Kernbild in Xamarin.iOS
Core Image ist ein neues Framework, das mit iOS 5 eingeführt wurde, um Bildverarbeitungs- und Livevideoerweiterungsfunktionen bereitzustellen. In diesem Artikel werden diese Features mit Xamarin.iOS-Beispielen vorgestellt.
Core Image ist ein neues Framework, das in iOS 5 eingeführt wurde und eine Reihe integrierter Filter und Effekte bereitstellt, die auf Bilder und Videos angewendet werden können, einschließlich gesichtserkennung.
Dieses Dokument enthält einfache Beispiele für:
- Gesichtserkennung.
- Anwenden von Filtern auf ein Bild
- Auflisten der verfügbaren Filter.
Diese Beispiele sollten Ihnen dabei helfen, mit der Integration von Core Image-Features in Ihre Xamarin.iOS-Anwendungen zu beginnen.
Anforderungen
Sie müssen die neueste Version von Xcode verwenden.
Gesichtserkennung
Das Kernbild-Gesichtserkennungsfeature macht genau das, was es sagt – es versucht, Gesichter in einem Foto zu identifizieren und gibt die Koordinaten aller Gesichter zurück, die es erkennt. Diese Informationen können verwendet werden, um die Anzahl der Personen in einem Bild zu zählen, Indikatoren auf dem Bild zu zeichnen (z. B. für "Taggen" von Personen in einem Foto), oder alles andere, was Sie sich vorstellen können.
Dieser Code aus CoreImage\SampleCode.cs veranschaulicht das Erstellen und Verwenden der Gesichtserkennung für ein eingebettetes Bild:
var image = new UIImage("photoFace.JPG");
var context = CIContext.FromOptions(null);
var detector = CIDetector.CreateFaceDetector (context, true);
var ciImage = CIImage.FromCGImage(image.CGImage);
CIFeature[] features = detector.FeaturesInImage(ciImage);
Das Featuresarray wird mit CIFaceFeature Objekten aufgefüllt (wenn Gesichter erkannt wurden). Es gibt ein CIFaceFeature Gesicht für jedes Gesicht. CIFaceFeature hat die folgenden Eigenschaften:
- HasMouthPosition – Ob ein Mund für dieses Gesicht erkannt wurde.
- HasLeftEyePosition – Ob das linke Auge für dieses Gesicht erkannt wurde.
- HasRightEyePosition – Ob das rechte Auge für dieses Gesicht erkannt wurde.
- MouthPosition – Die Koordinaten des Mundes für dieses Gesicht.
- LeftEyePosition – Die Koordinaten des linken Auges für dieses Gesicht.
- RightEyePosition – Die Koordinaten des rechten Auges für dieses Gesicht.
Die Koordinaten für alle diese Eigenschaften haben ihren Ursprung unten links – im Gegensatz zu UIKit, das die obere linke Position als Ursprung verwendet. Wenn Sie die Koordinaten verwenden CIFaceFeature , stellen Sie sicher, dass Sie sie "kippen". Diese sehr einfache benutzerdefinierte Bildansicht in CoreImage\CoreImageViewController.cs veranschaulicht, wie Dreiecke mit "Gesichtsanzeige" auf dem Bild gezeichnet werden (beachten Sie die FlipForBottomOrigin Methode):
public class FaceDetectImageView : UIView
{
public Xamarin.iOS.CoreImage.CIFeature[] Features;
public UIImage Image;
public FaceDetectImageView (RectangleF rect) : base(rect) {}
CGPath path;
public override void Draw (RectangleF rect) {
base.Draw (rect);
if (Image != null)
Image.Draw(rect);
using (var context = UIGraphics.GetCurrentContext()) {
context.SetLineWidth(4);
UIColor.Red.SetStroke ();
UIColor.Clear.SetFill ();
if (Features != null) {
foreach (var feature in Features) { // for each face
var facefeature = (CIFaceFeature)feature;
path = new CGPath ();
path.AddLines(new PointF[]{ // assumes all 3 features found
FlipForBottomOrigin(facefeature.LeftEyePosition, 200),
FlipForBottomOrigin(facefeature.RightEyePosition, 200),
FlipForBottomOrigin(facefeature.MouthPosition, 200)
});
path.CloseSubpath();
context.AddPath(path);
context.DrawPath(CGPathDrawingMode.FillStroke);
}
}
}
}
/// <summary>
/// Face recognition coordinates have their origin in the bottom-left
/// but we are drawing with the origin in the top-left, so "flip" the point
/// </summary>
PointF FlipForBottomOrigin (PointF point, int height)
{
return new PointF(point.X, height - point.Y);
}
}
Anschließend werden in der SampleCode.cs Datei das Bild und die Features zugewiesen, bevor das Bild neu gezeichnet wird:
faceView.Image = image;
faceView.Features = features;
faceView.SetNeedsDisplay();
Der Screenshot zeigt die Beispielausgabe: Die Speicherorte der erkannten Gesichtsfunktionen werden in einer UITextView angezeigt und mithilfe von CoreGraphics auf das Quellbild gezeichnet.
Aufgrund der Art und Weise, wie Gesichtserkennung funktioniert, erkennt es gelegentlich Dinge neben menschlichen Gesichtern (wie diese Toyaffen!).
Filter
Es gibt über 50 verschiedene integrierte Filter, und das Framework ist erweiterbar, sodass neue Filter implementiert werden können.
Verwenden von Filtern
Das Anwenden eines Filters auf ein Bild weist vier verschiedene Schritte auf: Laden des Bilds, Erstellen des Filters, Anwenden des Filters und Speichern (oder Anzeigen) des Ergebnisses.
Laden Sie zunächst ein Bild in ein CIImage Objekt.
var uiimage = UIImage.FromFile ("photo.JPG");
var ciimage = new CIImage (uiimage);
Erstellen Sie zweitens die Filterklasse, und legen Sie die zugehörigen Eigenschaften fest.
var sepia = new CISepiaTone();
sepia.Image = ciimage;
sepia.Intensity = 0.8f;
Drittens greifen Sie auf die OutputImage Eigenschaft zu, und rufen Sie die CreateCGImage Methode auf, um das Endergebnis zu rendern.
CIImage output = sepia.OutputImage;
var context = CIContext.FromOptions(null);
var cgimage = context.CreateCGImage (output, output.Extent);
Weisen Sie das Bild schließlich einer Ansicht zu, um das Ergebnis anzuzeigen. In einer realen Anwendung kann das resultierende Bild im Dateisystem, dem Fotoalbum, einem Tweet oder einer E-Mail gespeichert werden.
var ui = UIImage.FromImage (cgimage);
imgview.Image = ui;
Diese Screenshots zeigen das Ergebnis der CISepia und CIHueAdjust Filter, die im CoreImage.zip Beispielcode veranschaulicht werden.
Sehen Sie sich den Vertrag und die Helligkeit eines Bildrezepts für ein Beispiel für den CIColorControls Filter an.
var uiimage = UIImage.FromFile("photo.JPG");
var ciimage = new CIImage(uiimage);
var hueAdjust = new CIHueAdjust(); // first filter
hueAdjust.Image = ciimage;
hueAdjust.Angle = 2.094f;
var sepia = new CISepiaTone(); // second filter
sepia.Image = hueAdjust.OutputImage; // output from last filter, input to this one
sepia.Intensity = 0.3f;
CIFilter color = new CIColorControls() { // third filter
Saturation = 2,
Brightness = 1,
Contrast = 3,
Image = sepia.OutputImage // output from last filter, input to this one
};
var output = color.OutputImage;
var context = CIContext.FromOptions(null);
// ONLY when CreateCGImage is called do all the effects get rendered
var cgimage = context.CreateCGImage (output, output.Extent);
var ui = UIImage.FromImage (cgimage);
imgview.Image = ui;
var context = CIContext.FromOptions (null);
var context = CIContext.FromOptions(new CIContextOptions() {
UseSoftwareRenderer = true // CPU
});
var cgimage = context.CreateCGImage (output, output.Extent);
var ui = UIImage.FromImage (cgimage);
imgview.Image = ui;
Auflisten von Filtern und deren Eigenschaften
Dieser Code von CoreImage\SampleCode.cs gibt die vollständige Liste der integrierten Filter und deren Parameter aus.
var filters = CIFilter.FilterNamesInCategories(new string[0]);
foreach (var filter in filters){
display.Text += filter +"\n";
var f = CIFilter.FromName (filter);
foreach (var key in f.InputKeys){
var attributes = (NSDictionary)f.Attributes[new NSString(key)];
var attributeClass = attributes[new NSString("CIAttributeClass")];
display.Text += " " + key;
display.Text += " " + attributeClass + "\n";
}
}
Die CIFilter-Klassenreferenz beschreibt die integrierten 50 Filter und deren Eigenschaften. Mit dem obigen Code können Sie die Filterklassen abfragen, einschließlich Standardwerte für Parameter und die maximal und minimal zulässigen Werte (die zum Überprüfen von Eingaben vor dem Anwenden eines Filters verwendet werden können).
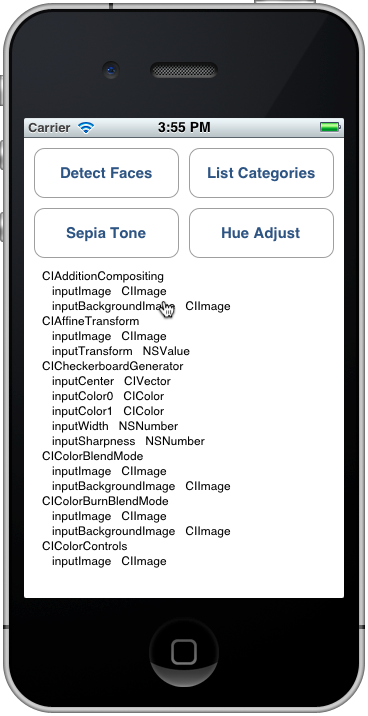
Die Ausgabe "Listenkategorien" sieht im Simulator wie folgt aus: Sie können durch die Liste scrollen, um alle Filter und deren Parameter anzuzeigen.
Jeder aufgelistete Filter wurde als Klasse in Xamarin.iOS verfügbar gemacht, sodass Sie auch die Xamarin.iOS.CoreImage-API im Assemblybrowser erkunden oder autovervollständigen in Visual Studio für Mac oder Visual Studio verwenden können.
Zusammenfassung
In diesem Artikel wird gezeigt, wie Sie einige der neuen iOS 5 Core Image Framework-Features wie Gesichtserkennung und Anwenden von Filtern auf ein Bild verwenden. Es stehen Dutzende verschiedener Bildfilter im Framework zur Verfügung, die Sie verwenden können.