Seiten in der Xamarin.Forms-Shell
Ein ShellContent-Objekt stellt das ContentPage-Objekt für jede FlyoutItem- oder Tab-Klasse dar. Wenn mehr als ein ShellContent-Objekt in einem Tab-Objekt vorhanden ist, sind die ContentPage-Objekte über obere Registerkarten navigierbar. Auf einer Seite kann zu zusätzlichen ContentPage-Objekten navigiert werden, die als Detailseiten bezeichnet werden.
Darüber hinaus definiert die Shell-Klasse angefügte Eigenschaften, mit denen die Darstellung von Seiten in Xamarin.Forms-Shellanwendungen konfiguriert werden kann. Dies schließt das Festlegen von Seitenfarben und des Seitenpräsentationsmodus, das Deaktivieren der Navigationsleiste und der Registerkartenleiste sowie das Anzeigen von Ansichten auf der Navigationsleiste ein.
Anzeigen von Seiten
In Xamarin.Forms-Shellanwendungen werden Seiten in der Regel bei Bedarf als Reaktion auf die Navigation erstellt. Dies wird mithilfe der DataTemplate-Markuperweiterung erreicht, um die ContentTemplate-Eigenschaft der einzelnen ShellContent-Objekte auf ein ContentPage-Objekt festzulegen:
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
</TabBar>
</Shell>
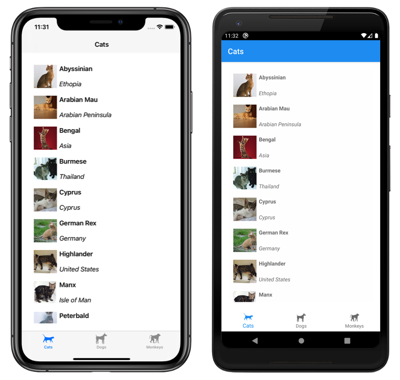
In diesem Beispiel werden die impliziten Konvertierungsoperatoren der Shell verwendet, um die Tab-Objekte aus der visuellen Hierarchie zu entfernen. Jedes ShellContent-Objekt wird jedoch auf einer Registerkarte gerendert:
Hinweis
Die BindingContext-Eigenschaft der einzelnen ShellContent-Objekte wird jeweils vom übergeordneten Tab-Objekt geerbt.
Innerhalb jedes ContentPage-Objekts kann zu zusätzlichen ContentPage-Objekten navigiert werden. Weitere Informationen zur Navigation finden Sie unter Navigation in der Xamarin.Forms-Shell.
Laden von Seiten beim Anwendungsstart
In einer Shellanwendung werden in der Regel alle ContentPage-Objekte bei Bedarf als Reaktion auf die Navigation erstellt. Es ist jedoch auch möglich, ContentPage-Objekte beim Anwendungsstart zu erstellen.
Warnung
ContentPage-Objekte, die beim Anwendungsstart erstellt werden, können zu einer schlechten Startleistung führen.
ContentPage-Objekte können beim Anwendungsstart erstellt werden, indem die ShellContent.Content-Eigenschaften auf ContentPage-Objekte festgelegt werden:
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png">
<views:CatsPage />
</ShellContent>
<ShellContent Title="Dogs"
Icon="dog.png">
<views:DogsPage />
</ShellContent>
<ShellContent Title="Monkeys"
Icon="monkey.png">
<views:MonkeysPage />
</ShellContent>
</TabBar>
</Shell>
In diesem Beispiel werden CatsPage, DogsPage und MonkeysPage alle beim Anwendungsstart und nicht bei Bedarf als Reaktion auf die Navigation erstellt.
Hinweis
Die Content-Eigenschaft ist die Inhaltseigenschaft der ShellContent-Klasse und muss daher nicht explizit festgelegt werden.
Festlegen der Seitenfarben
Die Shell-Klasse definiert die folgenden angefügten Eigenschaften, mit denen Sie Farben der Seiten einer Shellanwendung festlegen können:
BackgroundColorvom TypColordefiniert die Hintergrundfarbe im Shellchrom. Die Farbe wird hinter dem Shell-Inhalt nicht ausgefüllt.DisabledColorvom TypColordefiniert die Farbe für deaktivierten Text und deaktivierte Symbole.ForegroundColorvom TypColordefiniert die Farbe für Text und Symbole.TitleColorvom TypColordefiniert die Farbe für den Titel der aktuellen Seite.UnselectedColorvom TypColordefiniert die Farbe für nicht ausgewählten Text und nicht ausgewählte Symbole im Shellchrom.
Alle diese Eigenschaften werden durch BindableProperty-Objekte gestützt, was bedeutet, dass die Eigenschaften Ziele von Datenverbindungen sein und unter Verwendung von XAML-Formatvorlagen formatiert werden können. Darüber hinaus können die Eigenschaften mithilfe von Cascading Stylesheets (CSS) festgelegt werden. Weitere Informationen finden Sie unter Spezifische Eigenschaften der Xamarin.Forms-Shell.
Hinweis
Es gibt auch Eigenschaften, mit denen Sie Registerkartenfarben definieren können. Weitere Informationen finden Sie unter Darstellung von Registerkarten.
Der folgende XAML-Code veranschaulicht das Festlegen der Farbeigenschaften in einer Shell-Klasse mit Unterklassen:
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Xaminals.AppShell"
BackgroundColor="#455A64"
ForegroundColor="White"
TitleColor="White"
DisabledColor="#B4FFFFFF"
UnselectedColor="#95FFFFFF">
</Shell>
In diesem Beispiel werden die Farbwerte auf alle Seiten in der Shell-Anwendung angewendet, sofern sie nicht auf Seitenebene überschrieben werden.
Da die Farbeigenschaften angefügte Eigenschaften sind, können sie auch für einzelne Seiten festgelegt werden, um die Farben auf der entsprechenden Seite festzulegen:
<ContentPage ...
Shell.BackgroundColor="Gray"
Shell.ForegroundColor="White"
Shell.TitleColor="Blue"
Shell.DisabledColor="#95FFFFFF"
Shell.UnselectedColor="#B4FFFFFF">
</ContentPage>
Alternativ können die Farbeigenschaften mit einer XAML-Formatvorlage festgelegt werden:
<Style x:Key="DomesticShell"
TargetType="Element" >
<Setter Property="Shell.BackgroundColor"
Value="#039BE6" />
<Setter Property="Shell.ForegroundColor"
Value="White" />
<Setter Property="Shell.TitleColor"
Value="White" />
<Setter Property="Shell.DisabledColor"
Value="#B4FFFFFF" />
<Setter Property="Shell.UnselectedColor"
Value="#95FFFFFF" />
</Style>
Weitere Informationen zu XAML-Formatvorlagen finden Sie unter Formatieren von Xamarin.Forms-Apps mithilfe von XAML-Formatvorlagen.
Festlegen des Seitenpräsentationsmodus
Standardmäßig wird eine kleine Navigationsanimation angezeigt, wenn mit der GoToAsync-Methode zu einer Seite navigiert wird. Dieses Verhalten kann jedoch geändert werden, indem die angefügte Eigenschaft Shell.PresentationMode für eine ContentPage-Klasse auf einen der PresentationMode-Enumerationsmember festgelegt wird:
NotAnimatedgibt an, dass die Seite ohne Navigationsanimation angezeigt wird.Animatedgibt an, dass die Seite mit Navigationsanimation angezeigt wird. Dies ist der Standardwert der angefügtenShell.PresentationMode-Eigenschaft.Modalgibt an, dass die Seite als modale Seite angezeigt wird.ModalAnimatedgibt an, dass die Seite als modale Seite mit Navigationsanimation angezeigt wird.ModalNotAnimatedgibt an, dass die Seite als modale Seite ohne Navigationsanimation angezeigt wird.
Wichtig
Der Typ PresentationMode ist eine Flagenumeration. Dies bedeutet, dass im Code eine Kombination von Enumerationsmembern angewendet werden kann. Für mehr Benutzerfreundlichkeit in XAML ist das ModalAnimated-Member jedoch eine Kombination der Member Animated und Modal und das ModalNotAnimated-Member eine Kombination der Member NotAnimated und Modal. Weitere Informationen zu Flagenumerationen finden Sie unter Enumerationstypen als Bitflags.
Im folgenden XAML-Beispiel wird die angefügte Eigenschaft Shell.PresentationMode für eine ContentPage-Klasse festgelegt:
<ContentPage ...
Shell.PresentationMode="Modal">
...
</ContentPage>
In diesem Beispiel wird die ContentPage-Klasse so festgelegt, dass sie als modale Seite angezeigt wird, wenn mit der GoToAsync-Methode zur Seite navigiert wird.
Aktivieren des Navigationsleistenschattens
Die angefügte Eigenschaft Shell.NavBarHasShadow vom Typ bool steuert, ob die Navigationsleiste über einen Schatten verfügt. Standardmäßig lautet der Wert der Eigenschaft false unter iOS und true unter Android.
Diese Eigenschaft kann zwar für ein Shell-Objekt mit Unterklassen festgelegt werden, aber auch für alle Seiten, für die der Schatten der Navigationsleiste aktiviert werden soll. Im folgenden XAML-Code wird zum Beispiel das Aktivieren des Navigationsleistenschattens durch eine ContentPage gezeigt:
<ContentPage ...
Shell.NavBarHasShadow="true">
...
</ContentPage>
Dies führt dazu, dass der Schatten der Navigationsleiste aktiviert wird.
Deaktivieren der Navigationsleiste
Die angefügte Eigenschaft Shell.NavBarIsVisible vom Typ bool steuert, ob die Navigationsleiste eingeblendet sein soll, wenn eine Seite angezeigt wird. Der Standardwert der Eigenschaft lautet true.
Diese Eigenschaft kann zwar für ein Shell-Objekt mit Unterklassen festgelegt werden, wird aber in der Regel für alle Seiten festgelegt, auf denen die Navigationsleiste ausgeblendet sein soll. Im folgenden XAML-Code wird zum Beispiel die Navigationsleiste von einem ContentPage-Objekt deaktiviert:
<ContentPage ...
Shell.NavBarIsVisible="false">
...
</ContentPage>
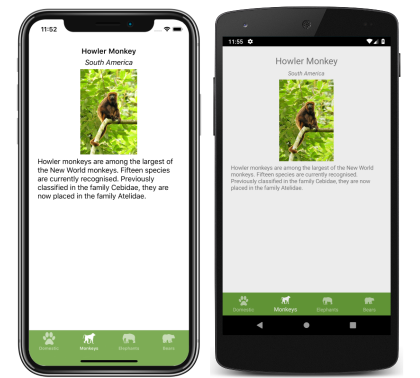
Dadurch wird die Navigationsleiste unsichtbar, wenn die Seite angezeigt wird:

Anzeigen von Ansichten in der Navigationsleiste
Die angefügte Eigenschaft Shell.TitleView vom Typ View aktiviert alle View-Klassen, die in der Navigationsleiste angezeigt werden sollen.
Diese Eigenschaft kann zwar für ein Shell-Objekt mit Unterklassen festgelegt werden, aber auch für alle Seiten, auf denen eine Ansicht in der Navigationsleiste angezeigt werden soll. Im folgenden XAML-Code wird zum Beispiel ein Image-Objekt in der Navigationsleiste einer ContentPage angezeigt:
<ContentPage ...>
<Shell.TitleView>
<Image Source="xamarin_logo.png"
HorizontalOptions="Center"
VerticalOptions="Center" />
</Shell.TitleView>
...
</ContentPage>
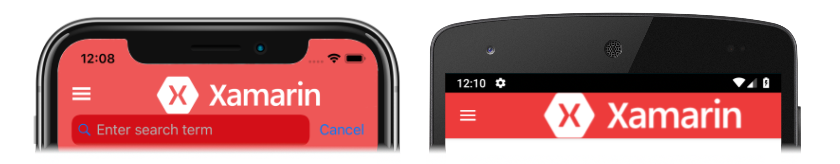
Dies führt dazu, dass eine Bild in der Navigationsleiste auf der Seite angezeigt wird:

Wichtig
Wenn die Navigationsleiste mit der angefügten Eigenschaft NavBarIsVisible ausgeblendet wurde, wird die Titelansicht nicht angezeigt.
Viele Ansichten werden nicht in der Navigationsleiste angezeigt, es sei denn, die Größe der Ansicht wird mit den Eigenschaften WidthRequest und HeightRequest angegeben oder der Ort der Ansicht wird mit den Eigenschaften HorizontalOptions und VerticalOptions angegeben.
Da die Layout-Klasse von der View-Klasse abgeleitet ist, kann die angefügte Eigenschaft TitleView so festgelegt werden, dass sie eine Layoutklasse anzeigt, die mehrere Ansichten enthält. Entsprechend gilt, dass die angefügte TitleView-Eigenschaft so festgelegt werden kann, dass sie eine ContentView anzeigt, die eine einzelne Ansicht enthält, weil die ContentView-Klasse letztendlich von der View-Klasse abgeleitet ist.
Seitensichtbarkeit
Shell beachtet die mit der IsVisible-Eigenschaft festgelegte Seitensichtbarkeit. Wenn die IsVisible-Eigenschaft einer Seite auf false festgelegt ist, wird sie daher in der Shell-Anwendung nicht angezeigt, und es ist nicht möglich, zu ihr zu navigieren.