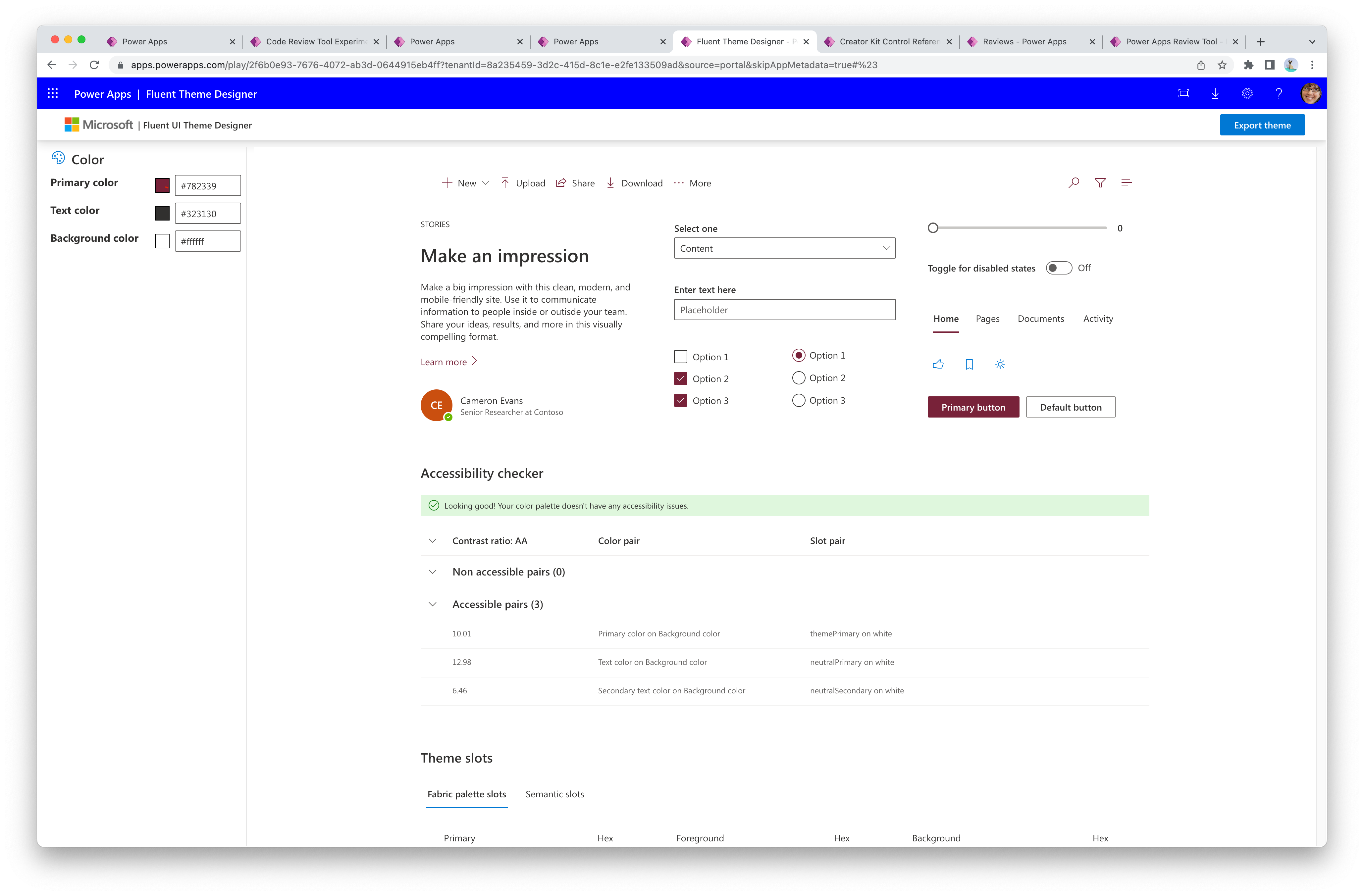
Fluent-Themen-Designer-App
Verwenden Sie diese App, um ein Design-Json-Objekt zum konsistenten Gestalten von Komponenten zu generieren.

Siehe Designs für Anweisungen zum Generieren von Designs und Referenzdesigns aus Komponenten.
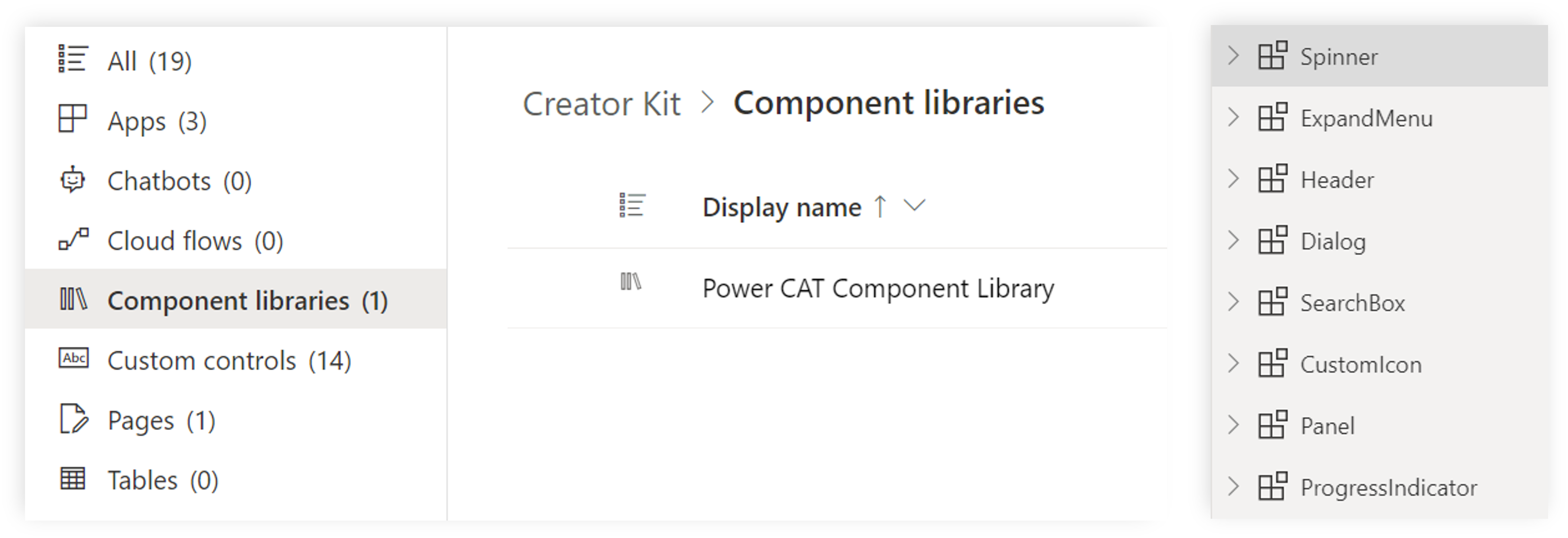
Canvas-Komponenten
Canvas-Komponenten sind in der Power CAT-Komponentenbibliothek definiert und werden mit Canvas-Komponenten implementiert.

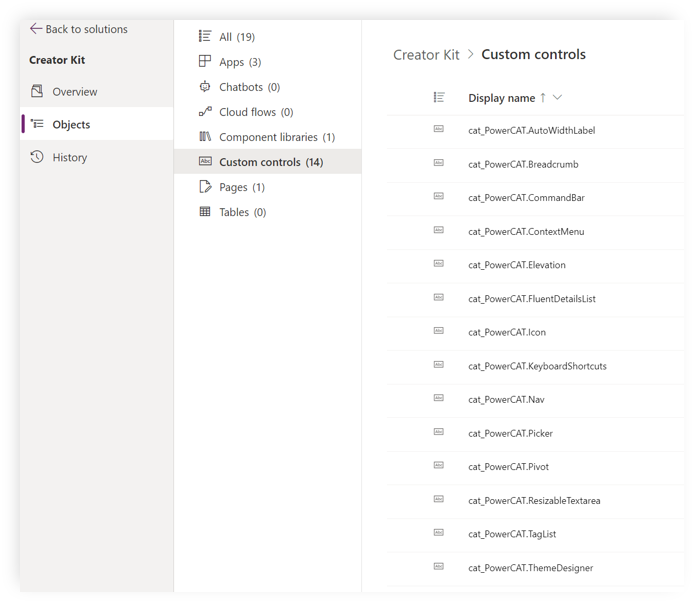
Codekomponenten
Codekomponenten werden mit dem Power Apps component framework implementiert, die als einzelne benutzerdefinierte Steuerelemente in der Lösung definiert sind.
Sie können sich die Codekomponenten auf der Seite „Komponentenreferenz“ ansehen.

Apps bereitstellen, welche die Ersteller-Kit-Komponenten verwenden
Apps, die Kit-Komponenten verwenden, können nicht außerhalb einer Lösung erstellt werden und müssen als Teil von Lösungen importiert und exportiert werden.
- Erstellen Sie während der Entwicklung Apps, die Komponenten des Ersteller-Kits verwenden, in ihrer eigenen separaten und nicht verwalteten Lösung.
- Beim Bereitstellen einer App, die die Komponenten enthält, muss die
CreatorKitCore(verwaltete Lösung) in der Zielumgebung installiert werden, bevor abhängige Lösungen importiert werden.
Weitere Informationen und allgemeinen Anleitung finden Sie unter Tipps zur Problembehandlung beim Lösungsimport.
Häufig gestellte Fragen (FAQ)
Sollten große Organisationen „Citizen Maker“ zur Nutzung des Creator Kits ermutigen? Welcher Aufwand ist aus Betriebs- und Wartungssicht damit verbunden?
Das Creator Kit ist kein offiziell unterstütztes Microsoft Produkt, was bedeutet, dass die Kunden keine Microsoft Support-Ticket bei Problemen. Stattdessen müssen sie Probleme im GitHub-Repository und arbeiten Sie direkt mit dem Team zusammen. Wenn es Triage- oder Debug-Informationen gibt, die sie nicht gerne auf GitHub teilen, kann das Team vertrauliche Gespräche privat führen, indem Einreichen eines Antragsformulars.
Wir empfehlen, zunächst zu prüfen, ob moderne Steuerelemente die Anforderungen Ihrer Anwendung erfüllen, da diese Steuerelemente die aktuellsten sind und vollständig unterstützt werden von Microsoft. Wenn moderne Steuerungen nicht ausreichen, validieren Sie die Legacy-Komponenten, um ihre Eignung zu bestimmen. Creator Kit-Steuerelemente sollten nur in Betracht gezogen werden, wenn keine anderen Optionen Ihren Anforderungen entsprechen. Darüber hinaus ist es wichtig, auf den Release-Status der verwendeten Komponenten zu achten, um sicherzustellen, dass sie stabil sind und für Ihre Entwicklungspipeline unterstützt werden.
Was ist die effektivste oder effizienteste Möglichkeit, diese Updates in mehreren Produktionsumgebungen bereitzustellen?
Abhängig von den Prioritäten der Organisation sind verschiedene Strategien zu berücksichtigen:
- Am sichersten: Wenn Sicherheit höchste Priorität hat (beispielsweise bei der ersten Validierung vor der Bereitstellung in Produktionsumgebungen), kann das Center of Excellence (CoE) der Organisation einen isolierten Test Umgebung hosten, um Updates zu validieren. Mithilfe der Automatisierung können Lösungen dann in den gewünschten Produktionsumgebungen bereitgestellt werden. Weitere Informationen finden Sie unter Energiekatalog Und Microsoft Power Platform Befehlszeilenschnittstelle (CLI) für weitere Details.
- Niedrigster Wartung: Wenn keine Sicherheitsüberprüfung erforderlich ist, können Umgebungen individuell so konfiguriert werden, dass sie kontinuierlich automatisch aktualisiert werden. Dies geschieht durch die Aktivierung des Power CAT – MSFT-Publishers für Umgebung im Power Platform Admin Center.
Da die Überschneidungen zwischen den neuen modernen Steuerelementen und dem Creator Kit mit der Zeit immer größer werden, werden dann einige Creator Kit-Komponenten veraltet sein? Wenn ja, was wird dieser Prozess mit sich bringen?
Ja, eine Teilmenge der Creator Kit-Komponenten wird als moderne Steuerelemente neu implementiert und gilt als Nachfolger der Creator Kit-Komponenten. Das Team wird die Vorgängerkomponenten des Creator Kits in der AppSource Angebot, sobald der Nachfolger die Bedürfnisse der Mehrheit erfüllt. Zeitpläne für die Abkündigung werden über reguläre Kanäle wie GitHub-Updates, Sprechstunden und Diskussionsforen bekannt gegeben. Weitere Informationen zum empfohlenen Migrationsprozess finden Sie im Dokumentation des Migrationsprozesses.
Was sind die Best Practices für Entwicklungspipelines (Dev > UAT > prod) mit dem Creator Kit?
Installieren Sie die verwaltete CreatorKitCore Lösung in allen Umgebungen, in denen Apps mit Creator Kit-Komponenten bereitgestellt werden. Stellen Sie sicher, dass diese Lösung vor der Lösung mit der App installiert wird. Weitere Informationen zur Basisinstallation und zur Einbindung in die Entwicklungspipeline finden Sie im Installationsanweisungen.