Panel Kontrolle (experimentell)
[Dieser Artikel ist Teil der Dokumentation zur Vorschauversion und kann geändert werden.]
Ein Steuerelement zum Gruppieren von Inhalten.

Wichtig
- Dies ist eine Funktion, die in Prüfung ist.
- Die experimentellen Funktionen sind nicht für die Produktion vorgesehen und weisen möglicherweise eine eingeschränkte Funktionalität auf. Diese Funktionen stehen vor der offiziellen Veröffentlichung zur Verfügung, damit Kunden frühzeitig Zugriff erhalten und Feedback geben können.
Beschreibung des Dataflows
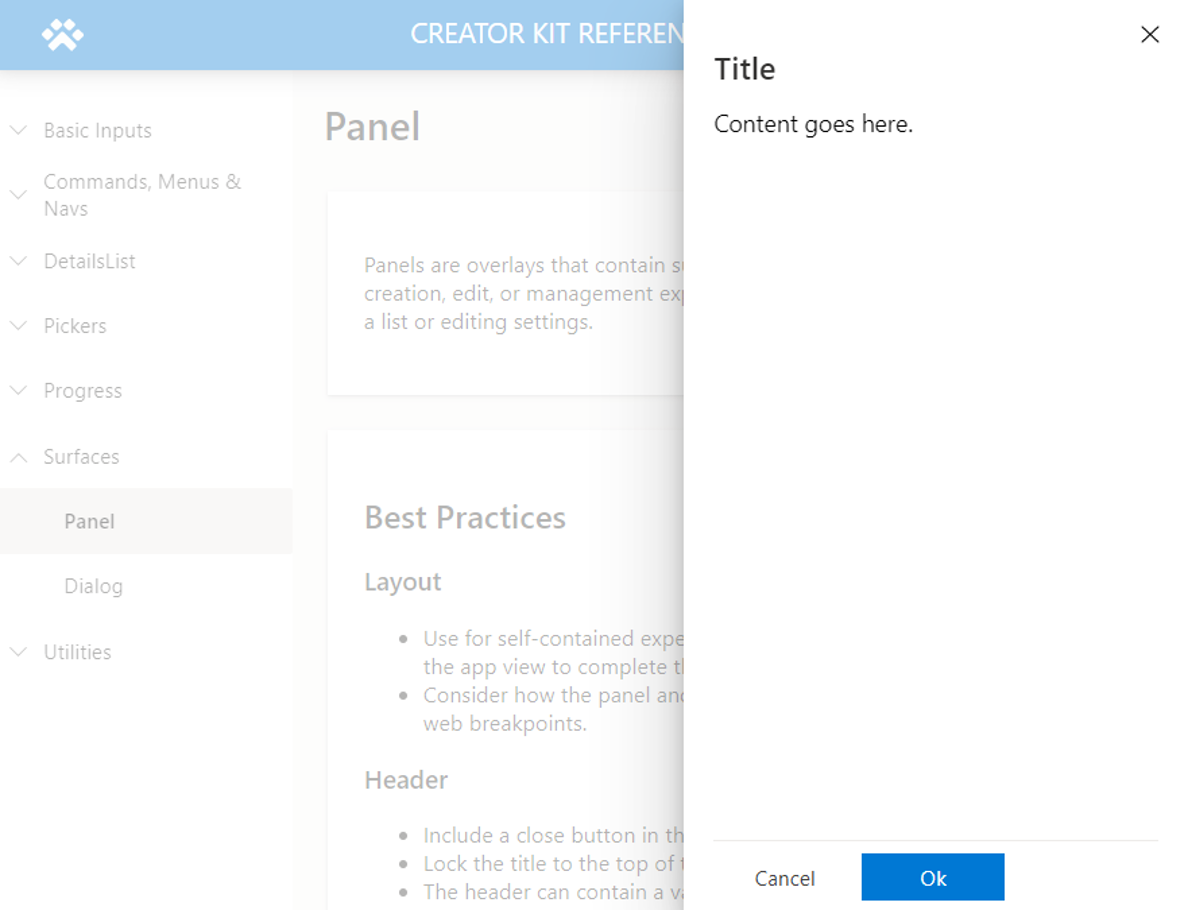
Bereiche sind Überlagerungen, die ergänzende Inhalte enthalten und für komplexe Erstellungs-, Bearbeitungs- oder Verwaltungserfahrungen verwendet werden, z. B. zum Anzeigen von Details zu einem Element in einer Liste oder zum Bearbeiten von Einstellungen.
Diese Canvas-Komponente ahmt den Stil und das Verhalten des Fluent-Benutzeroberfläche-Bereichs-Steuerelements.
Eigenschaften
Schlüsseleigenschaften
| Eigenschaften | Beschreibung |
|---|---|
Buttons |
Ein DataSet, das die Schaltflächen definiert. |
Title |
Text, der im Titelbereich angezeigt wird. |
Subtitle |
Optional. Unter dem Titel angezeigter Text |
DialogWidth |
Breite des Bereichs |
ContentX |
Die X-Koordinate für den Inhaltsbereich |
ContentY |
Die Y-Koordinate für den Inhaltsbereich |
ContentWidth |
Die Inhaltsbereichsbreite des Bereichs |
ContentHeight |
Die Inhaltsbereichshöhe des Bereichs |
Buttons Eigenschaften
| Eigenschaften | Beschreibung des Dataflows |
|---|---|
Label |
Die Beschriftung auf der Schaltfläche |
ButtonType |
Enumeration, die das Design der Schaltfläche festlegt. Zwischen Standard und Primary wählen |
Table(
{
Label: "Cancel",
ButtonType: 'Microsoft.CoreControls.Button.ButtonType'.Standard
},{
Label: "Ok",
ButtonType: 'Microsoft.CoreControls.Button.ButtonType'.Primary
}
)
Stileigenschaften
| Eigenschaften | Beschreibung des Dataflows |
|---|---|
Overlay Color |
Im Überlagerungsbereich angezeigte Farbe. |
DialogWidth |
Die Breite des Bereichs (nicht zu verwechseln mit der Steuerelementbreite, die der App-Breite entsprechen sollte). |
Position of the panel |
Geben Sie den Textwert Right oder Left ein, um anzugeben, auf welcher Seite des Bildschirms der Bereich gerendert werden soll. |
Theme |
Design-Objekt Wenn Sie dieses Feld leer lassen, wird das Standard-Power Apps-Design gerendert. Siehe Designs für eine Konfigurationsanleitung. |
Ereigniseigenschaften
| Eigenschaften | Beschreibung des Dataflows |
|---|---|
OnCloseSelect |
Aktionsausdruck, der ausgeführt wird, wenn die „Schließen“-Schaltfläche ausgewählt wird. |
OnButtonSelect |
Aktionsausdruck, der ausgeführt wird, wenn eine der Aktionsschaltflächen ausgewählt wird. |
Behavior
Bereichssichtbarkeit konfigurieren
Die Sichtbarkeit des Panel kann mit einer Variablen des Typs „Boolesch (True/False)“ umgeschaltet werden.
Verwenden Sie zur Anzeige des Dialogs (z. B. die
OnSelect-Eigenschaft eines Schaltflächensteuerelements) folgende Power Fx-Formel:UpdateContext({ showHideDialog: true })Weisen Sie dem
Panelfolgende Werte zu:Eigenschaften Wert OnCloseSelectUpdateContext({ showHideDialog: false })VisibleshowHideDialog
Schaltflächenaktionen konfigurieren
Stellen Sie in der OnButtonSelect-Eigenschaft des Bereichs Aktionen in einer If()- oder Switch()-Bedingung auf der Grundlage des Self.SelectedButton.Label-Textwerts bereit, um die Aktion festzulegen. Je nach Aktion ist es üblich, das Panel nach Abschluss der Aktion auszublenden.
Switch( Self.SelectedButton.Label,
"Ok", Notify("The Ok button was pressed.");
);
// Closes the panel
UpdateContext({ showHideDialog: false })
Bereichsinhalt formatieren
Verknüpfen Sie einen Container mit den Inhaltseigenschaften des Panel, um Inhalte in der entsprechenden Bildschirmregion zu platzieren. Vergewissern Sie sich, die Sichtbarkeit des Inhalts mit dem Panel zu verknüpfen.
Schritte zum Formatieren von Inhalten in einem Bereich:
Panelergänzen (Beispielname:cmp_panel)Einen Container hinzufügen (Beispielname:
c_panelContent)Aktualisieren Sie folgende
c_panelContent-Eigenschaften:Eigenschaften Wert Xcmp_panel.ContentXYcmp_panel.ContentYWidthcmp_panel.ContentWidthHeightcmp_panel.ContentHeightVisiblecmp_panel.Visible
Einschränkungen
Diese Canvas-Komponente kann nur in Canvas-Apps und benutzerdefinierten Seiten verwendet werden.