Persona Kontrolle (Vorschauversion)
[Dieser Artikel ist Teil der Dokumentation zur Vorschauversion und kann geändert werden.]
Ein Steuerelement zum Anzeigen formatierter Informationen.
Notiz
Sie finden die vollständige Dokumentation und den Quellcode im GitHub-Codekomponenten-Repository.
Wichtig
- Dies ist eine Vorschauversion.
- Funktionen in der Vorschau sind nicht für den Produktionseinsatz gedacht und können eine eingeschränkte Funktionalität aufweisen. Diese Funktionen stehen vor der offiziellen Veröffentlichung zur Verfügung, damit Kunden frühzeitig Zugriff erhalten und Feedback geben können.

Beschreibung
Eine Persona ist eine visuelle Darstellung einer Person über Produkte hinweg, die typischerweise das Bild zeigt, das diese Person ausgewählt hat, um sich selbst hochzuladen. Das Steuerelement kann auch verwendet werden, um den Online-Status dieser Person anzuzeigen.
Die vollständige Kontrolle umfasst den Avatar einer Person (ein hochgeladenes Bild oder eine Zusammensetzung der Initialen der Person auf einer Hintergrundfarbe), ihren Namen oder ihre Identifikation und ihren Online-Status.
Das Persona-Steuerelement wird im Steuerelement PeoplePicker und Facepile verwendet.
Diese Codekomponente stellt einen Wrapper um das Fluent-Benutzeroberfläche-Persona -Steuerelement zur Verwendung in Canvas- und benutzerdefinierten Seiten bereit. Siehe Komponentendokumentation für bewährte Methoden.
Schlüsseleigenschaften
| Eigenschaften | Beschreibung des Dataflows |
|---|---|
ImageUrl |
Die URL zu dem zu verwendenden Bild sollte ein quadratisches Seitenverhältnis haben und groß genug sein, um in den Bildbereich zu passen. |
ImageInitials |
Die Initialen des Benutzers, die im Bildbereich angezeigt werden, wenn kein Bild vorhanden ist. |
Text |
Primärer anzuzeigender Text, normalerweise der Name der Person. |
SecondaryText |
Sekundärer anzuzeigender Text, normalerweise die Rolle des Benutzers. |
TertiaryText |
Tertiärer anzuzeigender Text, normalerweise der Status des Benutzers. Der Tertiärtext wird nur angezeigt, wenn size72 oder size100 verwendet wird. |
OptionalText |
Optional anzuzeigender Text, normalerweise ein benutzerdefinierter Nachrichtensatz. Der optionale Text wird nur angezeigt, wenn size100 verwendet wird. |
ImageAlt |
Alt-Text für das zu verwendende Bild. |
HidePersonaDetails |
Ob Persona-Details nicht gerendert werden sollen und nur das Persona-Bild/die Initialen gerendert werden sollen. |
PersonaSize |
Größe der Persona, die auf dem Bildschirm erscheinen soll. |
Presence |
Anwesenheit der anzuzeigenden Person – Anwesenheit wird nicht angezeigt, wenn nicht definiert. Wert muss einer der folgenden sein: away, blocked, busy, dnd, none, offline, online |
Stileigenschaften
| Eigenschaften | Beschreibung des Dataflows |
|---|---|
Theme |
Akzeptiert eine JSON-Zeichenfolge, die mithilfe des Fluent-UI-Themen-Designers (windows.net) generiert wird. Wenn Sie dieses Feld leer lassen, wird das in Power Apps definierte Standarddesign verwendet. Siehe Designs für eine Konfigurationsanleitung. |
AccessibilityLabel |
Aria-Beschriftung für Sprachausgabe |
Beispiel
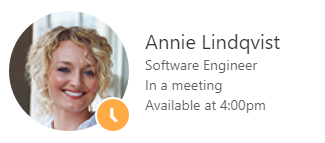
Im Folgenden sind einige Beispielwerte aufgeführt, die in der Persona-Komponente verwendet werden könnten:
| Eigenschaften | Wert |
|---|---|
Text |
„"Megan Brown“ |
SecondaryText |
Software-Entwickler |
TertiaryText |
In einer Besprechung |
OptionalText |
Verfügbar um 16.00 Uhr |
HidePersonaDetails |
Falsch |
ImageUrl |
User().Image |
PersonaSize |
PowerCAT.Persona.PersonaSize.Size100 |
Presence |
PowerCAT.Persona.Presence.Online |
Einschränkungen
Diese Canvas-Komponente kann nur in Canvas-Apps und benutzerdefinierten Seiten verwendet werden.