Installieren und Verwenden von watchOS in Xamarin
watchOS 4 erfordert macOS Sierra (10.12) mit Xcode 9.
watchOS 1 erforderte ursprünglich OS X Yosemite (10.10) mit Xcode 7.
Warnung
WatchOS 1-Updates werden nach dem 1. April 2018 nicht akzeptiert. Zukünftige Updates müssen watchOS 2 SDK oder höher verwenden; Das Erstellen mit dem watchOS 4 SDK wird empfohlen.
Projektstruktur
Eine Watch-App besteht aus drei Projekten:
Xamarin.iOS i Telefon App-Projekt – Dies ist ein normales i Telefon Projekt, es kann sich um eine der Xamarin.iOS-Vorlagen handeln. Die Watch-App und ihre Erweiterung werden in diesem Standard Projekt gebündelt.
Watch Extension-Projekt – Enthält den Code (z. B. Controllerklassen) für die Watch-App.
Watch App-Projekt – Dies enthält die Storyboarddatei der Benutzeroberfläche mit allen UI-Ressourcen für die Watch-App.
Die Beispiellösung sieht in Xamarin.Studio wie folgt aus:
Bildschirme aus dem Beispiel finden Sie auf der Seite "Steuerelemente ".
Erstellen eines neuen Projekts
Sie können keine neue "Überwachungslösung" erstellen... Stattdessen können Sie einer vorhandenen iOS-Anwendung eine Watch-App hinzufügen. Führen Sie die folgenden Schritte aus, um eine Überwachungs-App zu erstellen:
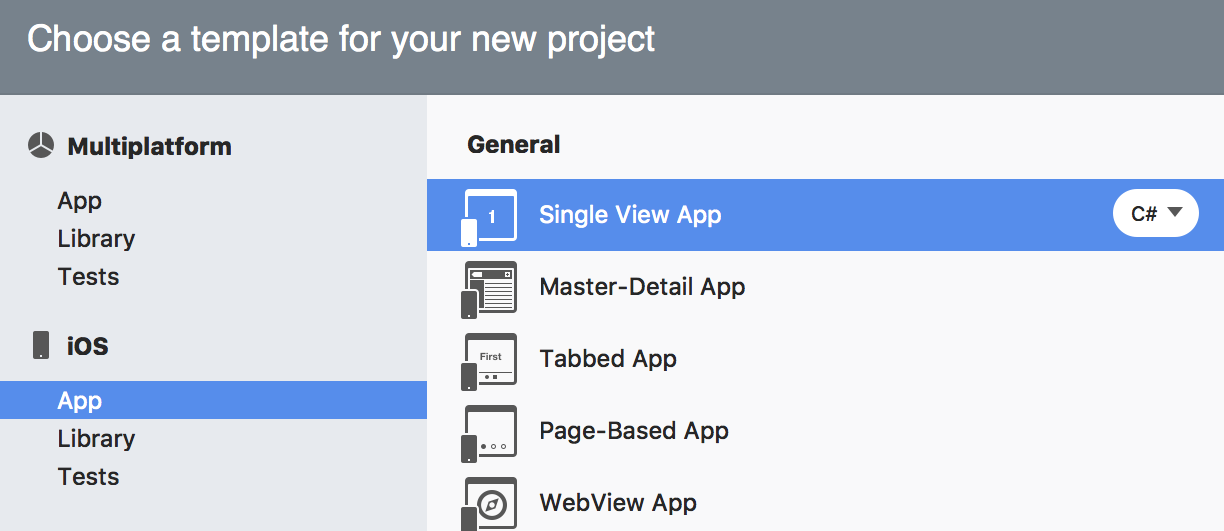
Wenn Sie nicht über ein vorhandenes Projekt verfügen, wählen Sie zuerst "Neue Projektmappe speichern>" aus, und erstellen Sie eine iOS-App (z. B. eine Einzelansicht-App):
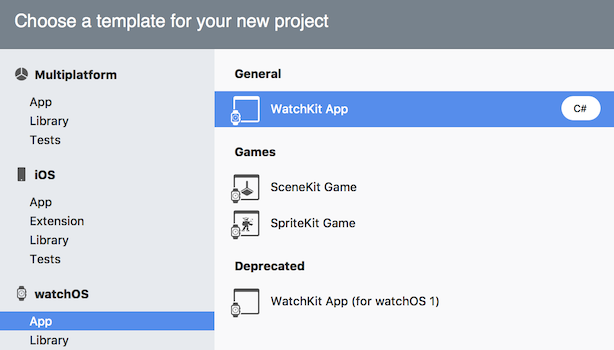
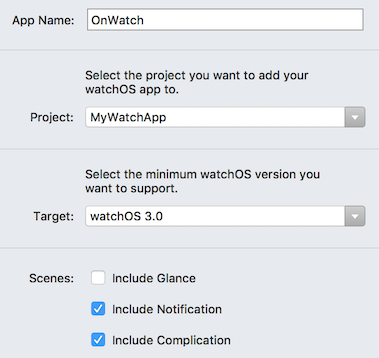
Nachdem die iOS-App erstellt wurde (oder Sie ihre vorhandene iOS-App verwenden möchten), klicken Sie mit der rechten Maustaste auf die Lösung, und wählen Sie "Neues Projekt hinzufügen">. Wählen Sie im Fenster "Neues Projekt" watchOS > App > WatchKit-App aus:
Auf dem nächsten Bildschirm können Sie auswählen, welches iOS-App-Projekt die Watch-App enthalten soll:
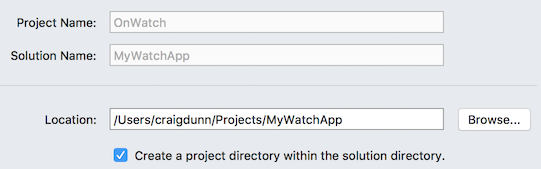
Wählen Sie schließlich den Speicherort aus, an dem das Projekt gespeichert werden soll (und optional aktivierte Quellcodeverwaltung):
Visual Studio für Mac konfiguriert automatisch Projektverweise und Info.plist-Einstellungen für Sie.
Erstellen der Watch-Benutzeroberfläche
Verwenden des Xamarin iOS-Designers
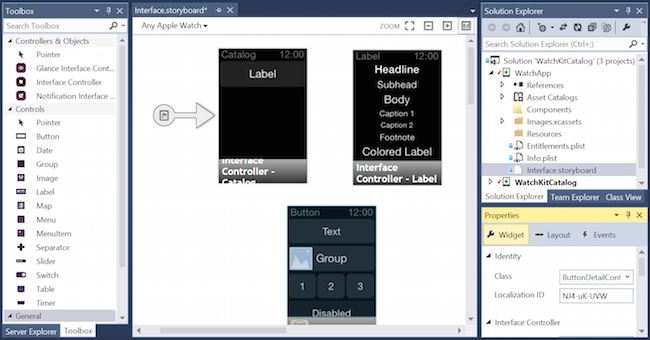
Doppelklicken Sie auf das Interface.storyboard der Watch-App, um sie mit dem iOS-Designer zu bearbeiten. Sie können Schnittstellencontroller und UI-Steuerelemente aus der Toolbox auf das Storyboard ziehen und mithilfe des Eigenschaftenpads konfigurieren:
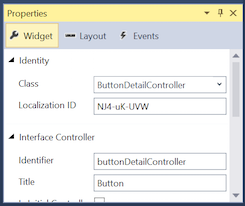
Sie sollten jedem neuen Schnittstellencontroller eine Klasse zuweisen, indem Sie ihn auswählen und dann den Namen im Eigenschaftenpad eingeben (dadurch werden automatisch die erforderlichen C#-Codebehind-Dateien erstellt):
Erstellen Sie Segues durch STRG+Ziehen von einer Schaltfläche, einem Tabellen- oder Schnittstellencontroller auf einen anderen Schnittstellencontroller.
Verwenden von Xcode auf dem Mac
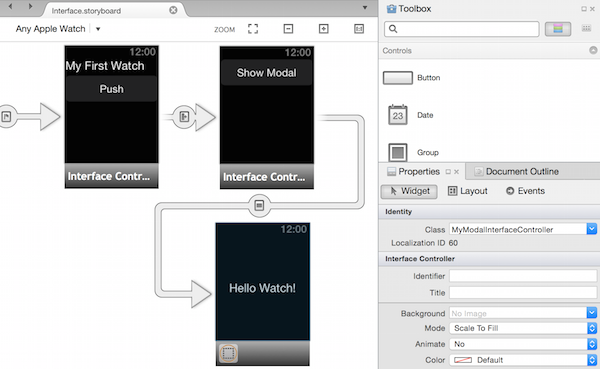
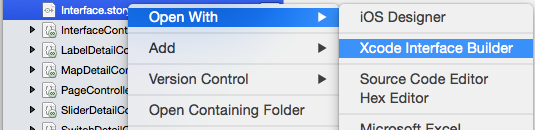
Sie können Xcode weiterhin verwenden, um Ihre Benutzeroberfläche zu erstellen, indem Sie mit der rechten Maustaste auf die Datei "Interface.storyboard" klicken und "Mit > Xcode Interface Builder öffnen" auswählen:

Wenn Sie Xcode verwenden, sollten Sie die gleichen Schritte für Überwachungs-Apps wie für normale iOS-App-Storyboards ausführen (z. B. Das Erstellen von Ausgängen und Aktionen durch STRG+Ziehen in die H-Headerdatei ).
Wenn Sie das Storyboard im Xcode-Schnittstellen-Generator speichern, werden automatisch die Outlets und Aktionen hinzugefügt, die Sie zum C# -.designer.cs-Dateien im Überwachungserweiterungsprojekt erstellen.
Hinzufügen zusätzlicher Bildschirme in Xcode
Wenn Sie Ihrem Storyboard zusätzliche Bildschirme hinzufügen (außer dem, was standardmäßig in der Vorlage enthalten ist) mithilfe des Xcode-Schnittstellen-Generators müssen Sie die C#-Codedateien für jeden neuen Schnittstellencontroller manuell hinzufügen.
Weitere Informationen zum Hinzufügen neuer Schnittstellencontroller zu einem Storyboard finden Sie in den erweiterten Anweisungen.
Der Xamarin iOS-Designer führt dies automatisch durch, es sind keine manuellen Schritte erforderlich.
Gebäude
Ein Projekt, das eine Überwachungs-App wie andere iOS-Projekte enthält. Der Erstellungsprozess führt zu einer i Telefon-Anwendung (.app), die eine Watch-Erweiterung (.appex) enthält, die wiederum die codelose Überwachungsanwendung (.app) enthält.
Starten
Sie können Überwachungs-Apps im Simulator entweder mit Visual Studio für Mac oder Visual Studio starten (startet auf dem Mac Build Host).
Es gibt zwei Modi zum Starten einer WatchKit-App:
- normaler App-Modus (Standard) und
- Benachrichtigungen (für die eine Testbenachrichtigungsnutzlast im JSON-Format erforderlich ist).
Xcode 8-Unterstützung
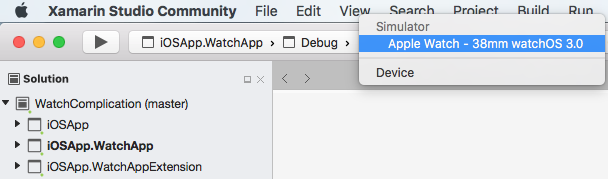
Sobald Xcode 8 (oder höher) installiert ist, sind Apple Watch-Simulatoren von iOS-Simulatoren getrennt (im Gegensatz zu Xcode 6, wo sie als externe Anzeige angezeigt wurden). Wenn Sie das Watch App-Projekt auswählen und es zum Startprojekt machen, zeigt die Simulatorliste iOS-Simulatoren an, aus der Sie auswählen können (wie unten dargestellt).
Wenn Sie mit dem Debuggen beginnen, sollten zwei Simulatoren gestartet werden – der iOS-Simulator und der Apple Watch Simulator. Verwenden Sie BEFEHL+UMSCHALT+H , um zum Überwachungsmenü und zur Uhrseite zu navigieren, und verwenden Sie das Menü "Hardware ", um den Druck erzwingen zu können. Durch das Scrollen auf dem Trackpad oder der Maus wird die Digitale Krone simuliert.
Problembehandlung
Der folgende Fehler wird in der Anwendungsausgabe angezeigt, wenn Sie versuchen, einen Simulator zu starten, der nicht über eine gekoppelte Uhr verfügt:
error MT0000: Unexpected error - Please file a bug report at https://github.com/xamarin/xamarin-macios/issues/new
error HE0020: Could not find a paired Watch device for the iOS device 'iPhone 6'.
Anweisungen zum Konfigurieren der Simulatoren finden Sie in den Foren von Apple, wenn die Standardeinstellungen nicht funktionieren.
Xcode 6 und watchOS 1
Sie müssen das Überwachungserweiterungsprojekt zum Startprojekt machen, bevor Sie die App ausführen oder debuggen. Sie können die Watch-App selbst nicht starten, und wenn Sie die iOS-App auswählen, wird sie im iOS-Simulator normal gestartet.
Standardmäßig wird eine Überwachungs-App im normalen App-Modus (nicht im Modus "Blick" oder "Benachrichtigungen") über die Befehle "Ausführen" oder "Debuggen" Visual Studio für Mac gestartet.
Bei Verwendung von Xcode 6 können nur die i Telefon 5, i Telefon 5S, i Telefon 6 und i Telefon 6 Plus das externe Display für Apple Watch - 38mm oder Apple Watch - 42mm aktivieren, wo die Überwachungsanwendungen angezeigt werden.
Hinweis
Denken Sie daran, dass der Überwachungsbildschirm nicht automatisch im iOS-Simulator angezeigt wird, wenn Xcode 6 verwendet wird. Verwenden Sie das > Menü "Externe Hardwareanzeigen", um den Überwachungsbildschirm anzuzeigen.
Starten des Benachrichtigungsmodus
Informationen zum Behandeln von Benachrichtigungen im Code finden Sie auf der Seite "Benachrichtigungen".
Visual Studio für Mac können die Überwachungs-App mit einem Benachrichtigungsstartmodus für Benachrichtigungen starten:
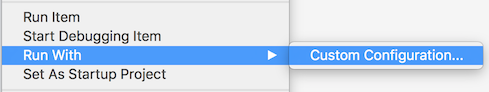
Klicken Sie mit der rechten Maustaste auf das Überwachungs-App-Projekt, und wählen Sie "Mit > benutzerdefinierter Konfiguration ausführen"...:
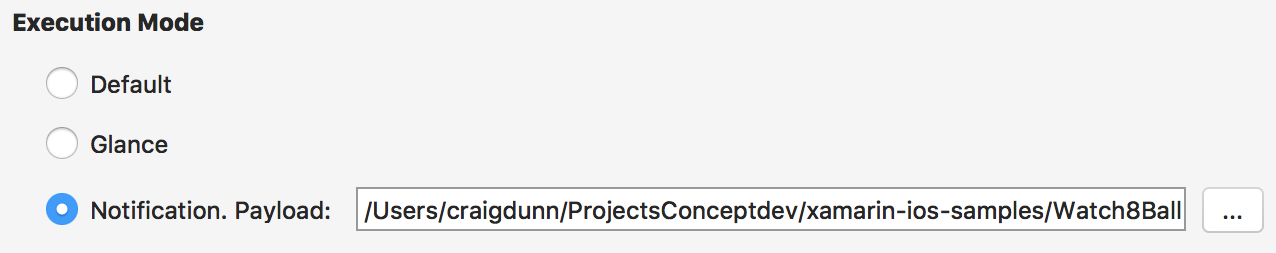
Dadurch wird das Fenster "Benutzerdefinierte Parameter" geöffnet, in dem Sie "Benachrichtigung" (und eine JSON-Nutzlast angeben) auswählen können, und drücken Sie dann "Ausführen", um die Überwachungs-App im Simulator zu starten:
Debuggen
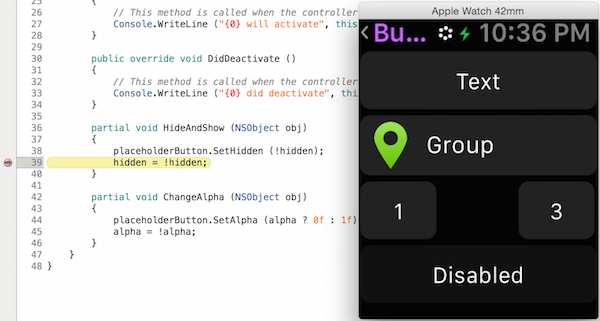
Das Debuggen wird sowohl in Visual Studio für Mac als auch in Visual Studio unterstützt. Denken Sie daran, beim Debuggen im Benachrichtigungsmodus eine JSON-Benachrichtigungsdatei zu übermitteln. Dieser Screenshot zeigt einen Debug-Haltepunkt, der in einer Überwachungs-App getroffen wird:

Nachdem Sie die Startanweisungen ausgeführt haben, gelangen Sie zu Ihrer Watch-App, die auf dem iOS Simulator (Watch) ausgeführt wird.
Für den Benachrichtigungsmodus können Sie "Systemprotokoll debuggen" (CMD + /) auswählen und in Ihrem Code verwendenConsole.WriteLine.>
Debugging-Lifecycle-Ereignishandler
Die WatchOS-Vorlagendateien (z InterfaceController. B. , ExtensionDelegate, NotificationControllerund ComplicationController) enthalten bereits ihre erforderlichen Lebenszyklusmethoden. Fügen Sie Aufrufe hinzu, und lesen Sie Console.WriteLine die Anwendungsausgabe , um den Ereignislebenszyklus besser zu verstehen.