Suche in der Xamarin.Forms-Shell
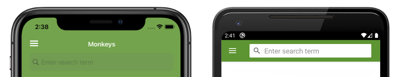
Die Xamarin.Forms-Shell enthält eine integrierte Suchfunktionalität, die von der SearchHandler-Klasse bereitgestellt wird. Sie können einer Seite eine Suchfunktion hinzufügen, indem Sie die angefügte Eigenschaft Shell.SearchHandler auf ein SearchHandler-Objekt mit Unterklassen festlegen. Dadurch wird am oberen Rand der Seite ein Suchfeld hinzugefügt:
Wird eine Anfrage in das Suchfeld eingegeben, wird die Query-Eigenschaft aktualisiert, und bei jeder Aktualisierung wird die OnQueryChanged-Methode ausgeführt. Diese Methode kann überschrieben werden, um den Suchvorschlagsbereich mit Daten zu füllen:
Wenn dann ein Ergebnis aus dem Suchvorschlagsbereich ausgewählt wird, wird die OnItemSelected-Methode ausgeführt. Diese Methode kann überschrieben werden, um entsprechend zu reagieren, z.B. zu einer Detailseite zu navigieren.
Erstellen eines SearchHandler-Objekts
Die Suchfunktionalität kann einer Shellanwendung hinzugefügt werden, indem Unterklassen der SearchHandler-Klasse erstellt und die Methoden OnQueryChanged und OnItemSelected außer Kraft gesetzt werden:
public class AnimalSearchHandler : SearchHandler
{
public IList<Animal> Animals { get; set; }
public Type SelectedItemNavigationTarget { get; set; }
protected override void OnQueryChanged(string oldValue, string newValue)
{
base.OnQueryChanged(oldValue, newValue);
if (string.IsNullOrWhiteSpace(newValue))
{
ItemsSource = null;
}
else
{
ItemsSource = Animals
.Where(animal => animal.Name.ToLower().Contains(newValue.ToLower()))
.ToList<Animal>();
}
}
protected override async void OnItemSelected(object item)
{
base.OnItemSelected(item);
// Let the animation complete
await Task.Delay(1000);
ShellNavigationState state = (App.Current.MainPage as Shell).CurrentState;
// The following route works because route names are unique in this application.
await Shell.Current.GoToAsync($"{GetNavigationTarget()}?name={((Animal)item).Name}");
}
string GetNavigationTarget()
{
return (Shell.Current as AppShell).Routes.FirstOrDefault(route => route.Value.Equals(SelectedItemNavigationTarget)).Key;
}
}
Die Außerkraftsetzung von OnQueryChanged verfügt über zwei Argumente: oldValue (für die vorherige Suchanfrage) und newValue (für die aktuelle Suchanfrage). Der Suchvorschlagsbereich kann aktualisiert werden, indem die Eigenschaft SearchHandler.ItemsSource auf eine IEnumerable-Sammlung festgelegt wird, die Elemente enthält, die mit der aktuellen Suchanfrage übereinstimmen.
Wenn der Benutzer ein Suchergebnis auswählt, wird die Außerkraftsetzung von OnItemSelected ausgeführt, und die Eigenschaft SelectedItem wird festgelegt. In diesem Beispiel navigiert die Methode zu einer anderen Seite, die Daten über das ausgewählte Animal-Objekt anzeigt. Weitere Informationen zur Navigation finden Sie unter Navigation in der Xamarin.Forms-Shell.
Hinweis
Weitere SearchHandler-Eigenschaften können festgelegt werden, um die Darstellung des Suchfelds zu steuern.
Verarbeiten eines SearchHandler-Objekts
Das SearchHandler-Objekt mit Unterklassen kann durch Festlegen der angefügten Eigenschaft Shell.SearchHandler auf ein Objekt des Typs mit Unterklassen auf der verwendenden Seite genutzt werden:
<ContentPage ...
xmlns:controls="clr-namespace:Xaminals.Controls">
<Shell.SearchHandler>
<controls:AnimalSearchHandler Placeholder="Enter search term"
ShowsResults="true"
DisplayMemberName="Name" />
</Shell.SearchHandler>
...
</ContentPage>
Der entsprechende C#-Code lautet:
Shell.SetSearchHandler(this, new AnimalSearchHandler
{
Placeholder = "Enter search term",
ShowsResults = true,
DisplayMemberName = "Name"
});
Die AnimalSearchHandler.OnQueryChanged-Methode gibt eine List von Animal-Objekten zurück. Die DisplayMemberName-Eigenschaft wird auf die Name-Eigenschaft jedes Animal-Objekts festgelegt, wodurch im Vorschlagsbereich die einzelnen Tiernamen als Daten angezeigt werden.
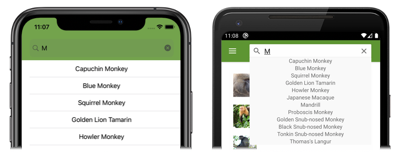
Die ShowsResults-Eigenschaft wird auf true festgelegt, sodass Suchvorschläge angezeigt werden, während der Benutzer eine Suchanfrage eingibt:
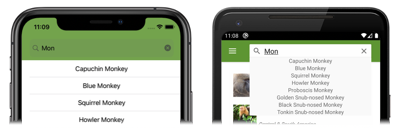
Mit jeder Änderung der Abfrage wird der Bereich der Suchvorschläge aktualisiert:
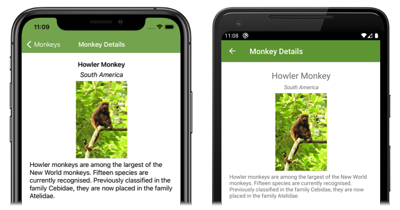
Wenn ein Suchergebnis ausgewählt wird, wird zu MonkeyDetailPage navigiert, und eine Detailseite für den ausgewählten Affen wird angezeigt:
Definieren der Darstellung der Suchergebnisse
Zusätzlich zur Anzeige von string-Daten in den Suchergebnissen kann die Darstellung der einzelnen Suchergebniselemente durch Festlegen der SearchHandler.ItemTemplate-Eigenschaft auf eine DataTemplate-Klasse definiert werden:
<ContentPage ...
xmlns:controls="clr-namespace:Xaminals.Controls">
<Shell.SearchHandler>
<controls:AnimalSearchHandler Placeholder="Enter search term"
ShowsResults="true">
<controls:AnimalSearchHandler.ItemTemplate>
<DataTemplate>
<Grid Padding="10"
ColumnDefinitions="0.15*,0.85*">
<Image Source="{Binding ImageUrl}"
HeightRequest="40"
WidthRequest="40" />
<Label Grid.Column="1"
Text="{Binding Name}"
FontAttributes="Bold"
VerticalOptions="Center" />
</Grid>
</DataTemplate>
</controls:AnimalSearchHandler.ItemTemplate>
</controls:AnimalSearchHandler>
</Shell.SearchHandler>
...
</ContentPage>
Der entsprechende C#-Code lautet:
Shell.SetSearchHandler(this, new AnimalSearchHandler
{
Placeholder = "Enter search term",
ShowsResults = true,
ItemTemplate = new DataTemplate(() =>
{
Grid grid = new Grid { Padding = 10 };
grid.ColumnDefinitions.Add(new ColumnDefinition { Width = new GridLength(0.15, GridUnitType.Star) });
grid.ColumnDefinitions.Add(new ColumnDefinition { Width = new GridLength(0.85, GridUnitType.Star) });
Image image = new Image { HeightRequest = 40, WidthRequest = 40 };
image.SetBinding(Image.SourceProperty, "ImageUrl");
Label nameLabel = new Label { FontAttributes = FontAttributes.Bold, VerticalOptions = LayoutOptions.Center };
nameLabel.SetBinding(Label.TextProperty, "Name");
grid.Children.Add(image);
grid.Children.Add(nameLabel, 1, 0);
return grid;
})
});
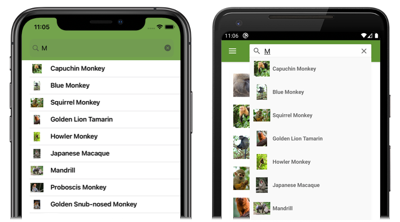
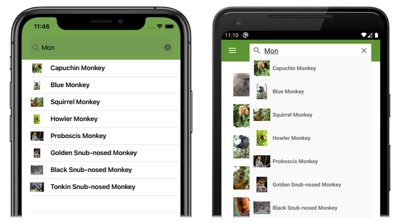
Die im DataTemplate-Objekt angegebenen Elemente definieren die Darstellung jedes Elements im Vorschlagsbereich. In diesem Beispiel wird das Layout innerhalb des DataTemplate-Objekts von einem Grid-Objekt verwaltet. Das Grid-Objekt enthält ein Image-Objekt und ein Label-Objekt, die beide an die Eigenschaften der einzelnen Monkey-Objekte gebunden sind.
Die folgenden Screenshots zeigen das Ergebnis der Vorlagenerstellung für jedes Element im Vorschlagsbereich:
Weitere Informationen zu Datenvorlagen finden Sie unter Xamarin.Forms-Datenvorlagen.
Suchfeldsichtbarkeit
Wenn oben auf einer Seite ein SearchHandler-Objekt hinzugefügt wird, ist das Suchfeld standardmäßig sichtbar und vollständig erweitert. Dieses Verhalten kann jedoch geändert werden, indem die SearchHandler.SearchBoxVisibility-Eigenschaft auf einen der SearchBoxVisibility-Enumerationsmember festgelegt wird:
Hidden– Das Suchfeld ist nicht sichtbar, oder es kann nicht darauf zugegriffen werden.Collapsible– Das Suchfeld ist ausgeblendet, bis der Benutzer eine Aktion ausführt, um es einzublenden. Unter iOS wird das Suchfeld durch vertikales Springen des Seiteninhalts angezeigt, und bei Android wird das Suchfeld durch Tippen auf das Fragezeichensymbol angezeigt.Expanded– Das Suchfeld sichtbar und vollständig erweitert. Dies ist der Standardwert der EigenschaftSearchBoxVisibility.
Wichtig
Unter iOS erfordert ein reduzierbares Suchfeld iOS 11 oder höher.
Das folgende Beispiel zeigt, wie Sie das Suchfeld ausblenden:
<ContentPage ...
xmlns:controls="clr-namespace:Xaminals.Controls">
<Shell.SearchHandler>
<controls:AnimalSearchHandler SearchBoxVisibility="Hidden"
... />
</Shell.SearchHandler>
...
</ContentPage>
Suchfeldfokus
Durch Tippen in ein Suchfeld wird die Bildschirmtastatur aufgerufen, und das Suchfeld erhält den Eingabefokus. Dies kann auch programmgesteuert erreicht werden, indem die Methode Focus aufgerufen wird, die versucht, den Eingabefokus auf das Suchfeld zu setzen, und bei Erfolg true zurückgibt. Wenn der Fokus auf ein Suchfeld gelegt wird, wird das Ereignis Focused ausgelöst, und die überschreibbare Methode OnFocused wird aufgerufen.
Besitzt ein Suchfeld den Eingabefokus und wird an eine andere Stelle auf dem Bildschirm getippt, wird die Bildschirmtastatur ausgeblendet, und das Suchfeld verliert den Eingabefokus. Dies kann auch programmgesteuert durch Aufrufen der Unfocus-Methode erreicht werden. Wenn ein Suchfeld den Fokus verliert, wird das Ereignis Unfocused ausgelöst, und die überschreibbare Methode OnUnfocus wird aufgerufen.
Der Fokusstatus eines Suchfelds kann über die IsFocused-Eigenschaft abgerufen werden, die true zurückgibt, wenn ein SearchHandler-Objekt aktuell über den Eingabefokus verfügt.
SearchHandler-Tastatur
Die Tastatur, die angezeigt wird, wenn Benutzer mit einem SearchHandler-Objekt interagieren, kann programmgesteuert über die Keyboard-Eigenschaft auf eine der folgenden Eigenschaften der Keyboard-Klasse festgelegt werden:
Chat: wird zum Schreiben von Texten verwendet und in Situationen, in denen Emojis nützlich sind.Default: die Standardtastatur.Email: wird beim Eingeben von E-Mail-Adressen verwendet.Numeric: wird beim Eingeben von Zahlen verwendet.Plain: wird beim Eingeben von Text verwendet, ohne Angabe vonKeyboardFlags.Telephone: wird beim Eingeben von Telefonnummern verwendet.Text: wird beim Eingeben von Text verwendet.Url: Wird beim Eingeben von Dateipfaden und Webadressen verwendet.
Dies kann in XAML folgendermaßen erfüllt werden:
<SearchHandler Keyboard="Email" />
Der entsprechende C#-Code lautet:
SearchHandler searchHandler = new SearchHandler { Keyboard = Keyboard.Email };
Die Keyboard-Klasse verfügt auch über eine Create-Factorymethode, die zum Anpassen einer Tastatur durch Festlegen des Verhaltens für Groß-/Kleinschreibung, Rechtschreibprüfung und Vorschläge verwendet werden kann. KeyboardFlags-Enumerationswerte werden als Argumente der Methode festgelegt, wobei das benutzerdefinierte Keyboard zurückgegeben wird. Die KeyboardFlags-Enumeration verfügt über folgende Werte:
None: der Tastatur werden keine Features hinzugefügt.CapitalizeSentence: gibt an, dass der erste Buchstabe des ersten Worts jedes Satzes automatisch groß geschrieben wird.Spellcheck: gibt an, dass die Rechtschreibprüfung für den eingegebenen Text durchgeführt wird.Suggestions: gibt an, dass Wortvervollständigungen für den eingegebenen Text angeboten werden.CapitalizeWord: gibt an, dass der erste Buchstabe von jedem Wort automatisch groß geschrieben wird.CapitalizeCharacter: gibt an, dass jedes Zeichen automatisch groß geschrieben wird.CapitalizeNone: gibt an, dass keine automatische Großschreibung erfolgt.All: gibt an, dass für den eingegebenen Text die Rechtschreibprüfung, die Vervollständigung von Wörtern und die Großschreibung am Satzanfang erfolgen.
Das folgende XAML-Codebeispiel zeigt, wie Sie den Standardwert für Keyboard anpassen können, um Wortvervollständigungen anzubieten und jedes eingegebene Zeichen groß zu schreiben:
<SearchHandler Placeholder="Enter search terms">
<SearchHandler.Keyboard>
<Keyboard x:FactoryMethod="Create">
<x:Arguments>
<KeyboardFlags>Suggestions,CapitalizeCharacter</KeyboardFlags>
</x:Arguments>
</Keyboard>
</SearchHandler.Keyboard>
</SearchHandler>
Der entsprechende C#-Code lautet:
SearchHandler searchHandler = new SearchHandler { Placeholder = "Enter search terms" };
searchHandler.Keyboard = Keyboard.Create(KeyboardFlags.Suggestions | KeyboardFlags.CapitalizeCharacter);