Suchen mit Webmarkup in Xamarin.iOS
Für Apps, die Den Zugriff auf ihre Inhalte über eine Website (nicht nur innerhalb der App) ermöglichen, können Webinhalte mit speziellen Links gekennzeichnet werden, die von Apple durchforstet werden und Eine Deep-Verknüpfung mit Ihrer App auf dem iOS 9-Gerät des Benutzers bereitstellen.
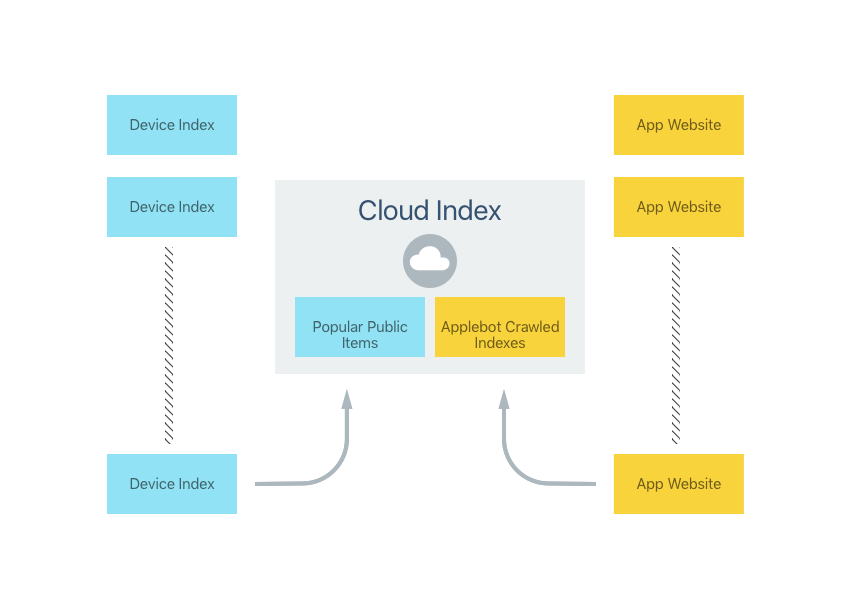
Wenn Ihre iOS-App bereits mobile DeepLinks unterstützt und Ihre Website Deep-Links zu Inhalten in Ihrer App präsentiert hat, werden diese Inhalte im Applebot-Webcrawler von Apple indiziert und automatisch zu ihrem Cloudindex hinzugefügt:
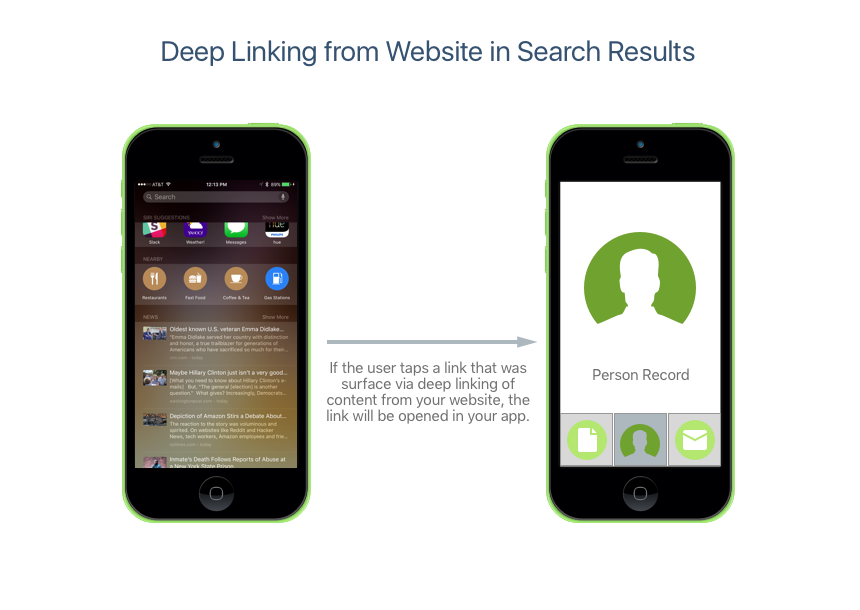
Apple zeigt diese Ergebnisse in spotlight Search- und Safari-Suchergebnissen an. Wenn der Benutzer auf eines dieser Ergebnisse tippt (und die App installiert ist), wird er zu den Inhalten in Ihrer App weitergeleitet:
Aktivieren der Webinhaltsindizierung
Es sind vier Schritte erforderlich, um die App-Inhalte mithilfe von Webmarkup durchsuchbar zu machen:
- Stellen Sie sicher, dass Apple die Website Ihrer App entdecken und indizieren kann, indem Sie sie als Support- oder Marketingwebsite in iTunes Verbinden definieren.
- Stellen Sie sicher, dass die Website Ihrer App das erforderliche Markup enthält, um mobile DeepLinks zu implementieren. Weitere Informationen finden Sie in den folgenden Abschnitten.
- Aktivieren Sie die Deep-Link-Behandlung in Ihrer iOS-App.
- Fügen Sie Markup für die strukturierten Daten hinzu, die von der Website Ihrer App angezeigt werden, um dem Endbenutzer ein reichhaltiges und ansprechendes Ergebnis zu bieten. Obwohl dieser Schritt nicht unbedingt erforderlich ist, wird es von Apple dringend empfohlen.
In den folgenden Abschnitten werden diese Schritte ausführlich beschrieben.
Machen Sie die Website Ihrer App auffindbar
Die einfachste Möglichkeit, die Website Ihrer App zu finden, besteht darin, sie entweder als Support- oder Marketingwebsite zu verwenden, wenn Sie Ihre App über iTunes Verbinden an Apple übermitteln.
Verwenden von Smart App-Bannern
Stellen Sie ein Smart App-Banner auf Ihrer Website bereit, um einen klaren Link zu Ihrer App zu präsentieren. Wenn die App noch nicht installiert ist, fordert Safari den Benutzer automatisch auf, Ihre App zu installieren. Andernfalls kann die Verwendung auf den Ansichtslink tippen, um Ihre App über die Website zu starten. Um beispielsweise ein Smart App-Banner zu erstellen, können Sie den folgenden Code verwenden:
<meta name="AppName" content="app-id=123456, app-argument=http://company.com/AppName">
Weitere Informationen finden Sie in der Dokumentation zum Bewerben von Apps mit Smart App-Bannern von Apple.
Verwenden von universellen Links
Neu bei iOS 9 bieten universelle Links eine bessere Alternative zu Smart App-Bannern oder vorhandenen benutzerdefinierten URL-Schemas, indem Folgendes bereitgestellt wird:
- Eindeutig – Die gleiche URL kann nicht von mehreren Websites beansprucht werden.
- Sicher – Ein signiertes Zertifikat ist für die Website erforderlich, die sicherstellt, dass die Website im Besitz Sie ist und gültig mit der App verknüpft ist.
- Flexibel – Der Endbenutzer kann steuern, ob die URL die Website oder die App startet.
- Universell – Die gleiche URL kann verwendet werden, um sowohl die Inhalte Ihrer Website als auch die Inhalte Ihrer App zu definieren.
Verwenden von Twitter-Karten
Sie können Deep-Links zu Den Inhalten Ihrer App mithilfe einer Twitter-Karte bereitstellen. Zum Beispiel:
<meta name="twitter:app:name:iphone" content="AppName">
<meta name="twitter:app:id:iphone" content="AppNameID">
<meta name="twitter:app:url:iphone" content="AppNameURL">
Weitere Informationen finden Sie in der Twitter Card Protocol-Dokumentation .
Verwenden von Facebook-App-Links
Sie können Deep-Links zu Den Inhalten Ihrer App mithilfe eines Facebook-App-Links bereitstellen. Zum Beispiel:
<meta property="al:ios:app_name" content="AppName">
<meta property="al:ios:app_store_id" content="AppNameID">
<meta property="al:ios:url" content="AppNameURL">
Weitere Informationen finden Sie in der Dokumentation zu Den App-Links von Facebook.
Öffnen von Deep-Links
Sie müssen Unterstützung zum Öffnen und Anzeigen von Deep Links in Ihrer Xamarin.iOS-App hinzufügen. Bearbeiten Sie die AppDelegate.cs Datei, und überschreiben Sie die OpenURL Methode, um das benutzerdefinierte URL-Format zu behandeln. Zum Beispiel:
public override bool OpenUrl (UIApplication application, NSUrl url, string sourceApplication, NSObject annotation)
{
// Handling a URL in the form http://company.com/appname/?123
try {
var components = new NSUrlComponents(url,true);
var path = components.Path;
var query = components.Query;
// Is this a known format?
if (path == "/appname") {
// Display the view controller for the content
// specified in query (123)
return ContentViewController.LoadContent(query);
}
} catch {
// Ignore issue for now
}
return false;
}
Im obigen Code suchen wir nach einer URL, /appname die den Wert ( query123 in diesem Beispiel) an einen benutzerdefinierten Ansichtscontroller in unserer App übergibt, um den angeforderten Inhalt an den Benutzer anzuzeigen.
Bereitstellen von umfangreichen Ergebnissen mit strukturierten Daten
Indem Sie strukturiertes Datenmarkup einschließen, können Sie dem Endbenutzer umfangreiche Suchergebnisse bereitstellen, die nur einen Titel und eine Beschreibung übersteigen. Fügen Sie Bilder, App-spezifische Daten (z. B. Bewertungen) und Aktionen zu Ergebnissen mithilfe von strukturiertem Datenmarkup ein.
Umfangreiche Ergebnisse sind ansprechender und können dazu beitragen, Ihre Rangfolge im cloudbasierten Suchindex zu verbessern, indem sie mehr Benutzer dazu verleiten, mit ihnen zu interagieren.
Eine Option zum Bereitstellen von strukturiertem Datenmarkup ist die Verwendung von Open Graph. Zum Beispiel:
<meta property="og:image" content="http://company.com/appname/icon.jpg">
<meta property="og:audio" content="http://company.com/appname/theme.m4a">
<meta property="og:video" content="http://company.com/appname/tutorial.mp4">
Weitere Informationen finden Sie auf der Open Graph-Website .
Ein weiteres gängiges Format für strukturiertes Datenmarkup ist das Microdata-Format von schema.org. Zum Beispiel:
<div itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating">
<span itemprop="ratingValue">4** stars -
<span itemprop="reviewCount">255** reviews
Dieselben Informationen können im JSON-LD-Format von schema.org dargestellt werden:
<script type="application/ld+json">
"@content":"http://schema.org",
"@type":"AggregateRating",
"ratingValue":"4",
"reviewCount":"255"
</script>
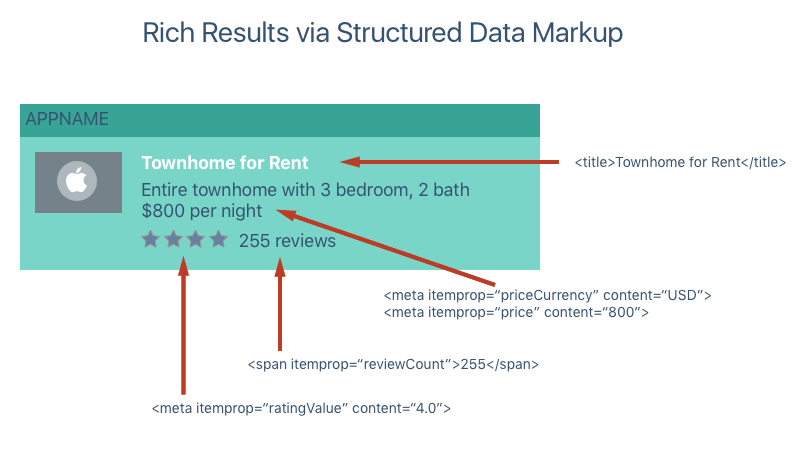
Im Folgenden sehen Sie ein Beispiel für Metadaten von Ihrer Website, die umfassende Suchergebnisse für den Endbenutzer bereitstellen:
Apple unterstützt derzeit die folgenden Schematypen aus schema.org:
- AggregateRating
- ImageObject
- InteractionCount
- Angebote
- Organisation
- PriceRange
- Rezept
- SearchAction
Weitere Informationen zu diesen Schematypen finden Sie unter schema.org.
Bereitstellen von Aktionen mit strukturierten Daten
Bestimmte Typen von strukturierten Daten ermöglichen es einem Endbenutzer, ein Suchergebnis zu verwenden. Derzeit werden die folgenden Aktionen unterstützt:
- Wählen sie eine Telefonnummer aus.
- Abrufen der Kartenrichtung zu einer bestimmten Adresse.
- Wiedergeben einer Audio- oder Videodatei.
Beispielsweise könnte das Definieren einer Aktion zum Wählen einer Telefonnummer wie folgt aussehen:
<div itemscope itemtype="http://schema.org/Organization">
<span itemprop="telephone">(408) 555-1212**
Wenn dieses Suchergebnis dem Endbenutzer angezeigt wird, wird ein kleines Telefonsymbol im Ergebnis angezeigt. Wenn der Benutzer auf das Symbol tippt, wird die angegebene Zahl aufgerufen.
Der folgende HTML-Code würde eine Aktion hinzufügen, um eine Audiodatei aus dem Suchergebnis wiederzugeben:
<div itemscope itemtype="http://schema.org/AudioObject">
<span itemprop="contentUrl">http://company.com/appname/greeting.m4a**
Schließlich würde der folgende HTML-Code eine Aktion hinzufügen, um Wegbeschreibungen aus dem Suchergebnis abzurufen:
<div itemscope itemtype="http://schema.org/PostalAddress">
<span itemprop="streetAddress">1 Infinite Loop**
<span itemprop="addressLocality">Cupertino**
<span itemprop="addressRegion">CA**
<span itemprop="postalCode">95014**
Weitere Informationen finden Sie auf der App Search Developer Site von Apple.