Elevation Kontrolle
Ein Steuerelement zum Erstellen von Karten und Flyoutmenüs.

Beschreibung des Dataflows
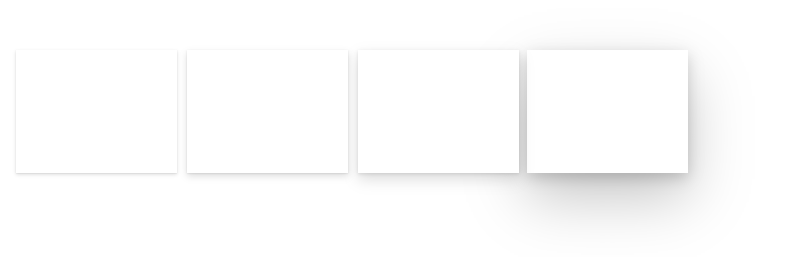
Elevation wird verwendet, um den Fokus auf ein Erlebnis zu lenken und der App eine physische Materialität zu verleihen. Flache Ebenen sind für Elemente reserviert, die eng mit dem Canvas oder der Ansicht verbunden sind, wie z. B. Kacheln. Tiefere Ebenen bilden einen markanten Rahmen um die Oberfläche herum und lenken den Fokus stark auf in sich geschlossene Erfahrungen wie Dialoge. Unterstützt Maus-Hover-Ereignisse.
Wechseln Sie zur Seite Anhebungsstil in Fluent UI für Best Practices.
Eigenschaften
Schlüsseleigenschaften
| Eigenschaften | Beschreibung des Dataflows |
|---|---|
Depth |
Die Tiefe des Schattens. |
HoverDepth |
Die Tiefe des Schattens, die beim Hover angezeigt wird. |
Stileigenschaften
| Eigenschaften | Beschreibung des Dataflows |
|---|---|
FillColor |
Die Hintergrundfarbe des Elevation-Steuerelements. |
HoverFillColor |
Die Farbe des Hintergrund, die auf dem Elevation-Steuerelement beim Hover angezeigt wird. |
PaddingLeft |
Lücke am linken Rand zwischen Karte und Steuerelementgrenze |
PaddingRight |
Lücke am rechten Rand zwischen Karte und Steuerelementgrenze |
PaddingTop |
Lücke am oberen Rand zwischen Karte und Steuerelementgrenze |
PaddingBottom |
Lücke am unteren Rand zwischen Karte und Steuerelementgrenze |
DarkOverlay |
Zeigt, wenn sie aktiviert ist, einen dunklen Überlagerungseffekt im aufgefüllten Bereich. |
Inhalt formatieren über Elevation mit Layout-Containern
Fügen Sie ein
Container-Steuerelement dem Bildschirm hinzu (nichtHorizontal containeroderVertical container).Eine
Elevation-Komponente im Container hinzufügenLegen Sie
Elevation-Eigenschaften so fest, dass sie zum übergeordnetenContainerpassen:Eigenschaften Wert X0Y0WidthParent.WidthHeightParent.HeightEigenschaften
PaddingRight,PaddingTopundPaddingBottomzum Verweis aufSelf.PaddingLeftfestlegenWählen Sie
Depthwie gewünscht aus, und passen Sie den Wert vonPaddingLeftan, um genug Lücke zu schaffen, damit der Schatten nicht abgeschnitten wird.Fügen Sie einen
Vertical containerin denselben übergeordnetenContainerein. Dieser wird verwendet, um den Inhalt der Karte zu hosten.Legen Sie die
Vertical container-Eigenschaften so fest, dass sie visuell an denElevation-Komponentenkanten ausgerichtet sind:Eigenschaften Wert XElevation.PaddingLeftYElevation.PaddingLeftWidthParent.Width - Elevation.PaddingLeft * 2HeightParent.Height - Elevation.PaddingLeft * 2Fügen Sie Inhalte im
Vertical containerhinzu, um die Karte zu füllen.

Einschränkungen
Diese Codekomponente kann nur in Canvas-Apps und benutzerdefinierten Seiten verwendet werden.