WebView-JavaScript-Benachrichtigungen unter Windows
Mit dieser plattformspezifischen Option können WebView JavaScript-Warnungen in einem UWP-Meldungsdialogfeld angezeigt werden. Sie wird in XAML genutzt, indem die WebView.IsJavaScriptAlertEnabled-angefügte Eigenschaft auf einen boolean-Wert festgelegt wird:
<ContentPage ...
xmlns:windows="clr-namespace:Xamarin.Forms.PlatformConfiguration.WindowsSpecific;assembly=Xamarin.Forms.Core">
<StackLayout>
<WebView ... windows:WebView.IsJavaScriptAlertEnabled="true" />
...
</StackLayout>
</ContentPage>
Alternativ kann sie mit der Fluent-API von C# genutzt werden:
using Xamarin.Forms.PlatformConfiguration;
using Xamarin.Forms.PlatformConfiguration.WindowsSpecific;
...
var webView = new Xamarin.Forms.WebView
{
Source = new HtmlWebViewSource
{
Html = @"<html><body><button onclick=""window.alert('Hello World from JavaScript');"">Click Me</button></body></html>"
}
};
webView.On<Windows>().SetIsJavaScriptAlertEnabled(true);
Die WebView.On<Windows> Methode gibt an, dass diese plattformspezifische Nur auf dem Universelle Windows-Plattform ausgeführt wird. Die WebView.SetIsJavaScriptAlertEnabled Methode im Xamarin.Forms.PlatformConfiguration.WindowsSpecific Namespace wird verwendet, um zu steuern, ob JavaScript-Warnungen aktiviert sind. Darüber hinaus kann die WebView.SetIsJavaScriptAlertEnabled Methode zum Umschalten von JavaScript-Warnungen verwendet werden, indem die IsJavaScriptAlertEnabled Methode aufgerufen wird, um zurückzugeben, ob sie aktiviert sind:
_webView.On<Windows>().SetIsJavaScriptAlertEnabled(!_webView.On<Windows>().IsJavaScriptAlertEnabled());
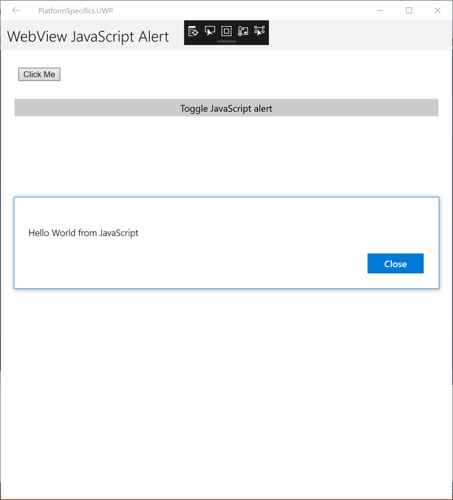
Das Ergebnis ist, dass JavaScript-Warnungen in einem UWP-Meldungsdialogfeld angezeigt werden können: