Erstellen eines Effekts
Durch Effekte können Steuerelemente mühelos angepasst werden. In diesem Artikel wird veranschaulicht, wie Sie einen Effekt erstellen können, der die Hintergrundfarbe des Entry-Steuerelements verändert, wenn das Steuerelement ausgewählt wird.
Der Prozess zum Erstellen eines Effekts in jedem plattformspezifischen Projekt umfasst folgende Schritte:
- Erstellen Sie eine Unterklasse der
PlatformEffect-Klasse. - Überschreiben Sie die
OnAttached-Methode, und schreiben Sie Logik, um das Steuerelement anzupassen. - Überschreiben Sie die
OnDetached-Methode, und schreiben Sie Logik, um die Anpassung des Steuerelements zu bereinigen, falls erforderlich. - Fügen Sie der Effect-Klasse ein
ResolutionGroupName-Attribut hinzu. Dieses Attribut legt einen unternehmensweiten Namespace für Effekte fest und verhindert dadurch Konflikte mit anderen Effekten mit dem gleichen Namen. Beachten Sie, dass dieses Attribut nur einmal pro Projekt angewendet werden kann. - Fügen Sie der Effect-Klasse ein
ExportEffect-Attribut hinzu. Dieses Attribut registriert den Effekt mit einer eindeutigen ID, die von Xamarin.Forms verwendet wird, und den Gruppennamen, damit nach dem Effekt gesucht wird, bevor er auf ein Steuerelement angewendet wird. Das Attribut akzeptiert zwei Parameter: den Typnamen des Effekts und eine eindeutige Zeichenfolge, die für die Suche nach dem Effekt vor dessen Anwendung auf ein Steuerelement verwendet wird.
Der Effekt kann dann verwendet werden, indem er an das entsprechende Steuerelement angefügt wird.
Hinweis
Ein Effekt kann optional in jedem Plattformprojekt bereitgestellt werden. Beim Versuch, einen Effekt bei fehlender Registrierung zu verwenden, wird ein Wert ungleich NULL zurückgegeben, der keine Auswirkungen hat.
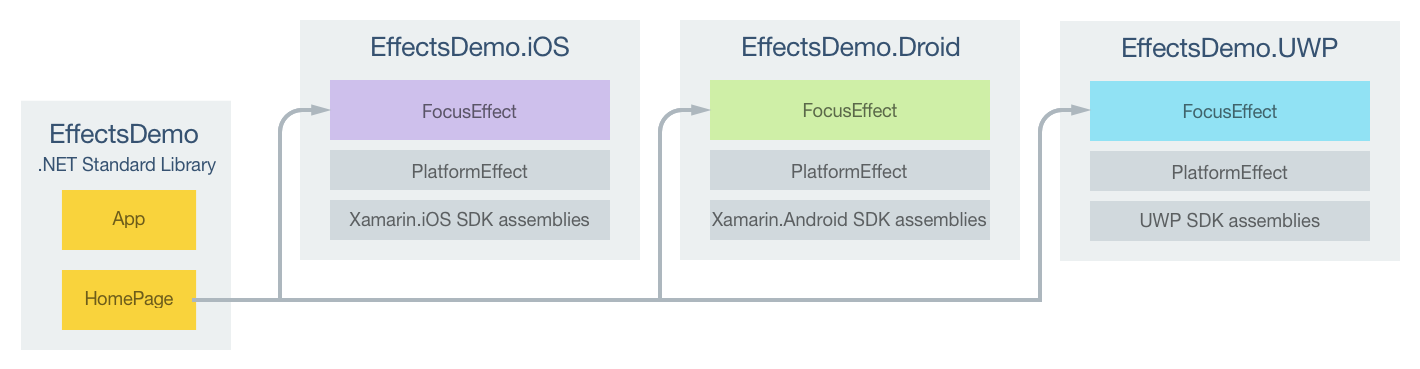
Die Beispielanwendung zeigt eine FocusEffect-Klasse, die die Hintergrundfarbe eines Steuerelements ändert, wenn sie ausgewählt wird. Das folgende Diagramm veranschaulicht die Zuständigkeiten jedes Projekts in der Beispielanwendung sowie deren Beziehungen zueinander:

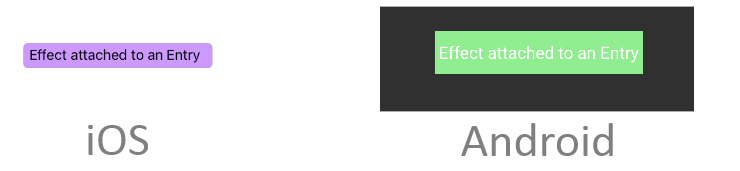
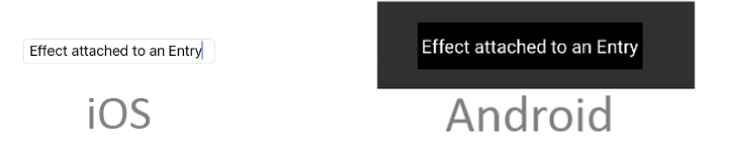
Ein Entry-Steuerelement im HomePage-Element wird in jedem plattformspezifischen Projekt der FocusEffect-Klasse angepasst. Jede FocusEffect-Klasse wird von der PlatformEffect-Klasse für jede Plattform abgeleitet. Dies führt dazu, dass das Entry-Steuerelement mit einer plattformspezifischen Hintergrundfarbe gerendert wird, die sich ändert, wenn das Steuerelement ausgewählt wird. Dies wird in folgenden Screenshots veranschaulicht:


Erstellen von Effect-Klassen auf verschiedenen Plattformen
In den folgenden Abschnitten wird die plattformspezifische Implementierung der FocusEffect-Klasse erläutert.
iOS-Projekt
Im folgenden Codebeispiel wird die Implementierung von FocusEffect für das iOS-Projekt veranschaulicht:
using Xamarin.Forms;
using Xamarin.Forms.Platform.iOS;
[assembly:ResolutionGroupName ("MyCompany")]
[assembly:ExportEffect (typeof(EffectsDemo.iOS.FocusEffect), nameof(EffectsDemo.iOS.FocusEffect))]
namespace EffectsDemo.iOS
{
public class FocusEffect : PlatformEffect
{
UIColor backgroundColor;
protected override void OnAttached ()
{
try {
Control.BackgroundColor = backgroundColor = UIColor.FromRGB (204, 153, 255);
} catch (Exception ex) {
Console.WriteLine ("Cannot set property on attached control. Error: ", ex.Message);
}
}
protected override void OnDetached ()
{
}
protected override void OnElementPropertyChanged (PropertyChangedEventArgs args)
{
base.OnElementPropertyChanged (args);
try {
if (args.PropertyName == "IsFocused") {
if (Control.BackgroundColor == backgroundColor) {
Control.BackgroundColor = UIColor.White;
} else {
Control.BackgroundColor = backgroundColor;
}
}
} catch (Exception ex) {
Console.WriteLine ("Cannot set property on attached control. Error: ", ex.Message);
}
}
}
}
Die OnAttached-Methode legt die BackgroundColor-Eigenschaft des Steuerelements mithilfe der UIColor.FromRGB-Methode auf „hellviolett“ fest und speichert diese Farbe zusätzlich in einem Feld. Diese Funktion ist in einem try/catch-Block umschlossen, falls das an den Effekt angefügte Steuerelement über keine BackgroundColor-Eigenschaft verfügt. Von der OnDetached-Methode wird keine Implementierung bereitgestellt, da keine Bereinigung erforderlich ist.
Die OnElementPropertyChanged-Überschreibung reagiert auf Änderungen bindbarer Eigenschaften des Xamarin.Forms-Steuerelements. Wenn sich die IsFocused-Eigenschaft ändert, wird die BackgroundColor-Eigenschaft des Steuerelements in „weiß“ geändert, falls das Steuerelement ausgewählt ist. Andernfalls ändert sich die Eigenschaft in „hellviolett“. Diese Funktion ist in einem try/catch-Block umschlossen, falls das an den Effekt angefügte Steuerelement über keine BackgroundColor-Eigenschaft verfügt.
Android-Projekt
Im folgenden Codebeispiel wird die Implementierung von FocusEffect für das Android-Projekt veranschaulicht:
using System;
using Xamarin.Forms;
using Xamarin.Forms.Platform.Android;
[assembly: ResolutionGroupName("MyCompany")]
[assembly: ExportEffect(typeof(EffectsDemo.Droid.FocusEffect), nameof(EffectsDemo.Droid.FocusEffect))]
namespace EffectsDemo.Droid
{
public class FocusEffect : PlatformEffect
{
Android.Graphics.Color originalBackgroundColor = new Android.Graphics.Color(0, 0, 0, 0);
Android.Graphics.Color backgroundColor;
protected override void OnAttached()
{
try
{
backgroundColor = Android.Graphics.Color.LightGreen;
Control.SetBackgroundColor(backgroundColor);
}
catch (Exception ex)
{
Console.WriteLine("Cannot set property on attached control. Error: ", ex.Message);
}
}
protected override void OnDetached()
{
}
protected override void OnElementPropertyChanged(System.ComponentModel.PropertyChangedEventArgs args)
{
base.OnElementPropertyChanged(args);
try
{
if (args.PropertyName == "IsFocused")
{
if (((Android.Graphics.Drawables.ColorDrawable)Control.Background).Color == backgroundColor)
{
Control.SetBackgroundColor(originalBackgroundColor);
}
else
{
Control.SetBackgroundColor(backgroundColor);
}
}
}
catch (Exception ex)
{
Console.WriteLine("Cannot set property on attached control. Error: ", ex.Message);
}
}
}
}
Die OnAttached-Methode ruft die SetBackgroundColor-Methode auf, um die Hintergrundfarbe des Steuerelements auf „hellgrün“ festzulegen, und speichert diese Farbe zusätzlich in einem Feld. Diese Funktion ist in einem try/catch-Block umschlossen, falls das an den Effekt angefügte Steuerelement über keine SetBackgroundColor-Eigenschaft verfügt. Von der OnDetached-Methode wird keine Implementierung bereitgestellt, da keine Bereinigung erforderlich ist.
Die OnElementPropertyChanged-Überschreibung reagiert auf Änderungen bindbarer Eigenschaften des Xamarin.Forms-Steuerelements. Wenn sich die IsFocused-Eigenschaft ändert, wird die Hintergrundfarbe des Steuerelements in „weiß“ geändert, falls das Steuerelement ausgewählt ist. Andernfalls ändert sich die Hintergrundfarbe in „hellgrün“. Diese Funktion ist in einem try/catch-Block umschlossen, falls das an den Effekt angefügte Steuerelement über keine BackgroundColor-Eigenschaft verfügt.
UWP-Projekte (Universelle Windows-Plattform)
Das folgende Codebeispiel zeigt die Implementierung von FocusEffect für UWP-Projekte (Universelle Windows-Plattform):
using Xamarin.Forms;
using Xamarin.Forms.Platform.UWP;
[assembly: ResolutionGroupName("MyCompany")]
[assembly: ExportEffect(typeof(EffectsDemo.UWP.FocusEffect), nameof(EffectsDemo.UWP.FocusEffect))]
namespace EffectsDemo.UWP
{
public class FocusEffect : PlatformEffect
{
protected override void OnAttached()
{
try
{
(Control as Windows.UI.Xaml.Controls.Control).Background = new SolidColorBrush(Colors.Cyan);
(Control as FormsTextBox).BackgroundFocusBrush = new SolidColorBrush(Colors.White);
}
catch (Exception ex)
{
Debug.WriteLine("Cannot set property on attached control. Error: ", ex.Message);
}
}
protected override void OnDetached()
{
}
}
}
Die OnAttached-Methode legt die Background-Eigenschaft des Steuerelements auf „zyanblau“ und die BackgroundFocusBrush-Eigenschaft auf „weiß“ fest. Diese Funktion ist in einem try/catch-Block umschlossen, falls das an den Effekt angefügte Steuerelement nicht über diese Eigenschaften verfügt. Von der OnDetached-Methode wird keine Implementierung bereitgestellt, da keine Bereinigung erforderlich ist.
Nutzen des Effekts
Die Verarbeitung eines Effekts aus einer Xamarin.Forms-.NET Standard-Bibliothek oder einem freigegebenen Bibliotheksprojekt umfasst folgende Schritte:
- Deklarieren Sie ein Steuerelement, das durch den Effekt angepasst wird.
- Fügen Sie den Effekt an das Steuerelement an, indem Sie ihn zur
Effects-Collection des Steuerelements hinzufügen.
Hinweis
Eine Effektinstanz kann nur an ein einziges Steuerelement angefügt werden. Aus diesem Grund muss ein Effekt zweimal aufgelöst werden, damit er für zwei Steuerelemente verwendet werden kann.
Nutzen des Effekts in XAML
Das folgende XAML-Codebeispiel zeigt ein Entry-Steuerelement, an das FocusEffect angefügt ist:
<Entry Text="Effect attached to an Entry" ...>
<Entry.Effects>
<local:FocusEffect />
</Entry.Effects>
...
</Entry>
Die FocusEffect-Klasse in der .NET Standard-Bibliothek unterstützt die Effektnutzung in XAML und wird im folgenden Beispiel veranschaulicht:
public class FocusEffect : RoutingEffect
{
public FocusEffect () : base ($"MyCompany.{nameof(FocusEffect)}")
{
}
}
Die FocusEffect-Klasse erstellt Unterklassen der RoutingEffect-Klasse, die einen plattformunabhängigen Effekt darstellt, der einen in der Regel plattformspezifischen inneren Effekt umschließt. Die FocusEffect-Klasse ruft den Basisklassenkonstruktor auf, der einen Parameter bestehend aus einer Verkettung des Namens der Auflösungsgruppe (mithilfe des ResolutionGroupName-Attributs der Effect-Klasse angegeben) übergibt, und die eindeutige ID, die mithilfe des ExportEffect-Attributs der Effect-Klasse angegeben wurde. Aus diesem Grund wird bei der Initialisierung von Entry zur Laufzeit eine neue Instanz von MyCompany.FocusEffect zur Effects-Collection des Steuerelements hinzugefügt.
Effekte können auch mithilfe eines Verhaltens oder angefügter Eigenschaften an Steuerelemente angefügt werden. Weitere Informationen zum Anfügen eines Effekts an ein Steuerelement mithilfe eines Verhaltens finden Sie unter Reusable EffectBehavior (Wiederverwendbares Effektverhalten). Weitere Informationen zum Anfügen eines Effekts an ein Steuerelement mithilfe angefügter Eigenschaften finden Sie unter Passing Parameters to an Effect (Übergeben von Parametern an einen Effekt).
Verwenden des Effekts in C#
Das äquivalente Entry-Steuerelement in C# wird im folgenden Codebeispiel veranschaulicht:
var entry = new Entry {
Text = "Effect attached to an Entry",
...
};
FocusEffect wird an die Entry-Instanz angefügt, indem der Effekt wie im folgenden Codebeispiel dargestellt zur Effects-Collection des Steuerelements hinzugefügt wird:
public HomePageCS ()
{
...
entry.Effects.Add (Effect.Resolve ($"MyCompany.{nameof(FocusEffect)}"));
...
}
Effect.Resolve gibt für den angegebenen Namen einen Effect, eine Verkettung des Namens der Auflösungsgruppe (mithilfe des ResolutionGroupName-Attributs der Effect-Klasse angegeben), und die eindeutige ID zurück, die mithilfe des ExportEffect-Attributs der Effect-Klasse angegeben wurde. Wenn eine Plattform den Effekt nicht bereitstellt, gibt die Effect.Resolve-Methode einen Wert ungleich null zurück.
Zusammenfassung
In diesem Artikel wurde veranschaulicht, wie Sie einen Effekt erstellen können, der die Hintergrundfarbe des Entry-Steuerelements verändert, wenn das Steuerelement ausgewählt wird.