Erstellen eines Zifferblatts
In diesem Leitfaden wird erläutert, wie Sie einen benutzerdefinierten Watch Face Service für Android Wear 1.0 implementieren. Schritt-für-Schritt-Anleitungen werden zum Erstellen eines gestreiften Digitalen Uhren-Gesichtsdiensts bereitgestellt, gefolgt von weiterem Code zum Erstellen eines analogen Uhrengesichts.
Übersicht
In dieser exemplarischen Vorgehensweise wird ein einfacher Watch Face Service erstellt, um die Grundlagen der Erstellung eines benutzerdefinierten Android Wear 1.0-Uhrengesichts zu veranschaulichen. Der erste Watch Face Service zeigt eine einfache digitale Uhr an, die die aktuelle Uhrzeit in Stunden und Minuten anzeigt:
Nachdem dieses Digitale Uhrgesicht entwickelt und getestet wurde, wird mehr Code hinzugefügt, um es auf ein komplexeres analoges Uhrengesicht mit drei Händen zu aktualisieren:
Watch Face Services werden als Teil einer Wear 1.0-App gebündelt und installiert. In den folgenden Beispielen enthält sie nicht mehr als den Code aus der App-Vorlage "Wear 1.0", MainActivity sodass der Watch Face Service als Teil der App verpackt und auf der Smart Watch bereitgestellt werden kann. In der Tat dient diese App ausschließlich als Fahrzeug für das Laden des Watch Face Service in das Wear 1.0-Gerät (oder Emulator) zum Debuggen und Testen.
Anforderungen
Um einen Watch Face Service zu implementieren, ist Folgendes erforderlich:
Android 5.0 (API-Ebene 21) oder höher auf dem Wear-Gerät oder Emulator.
Die Xamarin Android Wear Support Libraries müssen dem Xamarin.Android-Projekt hinzugefügt werden.
Obwohl Android 5.0 die mindeste API-Ebene für die Implementierung eines Watch Face Service ist, wird Android 5.1 oder höher empfohlen. Android Wear-Geräte, auf denen Android 5.1 (API 22) oder höher ausgeführt wird, ermöglichen Verschleiß-Apps zu steuern, was auf dem Bildschirm angezeigt wird, während sich das Gerät im Umgebungsmodus mit niedriger Leistung befindet. Wenn das Gerät den Umgebungsmodus mit niedriger Leistung verlässt, befindet es sich im interaktiven Modus. Weitere Informationen zu diesen Modi finden Sie unter "Sichtbar halten Ihrer App".
Starten eines App-Projekts
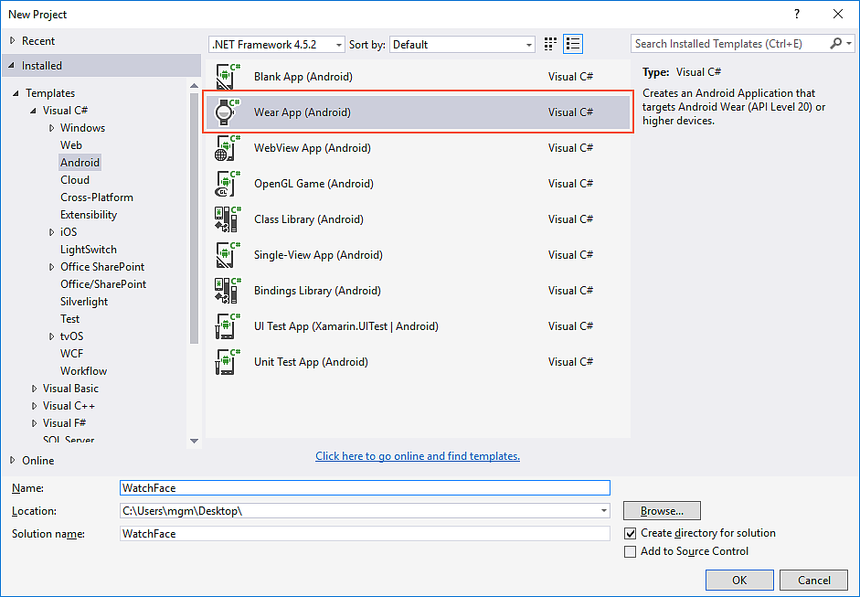
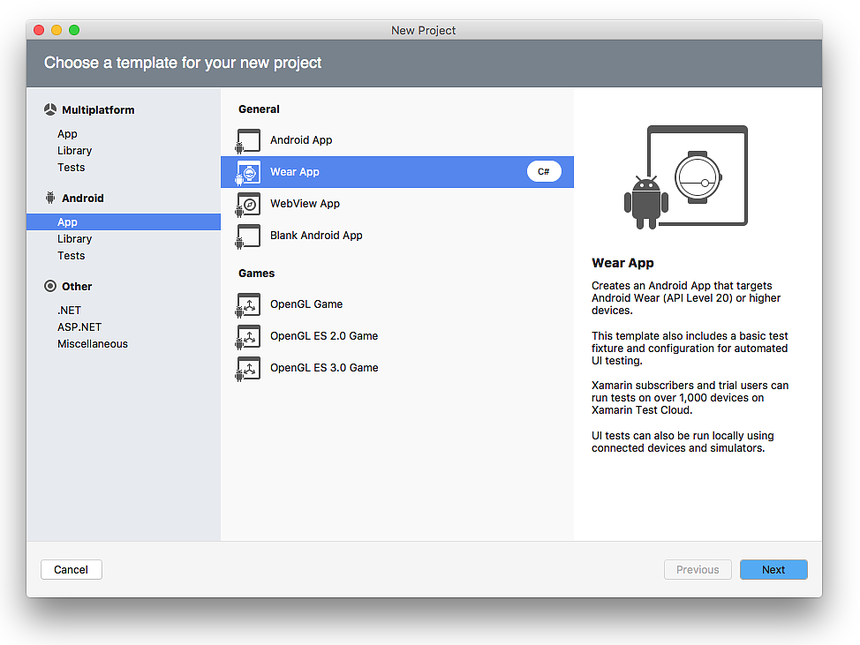
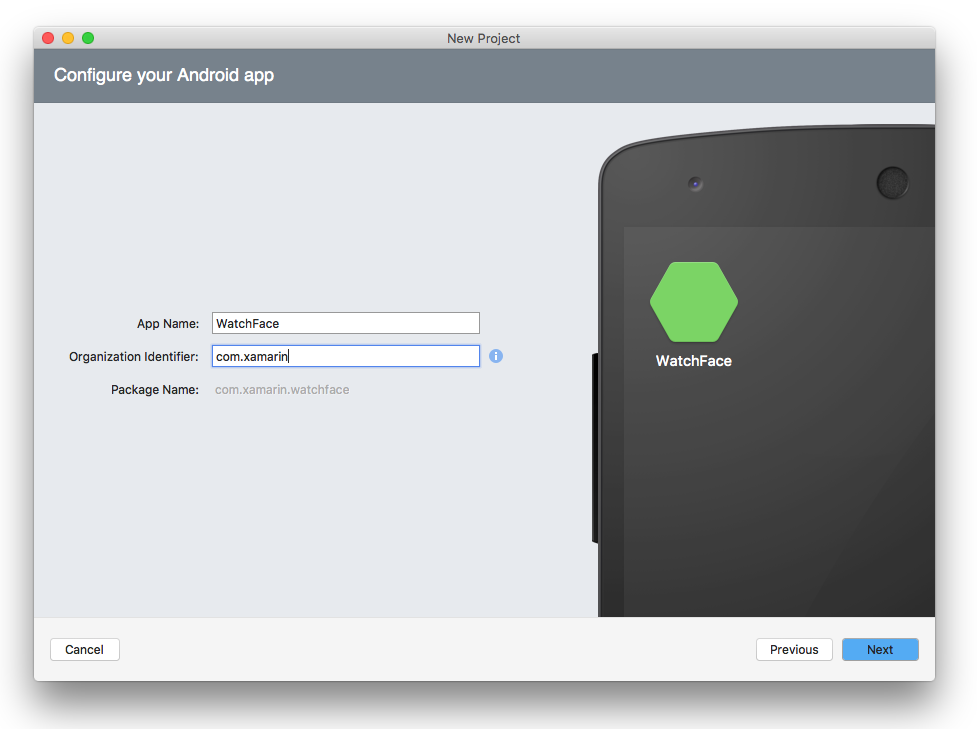
Erstellen Sie ein neues Android Wear 1.0-Projekt namens WatchFace (weitere Informationen zum Erstellen neuer Xamarin.Android-Projekte finden Sie unter Hello, Android):
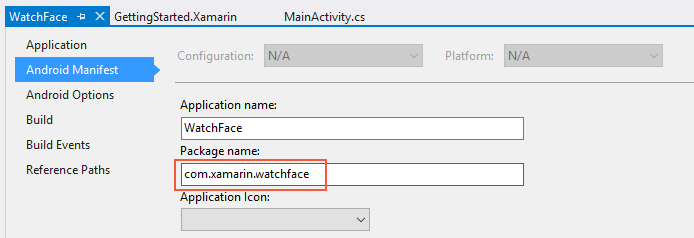
Legen Sie den Paketnamen auf com.xamarin.watchface:
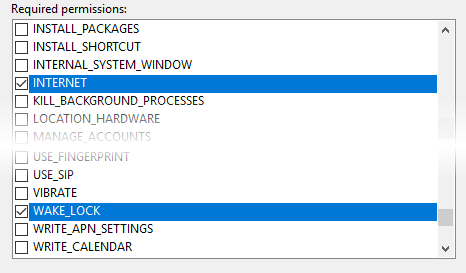
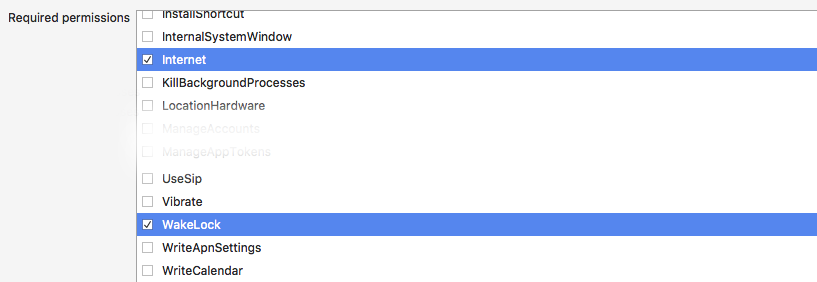
Scrollen Sie außerdem nach unten, und aktivieren Sie internet und WAKE_LOCK Berechtigungen:
Laden Sie als Nächstes preview.png herunter – dies wird später in dieser exemplarischen Vorgehensweise dem Ordner "Drawables" hinzugefügt.
Hinzufügen des Xamarin.Android Wear-Pakets
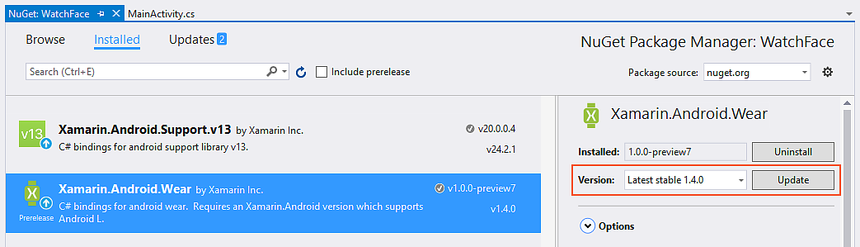
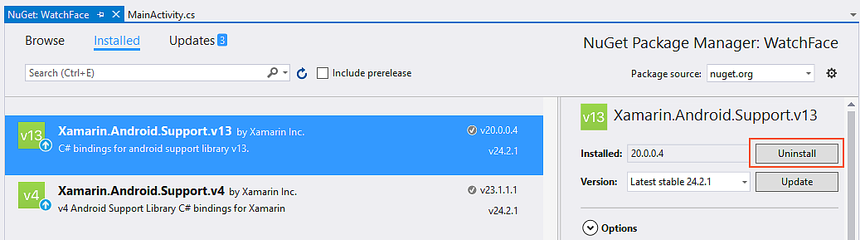
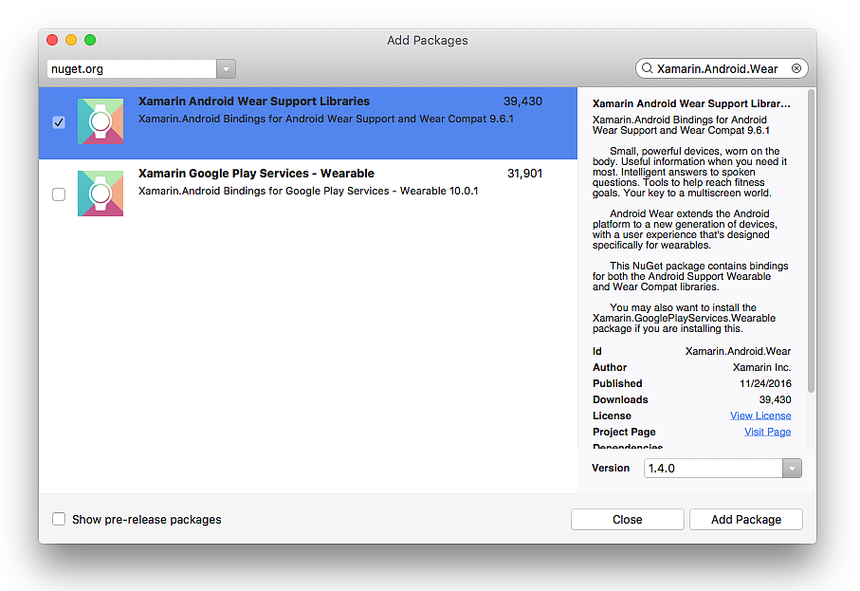
Starten Sie die NuGet-Paket-Manager (klicken Sie in Visual Studio mit der rechten Maustaste auf Verweise im Projektmappen-Explorer, und wählen Sie "NuGet-Pakete verwalten..." aus. Aktualisieren Sie das Projekt auf die neueste stabile Version von Xamarin.Android.Wear:
Deinstallieren Sie als Nächstes, wenn Xamarin.Android.Support.v13 installiert ist:
Erstellen und ausführen Sie die App auf einem Wear-Gerät oder Emulator (weitere Informationen dazu finden Sie im Handbuch "Erste Schritte "). Auf dem Wear-Gerät sollte der folgende App-Bildschirm angezeigt werden:
An diesem Punkt verfügt die einfache Wear-App nicht über Überwachungs-Gesichtsfunktionen, da sie noch keine Watch Face Service-Implementierung bereitstellt. Dieser Dienst wird als Nächstes hinzugefügt.
CanvasWatchFaceService
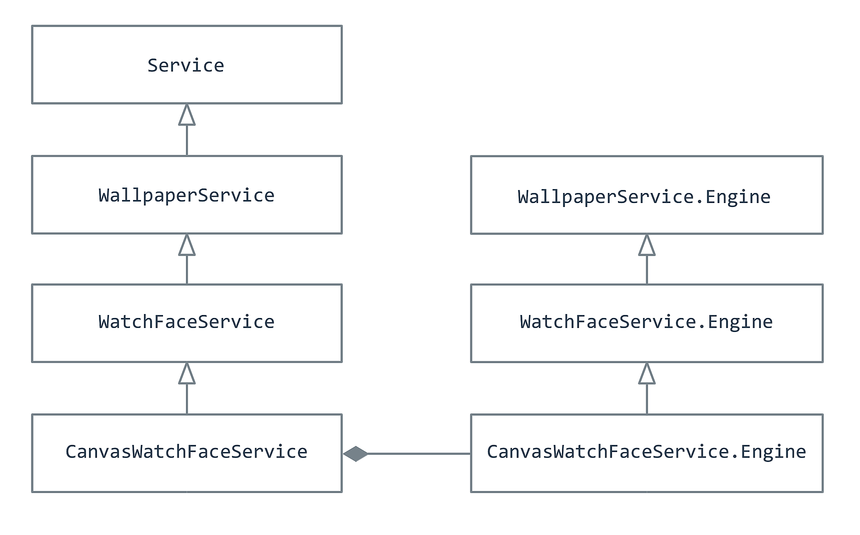
Android Wear implementiert Watch-Gesichter über die CanvasWatchFaceService Klasse. CanvasWatchFaceService wird abgeleitet von WatchFaceService, die sich selbst aus WallpaperService wie im folgenden Diagramm dargestellt abgeleitet wird:
CanvasWatchFaceService enthält ein geschachteltes CanvasWatchFaceService.EngineObjekt; es instanziiert ein CanvasWatchFaceService.Engine Objekt, das die eigentliche Arbeit des Zeichnens des Uhrgesichts ausführt. CanvasWatchFaceService.Engine wird wie im obigen Diagramm dargestellt abgeleitet WallpaperService.Engine .
In diesem Diagramm ist nicht dargestellt, Canvas dass CanvasWatchFaceService zum Zeichnen des Uhrgesichts verwendet wird – dies Canvas wird über die OnDraw unten beschriebene Methode übergeben.
In den folgenden Abschnitten wird ein benutzerdefinierter Watch Face Service mit den folgenden Schritten erstellt:
Definieren Sie eine klasse, die aufgerufen
MyWatchFaceServicewird, die vonCanvasWatchFaceService.MyWatchFaceServiceErstellen Sie innerhalb einer geschachtelten Klasse, dieCanvasWatchFaceService.EnginevonMyWatchFaceEngine.MyWatchFaceServiceImplementieren Sie in der Datei eineCreateEngineMethode, die sie instanziiertMyWatchFaceEngineund zurückgibt.MyWatchFaceEngineImplementieren Sie in der Methode dieOnCreateMethode zum Erstellen des Überwachungsformats, und führen Sie alle anderen Initialisierungsaufgaben aus.Implementieren Sie die
OnDrawMethode vonMyWatchFaceEngine. Diese Methode wird aufgerufen, wenn die Uhrseite neu gezeichnet werden muss (d. h. ungültig).OnDrawist die Methode, mit der Gesichtselemente wie Stunde, Minute und zweite Hände gezeichnet (und neu gezeichnet) werden.Implementieren Sie die
OnTimeTickMethode vonMyWatchFaceEngine.OnTimeTickwird mindestens einmal pro Minute (sowohl im Ambient- als auch im interaktiven Modus) aufgerufen oder wenn sich das Datum/die Uhrzeit geändert hat.
Weitere Informationen CanvasWatchFaceServicefinden Sie in der Dokumentation zur Android CanvasWatchFaceService-API .
Ebenso erläutert CanvasWatchFaceService.Engine die tatsächliche Implementierung des Watch face.
Hinzufügen des CanvasWatchFaceService
Fügen Sie eine neue Datei namens MyWatchFaceService.cs hinzu (klicken Sie in Visual Studio mit der rechten Maustaste auf WatchFace im Projektmappen-Explorer, klicken Sie auf "Neues Element hinzufügen>"..., und wählen Sie "Klasse" aus.
Ersetzen Sie den Inhalt dieser Datei durch den folgenden Code:
using System;
using Android.Views;
using Android.Support.Wearable.Watchface;
using Android.Service.Wallpaper;
using Android.Graphics;
namespace WatchFace
{
class MyWatchFaceService : CanvasWatchFaceService
{
public override WallpaperService.Engine OnCreateEngine()
{
return new MyWatchFaceEngine(this);
}
public class MyWatchFaceEngine : CanvasWatchFaceService.Engine
{
CanvasWatchFaceService owner;
public MyWatchFaceEngine (CanvasWatchFaceService owner) : base(owner)
{
this.owner = owner;
}
}
}
}
MyWatchFaceService(abgeleitet von CanvasWatchFaceService) ist das "Standard Programm" des Uhrgesichts. MyWatchFaceService implementiert nur eine Methode, OnCreateEnginedie ein MyWatchFaceEngine Objekt instanziiert und zurückgibt (MyWatchFaceEngine wird von CanvasWatchFaceService.Engine). Das instanziierte MyWatchFaceEngine Objekt muss als ein WallpaperService.Engine. Das Kapselungsobjekt MyWatchFaceService wird an den Konstruktor übergeben.
MyWatchFaceEngine ist die eigentliche Implementierung von Watch Faces – sie enthält den Code, der das Überwachungsgesicht zeichnet. Es behandelt auch Systemereignisse wie Bildschirmänderungen (Umgebungs-/interaktive Modi, Deaktivieren des Bildschirms usw.).
Implementieren der Engine OnCreate-Methode
Die OnCreate Methode initialisiert das Überwachungsgesicht. Fügen Sie das folgende Feld hinzu:MyWatchFaceEngine
Paint hoursPaint;
Dieses Paint Objekt wird verwendet, um die aktuelle Uhrzeit auf der Uhrseite zu zeichnen. Fügen Sie als Nächstes die folgende Methode hinzu:MyWatchFaceEngine
public override void OnCreate(ISurfaceHolder holder)
{
base.OnCreate (holder);
SetWatchFaceStyle (new WatchFaceStyle.Builder(owner)
.SetCardPeekMode (WatchFaceStyle.PeekModeShort)
.SetBackgroundVisibility (WatchFaceStyle.BackgroundVisibilityInterruptive)
.SetShowSystemUiTime (false)
.Build ());
hoursPaint = new Paint();
hoursPaint.Color = Color.White;
hoursPaint.TextSize = 48f;
}
OnCreate wird kurz nach MyWatchFaceEngine dem Start aufgerufen. Es richtet das WatchFaceStyle Objekt ein (das steuert, wie das Wear-Gerät mit dem Benutzer interagiert) und instanziiert das Paint Objekt, das zum Anzeigen der Zeit verwendet wird.
Der Aufruf SetWatchFaceStyle führt folgende Aktionen aus:
Legt den Vorschaumodus auf
PeekModeShort, wodurch Benachrichtigungen als kleine "Vorschau" Karte auf der Anzeige angezeigt werden.Legt die Sichtbarkeit des Hintergrunds auf
Interruptive, wodurch der Hintergrund eines Vorschau-Karte nur kurz angezeigt wird, wenn es eine unterbrechungsive Benachrichtigung darstellt.Deaktiviert die standardmäßige System-UI-Zeit für die Zeichnung auf der Überwachungsseite, sodass das benutzerdefinierte Überwachungsgesicht stattdessen die Uhrzeit anzeigen kann.
Weitere Informationen zu diesen und anderen Optionen für die Gesichtsansicht finden Sie in der Android WatchFaceStyle.Builder-API-Dokumentation .
Nach SetWatchFaceStyle Abschluss OnCreate instanziiert das Paint Objekt (hoursPaint) und legt seine Farbe auf Weiß und seine Textgröße auf 48 Pixel fest (TextSize muss in Pixel angegeben werden).
Implementieren der Engine OnDraw-Methode
Die OnDraw Methode ist vielleicht die wichtigste CanvasWatchFaceService.Engine Methode – es ist die Methode, mit der uhrgesichtige Elemente wie Ziffern und Uhrgesichtshänder tatsächlich zeichnungen.
Im folgenden Beispiel zeichnet sie eine Zeitzeichenfolge auf der Überwachungsseite.
Fügen Sie MyWatchFaceEngine zur folgenden Methode hinzu:
public override void OnDraw (Canvas canvas, Rect frame)
{
var str = DateTime.Now.ToString ("h:mm tt");
canvas.DrawText (str,
(float)(frame.Left + 70),
(float)(frame.Top + 80), hoursPaint);
}
Wenn Android aufruft OnDraw, übergibt es eine Canvas Instanz und die Grenzen, in denen das Gesicht gezeichnet werden kann. Im obigen Codebeispiel wird verwendet, DateTime um die aktuelle Zeit in Stunden und Minuten (im 12-Stunden-Format) zu berechnen. Die resultierende Zeitzeichenfolge wird mithilfe der Canvas.DrawText Methode auf dem Zeichenbereich gezeichnet. Die Zeichenfolge wird 70 Pixel über dem linken Rand und 80 Pixel vom oberen Rand nach unten angezeigt.
Weitere Informationen zur Methode finden Sie in der Dokumentation zur OnDraw Android onDraw-API .
Implementieren der Engine OnTimeTick-Methode
Android ruft die OnTimeTick Methode in regelmäßigen Abständen auf, um die von der Überwachungsseite angezeigte Zeit zu aktualisieren. Sie wird mindestens einmal pro Minute (sowohl im Umgebungsmodus als auch im interaktiven Modus) aufgerufen, oder wenn sich das Datum/die Uhrzeit oder zeitzone geändert hat. Fügen Sie MyWatchFaceEngine zur folgenden Methode hinzu:
public override void OnTimeTick()
{
Invalidate();
}
Diese Implementierung von OnTimeTick einfach aufgerufenen Aufrufen Invalidate. Die Invalidate Methode plant, OnDraw das Uhrgesicht neu zu zeichnen.
Weitere Informationen zur Methode finden Sie in der OnTimeTick Dokumentation zur Android onTimeTick-API .
Registrieren des CanvasWatchFaceService
MyWatchFaceService muss im AndroidManifest.xml der zugehörigen Wear-App registriert werden. Fügen Sie hierzu dem <application> Abschnitt den folgenden XML-Code hinzu:
<service
android:name="watchface.MyWatchFaceService"
android:label="Xamarin Sample"
android:allowEmbedded="true"
android:taskAffinity=""
android:permission="android.permission.BIND_WALLPAPER">
<meta-data
android:name="android.service.wallpaper"
android:resource="@xml/watch_face" />
<meta-data
android:name="com.google.android.wearable.watchface.preview"
android:resource="@drawable/preview" />
<intent-filter>
<action android:name="android.service.wallpaper.WallpaperService" />
<category android:name="com.google.android.wearable.watchface.category.WATCH_FACE" />
</intent-filter>
</service>
Dieser XML-Code führt folgende Aktionen aus:
Legt die
android.permission.BIND_WALLPAPERBerechtigung fest. Diese Berechtigung erteilt dem Watch Face Service die Berechtigung, das Systemhintergrund auf dem Gerät zu ändern. Beachten Sie, dass diese Berechtigung im Abschnitt und nicht im<service>äußeren<application>Abschnitt festgelegt werden muss.Definiert eine
watch_faceRessource. Diese Ressource ist eine kurze XML-Datei, die einewallpaperRessource deklariert (diese Datei wird im nächsten Abschnitt erstellt).Deklariert ein zeichnungsfähiges Bild
preview, das vom Auswahlbildschirm der Überwachungsauswahl angezeigt wird.Enthält einen
intent-filter, um Android darüber zu informieren, dassMyWatchFaceServiceein Watch-Gesicht angezeigt wird.
Damit wird der Code für das einfache WatchFace Beispiel abgeschlossen. Der nächste Schritt besteht darin, die erforderlichen Ressourcen hinzuzufügen.
Hinzufügen von Ressourcendateien
Bevor Sie den Überwachungsdienst ausführen können, müssen Sie die watch_face-Ressource und das Vorschaubild hinzufügen. Erstellen Sie zunächst eine neue XML-Datei unter "Resources/xml/watch_face.xml ", und ersetzen Sie den Inhalt durch den folgenden XML-Code:
<?xml version="1.0" encoding="UTF-8"?>
<wallpaper xmlns:android="http://schemas.android.com/apk/res/android" />
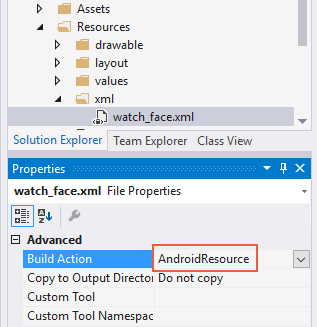
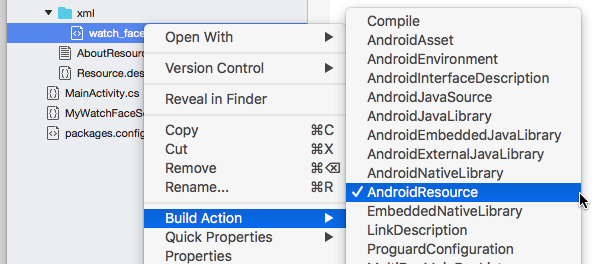
Legen Sie die Buildaktion dieser Datei auf AndroidResource fest:
Diese Ressourcendatei definiert ein einfaches wallpaper Element, das für die Überwachungsseite verwendet wird.
Falls noch nicht geschehen, laden Sie preview.png herunter.
Installieren Sie sie unter "Resources/drawable/preview.png". Achten Sie darauf, diese Datei dem WatchFace Projekt hinzuzufügen. Dieses Vorschaubild wird dem Benutzer in der Watch Face Picker auf dem Wear-Gerät angezeigt. Wenn Sie ein Vorschaubild für Ihre eigene Überwachungsseite erstellen möchten, können Sie während der Ausführung einen Screenshot des Uhrgesichts erstellen. (Weitere Informationen zum Abrufen von Screenshots von Wear-Geräten finden Sie unter Erstellen von Screenshots).
Testen
Erstellen und bereitstellen Sie die App auf dem Wear-Gerät. Sie sollten sehen, dass der Wear-App-Bildschirm wie zuvor angezeigt wird. Gehen Sie wie folgt vor, um das neue Uhrgesicht zu aktivieren:
Wischen Sie nach rechts, bis der Hintergrund des Überwachungsbildschirms angezeigt wird.
Halten Sie die Fingereingabe an einer beliebigen Stelle im Hintergrund des Bildschirms für zwei Sekunden.
Wischen Sie von links nach rechts, um durch die verschiedenen Watch-Gesichter zu navigieren.
Wählen Sie das Xamarin Sample Watch Face aus (auf der rechten Seite angezeigt):
Tippen Sie auf das Xamarin Sample Watch Face, um es auszuwählen.
Dadurch wird das Uhrgesicht des Wear-Geräts so geändert, dass der bisher implementierte benutzerdefinierte Watch Face Service verwendet wird:
Dies ist eine relativ grobe Überwachungsseite, da die App-Implementierung so minimal ist (z. B. enthält sie keinen Hintergrund der Überwachungsseite und ruft Paint keine Anti-Alias-Methoden auf, um das Aussehen zu verbessern).
Es implementiert jedoch die Bare-Knochen-Funktionalität, die zum Erstellen eines benutzerdefinierten Uhrgesichts erforderlich ist.
Im nächsten Abschnitt wird diese Überwachungsseite auf eine komplexere Implementierung aktualisiert.
Aktualisieren der Uhrseite
Im re Standard der dieser exemplarischen Vorgehensweise wird aktualisiert, um eine analoge Watch-Oberfläche im analogen Stil anzuzeigen, und es wird erweitert, MyWatchFaceService um weitere Features zu unterstützen. Die folgenden Funktionen werden hinzugefügt, um das aktualisierte Überwachungsfenster zu erstellen:
Gibt die Uhrzeit mit analogen Stunden-, Minuten- und zweiten Händen an.
Reagiert auf Änderungen an der Sichtbarkeit.
Reagiert auf Änderungen zwischen Umgebungsmodus und interaktivem Modus.
Liest die Eigenschaften des zugrunde liegenden Wear-Geräts.
Aktualisiert automatisch die Uhrzeit, zu der eine Zeitzonenänderung erfolgt.
Laden Sie vor der Implementierung der folgenden Codeänderungen drawable.zip herunter, entzippen Sie sie, und verschieben Sie die entzippten .png Dateien in Ressourcen/Drawable (überschreiben Sie das vorherige preview.png). Fügen Sie dem WatchFace Projekt die neuen .png Dateien hinzu.
Aktualisieren von Modulfeatures
Im nächsten Schritt wird ein Upgrade MyWatchFaceService.cs auf eine Implementierung durchgeführt, die ein analoges Überwachungsgesicht zeichnet und neue Features unterstützt. Ersetzen Sie den Inhalt von MyWatchFaceService.cs durch die analoge Version des Watch Face Codes in MyWatchFaceService.cs (Sie können diese Quelle in die vorhandene MyWatchFaceService.cs ausschneiden und einfügen).
Diese Version von MyWatchFaceService.cs fügt den vorhandenen Methoden weitere Code hinzu und enthält zusätzliche überschriebene Methoden, um weitere Funktionen hinzuzufügen. In den folgenden Abschnitten finden Sie eine geführte Tour durch den Quellcode.
OnCreate
Mit der aktualisierten OnCreate-Methode wird wie zuvor das Überwachungsformat konfiguriert, es enthält jedoch einige zusätzliche Schritte:
Legt das Hintergrundbild auf die xamarin_background-Ressource fest, die sich in "Resources/drawable-hdpi/xamarin_background.png" befindet.
Initialisiert
PaintObjekte zum Zeichnen des Stunden-, Minuten- und Sekundenhands.Initialisiert ein
PaintObjekt zum Zeichnen der Stunde tickt um den Rand der Uhr.Erstellt einen Timer, der die
InvalidateMethode (Redraw) aufruft, sodass die zweite Hand jede Sekunde neu gezeichnet wird. Beachten Sie, dass dieser Timer erforderlich ist, daOnTimeTickAnrufeInvalidatenur einmal pro Minute ausgeführt werden.
Dieses Beispiel enthält nur ein xamarin_background.png Bild. Sie können jedoch ein anderes Hintergrundbild für jede Bildschirmdichte erstellen, die von Der benutzerdefinierten Überwachungsseite unterstützt wird.
Ondraw
Mit den folgenden Schritten zeichnet die aktualisierte OnDraw-Methode ein analoges Uhrgesicht:
Ruft die aktuelle Zeit ab, die jetzt Standard in einem
timeObjekt enthalten ist.Bestimmt die Grenzen der Zeichnungsoberfläche und deren Mitte.
Zeichnet den Hintergrund, skaliert an das Gerät, wenn der Hintergrund gezeichnet wird.
Zeichnet zwölf Ticks um das Gesicht der Uhr (entsprechend den Stunden auf der Uhrsicht).
Berechnet den Winkel, die Drehung und die Länge für jede Uhrhand.
Zeichnet jede Hand auf der Uhroberfläche. Beachten Sie, dass die zweite Hand nicht gezeichnet wird, wenn sich die Uhr im Umgebungsmodus befindet.
OnPropertiesChanged
Diese Methode wird aufgerufen, um über die Eigenschaften des Wear-Geräts zu informieren MyWatchFaceEngine (z. B. Low-Bit-Umgebungsmodus und Burn-In-Schutz). In MyWatchFaceEngine, diese Methode überprüft nur den Low-Bit-Umgebungsmodus (im Low-Bit-Umgebungsmodus unterstützt der Bildschirm weniger Bits für jede Farbe).
Weitere Informationen zu dieser Methode finden Sie in der Dokumentation zur Android onPropertiesChanged-API .
OnAmbientModeChanged
Diese Methode wird aufgerufen, wenn das Wear-Gerät in den Umgebungsmodus wechselt oder verlässt. In der MyWatchFaceEngine Implementierung deaktiviert das Überwachungsgesicht antialiasing, wenn es sich im Umgebungsmodus befindet.
Weitere Informationen zu dieser Methode finden Sie in der Dokumentation zur Android onAmbientModeChanged-API .
OnVisibilityChanged
Diese Methode wird aufgerufen, wenn die Uhr sichtbar oder ausgeblendet wird. In MyWatchFaceEngine, diese Methode registriert/hebt die Registrierung des Zeitzonenempfängers (siehe unten) gemäß dem Sichtbarkeitszustand auf.
Weitere Informationen zu dieser Methode finden Sie in der Dokumentation zur Android onVisibilityChanged-API .
Zeitzonenfeature
Die neue MyWatchFaceService.cs enthält auch Funktionen zum Aktualisieren der aktuellen Uhrzeit, wenn sich die Zeitzone ändert (z. B. während der Reise über Zeitzonen). Am Ende der MyWatchFaceService.cs wird eine Zeitzonenänderung BroadcastReceiver definiert, die zeitzonenveränderte Intent-Objekte behandelt:
public class TimeZoneReceiver: BroadcastReceiver
{
public Action<Intent> Receive { get; set; }
public override void OnReceive (Context context, Intent intent)
{
if (Receive != null)
Receive (intent);
}
}
Die RegisterTimezoneReceiver Methoden und UnregisterTimezoneReceiver Methoden werden von der OnVisibilityChanged Methode aufgerufen.
UnregisterTimezoneReceiver wird aufgerufen, wenn der Sichtbarkeitszustand des Überwachungsgesichts in ausgeblendet geändert wird. Wenn das Überwachungsgesicht wieder sichtbar ist, RegisterTimezoneReceiver wird aufgerufen (siehe Die OnVisibilityChanged Methode).
Die Modulmethode RegisterTimezoneReceiver deklariert einen Handler für das Ereignis dieses Zeitzonenempfängers Receive . Dieser Handler aktualisiert das time Objekt mit der neuen Uhrzeit, wenn eine Zeitzone durchquert wird:
timeZoneReceiver = new TimeZoneReceiver ();
timeZoneReceiver.Receive = (intent) => {
time.Clear (intent.GetStringExtra ("time-zone"));
time.SetToNow ();
};
Ein Intent-Filter wird erstellt und für den Zeitzonenempfänger registriert:
IntentFilter filter = new IntentFilter(Intent.ActionTimezoneChanged);
Application.Context.RegisterReceiver (timeZoneReceiver, filter);
Die UnregisterTimezoneReceiver Methode hebt die Registrierung des Zeitzonenempfängers auf:
Application.Context.UnregisterReceiver (timeZoneReceiver);
Ausführen des verbesserten Uhrgesichts
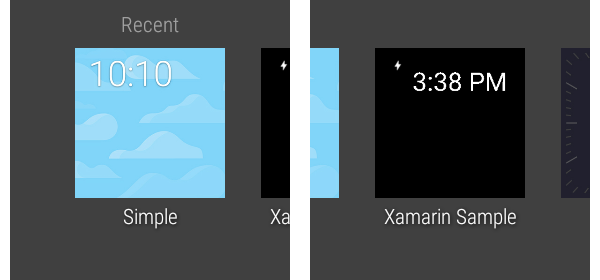
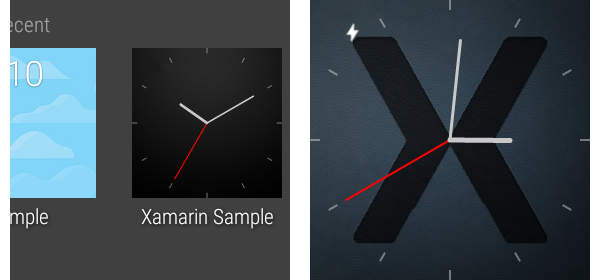
Erstellen und bereitstellen Sie die App erneut auf dem Wear-Gerät. Wählen Sie das Uhrgesicht aus der Watch Face Picker wie zuvor aus. Die Vorschau in der Überwachungsauswahl wird links angezeigt, und das neue Uhrgesicht wird rechts angezeigt:
In diesem Screenshot bewegt sich die zweite Hand einmal pro Sekunde. Wenn Sie diesen Code auf einem Wear-Gerät ausführen, verschwindet die zweite Hand, wenn die Uhr in den Umgebungsmodus wechselt.
Zusammenfassung
In dieser exemplarischen Vorgehensweise wurde eine benutzerdefinierte Android Wear 1.0 Watchface implementiert und getestet. Die CanvasWatchFaceService Klassen wurden CanvasWatchFaceService.Engine eingeführt, und die wesentlichen Methoden der Motorklasse wurden implementiert, um ein einfaches digitales Uhrengesicht zu schaffen. Diese Implementierung wurde mit mehr Funktionen aktualisiert, um eine analoge Überwachungsseite zu erstellen, und zusätzliche Methoden wurden implementiert, um Änderungen an Sichtbarkeit, Umgebungsmodus und Unterschieden in den Geräteeigenschaften zu behandeln. Schließlich wurde ein Zeitzonenübertragungsempfänger implementiert, sodass die Überwachung automatisch die Zeit aktualisiert, zu der eine Zeitzone überschritten wird.