Hello, tvOS – Kurzanleitung
Dieser Leitfaden führt Sie durch die Erstellung Ihrer ersten Xamarin.tvOS-App und ihrer Entwicklungstoolkette. Außerdem wird der Xamarin-Designer eingeführt, der UI-Steuerelemente für Code verfügbar macht, und veranschaulicht, wie eine Xamarin.tvOS-Anwendung erstellt, ausgeführt und getestet wird.
Warnung
Der iOS Designer ist seit Visual Studio 2019, Version 16.8, und Visual Studio 2019 für Mac, Version 8.8, veraltet und wurde in Visual Studio 2019, Version 16.9, bzw. Visual Studio für Mac, Version 8.9, entfernt. Die empfohlene Vorgehensweise zum Erstellen von iOS-Benutzeroberflächen besteht darin, Xcode Interface Builder direkt auf einem Mac auszuführen. Weitere Informationen finden Sie unter Entwerfen von Benutzeroberflächen mit Xcode.
Apple hat die 5. Generation des Apple TV, der Apple TV 4K, veröffentlicht, der tvOS 11 ausführt.
Die Apple TV-Plattform steht Entwickler*innen zur Verfügung und ermöglicht es ihnen, umfassende, immersive Apps zu erstellen und über den integrierten App Store von Apple TV zu veröffentlichen.
Wenn Sie mit der Xamarin.iOS-Entwicklung vertraut sind, sollten Sie den Übergang zu tvOS ziemlich einfach finden. Die meisten APIs und Features sind identisch, viele gängige APIs sind jedoch nicht verfügbar (z. B. WebKit). Darüber hinaus stellt die Arbeit mit der Siri Remote einige Designprobleme dar, die auf Touchscreen-basierten iOS-Geräten nicht vorhanden sind.
Dieser Leitfaden enthält eine Einführung in die Arbeit mit tvOS in einer Xamarin-App. Weitere Informationen zu tvOS finden Sie in der Apple Tv 4K-Dokumentation .
Übersicht
Mit Xamarin.tvOS können Sie vollständig native Apple TV-Apps in C# und .NET mithilfe der gleichen OS X-Bibliotheken und Schnittstellensteuerelemente entwickeln, die bei der Entwicklung in Swift (oder Objective-C) und Xcode verwendet werden.
Da Xamarin.tvOS-Apps in C# und .NET geschrieben werden, können gängige Back-End-Code für Xamarin.iOS, Xamarin.Android- und Xamarin.Mac-Apps freigegeben werden; alles während der Bereitstellung einer nativen Erfahrung auf jeder Plattform.
In diesem Artikel werden die wichtigsten Konzepte vorgestellt, die zum Erstellen einer Apple TV-App mit Xamarin.tvOS und Visual Studio erforderlich sind, indem Sie durch den Prozess der Erstellung einer einfachen Hello, tvOS-App , die zählt, wie oft eine Schaltfläche geklickt wurde:
Wir behandeln die folgenden Konzepte:
- Visual Studio für Mac – Einführung in die Visual Studio für Mac und das Erstellen von Xamarin.tvOS-Anwendungen.
- Anatomie einer Xamarin.tvOS-App – Aus einer Xamarin.tvOS-App besteht eine Xamarin.tvOS-App.
- Erstellen einer Benutzeroberfläche – Verwenden von Xamarin Designer für iOS zum Erstellen einer Benutzeroberfläche.
- Bereitstellung und Tests – So führen Sie Ihre App im tvOS Simulator und auf realer tvOS-Hardware aus und testen Sie sie.
Starten einer neuen Xamarin.tvOS-App in Visual Studio für Mac
Wie oben erwähnt, erstellen wir eine Apple TV-App, Hello-tvOS die eine einzelne Schaltfläche und eine Beschriftung zum Standard Bildschirm hinzufügt. Wenn Sie auf die Schaltfläche klicken, zeigt die Beschriftung an, wie oft sie bereits geklickt wurde.
Gehen Wir zunächst wie folgt vor:
Starten Sie Visual Studio für Mac:
Klicken Sie auf den Link "Neue Projektmappe" in der oberen linken Ecke des Bildschirms, um das Dialogfeld "Neues Projekt " zu öffnen.
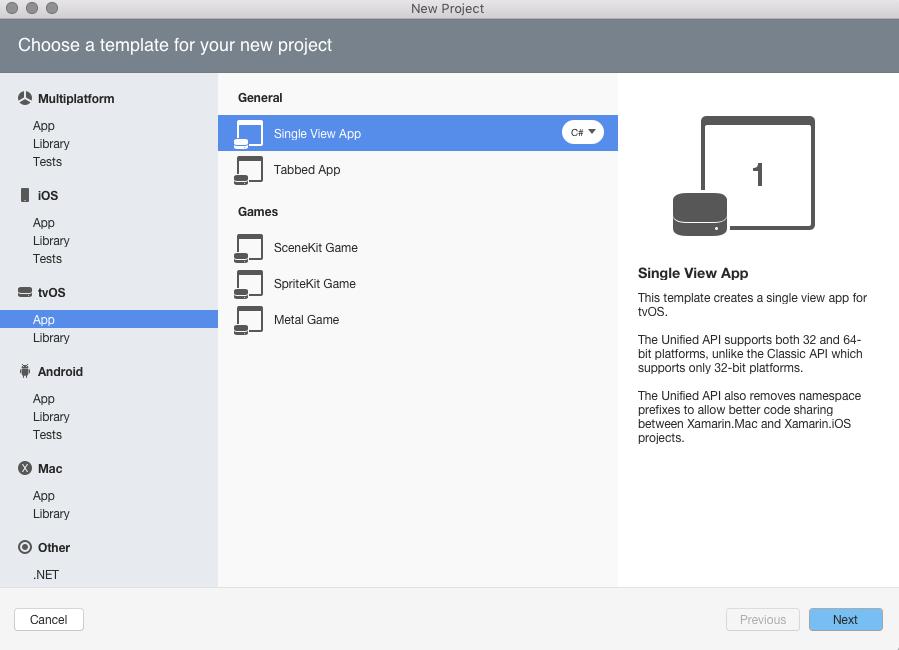
Wählen Sie tvOS>App>Single View App aus, und klicken Sie auf die Schaltfläche "Weiter":
Geben Sie
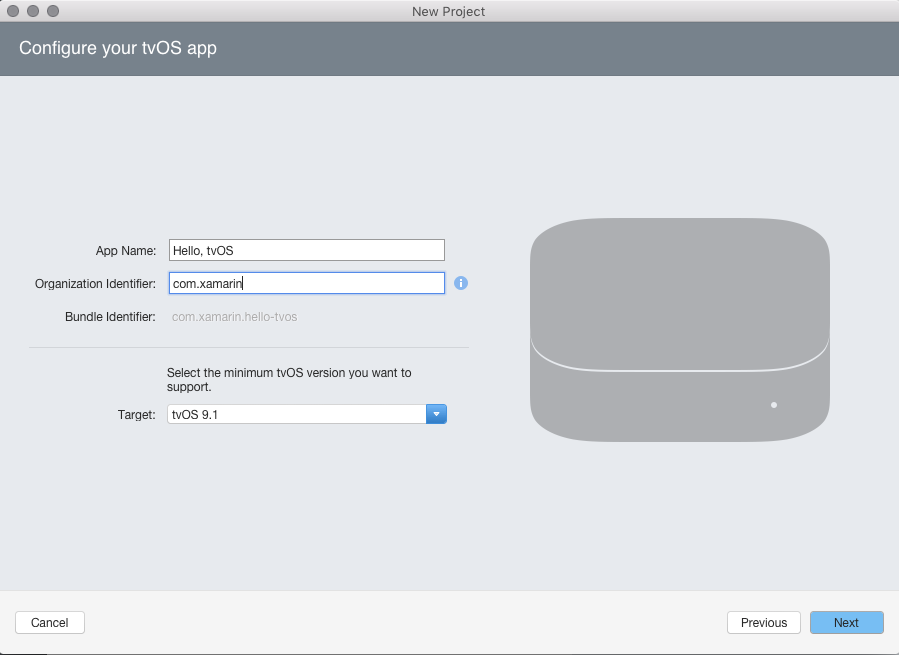
Hello, tvOSden App-Namen ein, geben Sie Ihren Organisationsbezeichner ein, und klicken Sie auf die Schaltfläche "Weiter":Geben Sie
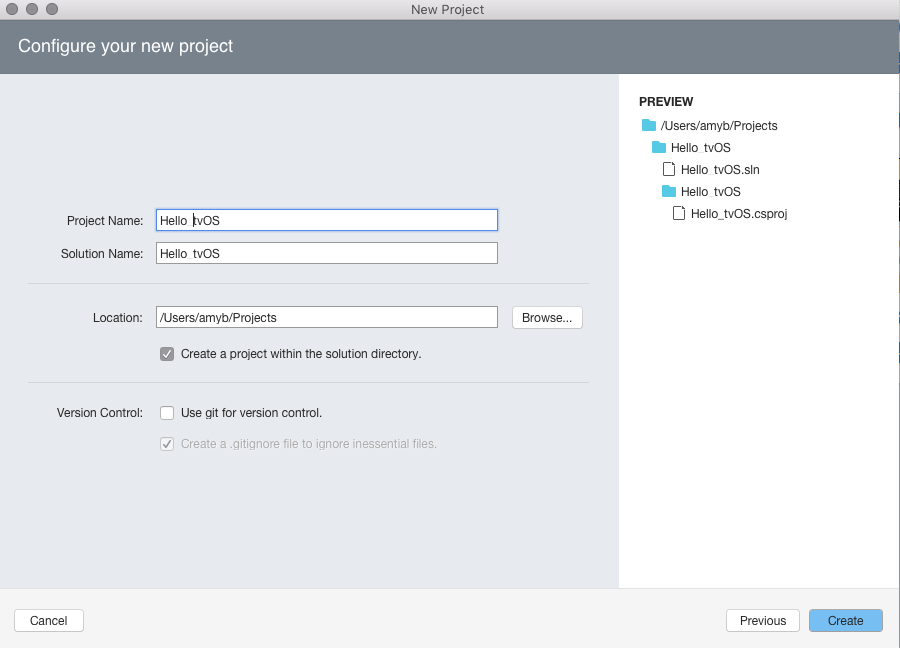
Hello_tvOSden Projektnamen ein, und klicken Sie auf die Schaltfläche "Erstellen":
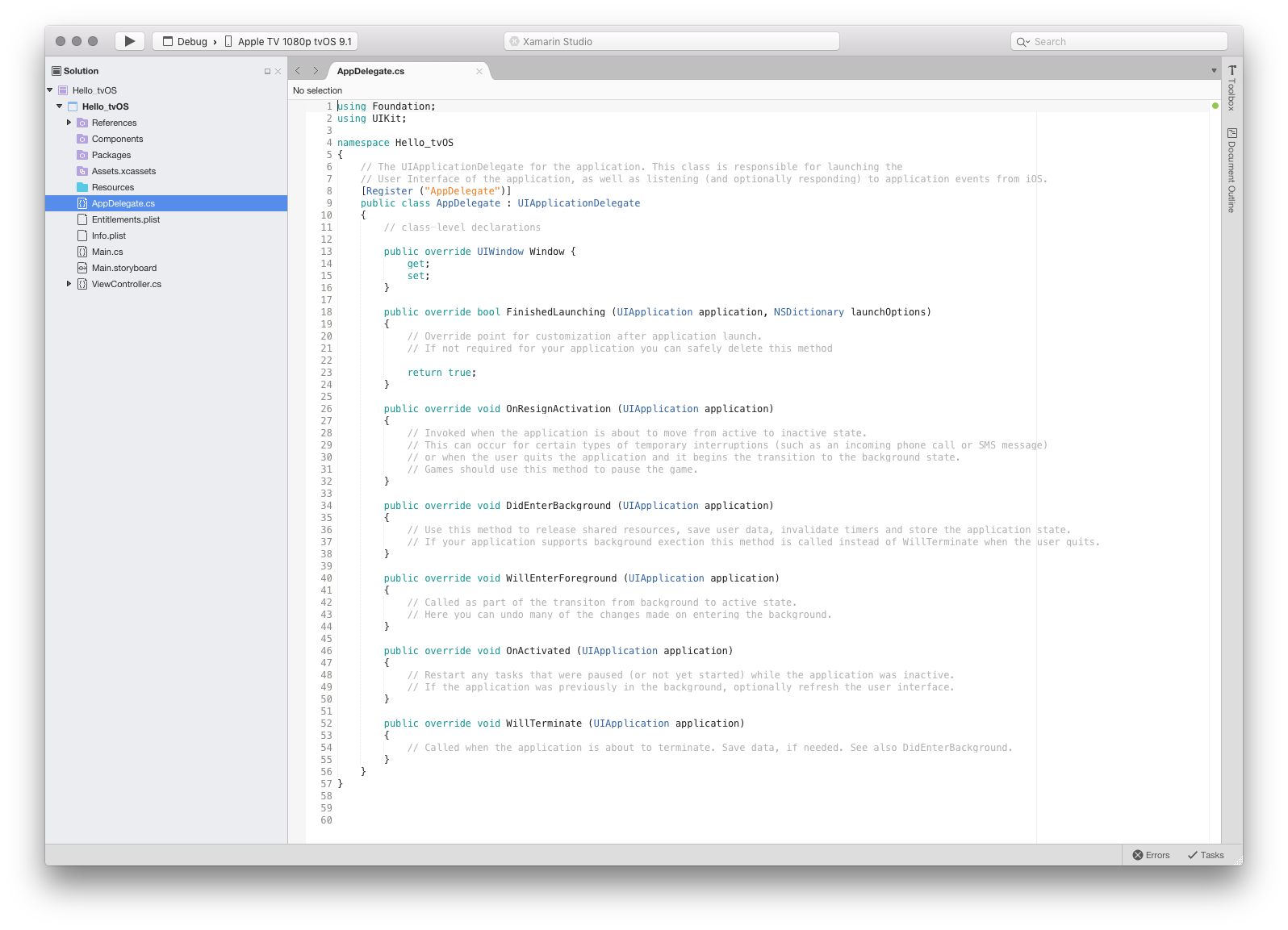
Visual Studio für Mac erstellt die neue Xamarin.tvOS-App und zeigt die Standarddateien an, die der Lösung Ihrer Anwendung hinzugefügt werden:
Visual Studio für Mac verwendet Lösungen und Projekte auf die gleiche Weise wie Visual Studio. Eine Lösung ist ein Container, der ein oder mehrere Projekte enthalten kann; Projekte können Anwendungen, unterstützende Bibliotheken, Testanwendungen usw. umfassen. In diesem Fall hat Visual Studio für Mac sowohl eine Lösung als auch ein Anwendungsprojekt für Sie erstellt.
Wenn Sie möchten, können Sie ein oder mehrere Codebibliotheksprojekte erstellen, die gemeinsame, freigegebenen Code enthalten. Diese Bibliotheksprojekte können vom Anwendungsprojekt genutzt oder mit anderen Xamarin.tvOS-App-Projekten (oder Xamarin.iOS, Xamarin.Android und Xamarin.Mac basierend auf dem Codetyp) verwendet werden, genau wie beim Erstellen einer .NET-Standardanwendung.
Anatomie einer Xamarin.tvOS-App
Wenn Sie mit der iOS-Programmierung vertraut sind, werden Sie hier viele Ähnlichkeiten feststellen. Tatsächlich ist tvOS 9 eine Teilmenge von iOS 9, so dass viele Konzepte hier überkreuzt werden.
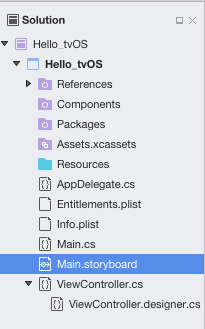
Sehen wir uns die Dateien im Projekt an:
Main.cs: Diese Datei enthält den Haupteinstiegspunkt für die Anwendung. Wenn die App gestartet wird, enthält diese Datei die erste Klasse und Methode, die ausgeführt werden.AppDelegate.cs– Diese Datei enthält die Standard Anwendungsklasse, die für das Überwachen von Ereignissen vom Betriebssystem verantwortlich ist.Info.plist– Diese Datei enthält Anwendungseigenschaften wie Anwendungsname, Symbole usw.ViewController.cs– Dies ist die Klasse, die das Standard Fenster darstellt und den Lebenszyklus des Fensters steuert.ViewController.designer.cs– Diese Datei enthält Plumbingcode, mit dem Sie die Benutzeroberfläche des Standard Bildschirms integrieren können.Main.storyboard– Die Benutzeroberfläche für das Standard-Fenster. Diese Datei kann vom Xamarin Designer für iOS erstellt und Standard beibehalten werden.
In den folgenden Abschnitten sehen wir uns einige dieser Dateien schnell an. Wir werden sie später genauer untersuchen, aber es empfiehlt sich, ihre Grundlagen jetzt zu verstehen.
Main.cs
Die Main.cs Datei enthält eine statische Main Methode, die eine neue Xamarin.tvOS-App-Instanz erstellt und den Namen der Klasse übergibt, die Betriebssystemereignisse behandelt, was in unserem Fall die AppDelegate Klasse ist:
using UIKit;
namespace Hello_tvOS
{
public class Application
{
// This is the main entry point of the application.
static void Main (string[] args)
{
// if you want to use a different Application Delegate class from "AppDelegate"
// you can specify it here.
UIApplication.Main (args, null, "AppDelegate");
}
}
}
AppDelegate.cs
Die AppDelegate.cs Datei enthält unsere AppDelegate Klasse, die für die Erstellung unseres Fensters und das Überwachen von Betriebssystemereignissen verantwortlich ist:
using Foundation;
using UIKit;
namespace Hello_tvOS
{
// The UIApplicationDelegate for the application. This class is responsible for launching the
// User Interface of the application, as well as listening (and optionally responding) to application events from iOS.
[Register ("AppDelegate")]
public class AppDelegate : UIApplicationDelegate
{
// class-level declarations
public override UIWindow Window {
get;
set;
}
public override bool FinishedLaunching (UIApplication application, NSDictionary launchOptions)
{
// Override point for customization after application launch.
// If not required for your application you can safely delete this method
return true;
}
public override void OnResignActivation (UIApplication application)
{
// Invoked when the application is about to move from active to inactive state.
// This can occur for certain types of temporary interruptions (such as an incoming phone call or SMS message)
// or when the user quits the application and it begins the transition to the background state.
// Games should use this method to pause the game.
}
public override void DidEnterBackground (UIApplication application)
{
// Use this method to release shared resources, save user data, invalidate timers and store the application state.
// If your application supports background execution this method is called instead of WillTerminate when the user quits.
}
public override void WillEnterForeground (UIApplication application)
{
// Called as part of the transition from background to active state.
// Here you can undo many of the changes made on entering the background.
}
public override void OnActivated (UIApplication application)
{
// Restart any tasks that were paused (or not yet started) while the application was inactive.
// If the application was previously in the background, optionally refresh the user interface.
}
public override void WillTerminate (UIApplication application)
{
// Called when the application is about to terminate. Save data, if needed. See also DidEnterBackground.
}
}
}
Dieser Code ist wahrscheinlich nicht vertraut, es sei denn, Sie haben zuvor eine iOS-Anwendung erstellt, aber es ist ziemlich einfach. Sehen wir uns die wichtigen Zeilen an.
Sehen wir uns zunächst die Variablendeklaration auf Klassenebene an:
public override UIWindow Window {
get;
set;
}
Die Window Eigenschaft bietet Zugriff auf das Standard-Fenster. tvOS verwendet das sogenannte Model View Controller (MVC)-Muster. Im Allgemeinen gibt es für jedes Fenster, das Sie erstellen (und für viele andere Elemente innerhalb von Fenstern), einen Controller, der für den Lebenszyklus des Fensters verantwortlich ist, z. B. anzeigen, neue Ansichten (Steuerelemente) hinzufügen usw.
Als Nächstes haben wir die FinishedLaunching Methode. Diese Methode wird ausgeführt, nachdem die Anwendung instanziiert wurde, und sie ist dafür verantwortlich, tatsächlich das Anwendungsfenster zu erstellen und den Prozess der Anzeige der Ansicht darin zu beginnen. Da unsere App ein Storyboard zum Definieren der Benutzeroberfläche verwendet, ist hier kein zusätzlicher Code erforderlich.
Es gibt viele andere Methoden, die in der Vorlage bereitgestellt werden, z DidEnterBackground . B. und WillEnterForeground. Diese können sicher entfernt werden, wenn die Anwendungsereignisse nicht in Ihrer App verwendet werden.
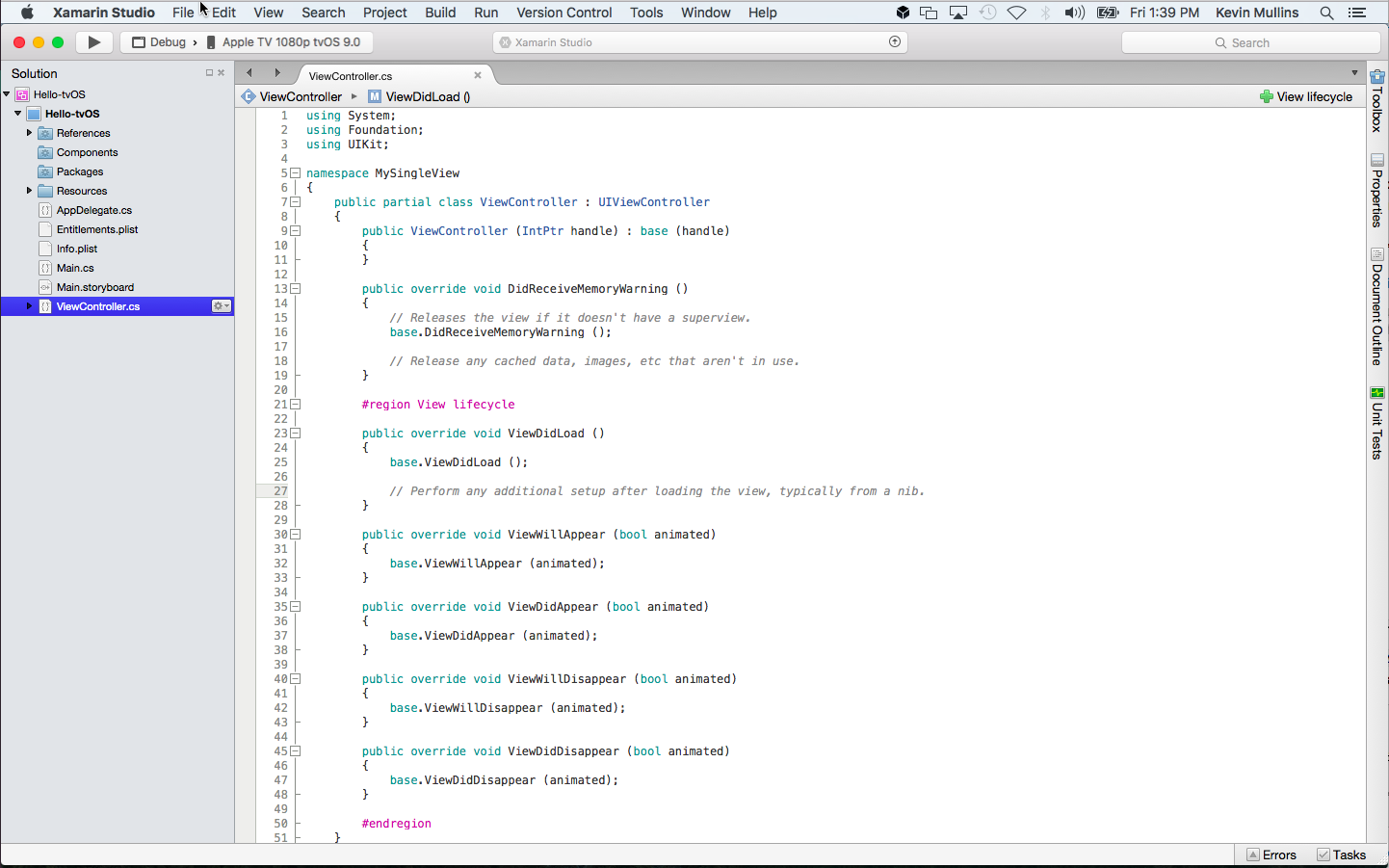
ViewController.cs
Die Klasse ist der ViewController Controller unseres Standard Fensters. Das bedeutet, dass sie für den Lebenszyklus des Standard Fensters verantwortlich ist. Wir werden dies später genauer untersuchen, denn jetzt werfen wir einen kurzen Blick darauf:
using System;
using Foundation;
using UIKit;
namespace Hello_tvOS
{
public partial class ViewController : UIViewController
{
public ViewController (IntPtr handle) : base (handle)
{
}
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Perform any additional setup after loading the view, typically from a nib.
}
public override void DidReceiveMemoryWarning ()
{
base.DidReceiveMemoryWarning ();
// Release any cached data, images, etc that aren't in use.
}
}
}
ViewController.Designer.cs
Die Designerdatei für die Hauptfensterklasse ist momentan leer, wird aber automatisch von Visual Studio für Mac aufgefüllt, während wir die Benutzeroberfläche mit dem iOS-Designer erstellen:
using Foundation;
namespace HellotvOS
{
[Register ("ViewController")]
partial class ViewController
{
void ReleaseDesignerOutlets ()
{
}
}
}
In der Regel beschäftigen wir uns nicht mit Designerdateien, da sie nur automatisch von Visual Studio für Mac verwaltet werden und lediglich den erforderlichen Sanitärcode bereitstellen, der den Zugriff auf Steuerelemente ermöglicht, die wir zu einem beliebigen Fenster oder jeder Ansicht in unserer Anwendung hinzufügen.
Nachdem wir nun unsere Xamarin.tvOS-App erstellt haben und wir ein grundlegendes Verständnis der Komponenten haben, sehen wir uns die Erstellung der Benutzeroberfläche an.
Erstellen der Benutzeroberfläche
Sie müssen Xamarin Designer für iOS nicht verwenden, um die Benutzeroberfläche für Ihre Xamarin.tvOS-App zu erstellen, die Benutzeroberfläche kann direkt aus C#-Code erstellt werden, aber das liegt außerhalb des Umfangs dieses Artikels. Aus Gründen der Einfachheit verwenden wir den iOS-Designer, um unsere Benutzeroberfläche während des restlichen Lernprogramms zu erstellen.
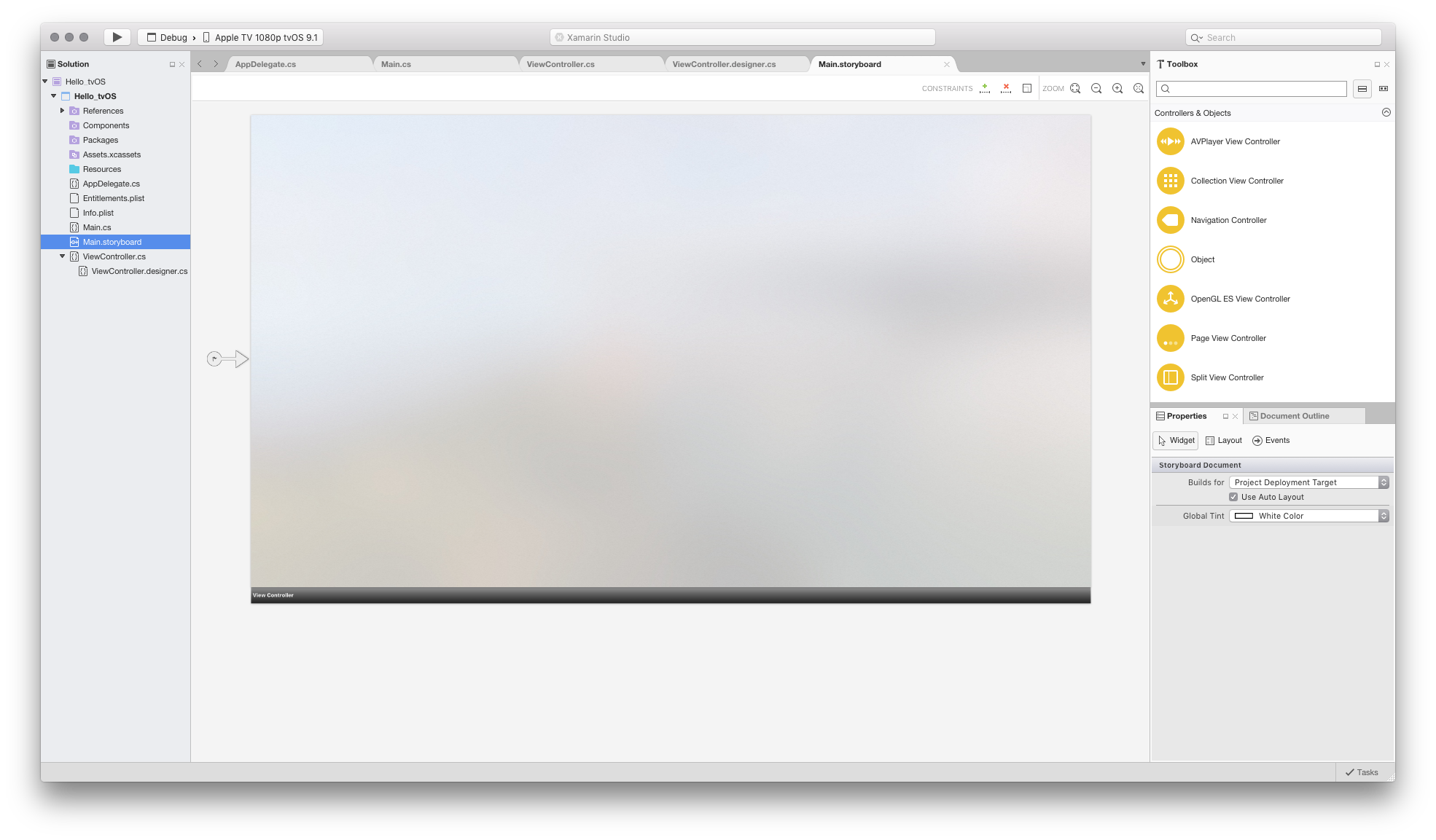
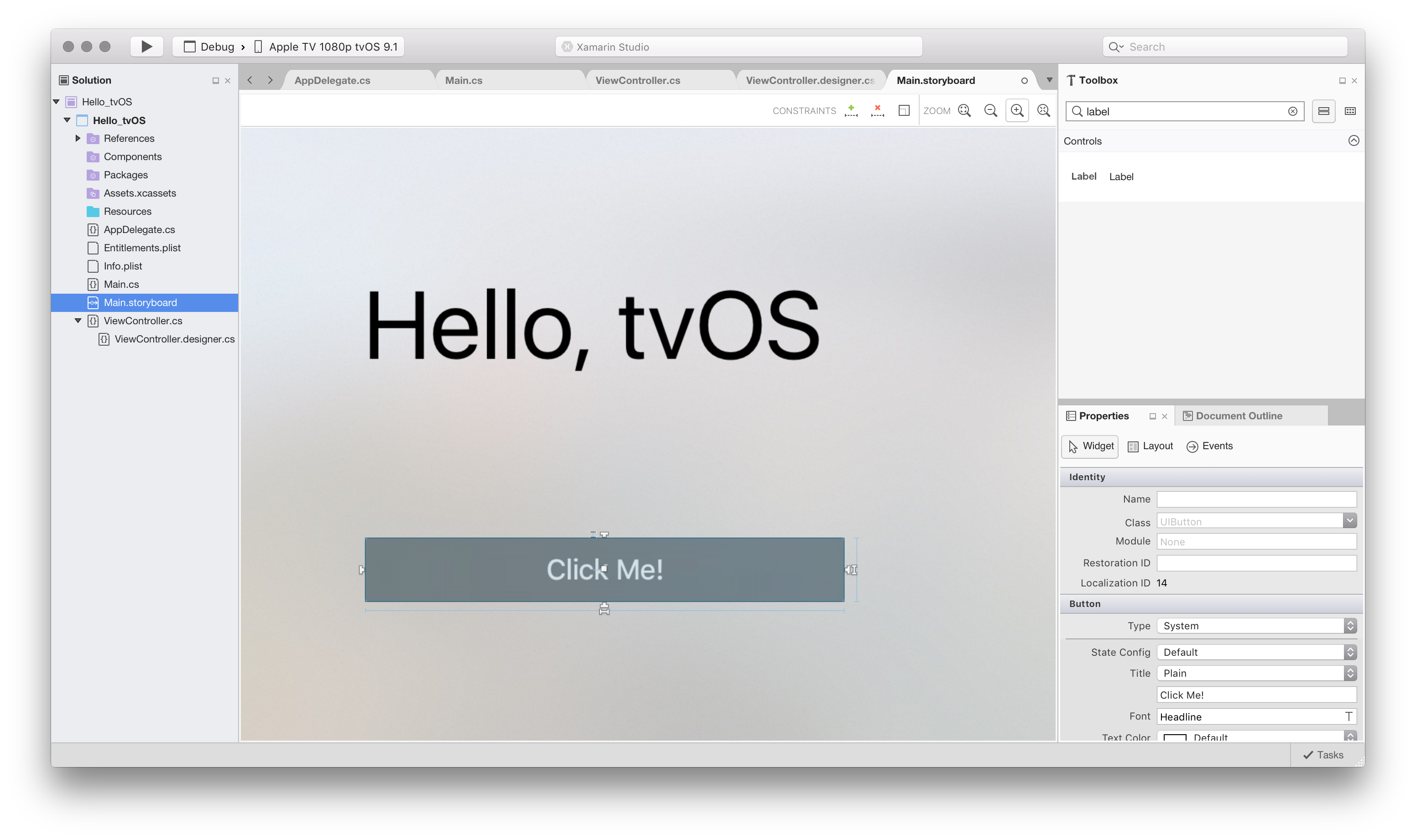
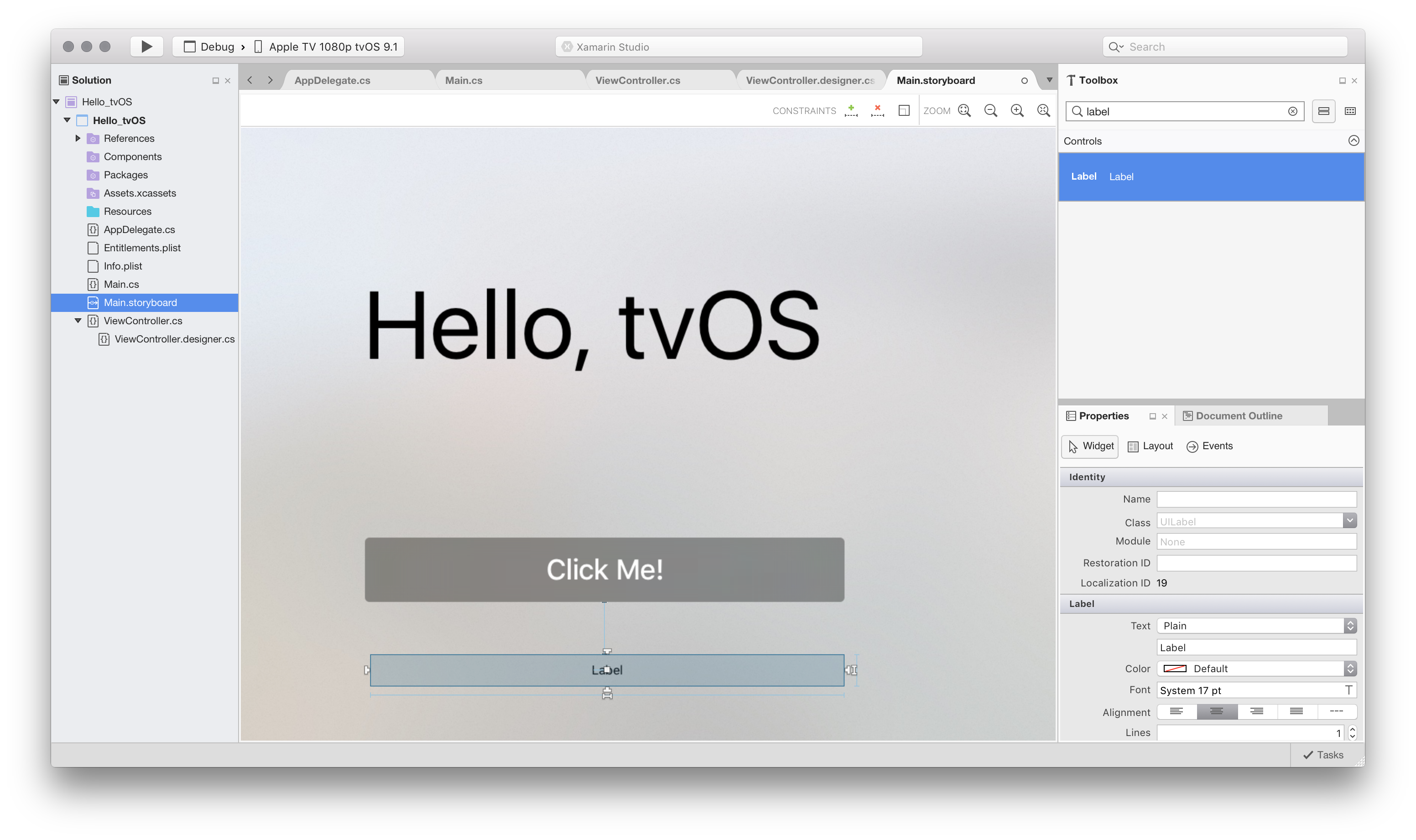
Um mit dem Erstellen der Benutzeroberfläche zu beginnen, doppelklicken wir auf die Main.storyboard Datei im Projektmappen-Explorer, um sie zum Bearbeiten im iOS-Designer zu öffnen:
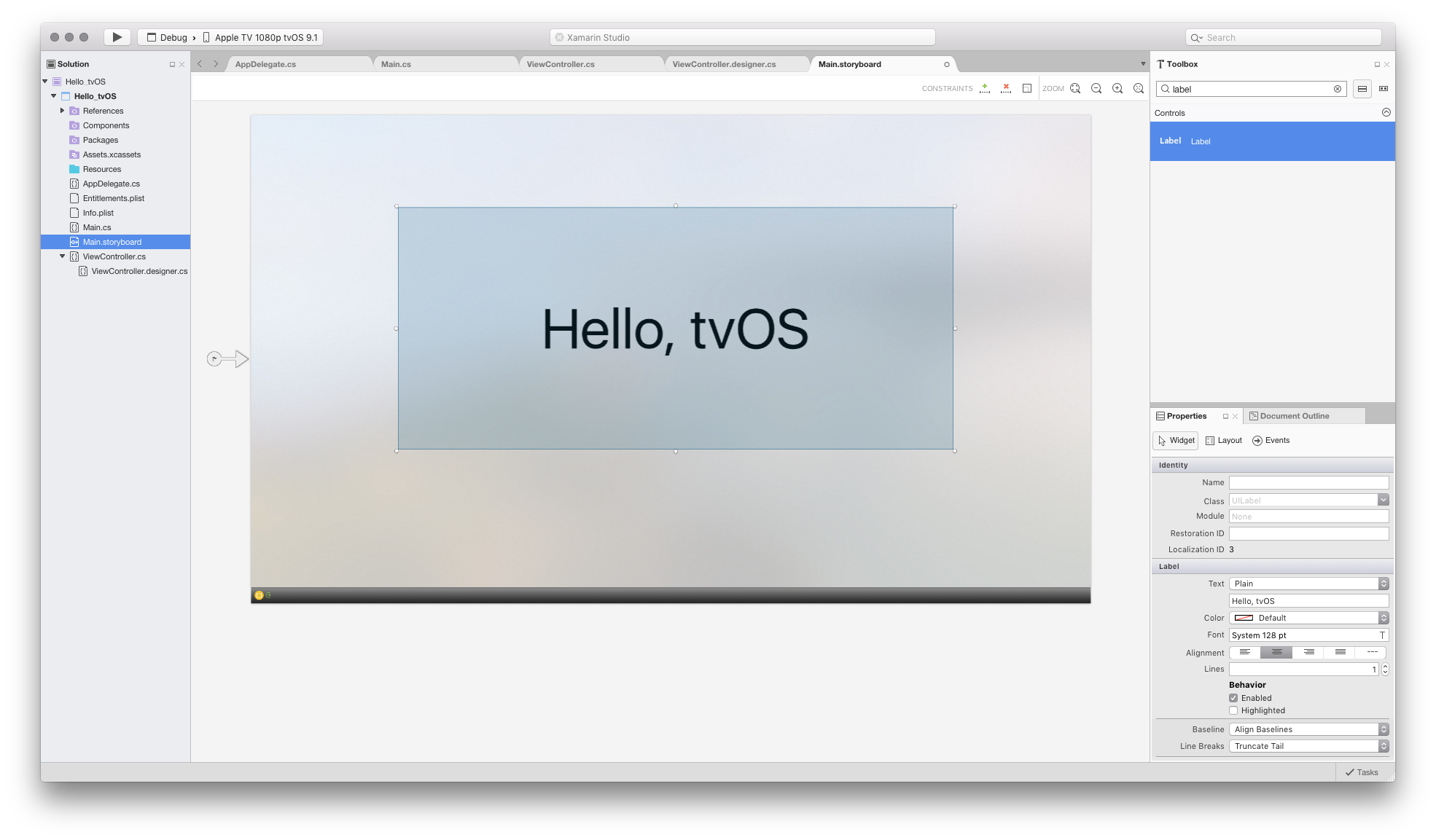
Dies sollte den Designer starten und wie folgt aussehen:
Weitere Informationen zum iOS-Designer und zur Funktionsweise finden Sie in der Einführung in den Xamarin-Designer für iOS.For more information on the iOS Designer and how it works, refer to the Introduction to the Xamarin Designer for iOS guide.
Wir können nun mit dem Hinzufügen von Steuerelementen zur Entwurfsoberfläche unserer Xamarin.tvOS-App beginnen.
Gehen Sie folgendermaßen vor:
Suchen Sie die Toolbox, die rechts von der Entwurfsoberfläche sein soll:
Wenn Sie es hier nicht finden können, navigieren Sie zur View > Pads > Toolbox , um sie anzuzeigen.
Ziehen Sie ein Etikett aus der Toolbox auf die Entwurfsoberfläche:
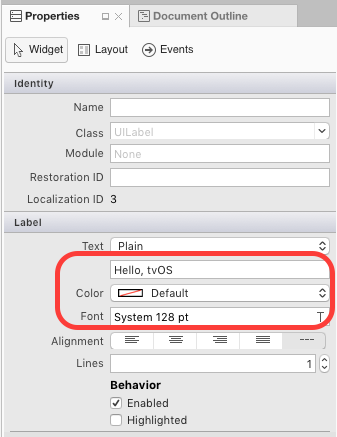
Klicken Sie auf die Titeleigenschaft auf dem Eigenschaftenkreuz , und ändern Sie den Titel der Schaltfläche auf
Hello, tvOS128, und legen Sie den Schriftgrad auf 128 fest:Ändern Sie die Größe der Beschriftung so, dass alle Wörter sichtbar sind, und platzieren Sie sie in der Mitte am oberen Rand des Fensters:
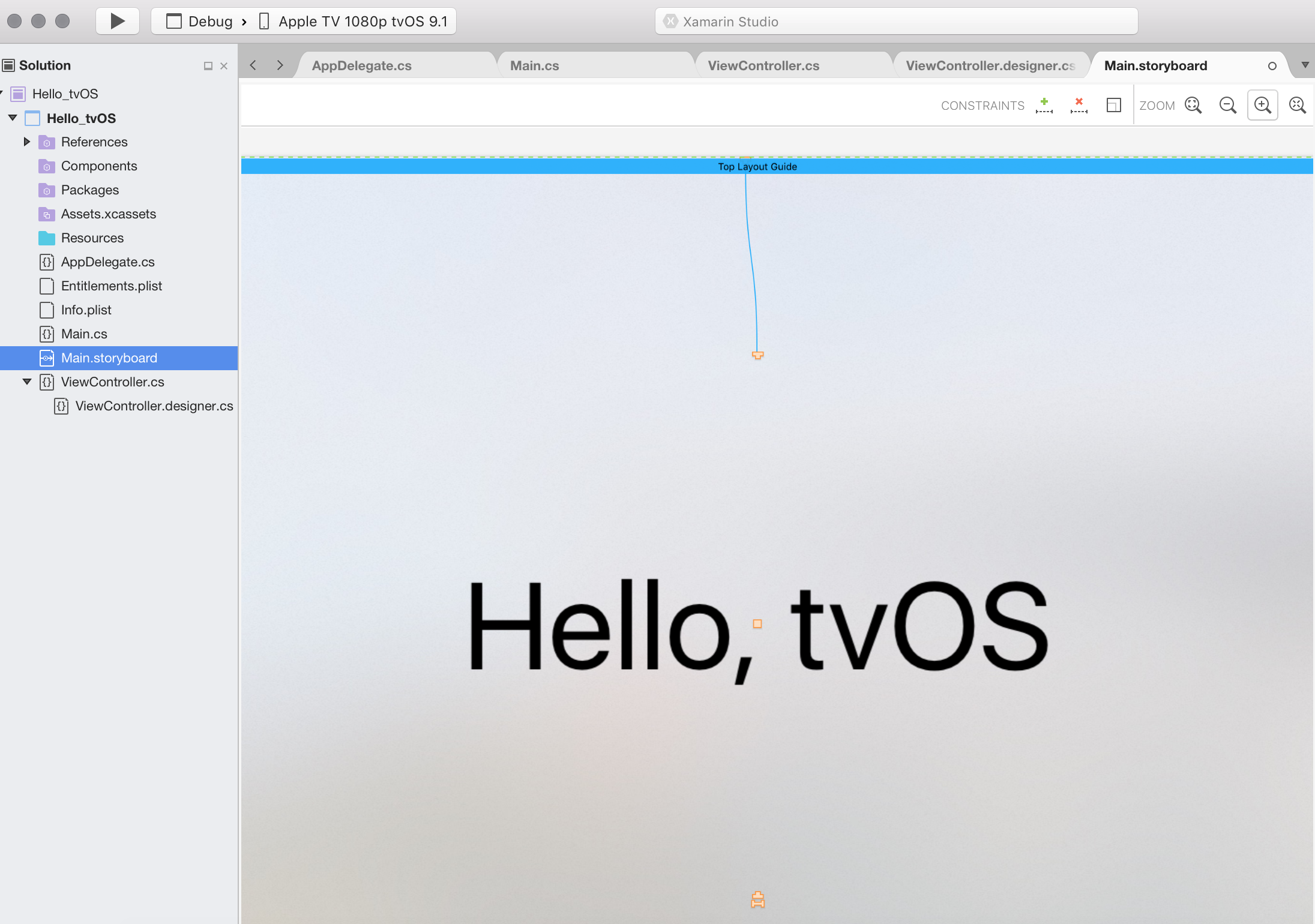
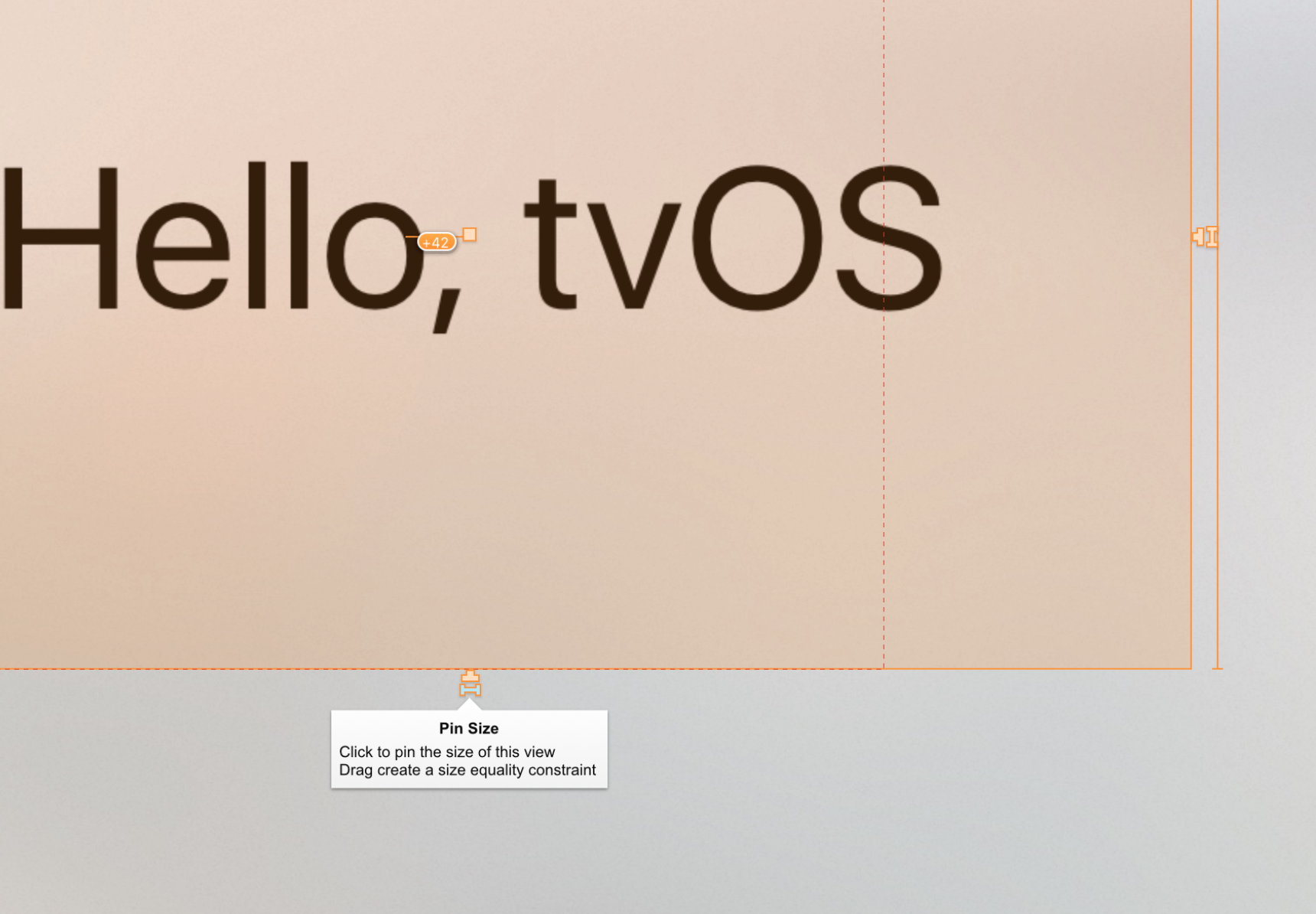
Die Bezeichnung muss nun auf die Position beschränkt werden, damit sie wie beabsichtigt angezeigt wird. unabhängig von der Bildschirmgröße. Klicken Sie hierzu auf das Etikett, bis der T-Förmige Ziehpunkt angezeigt wird:
Um die Beschriftung horizontal einzuschränken, wählen Sie das mittlere Quadrat aus, und ziehen Sie es in die vertikal gestrichelte Linie:
Das Etikett sollte orange sein.
Wählen Sie den T-Ziehpunkt oben auf der Beschriftung aus, und ziehen Sie ihn an den oberen Rand des Fensters:
Klicken Sie als Nächstes auf die Breite und dann auf den Höhenknochen , wie unten dargestellt:
Wenn auf jeden Knochenziehpunkt geklickt wird, wählen Sie sowohl Breite als auch Höhe aus, um feste Abmessungen festzulegen.
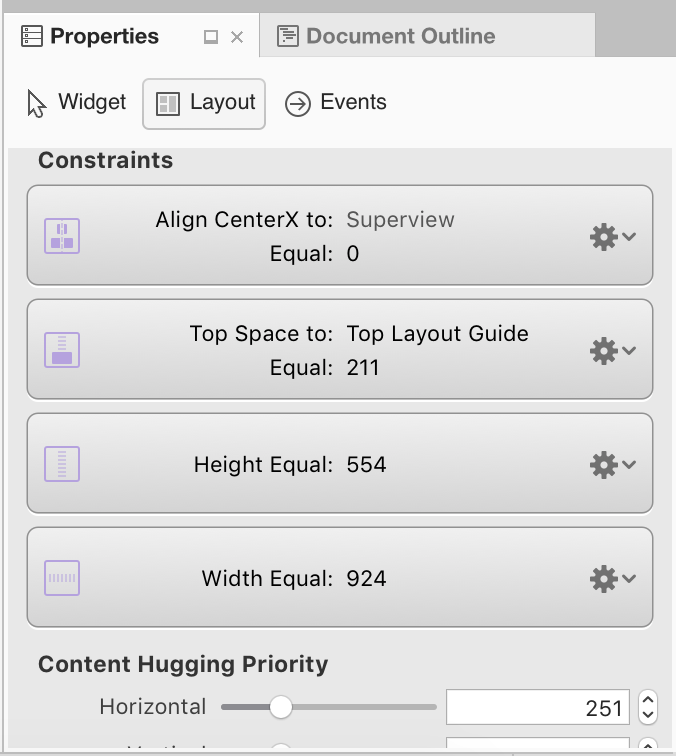
Wenn sie abgeschlossen sind, sollten Ihre Einschränkungen ähnlich wie auf der Registerkarte "Layout" des Eigenschaftenblocks aussehen:
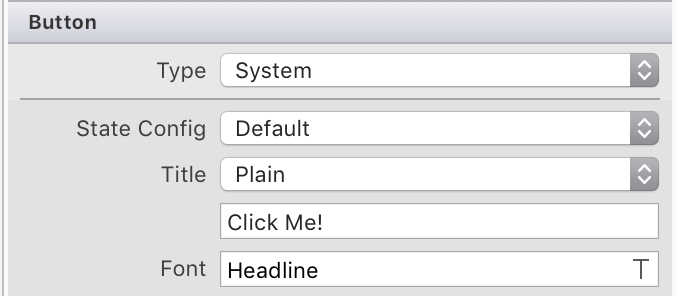
Ziehen Sie eine Schaltfläche aus der Toolbox , und platzieren Sie sie unter der Bezeichnung.
Klicken Sie auf die Titeleigenschaft auf dem Eigenschaftenkreuz , und ändern Sie den Titel der Schaltfläche in
Click Me:Wiederholen Sie die Schritte 5 bis 8 oben, um die Schaltfläche im tvOS-Fenster einzuschränken. Anstatt den T-Ziehpunkt jedoch an den oberen Rand des Fensters zu ziehen (wie in Schritt 7), ziehen Sie ihn an den unteren Rand der Beschriftung:
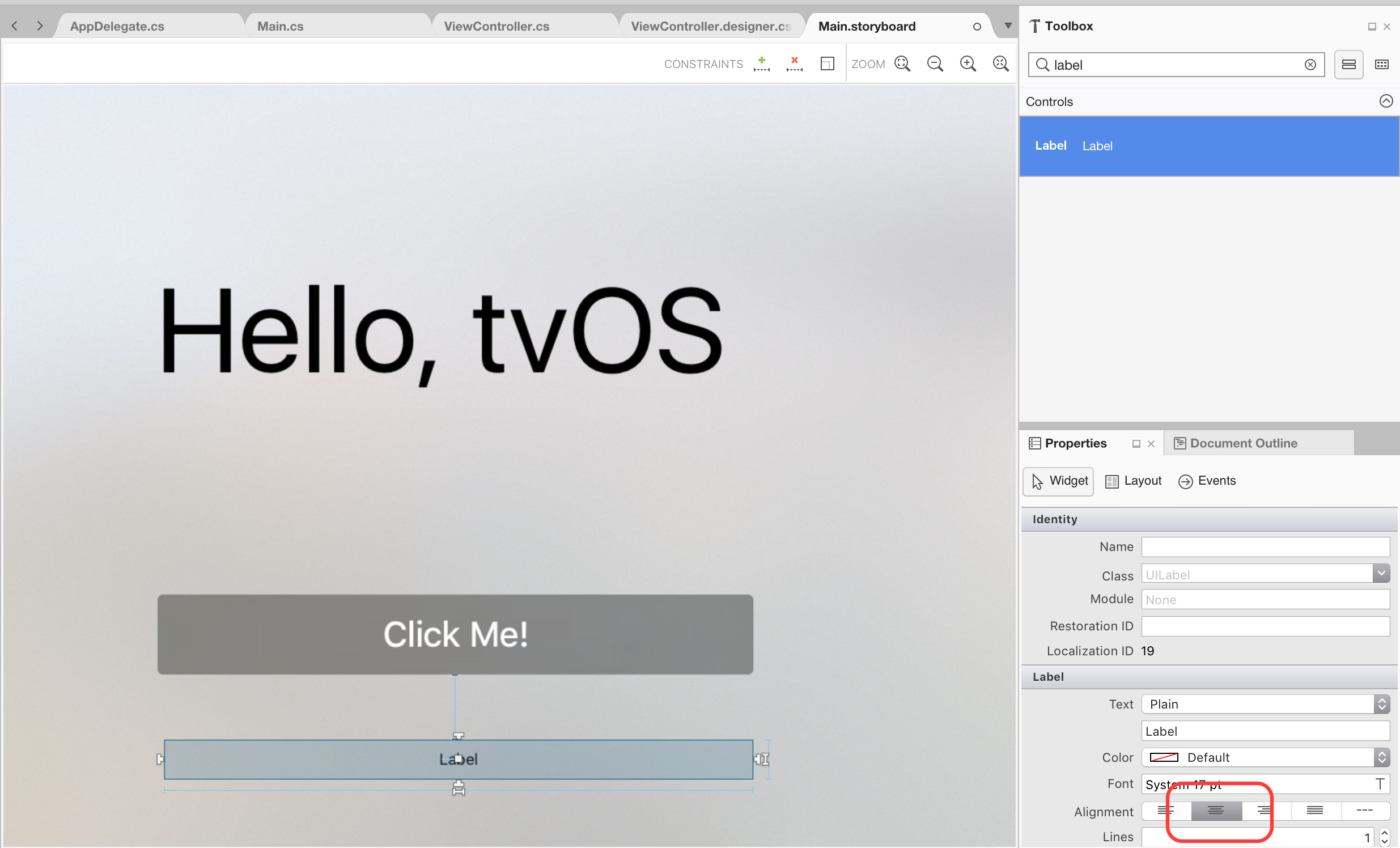
Ziehen Sie eine weitere Beschriftung unter der Schaltfläche, vergrößern Sie sie so, dass sie die gleiche Breite wie die erste Beschriftung hat, und legen Sie dessen Ausrichtung auf Zentrierung fest:
Legen Sie wie die erste Bezeichnung und Schaltfläche diese Bezeichnung auf Zentriert fest, und heften Sie sie an Position und Größe an:
Speichern Sie Ihre Änderungen auf der Benutzeroberfläche.
Da Sie die Größe und das Verschieben von Steuerelementen geändert haben, sollten Sie bemerkt haben, dass der Designer hilfreiche Andockhinweise bietet, die auf apple TV Human Interface Guidelines basieren. Diese Richtlinien helfen Ihnen, hochwertige Anwendungen zu erstellen, die ein vertrautes Aussehen und Verhalten für Apple TV-Benutzer haben.
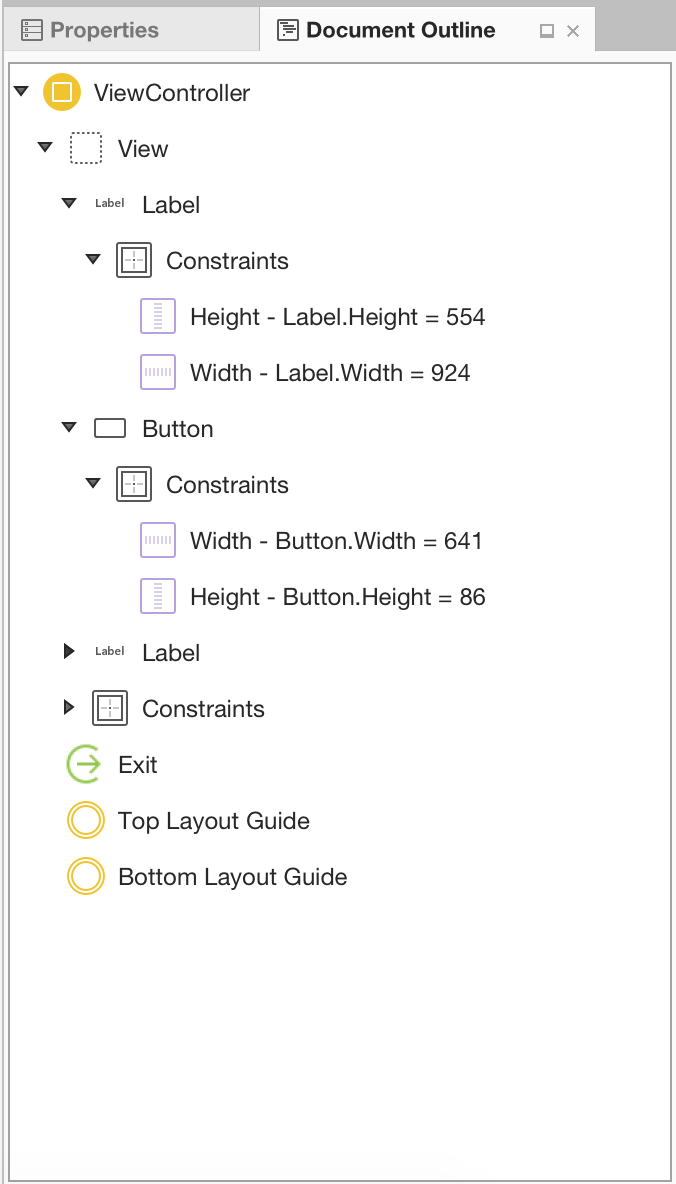
Wenn Sie im Abschnitt "Dokumentgliederung " nachschauen, beachten Sie, wie das Layout und die Hierarchie der Elemente, aus denen sich unsere Benutzeroberfläche ergeben, angezeigt werden:
Von hier aus können Sie Elemente auswählen, die bearbeitet oder gezogen werden sollen, um UI-Elemente bei Bedarf neu anzuordnen. Wenn beispielsweise ein UI-Element von einem anderen Element abgedeckt wurde, können Sie es an den unteren Rand der Liste ziehen, um es zum obersten Element im Fenster zu machen.
Nachdem wir nun die Benutzeroberfläche erstellt haben, müssen wir die UI-Elemente verfügbar machen, damit Xamarin.tvOS im C#-Code darauf zugreifen und mit ihnen interagieren kann.
Zugreifen auf die Steuerelemente im CodeBehind
Es gibt zwei Standard Möglichkeiten, über Code auf die Steuerelemente zuzugreifen, die Sie im iOS-Designer hinzugefügt haben:
- Erstellen eines Ereignishandlers für ein Steuerelement.
- Geben Sie dem Steuerelement einen Namen, damit wir später darauf verweisen können.
Wenn eine dieser Elemente hinzugefügt wird, wird die partielle Klasse innerhalb der ViewController.designer.cs Klasse aktualisiert, um die Änderungen widerzuspiegeln. Auf diese Weise können Sie dann auf die Steuerelemente im Ansichtscontroller zugreifen.
Erstellen eines Ereignishandlers
Wenn in dieser Beispielanwendung auf die Schaltfläche geklickt wird, soll etwas geschehen, sodass ein Ereignishandler einem bestimmten Ereignis auf der Schaltfläche hinzugefügt werden muss. Gehen Sie wie folgt vor, um dies einzurichten:
Wählen Sie im Xamarin iOS-Designer die Schaltfläche auf dem Ansichtscontroller aus.
Wählen Sie auf dem Eigenschaftenpad die Registerkarte "Ereignisse " aus:
Suchen Sie das TouchUpInside-Ereignis, und geben Sie ihm einen Ereignishandler mit dem Namen
Clicked:Wenn Sie die EINGABETASTE drücken, wird die Datei ViewController.cs geöffnet, wobei Speicherorte für den Ereignishandler im Code vorgeschlagen werden. Verwenden Sie die Pfeiltasten auf der Tastatur, um die Position festzulegen:
Dadurch wird eine partielle Methode erstellt, wie unten dargestellt:
Wir sind nun bereit, mit dem Hinzufügen von Code zu beginnen, damit die Schaltfläche funktioniert.
Benennen eines Steuerelements
Wenn auf die Schaltfläche geklickt wird, sollte die Bezeichnung basierend auf der Anzahl der Klicks aktualisiert werden. Dazu müssen wir im Code auf die Bezeichnung zugreifen. Dazu geben Sie ihm einen Namen. Gehen Sie folgendermaßen vor:
Öffnen Sie das Storyboard, und wählen Sie die Beschriftung am unteren Rand des Ansichtscontrollers aus.
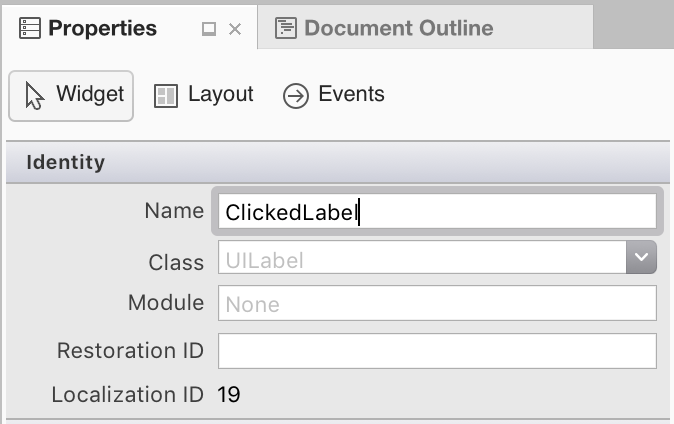
Wählen Sie auf dem Eigenschaftenpad die Registerkarte "Widget" aus:
Fügen Sie unter "Identitätsname>" folgendes hinzu
ClickedLabel:
Wir sind jetzt bereit, mit der Aktualisierung des Etiketts zu beginnen!
Zugriff auf Steuerelemente
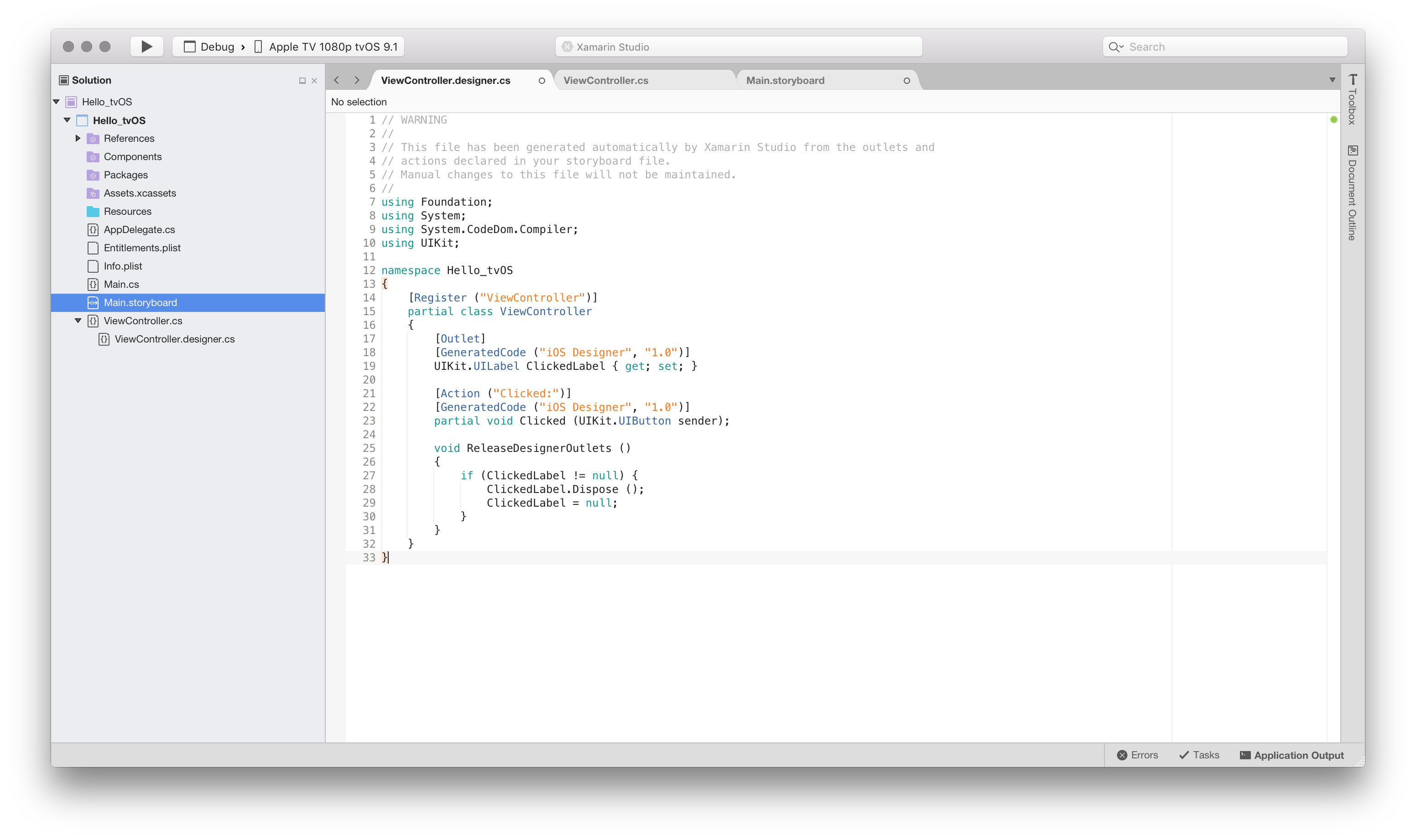
Wenn Sie die ViewController.designer.cs in der Projektmappen-Explorer auswählen, können Sie sehen, wie die ClickedLabel Bezeichnung und der Clicked Ereignishandler einem Outlet und einer Aktion in C# zugeordnet wurden:
Möglicherweise stellen Sie auch fest, dass ViewController.designer.cs es sich um eine partielle Klasse handelt, sodass Visual Studio für Mac keine Änderungen ändern ViewController.cs müssen, die änderungen, die wir an der Klasse vorgenommen haben, überschreiben würden.
Wenn Sie die UI-Elemente auf diese Weise verfügbar machen, können Sie im Ansichtscontroller darauf zugreifen.
Normalerweise müssen Sie sich ViewController.designer.cs nie öffnen, es wurde hier nur zu Bildungszwecken präsentiert.
Schreiben des Codes
Mit der Erstellung unserer Benutzeroberfläche und der zugehörigen UI-Elemente, die Code über Outlets und Actions verfügbar gemacht werden, sind wir schließlich bereit, den Code zu schreiben, um die Programmfunktionalität zu ermöglichen.
In unserer Anwendung wird jedes Mal, wenn auf die erste Schaltfläche geklickt wird, unsere Bezeichnung aktualisiert, um anzuzeigen, wie oft auf die Schaltfläche geklickt wurde. Dazu müssen wir die ViewController.cs Datei zur Bearbeitung öffnen, indem wir auf dem Lösungspad auf die Datei doppelklicken:
Zunächst müssen wir eine Variable auf Klassenebene in unserer ViewController Klasse erstellen, um die Anzahl der Klicks nachzuverfolgen, die aufgetreten sind. Bearbeiten Sie die Klassendefinition, sodass sie danach folgendermaßen aussieht:
using System;
using Foundation;
using UIKit;
namespace Hello_tvOS
{
public partial class ViewController : UIViewController
{
private int numberOfTimesClicked = 0;
...
Als Nächstes müssen wir in derselben Klasse (ViewController) die ViewDidLoad-Methode überschreiben und Code hinzufügen, um die ursprüngliche Nachricht für unsere Bezeichnung festzulegen:
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Set the initial value for the label
ClickedLabel.Text = "Button has not been clicked yet.";
}
Wir müssen anstelle einer anderen Methode wie Initializez. B. eine andere Methode verwendenViewDidLoad, da aufgerufen wird, nachdem ViewDidLoad das Betriebssystem die Benutzeroberfläche aus der .storyboard Datei geladen und instanziiert hat. Wenn wir versucht haben, auf das Bezeichnungssteuerelement zuzugreifen, bevor die .storyboard Datei vollständig geladen und instanziiert wurde, wird ein NullReferenceException Fehler angezeigt, da das Bezeichnungssteuerelement noch nicht erstellt wurde.
Als Nächstes müssen wir den Code hinzufügen, um auf den Benutzer zu reagieren, der auf die Schaltfläche klickt. Fügen Sie folgendes zu einer teilweisen Klasse hinzu, die wir erstellt haben:
partial void Clicked (UIButton sender)
{
ClickedLabel.Text = string.Format("The button has been clicked {0} time{1}.", ++numberOfTimesClicked, (numberOfTimesClicked
Dieser Code wird jedes Mal aufgerufen, wenn der Benutzer auf unsere Schaltfläche klickt.
Wir sind nun bereit, unsere Xamarin.tvOS-Anwendung zu erstellen und zu testen.
Testen der Anwendung
Es ist an der Zeit, unsere Anwendung zu erstellen und auszuführen, um sicherzustellen, dass sie wie erwartet ausgeführt wird. Wir können alle in einem Schritt erstellen und ausführen, oder wir können es erstellen, ohne sie auszuführen.
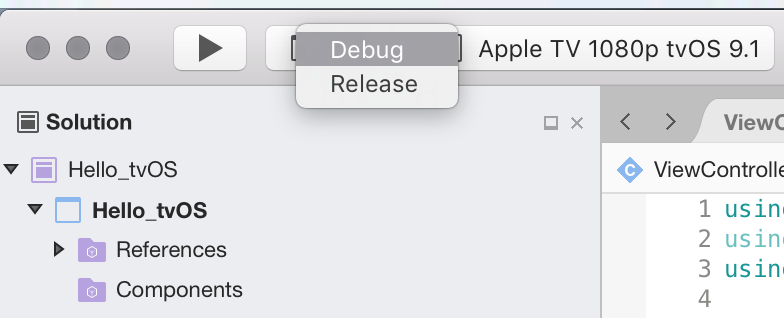
Immer wenn wir eine Anwendung erstellen, können wir auswählen, welche Art von Build wir möchten:
- Debug – Ein Debugbuild wird in eine '' (Anwendungs)-Datei mit zusätzlichen Metadaten kompiliert, mit denen wir debuggen können, was während der Ausführung der Anwendung geschieht.
- Release – Ein Releasebuild erstellt auch eine ""-Datei, enthält aber keine Debuginformationen, sodass es kleiner und schneller ausgeführt wird.
Sie können den Buildtyp aus der Konfigurationsauswahl in der oberen linken Ecke des bildschirms Visual Studio für Mac auswählen:
Erstellen der Anwendung
In unserem Fall möchten wir nur einen Debugbuild erstellen, also stellen wir sicher, dass "Debuggen" ausgewählt ist. Lassen Sie uns zuerst unsere Anwendung erstellen, indem Sie entweder "*B" drücken oder im Menü "Erstellen" die Option "Alles erstellen" auswählen.
Wenn keine Fehler aufgetreten sind, wird in der Statusleiste Visual Studio für Mac eine Meldung "Build erfolgreich" angezeigt. Wenn Fehler aufgetreten sind, überprüfen Sie Ihr Projekt, und stellen Sie sicher, dass Sie die Schritte richtig ausgeführt haben. Vergewissern Sie sich zunächst, dass Ihr Code (sowohl in Xcode als auch in Visual Studio für Mac) mit dem Code im Lernprogramm übereinstimmt.
Ausführen der Anwendung
Zum Ausführen der Anwendung stehen drei Optionen zur Auswahl:
- Drücken Sie ⌘+EINGABE.
- Klicken Sie im Menü Ausführen auf Debug.
- Klicken Sie in der Symbolleiste von Visual Studio für Mac auf die Schaltfläche Wiedergabe (über dem Projektmappen-Explorer).
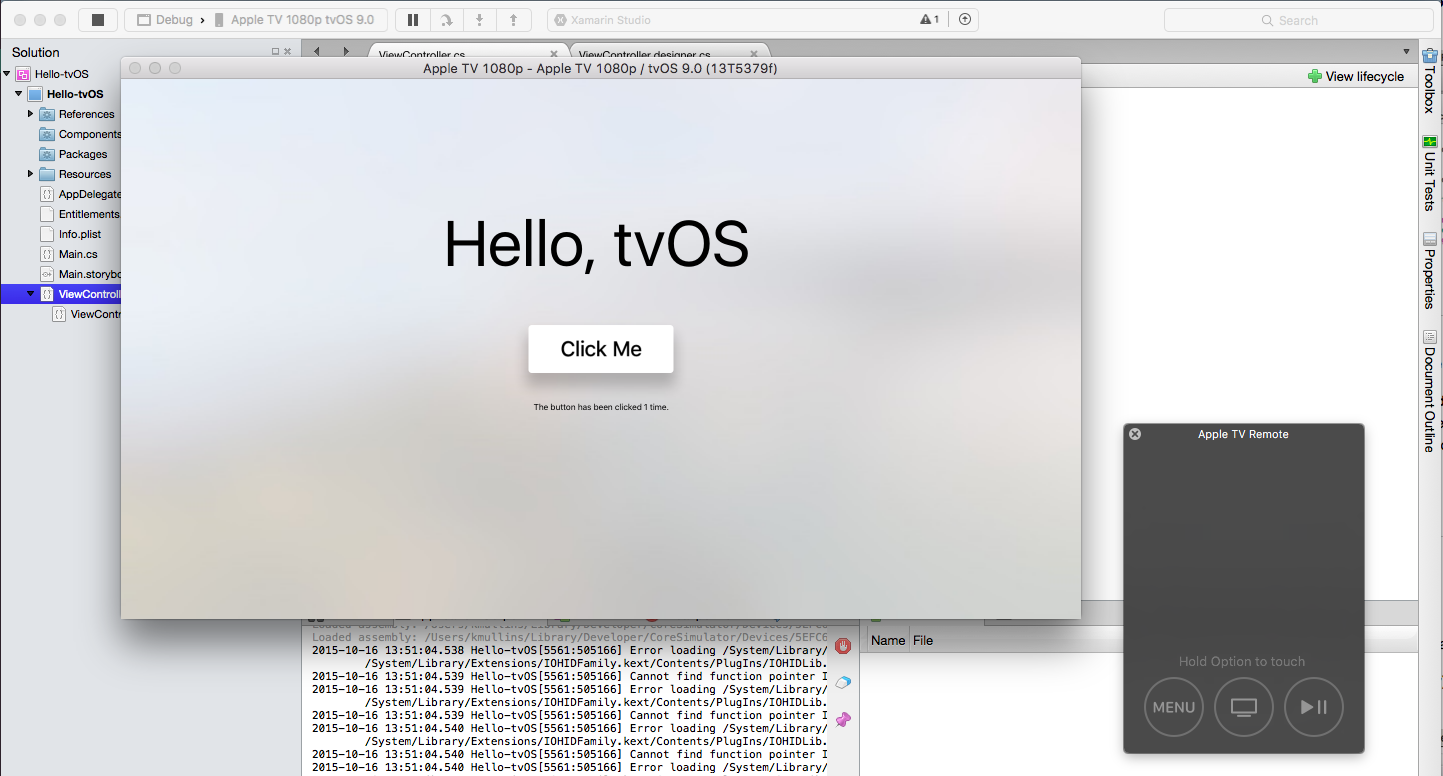
Die Anwendung erstellt (sofern sie noch nicht erstellt wurde), starten Sie im Debugmodus, der tvOS Simulator wird gestartet und die App wird gestartet und zeigt es Standard Schnittstellenfenster an:
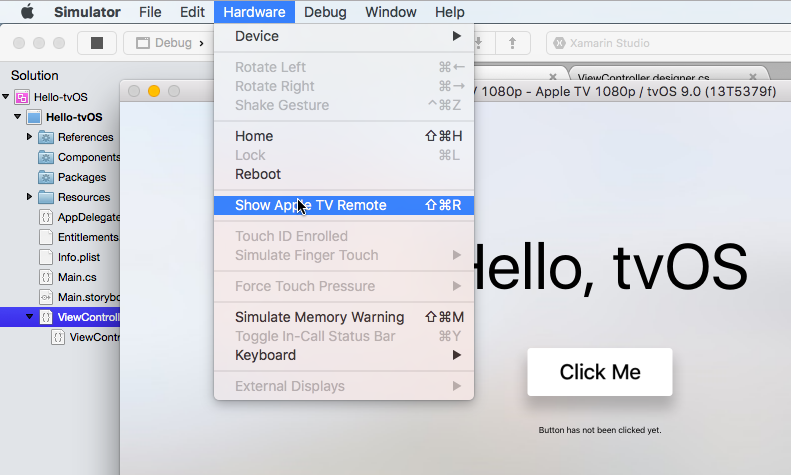
Wählen Sie im Menü "Hardware " die Option "Apple TV Remote anzeigen" aus, damit Sie den Simulator steuern können.
Wenn Sie mit der Fernbedienung des Simulators ein paar Mal auf die Schaltfläche klicken, sollte die Bezeichnung mit der Anzahl aktualisiert werden:
Herzlichen Glückwunsch! Wir haben hier viel Boden behandelt, aber wenn Sie dieses Lernprogramm von Anfang bis Ende befolgt haben, sollten Sie jetzt ein solides Verständnis der Komponenten einer Xamarin.tvOS-App sowie der Tools haben, die zum Erstellen dieser Lernprogramme verwendet werden.
Wo geht's weiter?
Die Entwicklung von Apple TV-Apps stellt einige Herausforderungen dar, da die Verbindung zwischen Dem Benutzer und der Benutzeroberfläche getrennt ist (es liegt im Raum, nicht in der Hand des Benutzers) und den Einschränkungen, die tvOS auf App-Größe und -Speicher legt.
Daher empfehlen wir dringend, dass Sie die folgenden Dokumente lesen, bevor Sie in das Design einer Xamarin.tvOS-App springen:
- Einführung in tvOS 9: In diesem Artikel werden alle neuen und geänderten APIs und Features vorgestellt, die in tvOS 9 für Xamarin.tvOS-Entwickler verfügbar sind.
- Arbeiten mit Navigation und Fokus – Benutzer Ihrer Xamarin.tvOS-App interagieren nicht direkt mit der Benutzeroberfläche wie bei iOS, wo sie auf dem Bildschirm des Geräts auf Bilder tippen, aber indirekt über den Raum mithilfe der Siri Remote. In diesem Artikel wird das Konzept des Fokus behandelt, und wie es verwendet wird, um die Navigation in der Benutzeroberfläche einer Xamarin.tvOS-App zu behandeln.
- Siri Remote- und Bluetooth-Controller – Die Standard Art und Weise, wie Benutzer mit dem Apple TV interagieren, und Ihre Xamarin.tvOS-App ist über die enthaltene Siri Remote. Wenn Es sich bei Ihrer App um ein Spiel handelt, können Sie optional unterstützung für Drittanbieter, Made For iOS (MFI) Bluetooth Game Controller in Ihrer App erstellen. In diesem Artikel werden die neuen Siri Remote- und Bluetooth-Gamecontroller in Ihren Xamarin.tvOS-Apps unterstützt.
- Ressourcen und Datenspeicher – Im Gegensatz zu iOS-Geräten bietet das neue Apple TV keinen dauerhaften lokalen Speicher für tvOS-Apps. Wenn Ihre Xamarin.tvOS-App daher Informationen (z. B. Benutzereinstellungen) speichern und von iCloud abrufen muss. In diesem Artikel wird die Arbeit mit Ressourcen und beständiger Datenspeicherung in einer Xamarin.tvOS-App behandelt.
- Arbeiten mit Symbolen und Bildern – Das Erstellen von faszinierenden Symbolen und Bildern ist ein wichtiger Bestandteil der Entwicklung einer immersiven Benutzererfahrung für Ihre Apple TV-Apps. In diesem Leitfaden werden die Schritte behandelt, die zum Erstellen erforderlich sind, und die erforderlichen Grafikressourcen für Ihre Xamarin.tvOS-Apps enthalten.
- Benutzeroberfläche: Dieser Artikel behandelt die allgemeine Benutzererfahrung (User Experience, UX) einschließlich Steuerelementen der Benutzeroberfläche, Verwendung von Xcode Interface Builder und UX-Entwurfsprinzipien beim Arbeiten mit Xamarin.tvOS.
- Bereitstellung und Tests – In diesem Abschnitt werden Themen behandelt, die zum Testen einer App sowie zum Verteilen verwendet werden. In den hier aufgeführten Themen werden z. B. Tools zum Debuggen, die Bereitstellung für Tester sowie das Veröffentlichen einer Anwendung im App Store von Apple TV erläutert.
Wenn Bei der Arbeit mit Xamarin.tvOS Probleme auftreten, finden Sie in unserer Dokumentation zur Problembehandlung eine Liste zu bekannten Problemen und Lösungen.
Zusammenfassung
Dieser Artikel bietet einen schnellen Einstieg in die Entwicklung von Apps für tvOS mit Visual Studio für Mac durch Erstellen einer einfachen Hello-, tvOS-App. Es behandelte die Grundlagen der tvOS-Gerätebereitstellung, schnittstellenerstellung, Codierung für tvOS und Tests im tvOS-Simulator.