Hello, Wear
Erstellen Sie Ihre erste Android Wear-App, und führen Sie sie auf einem Wear-Emulator oder -Gerät aus. Diese exemplarische Vorgehensweise enthält Schritt-für-Schritt-Anleitungen zum Erstellen eines kleinen Android Wear-Projekts, das Schaltflächenklicks verarbeitet und einen Klickzähler auf dem Wear-Gerät anzeigt. Es wird erläutert, wie Sie die App mit einem Wear-Emulator oder einem Wear-Gerät debuggen, das über Bluetooth mit einem Android-Smartphone verbunden ist. Außerdem finden Sie eine Reihe von Debugtipps für Android Wear.

Ihre erste Wear-App
Führen Sie die folgenden Schritte aus, um Ihre erste Xamarin.Android Wear-App zu erstellen:
1. Erstellen eines neuen Android-Projekts
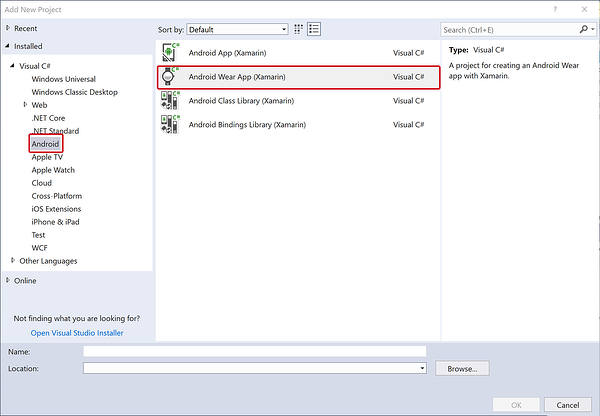
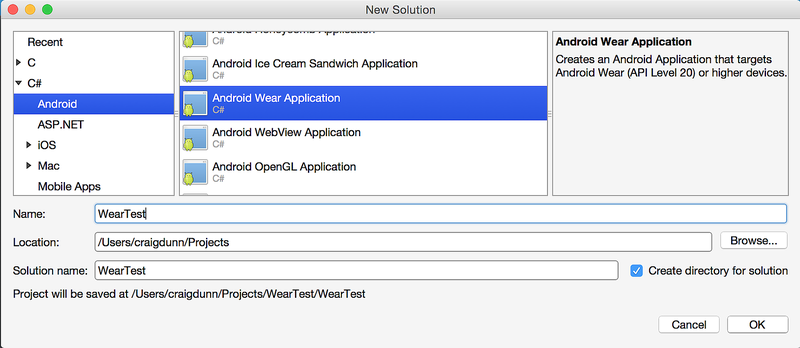
Erstellen Sie eine neue Android Wear-Anwendung:
Diese Vorlage enthält automatisch die Xamarin Android Wearable Library NuGet (und Abhängigkeiten), sodass Sie Zugriff auf Wear-spezifische Widgets haben. Wenn die Vorlage "Wear" nicht angezeigt wird, überprüfen Sie das Installations- und Setuphandbuch , um zu überprüfen, ob Sie ein unterstütztes Android SDK installiert haben.
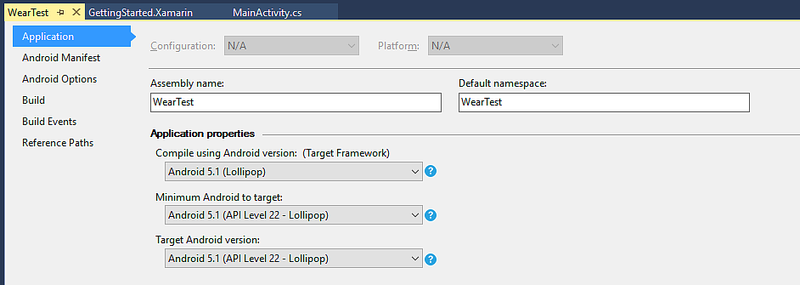
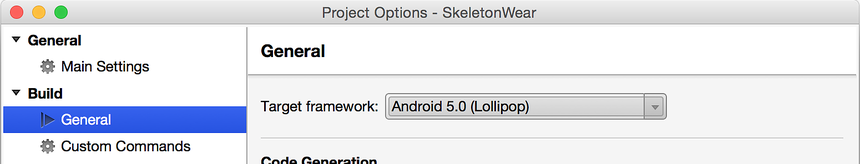
2. Wählen Sie das richtige Zielframework aus.
Stellen Sie sicher, dass mindestens Android als Ziel auf Android 5.0 (Lollipop) oder höher festgelegt ist:
Weitere Informationen zum Festlegen des Zielframeworks finden Sie unter Grundlegendes zu Android-API-Ebenen.
3. Bearbeiten des Main.axml-Layouts
Konfigurieren Sie das Layout so, dass es ein TextView und ein Button Beispiel enthält:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ScrollView
android:id="@+id/scroll"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#000000"
android:fillViewport="true">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="2dp"
android:text="Main Activity"
android:textSize="36sp"
android:textColor="#006600" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="2dp"
android:textColor="#cccccc"
android:id="@+id/result" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="showNotification"
android:text="Click Me!"
android:id="@+id/click_button" />
</LinearLayout>
</ScrollView>
</FrameLayout>
4. Bearbeiten der MainActivity.cs Quelle
Fügen Sie den Code hinzu, um einen Zähler zu erhöhen, und zeigen Sie ihn an, wenn auf die Schaltfläche geklickt wird:
[Activity (Label = "WearTest", MainLauncher = true, Icon = "@drawable/icon")]
public class MainActivity : Activity
{
int count = 1;
protected override void OnCreate (Bundle bundle)
{
base.OnCreate (bundle);
SetContentView (Resource.Layout.Main);
Button button = FindViewById<Button> (Resource.Id.click_button);
TextView text = FindViewById<TextView> (Resource.Id.result);
button.Click += delegate {
text.Text = string.Format ("{0} clicks!", count++);
};
}
}
5. Einrichten eines Emulators oder Geräts
Der nächste Schritt besteht darin, einen Emulator oder ein Gerät einzurichten, um die App bereitzustellen und auszuführen. Wenn Sie noch nicht mit dem Prozess der Bereitstellung und Ausführung von Xamarin.Android-Apps im Allgemeinen vertraut sind, lesen Sie die Schnellstartanleitung "Hello, Android".
Wenn Sie kein Android Wear-Gerät wie ein Android Wear-Gerät haben, können Sie die App auf einem Emulator ausführen. Informationen zum Debuggen von Wear-Apps in einem Emulator finden Sie unter Debuggen von Android Wear auf einem Emulator.
Wenn Sie über ein Android Wear-Gerät wie ein AndroidWear verfügen, können Sie die App auf dem Gerät ausführen, anstatt einen Emulator zu verwenden. Weitere Informationen zum Debuggen auf einem Verschleißgerät finden Sie unter Debuggen auf einem Verschleißgerät.
6. Ausführen der Android Wear-App
Das Android Wear-Gerät sollte im Pulldownmenü des Geräts angezeigt werden. Achten Sie darauf, das richtige Android Wear-Gerät oder AVD auszuwählen, bevor Sie mit dem Debuggen beginnen. Nachdem Sie das Gerät ausgewählt haben, klicken Sie auf die Schaltfläche "Wiedergeben", um die App im Emulator oder Gerät bereitzustellen.
Möglicherweise wird zuerst eine Nur-Minute-Nachricht ( oder ein anderer Interstitialbildschirm) angezeigt:

Wenn Sie einen Watch-Emulator verwenden, kann es eine Weile dauern, bis die App gestartet wird. Wenn Sie Bluetooth verwenden, dauert es mehr Zeit, um die App bereitzustellen, als sie über USB wäre. (Es dauert z. B. etwa 5 Minuten, um diese App auf einer LG G Watch bereitzustellen, die Bluetooth mit einem Nexus 5-Telefon verbunden ist.)
Nachdem die App erfolgreich bereitgestellt wurde, sollte der Bildschirm des Wear-Geräts einen Bildschirm wie folgt anzeigen:
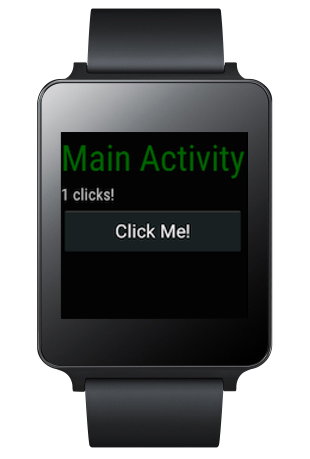
Tippen Sie auf die Schaltfläche CLICK ME! auf der Oberfläche des Wear-Geräts, und sehen Sie mit jedem Tippen die Anzahl inkrementieren:
Nächste Schritte
Wenn Sie bereit sind, Ihre App zu verteilen, lesen Sie "Arbeiten mit Verpacken".