Automatisches Layout mit dem Xamarin-Designer für iOS
Warnung
Der iOS Designer ist seit Visual Studio 2019, Version 16.8, und Visual Studio 2019 für Mac, Version 8.8, veraltet und wurde in Visual Studio 2019, Version 16.9, bzw. Visual Studio für Mac, Version 8.9, entfernt. Die empfohlene Methode zum Erstellen von iOS-Benutzeroberflächen ist direkt auf einem Mac, auf dem Xcode ausgeführt wird. Weitere Informationen finden Sie unter Entwerfen von Benutzeroberflächen mit Xcode.
Auto Layout (auch als "adaptives Layout" bezeichnet) ist ein reaktionsschneller Designansatz. Im Gegensatz zum Übergangslayoutsystem, bei dem die Position jedes Elements bis zu einem Punkt auf dem Bildschirm hartcodiert ist, geht es beim automatischen Layout um Beziehungen – die Positionen von Elementen relativ zu anderen Elementen auf der Entwurfsoberfläche. Im Mittelpunkt des automatischen Layouts steht die Idee von Einschränkungen oder Regeln, die die Platzierung eines Elements oder einer Gruppe von Elementen im Kontext anderer Elemente auf dem Bildschirm definieren. Da die Elemente nicht an eine bestimmte Position auf dem Bildschirm gebunden sind, helfen Einschränkungen dabei, ein adaptives Layout zu erstellen, das bei verschiedenen Bildschirmgrößen und Geräteausrichtungen gut aussieht.
In diesem Leitfaden werden Einschränkungen und deren Verwendung im Xamarin iOS-Designer vorgestellt. In diesem Leitfaden wird das programmgesteuerte Arbeiten mit Einschränkungen nicht behandelt. Informationen zur programmgesteuerten Verwendung des automatischen Layouts finden Sie in der Apple-Dokumentation.
Anforderungen
Die Xamarin-Designer für iOS ist in Visual Studio für Mac in Visual Studio 2017 und höher unter Windows verfügbar.
In diesem Leitfaden werden Kenntnisse der Komponenten der Designer aus dem Leitfaden Einführung in die iOS-Designer vorausgesetzt.
Einführung in Einschränkungen
Eine Einschränkung ist eine mathematische Darstellung der Beziehung zwischen zwei Elementen auf dem Bildschirm. Die Darstellung der Position eines UI-Elements als mathematische Beziehung löst mehrere Probleme im Zusammenhang mit der hartcodierenden Position eines UI-Elements. Wenn wir beispielsweise eine Schaltfläche 20px vom unteren Bildschirmrand im Hochformat platzieren würden, wäre die Position der Schaltfläche im Querformat außerhalb des Bildschirms. Um dies zu vermeiden, könnten wir eine Einschränkung festlegen, die den unteren Rand der Schaltfläche 20px vom unteren Rand der Ansicht aus platziert. Die Position für den Schaltflächenrand würde dann als button.bottom = view.bottom - 20px berechnet, wodurch die Schaltfläche 20px vom unteren Rand der Ansicht im Hoch- und Querformat platziert würde. Die Möglichkeit, die Platzierung basierend auf einer mathematischen Beziehung zu berechnen, macht Einschränkungen so nützlich für den Ui-Entwurf.
Wenn wir eine Einschränkung festlegen, erstellen wir ein NSLayoutConstraint -Objekt, das die zu beschränkenden Objekte und die Eigenschaften oder Attribute, auf die die Einschränkung reagiert, als Argumente akzeptiert. Im iOS-Designer enthalten Attribute Kanten wie die linke, rechte, obere und untere Seite eines Elements. Sie enthalten auch Größenattribute wie Höhe und Breite sowie die Mittelpunktposition, centerX und centerY. Wenn wir z. B. eine Einschränkung für die Position der linken Grenze von zwei Schaltflächen hinzufügen, generiert die Designer den folgenden Code im Hintergrund:
View.AddConstraint (NSLayoutConstraint.Create (Button1, NSLayoutAttribute.Left, NSLayoutRelation.Equal, Button2, NSLayoutAttribute.Left, 1, 10));
Im nächsten Abschnitt wird das Arbeiten mit Einschränkungen mithilfe der iOS-Designer behandelt, einschließlich des Aktivierens und Deaktivierens des automatischen Layouts und der Verwendung der Symbolleiste für Einschränkungen.
Aktivieren des automatischen Layouts
Für die Standardkonfiguration von iOS Designer ist der Einschränkungsmodus aktiviert. Wenn Sie es jedoch manuell aktivieren oder deaktivieren müssen, können Sie dies in zwei Schritten tun:
Klicken Sie auf einen leeren Bereich auf der Entwurfsoberfläche. Dadurch werden alle Elemente deaktiviert und die Eigenschaften für das Storyboard-Dokument angezeigt.
Aktivieren oder deaktivieren Sie das Kontrollkästchen Autolayout verwenden im Eigenschaftenbereich:

Standardmäßig werden keine Einschränkungen erstellt oder auf der Oberfläche sichtbar. Stattdessen werden sie automatisch aus den Frameinformationen zur Kompilierzeit abgeleitet. Um Einschränkungen hinzuzufügen, müssen wir ein Element auf der Entwurfsoberfläche auswählen und ihr Einschränkungen hinzufügen. Dazu können Sie die Einschränkungssymbolleiste verwenden.
Symbolleiste für Einschränkungen
Die Symbolleiste für Einschränkungen wurde aktualisiert und besteht nun aus zwei Standard Teilen:
Schaltfläche "Einschränkungsmodus": Zuvor haben Sie in den Einschränkungsmodus gewechselt, indem Sie auf der Entwurfsoberfläche erneut auf eine ausgewählte Ansicht klicken. Sie sollten nun diese Umschaltfläche in der Einschränkungsleiste verwenden:

Schaltfläche "Update Constraints" (Einschränkungen aktualisieren): Es ist wichtig zu beachten, dass sich die Änderungen abhängig davon ändern, ob Sie sich im Bearbeitungsmodus für Einschränkungen befinden.
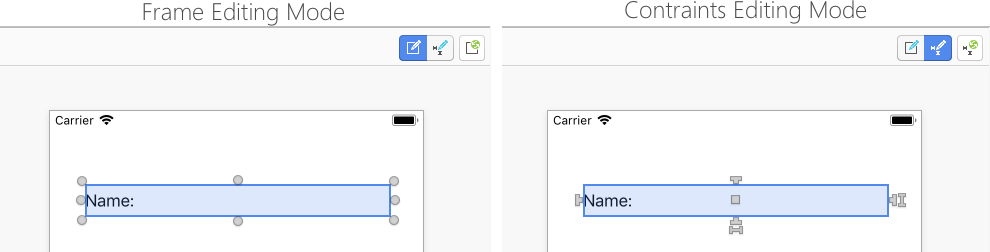
- Im Einschränkungsbearbeitungsmodus passt diese Schaltfläche die Einschränkungen an den Elementrahmen an.
- Im Bearbeitungsmodus Frame passt diese Schaltfläche den Elementrahmen an die Position an, die die Einschränkungen definieren.
Einschränkungen beim Bearbeiten von Popover
Das Popupfenster des Einschränkungs-Editors ermöglicht es uns, mehrere Einschränkungen gleichzeitig für eine Ausgewählte Ansicht hinzuzufügen und zu aktualisieren. Wir können mehrere Abstands-, Seitenverhältnis- und Ausrichtungseinschränkungen erstellen, z. B. eine Ansicht am linken Rand von zwei Ansichten ausrichten.
Klicken Sie zum Bearbeiten von Einschränkungen für die ausgewählte Ansicht auf die Auslassungspunkte, um das  anzuzeigen.
anzuzeigen.
Beim Öffnen des Einschränkungs-Popovers werden alle voreingestellten Einschränkungen für die Ansicht angezeigt. Wir können alle Abstandseinschränkungen festlegen, indem Sie alle Seiten aus dem Kombinationsfeld oben rechts auswählen und Alle löschen auswählen, um sie zu entfernen.
Das W legt die Breite und H die Höheneinschränkung fest. Wenn Sie das Seitenverhältnis überprüfen, werden die Höhe und Breite der Ansichten auf verschiedenen Bildschirmgrößen gesteuert, die Breite der Ansicht wird als Zähler für die Ration und die Höhe als Nenner verwendet.

Vier Kombinationsfelder für Abstandseinschränkungen listen die benachbarten Ansichten auf, um die Einschränkung zu verankern.
Surface-Based Einschränkungsbearbeitung
Für eine präzisere Bearbeitung von Einschränkungen können wir direkt auf der Entwurfsoberfläche mit Einschränkungen interagieren. In diesem Abschnitt werden die Grundlagen der oberflächenbasierten Bearbeitung von Einschränkungen vorgestellt, einschließlich Pinabstandssteuerelementen, Ablagebereichen und arbeiten mit verschiedenen Arten von Einschränkungen.
Erstellen von Einschränkungen
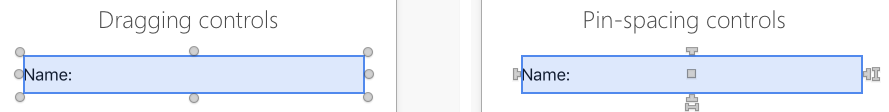
Das iOS-Designer-Tool bietet zwei Arten von Steuerelementen zum Bearbeiten von Elementen auf der Entwurfsoberfläche. Ziehen von Steuerelementen und Steckabstandssteuerelementen, wie in der folgenden Abbildung dargestellt:

Diese werden umgeschaltet, indem Sie die Schaltfläche für den Einschränkungsmodus in der Einschränkungsleiste auswählen.
Die 4 T-förmigen Ziehpunkte auf jeder Seite des Elements definieren die oberen, rechten, unteren und linken Ränder des Elements für eine Einschränkung. Die beiden I-förmigen Ziehpunkte rechts und unten im Element definieren die Einschränkung für Höhe bzw. Breite . Das mittlere Quadrat behandelt sowohl centerX - als auch centerY-Einschränkungen .
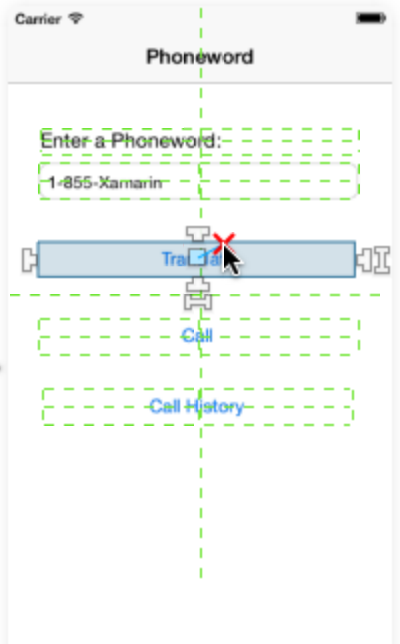
Um eine Einschränkung zu erstellen, wählen Sie einen Ziehpunkt aus, und ziehen Sie ihn an eine beliebige Stelle auf der Entwurfsoberfläche. Wenn Sie den Ziehen starten, wird eine Reihe von grünen Linien/Feldern auf der Oberfläche angezeigt, die Ihnen mitteilen, was Sie einschränken können. Im folgenden Screenshot wird beispielsweise die obere Seite der mittleren Schaltfläche eingeschränkt:
Beachten Sie die drei gestrichelten grünen Linien über den anderen beiden Schaltflächen. Die grünen Linien geben Ablagebereiche oder die Attribute anderer Elemente an, auf die wir einschränken können. Im obigen Screenshot bieten die beiden anderen Schaltflächen drei vertikale Ablagebereiche ( unten, zentriert,oben), um die Schaltfläche einzuschränken. Die gestrichelte grüne Linie am oberen Rand der Ansicht bedeutet, dass der Ansichtscontroller eine Einschränkung am oberen Rand der Ansicht bietet, und das durchgezogene grüne Feld bedeutet, dass der Ansichtscontroller eine Einschränkung unterhalb der obersten Layoutführung bietet.
Wichtig
Layoutleitlinien sind spezielle Arten von Einschränkungszielen, mit denen wir obere und untere Einschränkungen erstellen können, die das Vorhandensein von Systemleisten berücksichtigen, z. B. status Balken oder Symbolleisten. Eine der Standard verwendet, ist eine App, die zwischen iOS 6 und iOS 7 kompatibel ist, da die neueste Version über die Containeransicht verfügt, die unterhalb der status-Leiste erweitert wird. Weitere Informationen zur obersten Layoutanleitung finden Sie in der Apple-Dokumentation.
In den nächsten drei Abschnitten wird das Arbeiten mit verschiedenen Arten von Einschränkungen erläutert.
Größeneinschränkungen
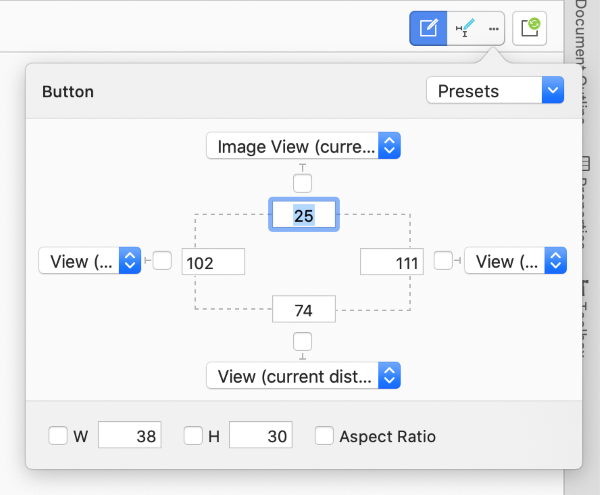
Mit Größeneinschränkungen – Höhe und Breite – haben Sie zwei Optionen. Die erste Option besteht darin, den Ziehpunkt zu ziehen, um die Größe eines benachbarten Elements einzuschränken, wie im obigen Beispiel veranschaulicht. Die andere Option besteht darin, auf das Handle zu doppelklicken, um eine Selbsteinschränkung zu erstellen. Dadurch können wir einen konstanten Größenwert angeben, wie im folgenden Screenshot dargestellt:
Zentriert einschränkungen
Das quadratische Handle erstellt je nach Kontext eine CenterX - oder centerY-Einschränkung . Wenn Sie den quadratischen Ziehpunkt ziehen, werden die anderen Elemente beleuchtet, um sowohl vertikale als auch horizontale Ablagebereiche zu bieten, wie im folgenden Screenshot dargestellt:
Wenn Sie einen vertikalen Ablagebereich auswählen, wird eine CenterY-Einschränkung erstellt. Wenn Sie einen horizontalen Ablagebereich auswählen, basiert die Einschränkung auf centerX.
Kombinationsbedingte Einschränkungen
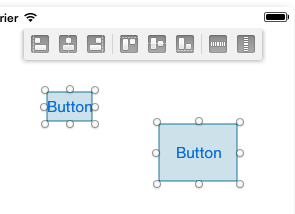
Um sowohl Ausrichtungs- als auch Größengleichheitseinschränkungen zwischen zwei Elementen zu erstellen, können Sie Elemente auf einer oberen Symbolleiste auswählen, um – in der Reihenfolge – horizontale Ausrichtung, vertikale Ausrichtung und Größengleichheiten anzugeben, wie im folgenden Screenshot dargestellt:
Visualisieren und Bearbeiten von Einschränkungen
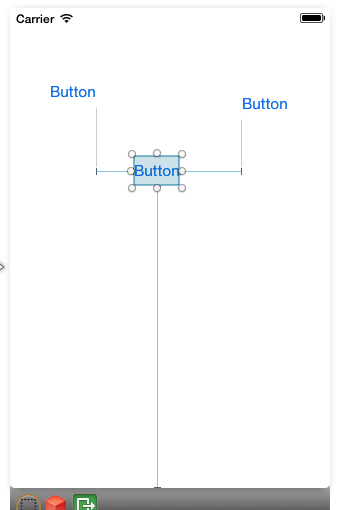
Wenn Sie eine Einschränkung hinzufügen, wird sie auf der Entwurfsoberfläche als blaue Linie angezeigt, wenn Sie ein Element auswählen:
Sie können eine Einschränkung auswählen, indem Sie auf eine blaue Linie klicken und die Einschränkungswerte direkt im Eigenschaftenbereich bearbeiten. Alternativ wird durch Doppelklicken auf eine blaue Linie ein Popover angezeigt, mit dem Sie die Werte direkt auf der Entwurfsoberfläche bearbeiten können:
Einschränkungsprobleme
Bei Verwendung von Einschränkungen können verschiedene Arten von Problemen auftreten:
- In Konflikt stehende Einschränkungen: Dies geschieht, wenn mehrere Einschränkungen erzwingen, dass das Element widersprüchliche Werte für ein Attribut aufweist und die Einschränkungs-Engine diese nicht abgleichen kann.
- Unterbelastete Elemente : Die Eigenschaften eines Elements (Position + Größe) müssen vollständig durch den Satz von Einschränkungen und systeminternen Größen abgedeckt werden, damit die Einschränkungen gültig sind. Wenn diese Werte mehrdeutig sind, gilt das Element als unterfordert.
- Frame-Fehlplatzierung : Dies tritt auf, wenn der Frame eines Elements und der zugehörige Satz von Einschränkungen zwei verschiedene resultierende Rechtecke definieren.
In diesem Abschnitt werden die drei oben aufgeführten Probleme erläutert und details zu deren Behandlung bereitgestellt.
In Konflikt stehende Einschränkungen
In Konflikt stehende Einschränkungen werden rot markiert und verfügen über ein Warnsymbol. Wenn Sie auf die Warnsymbole zeigen, wird ein Popup mit Informationen zum Konflikt angezeigt:
Unterkonsentierte Elemente
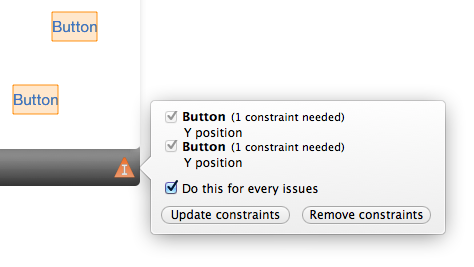
Unterbeschränkte Elemente werden in Orange angezeigt und lösen das Aussehen eines orangefarbenen Markersymbols in der Objektleiste des Ansichtscontrollers aus:
Wenn Sie auf dieses Markersymbol klicken, können Sie Informationen zu unterbelasteten Elementen in der Szene abrufen und die Probleme lösen, indem Sie sie entweder vollständig einschränken oder ihre Einschränkungen entfernen, wie im folgenden Screenshot dargestellt:
Fehlplatzierung des Rahmens
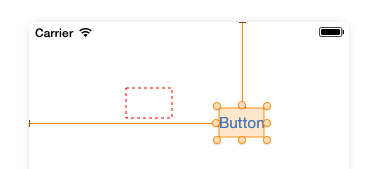
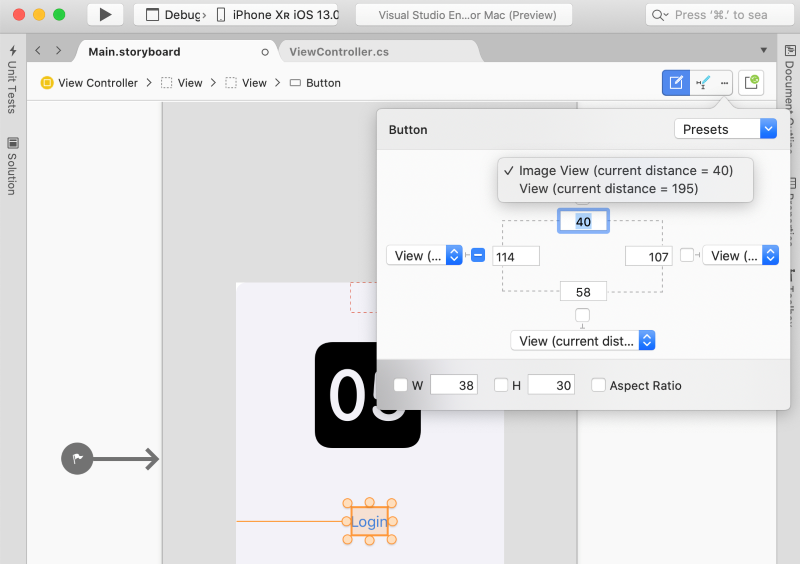
Bei der Fehlplatzierung von Frames wird derselbe Farbcode wie für unterbelastete Elemente verwendet. Das Element wird immer auf der Oberfläche mit seinem nativen Frame gerendert, aber im Falle einer frame-Fehlplatzierung markiert ein rotes Rechteck, wo das Element endet, wenn die Anwendung ausgeführt wird, wie im folgenden Screenshot veranschaulicht:
Um Framefehler zu beheben, wählen Sie auf der Einschränkungssymbolleiste (ganz rechts) die Schaltfläche Frames basierend auf Einschränkungen aktualisieren aus:
Dadurch wird der Elementrahmen automatisch an die von den Steuerelementen definierten Positionen angepasst.
Ändern von Einschränkungen im Code
Abhängig von den Anforderungen Ihrer App kann es vorkommen, dass Sie eine Einschränkung im Code ändern müssen. Beispielsweise, um die Größe der Ansicht einer Einschränkung zu ändern oder neu zu positionieren, um die Priorität einer Einschränkung zu ändern oder eine Einschränkung ganz zu deaktivieren.
Um im Code auf eine Einschränkung zuzugreifen, müssen Sie sie zunächst im iOS-Designer verfügbar machen, indem Sie die folgenden Schritte ausführen:
Erstellen Sie die Einschränkung wie gewohnt (mit einer der oben aufgeführten Methoden).
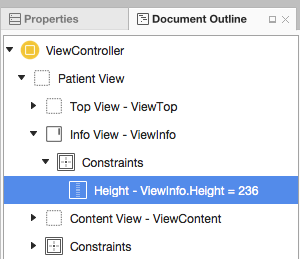
Suchen Sie im Explorer Dokumentgliederung die gewünschte Einschränkung, und wählen Sie sie aus:
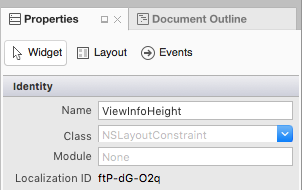
Weisen Sie als Nächstes der Einschränkung auf der Registerkarte Widget der Explorer Eigenschaften einen Namen zu:
Speichern Sie die Änderungen.
Nachdem die oben genannten Änderungen vorgenommen wurden, können Sie im Code auf die Einschränkung zugreifen und deren Eigenschaften ändern. Sie können beispielsweise Folgendes verwenden, um die Höhe der angefügten Ansicht auf 0 (null) festzulegen:
ViewInfoHeight.Constant = 0;
Die folgende Einstellung für die Einschränkung im iOS-Designer:
Der verzögerte Layoutdurchlauf
Anstatt die angefügte Ansicht als Reaktion auf Einschränkungsänderungen sofort zu aktualisieren, plant die Automatische Layout-Engine einen verzögerten Layoutdurchlauf für die nahe Zukunft. Während dieses verzögerten Durchlaufs wird nicht nur die Einschränkung der angegebenen Ansicht aktualisiert, auch die Einschränkungen für jede Ansicht in der Hierarchie werden neu berechnet und aktualisiert, um sie an das neue Layout anzupassen.
Sie können jederzeit einen eigenen verzögerten Layoutdurchlauf planen, indem Sie die SetNeedsLayout Methoden oder SetNeedsUpdateConstraints der übergeordneten Ansicht aufrufen.
Der verzögerte Layoutdurchlauf besteht aus zwei eindeutigen Durchläufen durch die Ansichtshierarchie:
-
Updatedurchlauf : In diesem Durchlauf durchläuft die Engine für das automatische Layout die Ansichtshierarchie und ruft die
UpdateViewConstraints-Methode auf allen Ansichtscontrollern und dieUpdateConstraints-Methode für alle Ansichten auf. -
Der Layoutdurchlauf : Auch hier durchläuft die Engine für das automatische Layout die Ansichtshierarchie, ruft dieses Mal jedoch die
ViewWillLayoutSubviews-Methode auf allen Ansichtscontrollern und dieLayoutSubviews-Methode für alle Views auf. DieLayoutSubviews-Methode aktualisiert dieFrame-Eigenschaft jeder Unteransicht mit dem Rechteck, das von der Automatischen Layout-Engine berechnet wird.
Animieren von Einschränkungsänderungen
Zusätzlich zum Ändern der Einschränkungseigenschaften können Sie die Kernanimation verwenden, um Änderungen an den Einschränkungen einer Ansicht zu animieren. Beispiel:
UIView.BeginAnimations("OpenInfo");
UIView.SetAnimationDuration(1.0f);
ViewInfoHeight.Constant = 237;
View.LayoutIfNeeded();
//Execute Animation
UIView.CommitAnimations();
Der Schlüssel ist hier das Aufrufen der LayoutIfNeeded -Methode der übergeordneten Ansicht innerhalb des Animationsblocks. Dadurch wird die Ansicht aufgefordert, jeden "Frame" der animierten Position oder Größenänderung zu zeichnen. Ohne diese Zeile würde die Ansicht einfach an der endgültigen Version andocken, ohne zu animieren.
Zusammenfassung
In diesem Leitfaden wurden das automatische iOS-Layout (oder "adaptives") Layout und das Konzept von Einschränkungen als mathematische Darstellungen von Beziehungen zwischen Elementen auf der Entwurfsoberfläche vorgestellt. Es wurde beschrieben, wie Sie das automatische Layout im iOS-Designer aktivieren, mit der Symbolleiste Einschränkungen arbeiten und Einschränkungen einzeln auf der Entwurfsoberfläche bearbeiten. Als Nächstes wurde erläutert, wie Sie drei häufige Probleme mit Einschränkungen behandeln. Schließlich wurde gezeigt, wie Einschränkungen im Code geändert werden.