Anpassen der Darstellung einer Tabelle in Xamarin.iOS
Die einfachste Möglichkeit zum Ändern der Darstellung einer Tabelle besteht darin, eine andere Zellenformatvorlage zu verwenden. Sie können ändern, welche Zellenformatvorlage beim Erstellen jeder Zelle in der UITableViewSourceMethode verwendet GetCell wird.
Zellenformate
Es gibt vier integrierte Formatvorlagen:
- Standard – unterstützt ein
UIImageView. - Untertitel – unterstützt einen
UIImageViewUnd Untertitel. - Value1 – rechts ausgerichteter Untertitel, unterstützt ein
UIImageView. - Wert2 – Titel ist rechtsbündig ausgerichtet und Untertitel linksbündig ausgerichtet (jedoch kein Bild).
Diese Screenshots zeigen, wie jede Formatvorlage angezeigt wird:
Die CellDefaultTable-Beispiel enthält den Code, um diese Bildschirme zu erzeugen. Die Zellenformatvorlage wird im UITableViewCell Konstruktor wie folgt festgelegt:
cell = new UITableViewCell (UITableViewCellStyle.Default, cellIdentifier);
//cell = new UITableViewCell (UITableViewCellStyle.Subtitle, cellIdentifier);
//cell = new UITableViewCell (UITableViewCellStyle.Value1, cellIdentifier);
//cell = new UITableViewCell (UITableViewCellStyle.Value2, cellIdentifier);
Unterstützte Eigenschaften der Zellenformatvorlage können dann festgelegt werden:
cell.TextLabel.Text = tableItems[indexPath.Row].Heading;
cell.DetailTextLabel.Text = tableItems[indexPath.Row].SubHeading;
cell.ImageView.Image = UIImage.FromFile("Images/" + tableItems[indexPath.Row].ImageName); // don't use for Value2
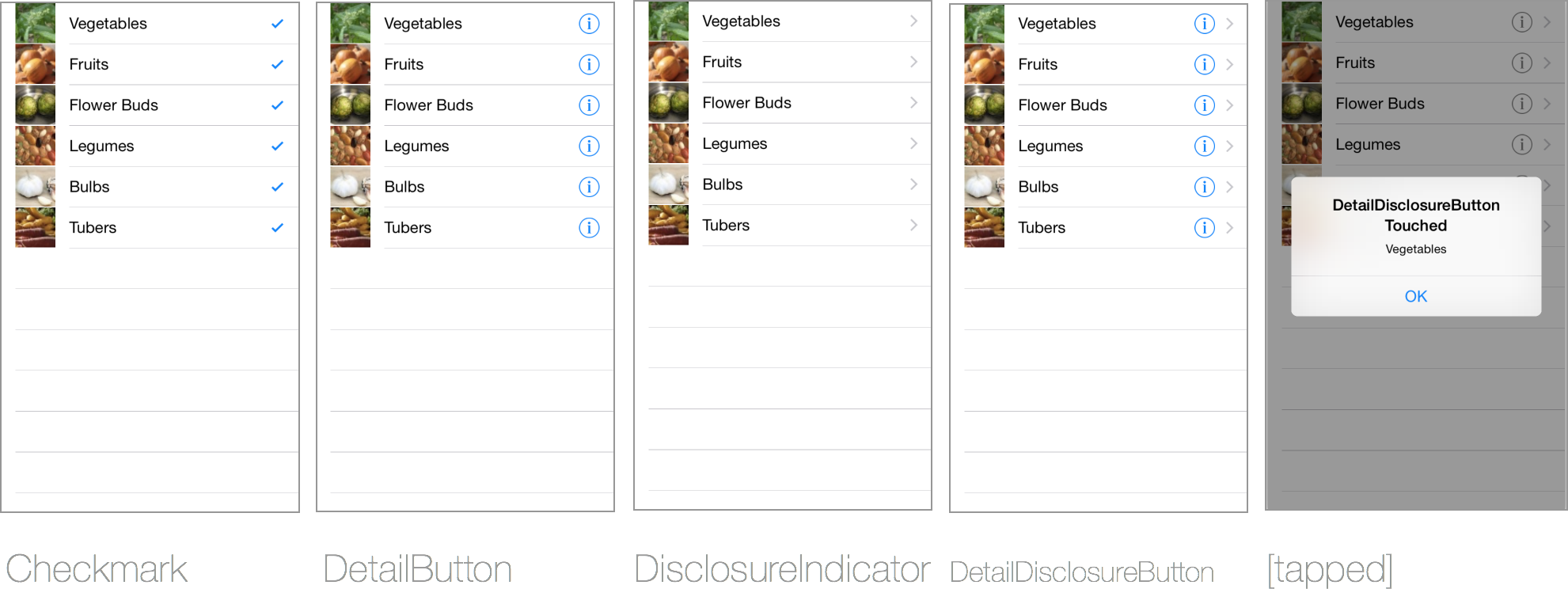
Accessories
Zellen können das folgende Zubehör rechts neben der Ansicht hinzufügen:
- Häkchen – kann verwendet werden, um eine Mehrfachauswahl in einer Tabelle anzugeben.
- DetailButton – reagiert unabhängig vom Rest der Zelle auf Toucheingabe, sodass sie eine andere Funktion ausführen kann, um die Zelle selbst zu berühren (z. B. das Öffnen eines Popups oder eines neuen Fensters, das nicht Teil eines
UINavigationControllerStapels ist). - DisclosureIndicator – wird normalerweise verwendet, um anzugeben, dass das Berühren der Zelle eine andere Ansicht öffnet.
- DetailDisclosureButton – eine Kombination aus und
DetailButtonDisclosureIndicator.
Dies sieht so aus:
Um eins dieser Zubehörteile anzuzeigen, können Sie die Accessory Eigenschaft in der GetCell Methode festlegen:
cell.Accessory = UITableViewCellAccessory.Checkmark;
//cell.Accessory = UITableViewCellAccessory.DisclosureIndicator;
//cell.Accessory = UITableViewCellAccessory.DetailDisclosureButton; // implement AccessoryButtonTapped
//cell.Accessory = UITableViewCellAccessory.None; // to clear the accessory
Wenn das DetailButton Oder DetailDisclosureButton angezeigt wird, sollten Sie auch die AccessoryButtonTapped Aktion außer Kraft setzen, wenn sie berührt wird.
public override void AccessoryButtonTapped (UITableView tableView, NSIndexPath indexPath)
{
UIAlertController okAlertController = UIAlertController.Create ("DetailDisclosureButton Touched", tableItems[indexPath.Row].Heading, UIAlertControllerStyle.Alert);
okAlertController.AddAction(UIAlertAction.Create("OK", UIAlertActionStyle.Default, null));
owner.PresentViewController (okAlertController, true, null);
tableView.DeselectRow (indexPath, true);
}
Das Beispiel CellAccessoryTable zeigt ein Beispiel mit Zubehör.
Zelltrennzeichen
Zelltrennzeichen sind Tabellenzellen, die zum Trennen der Tabelle verwendet werden. Die Eigenschaften werden für die Tabelle festgelegt.
TableView.SeparatorColor = UIColor.Blue;
TableView.SeparatorStyle = UITableViewCellSeparatorStyle.DoubleLineEtched;
Es ist auch möglich, dem Trennzeichen einen Weichzeichner- oder Vibranzeffekt hinzuzufügen:
// blur effect
TableView.SeparatorEffect =
UIBlurEffect.FromStyle(UIBlurEffectStyle.Dark);
//vibrancy effect
var effect = UIBlurEffect.FromStyle(UIBlurEffectStyle.Light);
TableView.SeparatorEffect = UIVibrancyEffect.FromBlurEffect(effect);
Das Trennzeichen kann auch eine Inset haben:
TableView.SeparatorInset.InsetRect(new CGRect(4, 4, 150, 2));
Erstellen von benutzerdefinierten Zellenlayouts
Um die visuelle Formatvorlage einer Tabelle zu ändern, müssen Sie benutzerdefinierte Zellen angeben, damit sie angezeigt werden können. Die benutzerdefinierte Zelle kann unterschiedliche Farben und Steuerelementlayouts aufweisen.
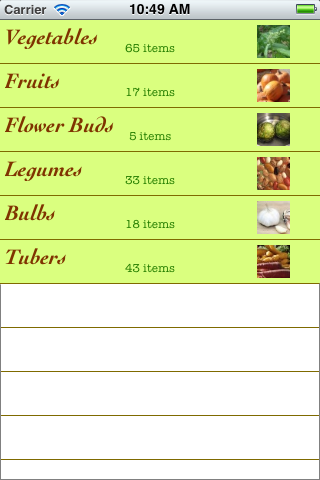
Das CellCustomTable-Beispiel implementiert eine UITableViewCell Unterklasse, die ein benutzerdefiniertes Layout von UILabels und eine UIImage mit unterschiedlichen Schriftarten und Farben definiert. Die resultierenden Zellen sehen wie folgt aus:
Die benutzerdefinierte Zellenklasse besteht aus nur drei Methoden:
- Konstruktor – erstellt die UI-Steuerelemente und legt die benutzerdefinierten Formateigenschaften fest (z. B. Schriftart, Schriftgrad und Farben).
- UpdateCell – eine Methode zum
UITableView.GetCellFestlegen der Eigenschaften der Zelle. - LayoutSubviews – Legen Sie die Position der UI-Steuerelemente fest. In dem Beispiel hat jede Zelle dasselbe Layout, aber je nach angezeigtem Inhalt kann eine komplexere Zelle (insbesondere solche mit unterschiedlichen Größen) unterschiedliche Layoutpositionen benötigen.
Der vollständige Beispielcode in CellCustomTable > CustomVegeCell.cs folgt:
public class CustomVegeCell : UITableViewCell {
UILabel headingLabel, subheadingLabel;
UIImageView imageView;
public CustomVegeCell (NSString cellId) : base (UITableViewCellStyle.Default, cellId)
{
SelectionStyle = UITableViewCellSelectionStyle.Gray;
ContentView.BackgroundColor = UIColor.FromRGB (218, 255, 127);
imageView = new UIImageView();
headingLabel = new UILabel () {
Font = UIFont.FromName("Cochin-BoldItalic", 22f),
TextColor = UIColor.FromRGB (127, 51, 0),
BackgroundColor = UIColor.Clear
};
subheadingLabel = new UILabel () {
Font = UIFont.FromName("AmericanTypewriter", 12f),
TextColor = UIColor.FromRGB (38, 127, 0),
TextAlignment = UITextAlignment.Center,
BackgroundColor = UIColor.Clear
};
ContentView.AddSubviews(new UIView[] {headingLabel, subheadingLabel, imageView});
}
public void UpdateCell (string caption, string subtitle, UIImage image)
{
imageView.Image = image;
headingLabel.Text = caption;
subheadingLabel.Text = subtitle;
}
public override void LayoutSubviews ()
{
base.LayoutSubviews ();
imageView.Frame = new CGRect (ContentView.Bounds.Width - 63, 5, 33, 33);
headingLabel.Frame = new CGRect (5, 4, ContentView.Bounds.Width - 63, 25);
subheadingLabel.Frame = new CGRect (100, 18, 100, 20);
}
}
Die GetCell Methode der UITableViewSource Zu ändern, um die benutzerdefinierte Zelle zu erstellen:
public override UITableViewCell GetCell (UITableView tableView, NSIndexPath indexPath)
{
var cell = tableView.DequeueReusableCell (cellIdentifier) as CustomVegeCell;
if (cell == null)
cell = new CustomVegeCell (cellIdentifier);
cell.UpdateCell (tableItems[indexPath.Row].Heading
, tableItems[indexPath.Row].SubHeading
, UIImage.FromFile ("Images/" + tableItems[indexPath.Row].ImageName) );
return cell;
}